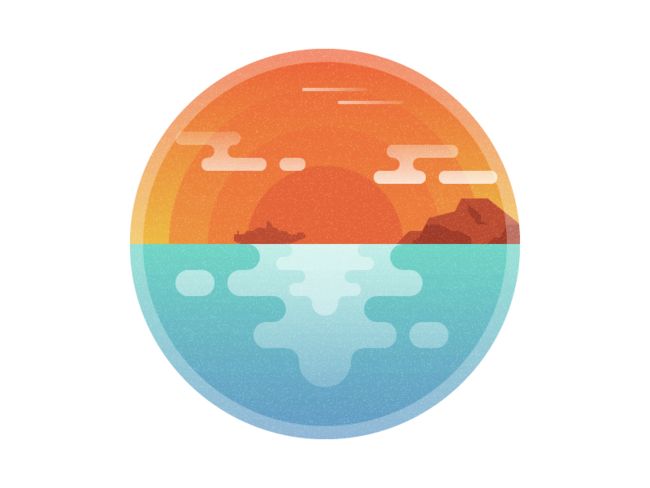
设置新的项目文件
启动并运行lllustrator,为我们创建一个新文档(File>New或Control-N):
画板数量:1
宽度:1200像素
高度:600像素
单位:像素
进入“高级”选项:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认
设置自定义网格
在开始绘制插图前我们要先绘制项目网格
第一步
进入编辑>首选项>网格子菜单,然后进行以下设置
网格线:1px
细分:1
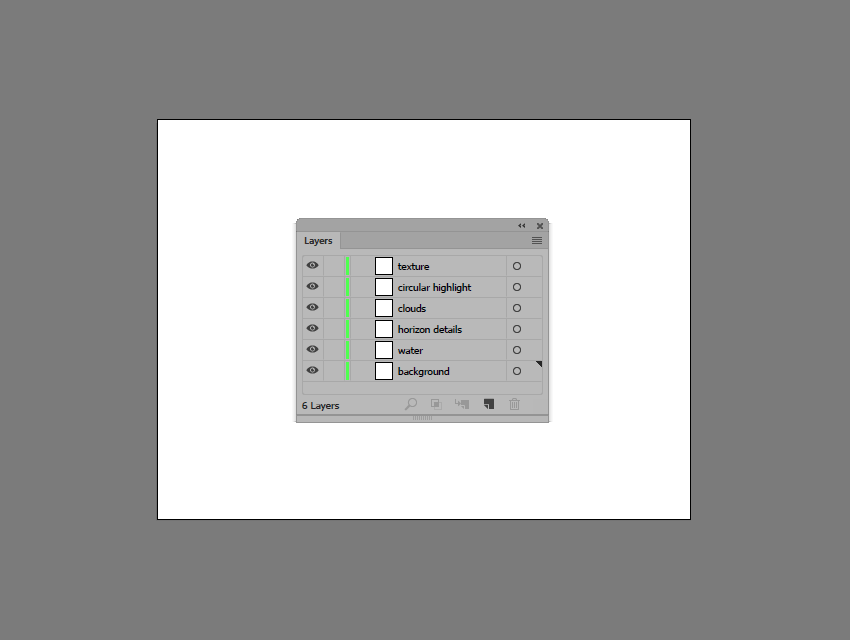
设置图层
完成项目文件设置后,接下来我们创建多个图层为下面的绘图提供方便
调出“图层”面板,创建六个图层,将它们命名如下:
第1层:背景
第2层:水
第3层:地平线
第4层:云
第5层:圆形突显区域
第6层:纹理
创建背景
选择我们命名好的第一个图层开始我们的绘制
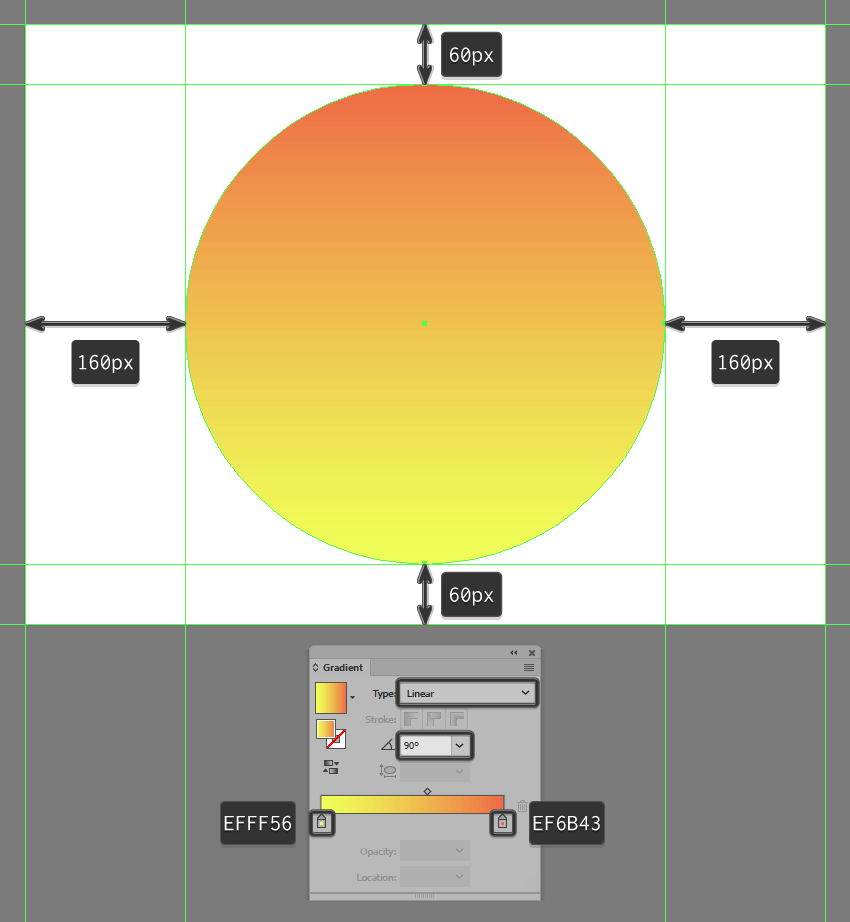
第1步
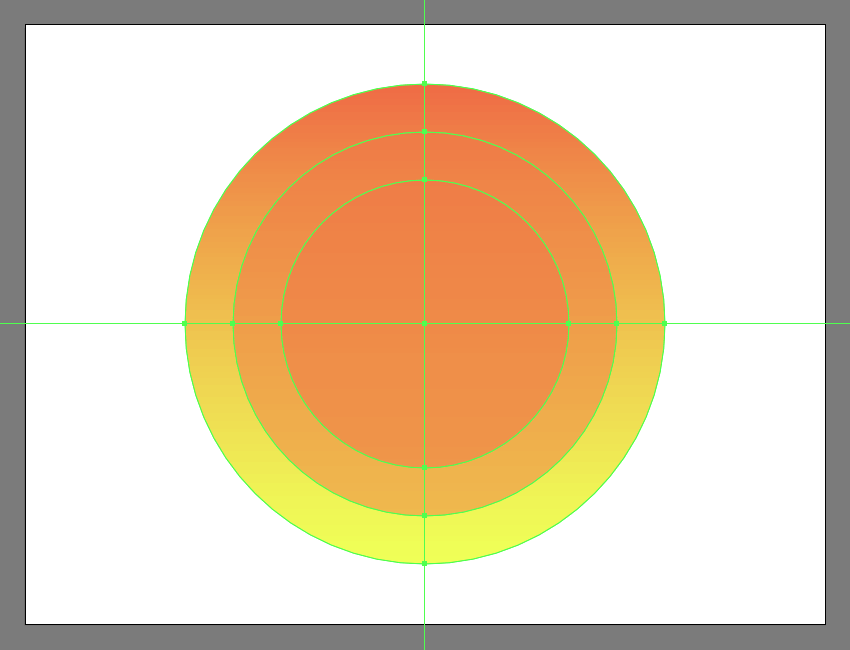
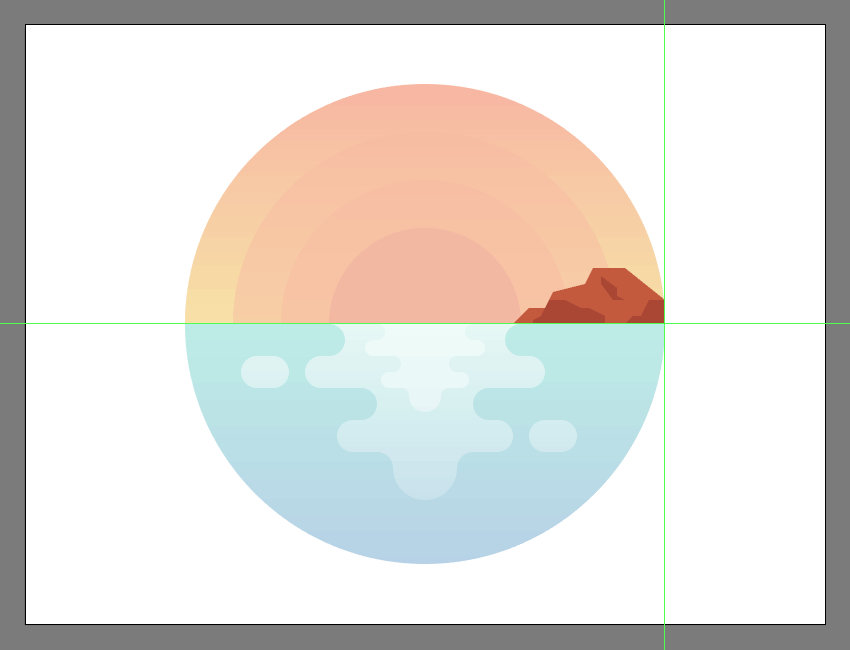
创建一个480×480像素的圆圈,应用线性渐变工具,使用左边#EFFF56和右边#EF6B43的颜色,将角度设置为90°,将形状居中对齐到较大的画板
第2步
然后创建一个较小的384×384px圆(#ED7743)来开始处理太阳的光晕,将其不透明度降低到40%,将生成的形状居中对齐到背景
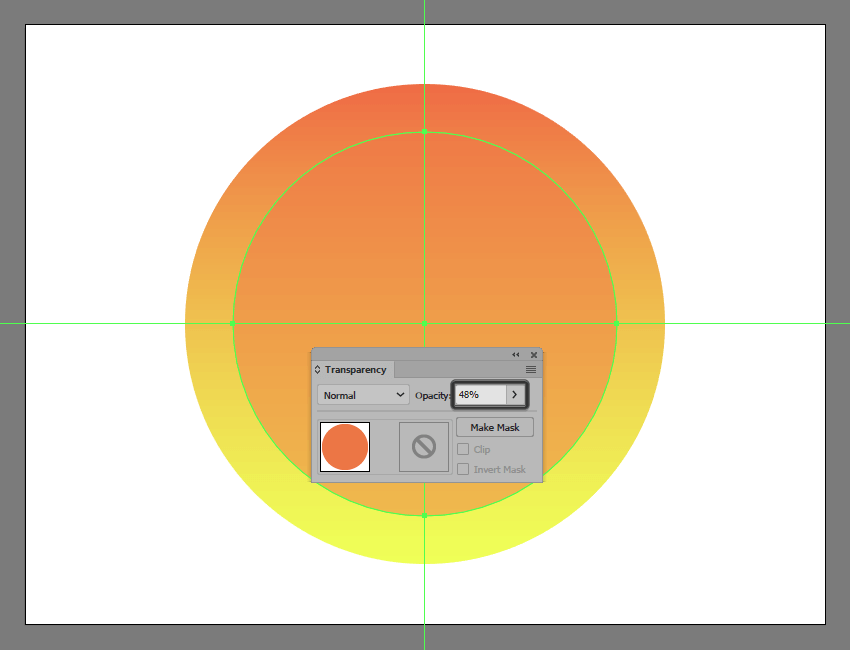
第3步
使用48%不透明度的288×288px的圆圈(#ED7743)添加第二个辉光部分,将它 居中对齐到上一步骤中的圆圈
第4步
使用192×192px创建太阳,使用#E87243进行着色,然后将其中心对齐到先前创建的形状,完成后,使用Control-G快捷键选择并分组太阳的所有组成形状,锁定当前图层,继续进行下一步
创建水面
完成背景绘制后,就可以进行水面的绘制了
第一步
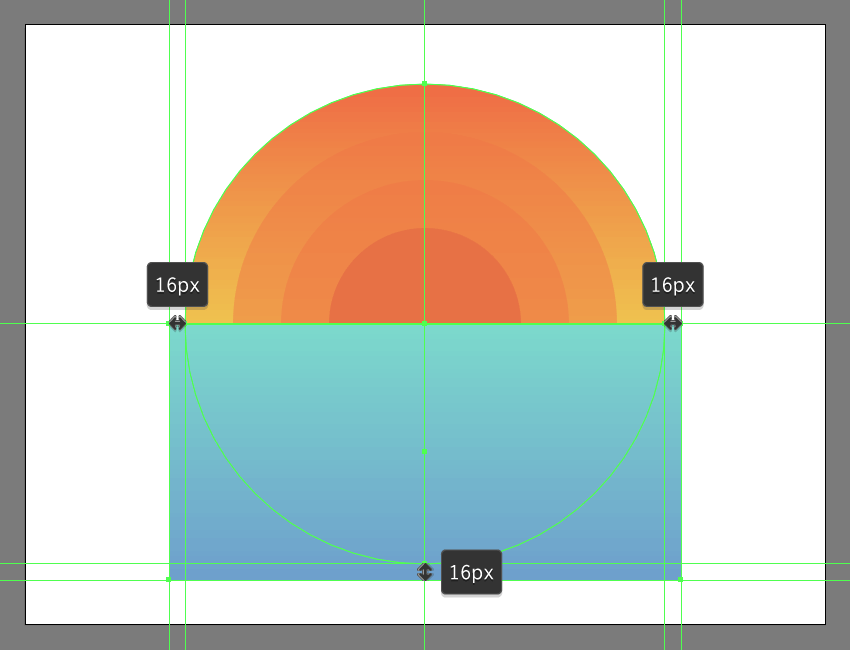
创建一个512×512px矩形,选择线性渐变(左侧颜色:#6FA0CD;右侧颜色:#7DDBCD;角度:90°),将其定位在背景较大圆圈的下半部分
第2步
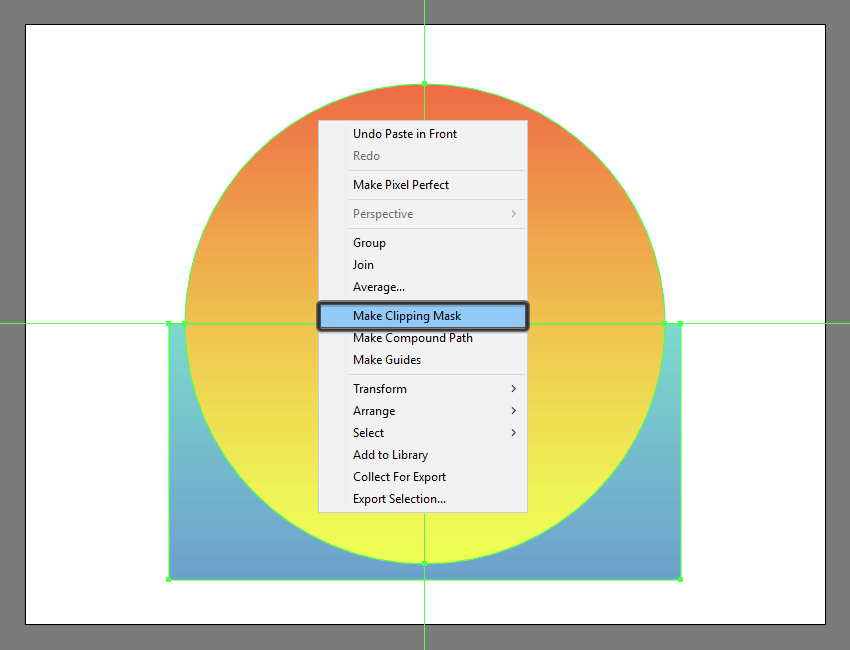
创建背景的副本(Control-C)遮挡我们刚刚创建的形状,将其粘贴到当前图层(Control-C),同事选择它和副本,右键单击>创建剪切蒙版
第3步
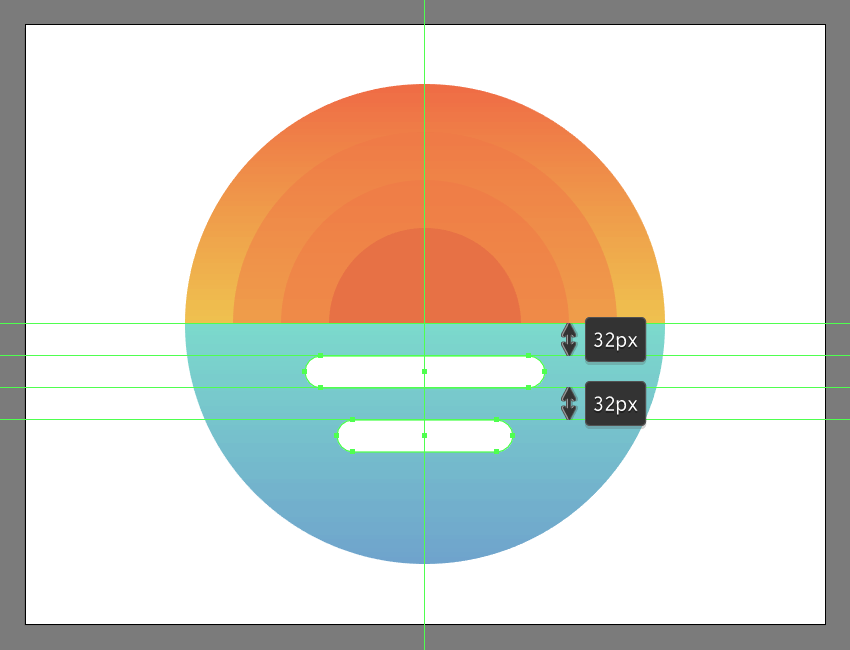
接下来开始绘制水面的反射光,首先创建一个240×32像素圆角矩形(#FFFFFF)角半径设置为16像素,然后创建一个同样角半径176×32像素(#FFFFFF)大笑的圆角矩形,将它们垂直堆叠在距离顶端32像素的位置
第4步
接下来我们填充上一步创建的空白区域,方法是创建一个192 x 32 px 矩形(#FFFFFF),放置到第一个间隙,一个128 x 32 px的矩形(#FFFFFF)放置到第二个间隙
第5步
使用路径寻找器的减去模式,将侧面切割出一个32 x 32 px圆圈(用红色突出显示)来调整我们刚刚创建的矩形
第6步
使用64 x 48 px矩形(#FFFFFF)添加最后一个部分,将图形放置于参考图像中看到的较小的圆角矩形下方
第7步
使用直接选择工具(A)选择矩形的中心锚点,然后在“实时角”工具的中将其半径设置为32像素,调整生成的形状
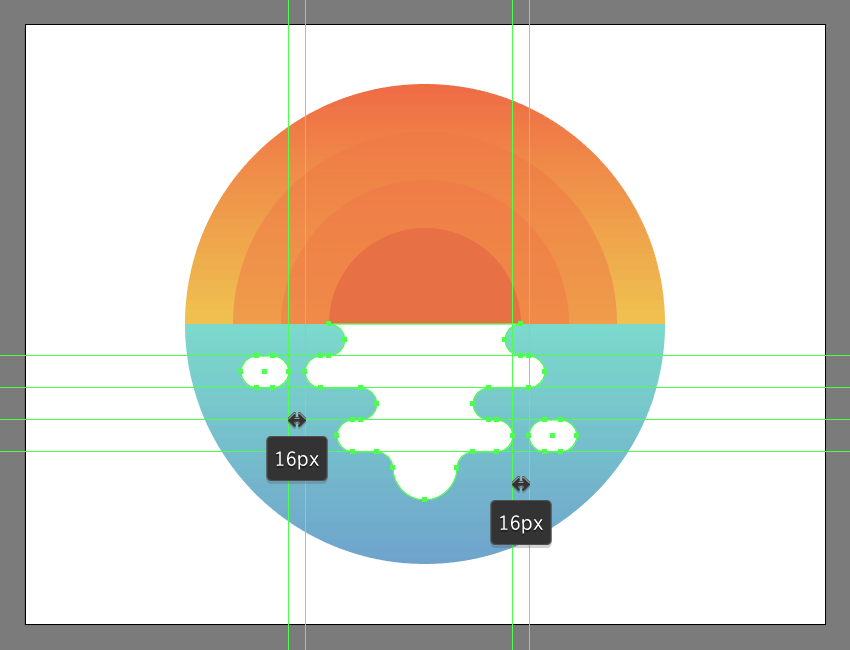
第8步
创建两个48 x 32 px圆角矩形(#FFFFFF)分别放置在反光区域两侧16px的位置
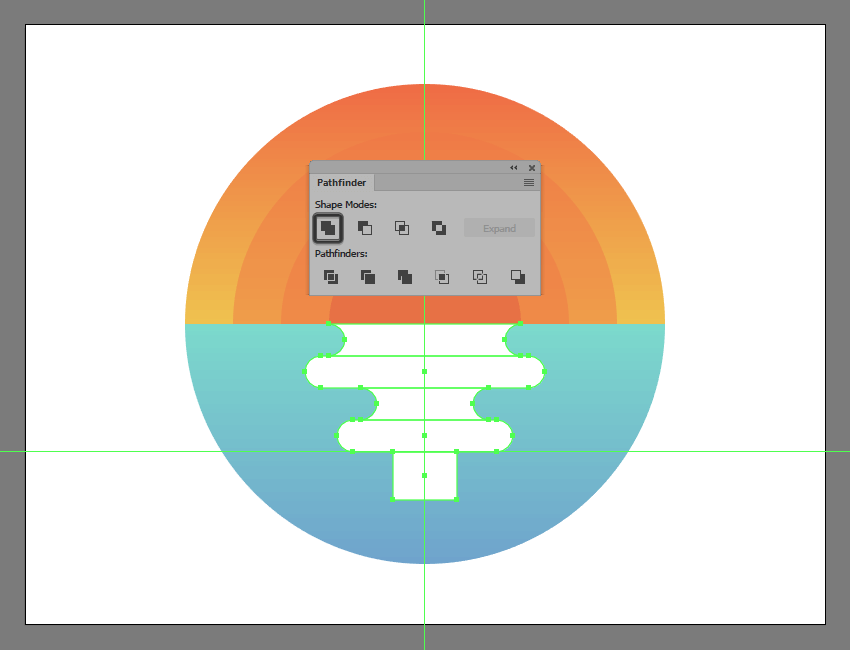
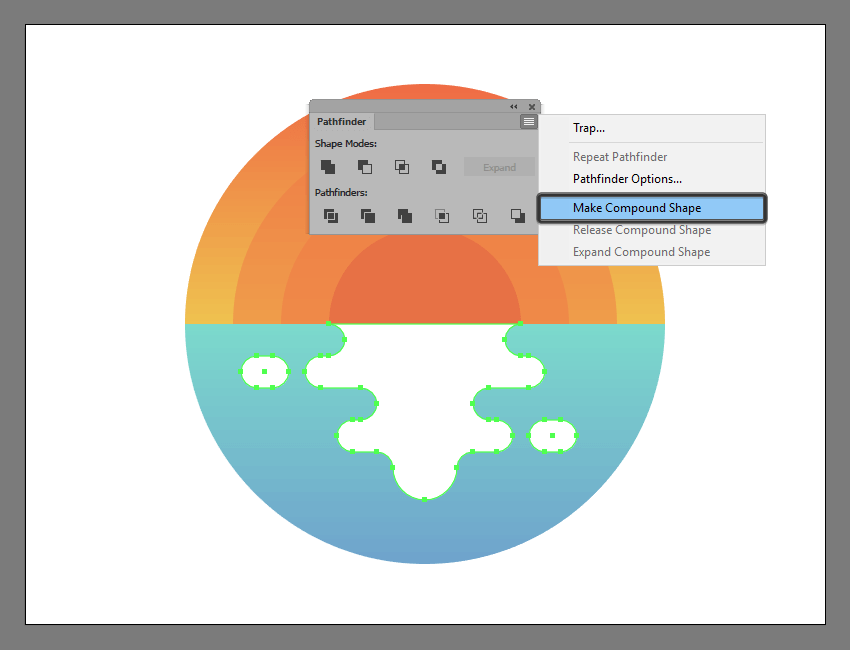
第9步
由于我们希望较大的反射光和侧面图形能作为单个整体形状,接下来我们选择它们然后使用“路径寻找器”来创建复合形状
第10步
创建了复合形状,接下来我们使用一个漂亮的光滑白色线性渐变, 左边颜色透明度设置为20%,右边为60%,将角度设置 为90º
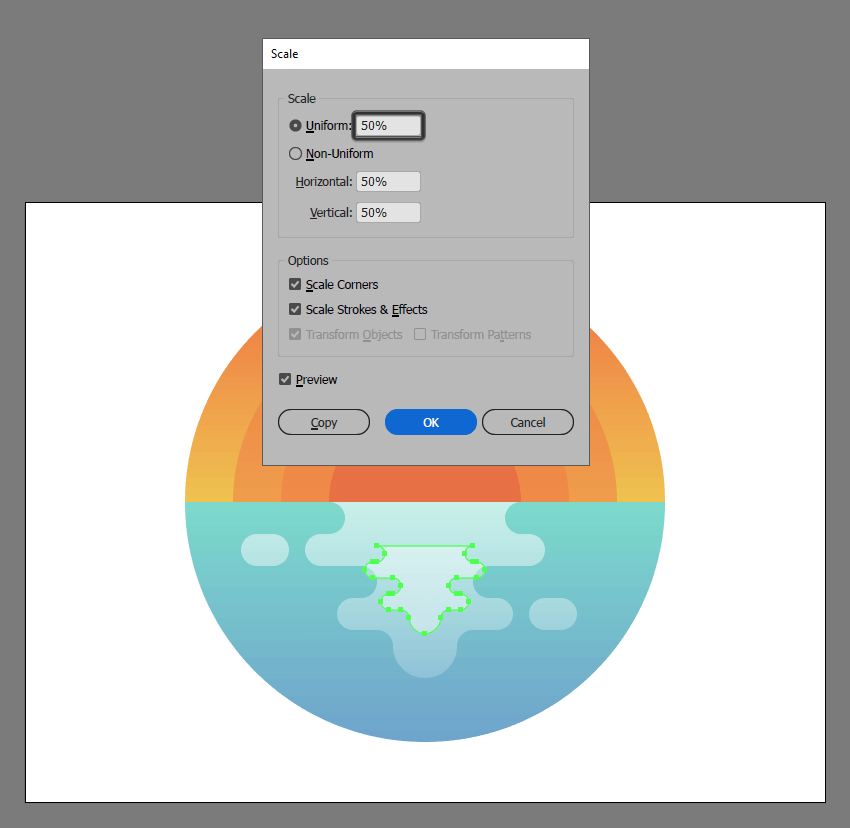
第11步
创建上一步图形的副本(Control-C> Control-F)制作较小的反射,使用“缩放”工具缩小(右键>“变换”>“缩放”>“均匀”> 50%)图形
第12步
将生成的形状放置在较大反射的上边缘上方,选择所有形状并将其分组(Control-G),然后再继续下一步
创建地平线上的景物
选择我们的第三个图层,给插头的中心部分添加一些细节
第1步
选择钢笔工具(P),使用#C4583B进行填充颜色开始绘制小岛。完成后,继续下一步
第2步
给小岛内部添加一些较深#AA4531填充颜色,选择并对小岛的图形进行分组(控制-G )
第3步
使用几个矩形(#C4583B)创建小游轮,通过调整锚点来进行小船的绘制。完成后,使用Control-G键盘快捷键选择并组合小船的所有组成形状
第4步
由于岛的右侧部分很可能会超出背景部分,这时我们需要使用较大圆的副本(Control-C)来掩盖它,把它(Control-F)粘贴到当前图层上(右键单击>制作剪贴蒙版)
创建云
完成上一部分步骤后,接下来我们调整到下一图层(第四层),开始云的绘制
第1步
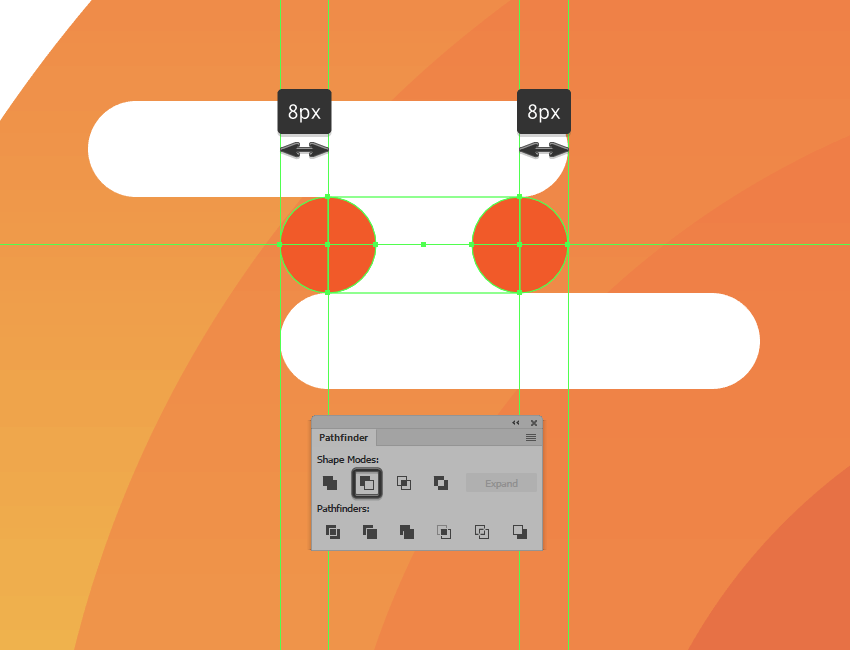
创建一个80 x 16 px大小、8px角半径的圆角矩形(#FFFFFF)开始处理第一组云,将其定位在距离背景左边缘56 px、距顶部边缘102 px的距离
第2步
创建另一个80 x 16 px大小、8px角半径的圆角矩形(#FFFFFF),将它放置到上一个圆角矩形的下方,距背景左边缘88 px,距前一个圆角矩形16 px的位置
第3步
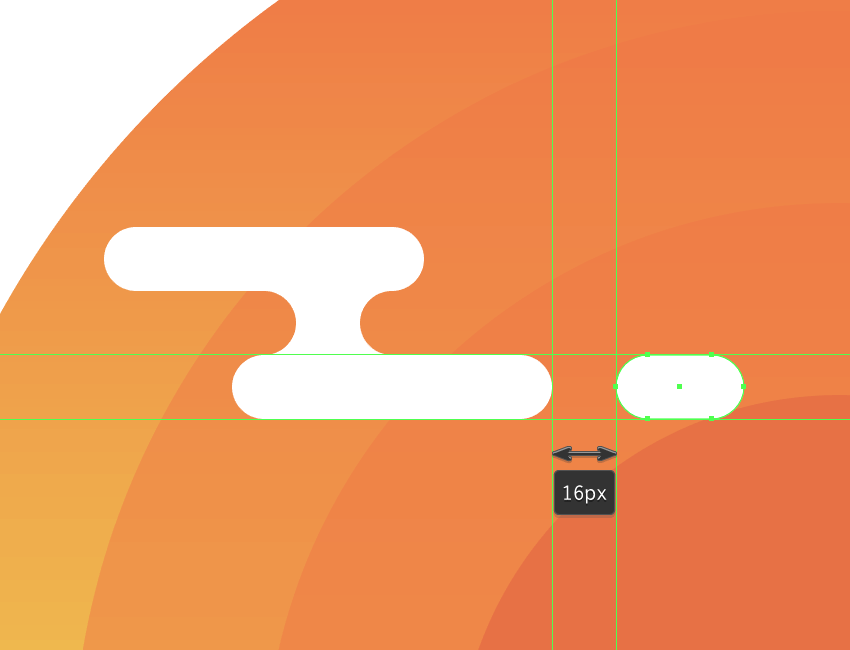
使用32 x 16 px矩形(#FFFFFF)创建云的内部,我们将使用路径寻找器的减去模式从矩形侧面部分切出16 x 16 px圆圈
第4步
使用32 x 16 px大小、8px角半径的圆角矩形(#FFFFFF)创建较小云,我们将其放置在距离云下部16 px的位置。完成后,使用Control-G键盘快捷键选择所有形状并将它们组合在一起
第5步
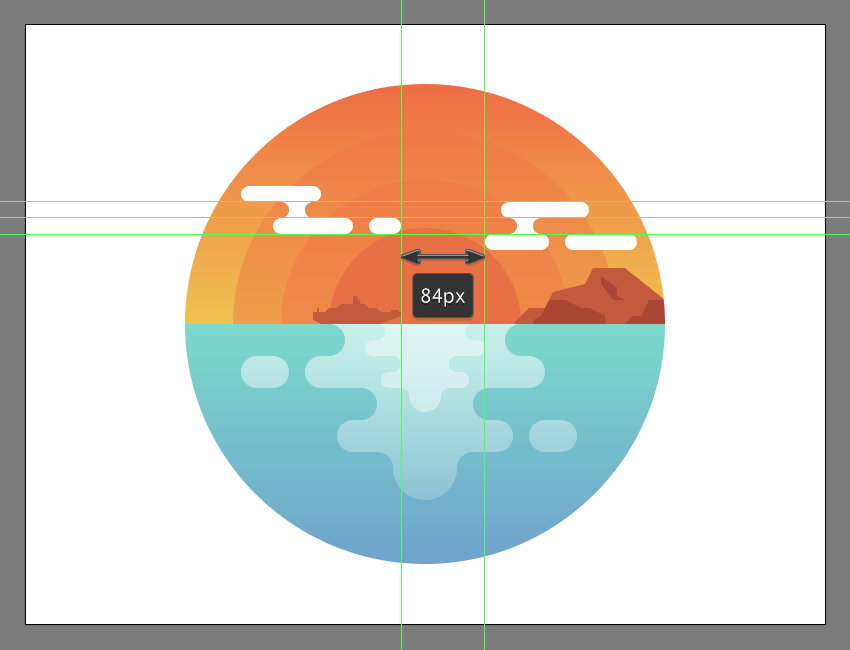
使用相同的操作创建第二个云,将得到的形状放在插图的右侧
第6步
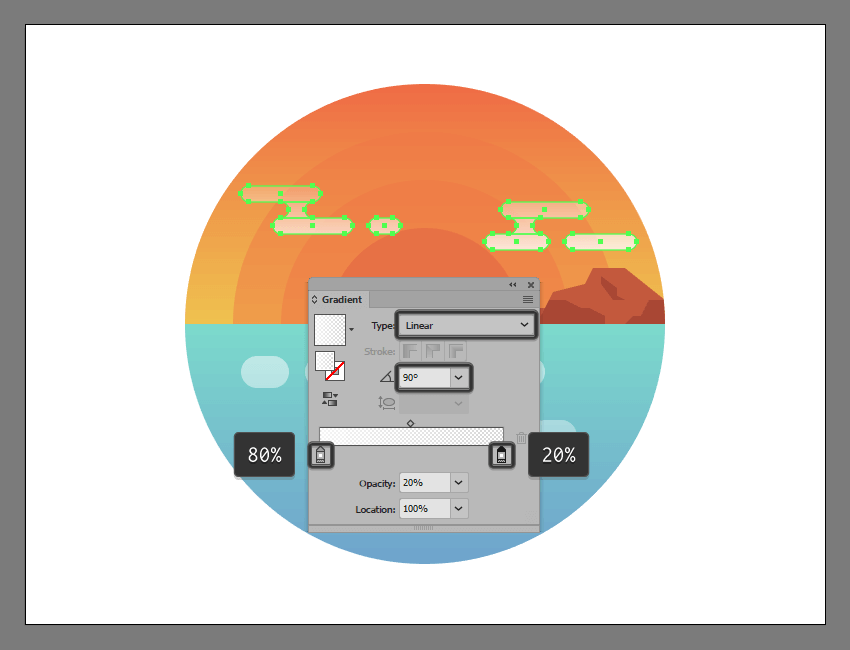
选择两组云并将它们转换为更大的复合形状,应用90º的白色线性渐变,左边颜色使用80%不透明度,右边颜色使用20%不透明度
第7步
创建两个80 x 4 px大小、左边角半径2px的矩形(#FFFFFF)添加星星轨迹,将它们垂直堆叠在一起,彼此距离调整为12 px,应用线性渐变(左侧颜色为60%不透明度); 右边10%不透明度
创建圆形突显区域
选择第五个图层,然后创建圆形突显区域
第1步
创建背景较大圆圈的副本(Control-C),将其粘贴(Control-F)到当前图层上,然后将其颜色设置为白色(#FFFFFF)移除较小的448 x 448像素圆圈(将中心突显颜色调整为红色)
第2步
通过将生成的形状不透明度设置 为30%来完成高光
创建纹理
进入到第六个图层我们开始给图层添加纹理
第1步
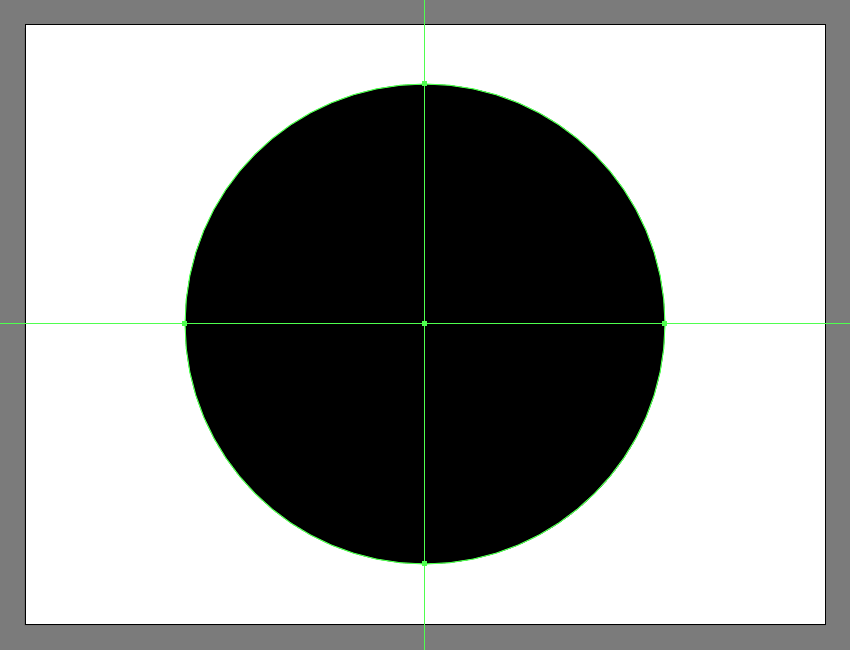
将背景较大圆圈创建一个副本(Control-F)粘贴到当前图层上,将其颜色更改为黑色(#000000)
第2步
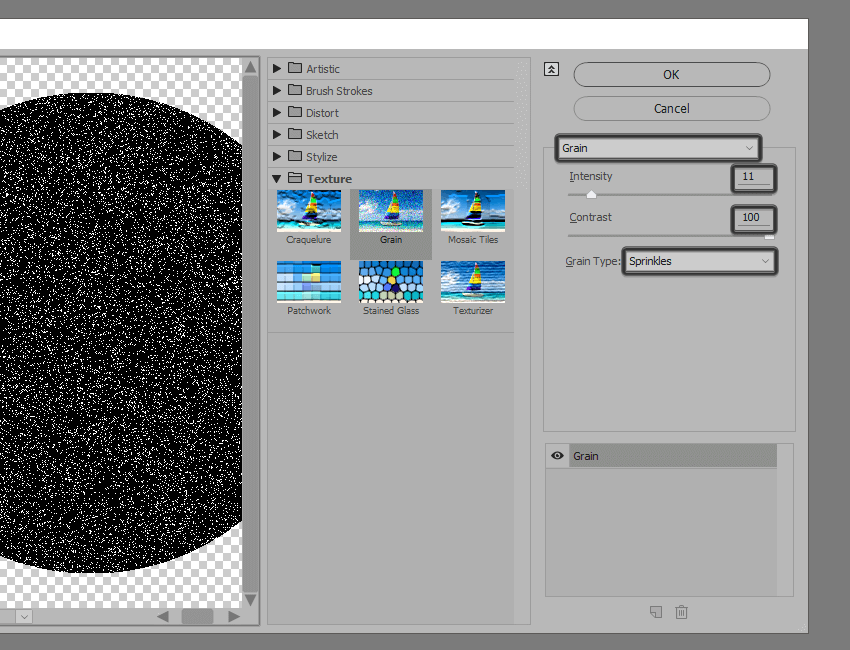
选择圆,然后给图形添加一个效果>图片特效>纹理>颗粒,强度11,对比度100,颗粒类型喷洒
第3步
接下来在“透明度”面板中将其“混合模式”设置为“柔光”并将其“不透明度”设置为20%来调整生成的纹理
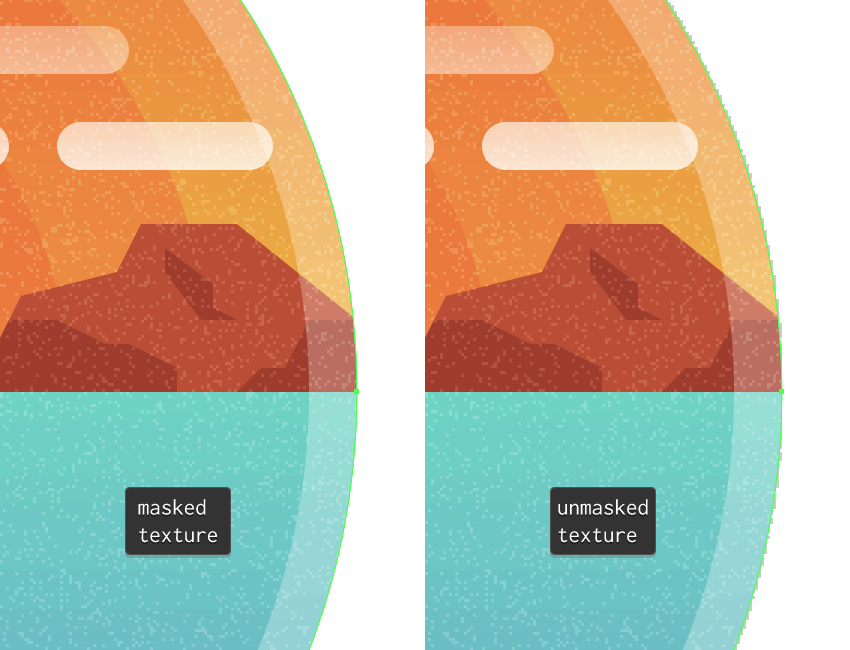
第4步
选择并遮盖纹理图层完成插图
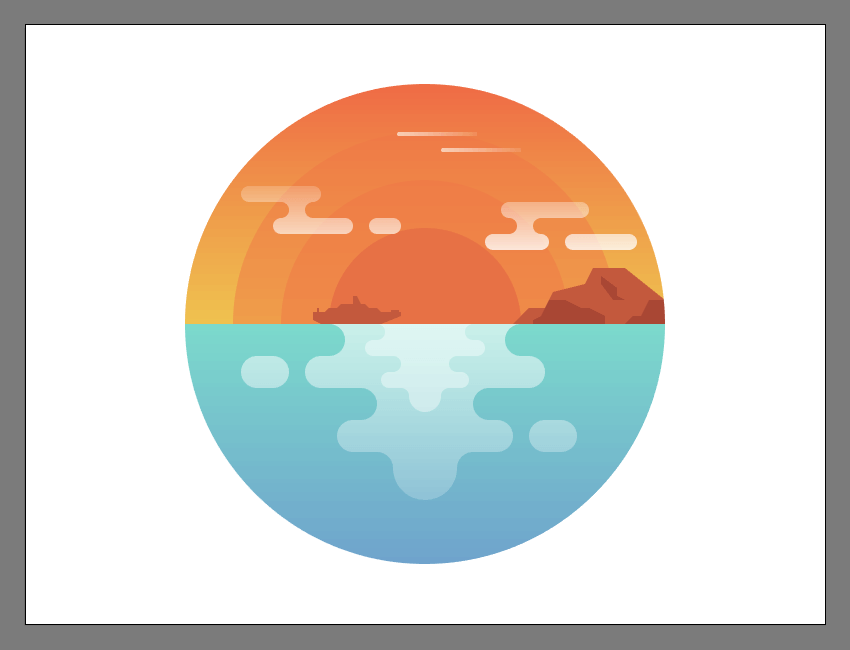
完成