引子
Flutter开发越来越引人注目,但将已有项目改造为纯Flutter项目明显不切实际,于是混合开发成为了各大公司关注的重点。FlutterBoost是闲鱼技术团队推出的混合方案,Flutter-Boot则是闲鱼技术团队推出的一键改造脚手架。不过Flutter-Boot已经一年多没有更新,在AS更新到4.1版本,Androidx逐渐占据主流的情况下,Flutter-Boot一键改造已经变得无法使用,本文将介绍如何通过flutter命令的方法进行项目改造。
一、准备
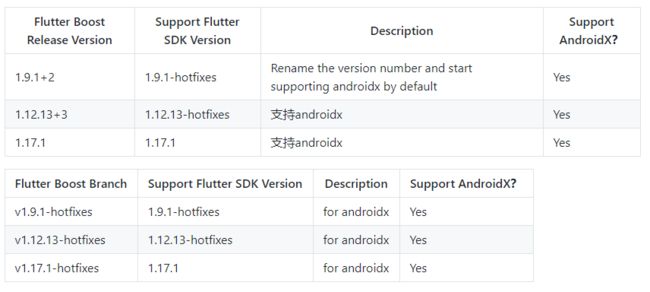
根据flutter_boost官方的说明,当前flutter_boost支持的版本组合如下:
所以我们选择flutter1.17.1 + flutter-boost1.17.1版本组合的方式进行改造。首先通过命令行切换flutter版本:
flutter version 1.17.1
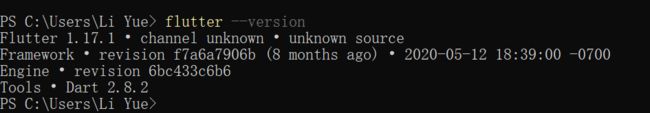
切换版本后,键入命令flutter --version确认版本:
二、创建flutter module
如果是原有iOS项目和Android项目,那么flutter_module可以在iOS项目和Android项目的平级目录创建,如果本来只有Android项目,那么flutter_module可以在安卓项目的根目录创建。注意这两种创建方法会影响配置路径。
2.1 创建flutter module
在需要创建flutter module的目录键入下列命令(Androidx):
flutter create --androidx -t module flutter_module
2.2 修改flutter module的配置文件
确认flutter module下pubspec.yaml中dev_dependencies内容:
dev_dependencies:
flutter_test:
sdk: flutter
flutter_boost:
git:
url: 'https://github.com/alibaba/flutter_boost.git'
ref: 'v1.17.1-hotfixes'
并进入flutter module,更新flutter_boost的SDK
flutter packages get
三、改造安卓项目
注意安卓项目的主模块需要改为app
3.1 配置settings.gradle
注意本文件中的flutter_module目录要连接到创建flutter_module的目录
rootProject.name='FlutterHybridAndroid'
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir,
'flutter_module/.android/include_flutter.groovy' //这里注意改对目录
))
def flutterProjectRoot = rootProject.projectDir.parentFile.toPath()
def plugins = new Properties()
def pluginsFile = new File(flutterProjectRoot.toFile(), '.flutter-plugins')
if (pluginsFile.exists()) {
pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) }
}
plugins.each { name, path ->
def pluginDirectory = flutterProjectRoot.resolve(path).resolve('android').toFile()
include ":$name"
project(":$name").projectDir = pluginDirectory
}
include ':flutter_module'
project(':flutter_module').projectDir = new File('flutter_module') //这里注意改对目录
3.2 配置app/build.gradle
注意需要将所有模块的 compileSdkVersion 和 targetSdkVersion 均改为30,(估计大于29即可,未测试)所有的 buildToolsVersion 均改为"30.0.3"。不然会报缺库错误。
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
//def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
//if (flutterVersionCode == null) {
// flutterVersionCode = '1'
//}
//
//def flutterVersionName = localProperties.getProperty('flutter.versionName')
//if (flutterVersionName == null) {
// flutterVersionName = '1.0'
//}
apply plugin: 'com.android.application'
//apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion 30
defaultConfig {
applicationId "com.example.flutterhybridandroid"
minSdkVersion 16
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
//flutter {
// source '../..'
//}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation project(':flutter')
implementation project(':flutter_boost')
// debugImplementation project(':flutter')
// debugImplementation project(':flutter_boost')
////只在编译时有效,不会参与打包
// compileOnly project(':flutter')
// compileOnly project(':flutter_boost')
}
3.3 修改local.properties中的SDK目录
sdk.dir=C\:\\Users\\Li Yue\\AppData\\Local\\Android\\Sdk
flutter.sdk=D\:\\flutter
四、目录结构
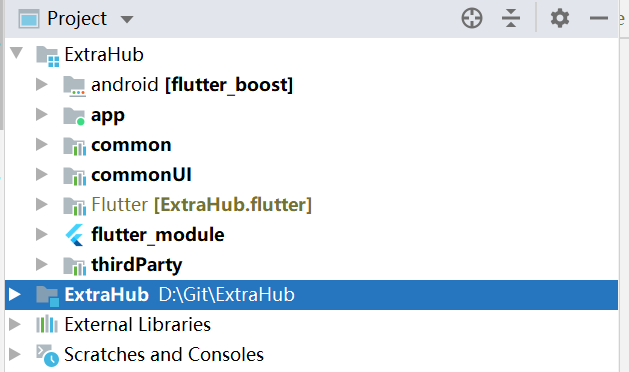
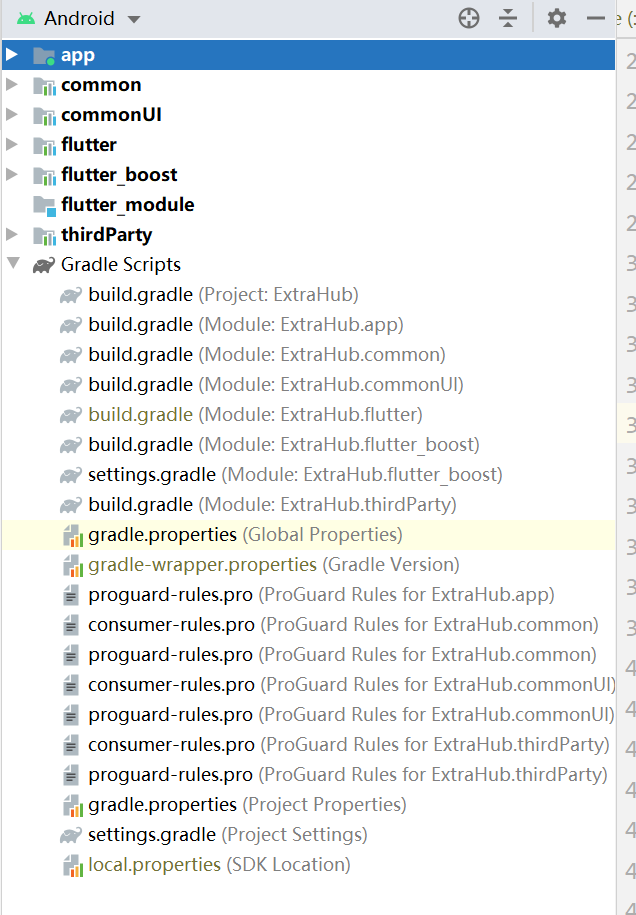
修改完配置文件后,进行gradle sync,形成的目录结构如下(本项目中flutter module位于安卓项目根目录下)
此时会看到flutter module和flutter boost的gradle文件,可将flutter_boost的gradle文件中的版本号修改一下:
version '1.17.1'
出现的所有的gradle文件中的compileSdkVersion 和 targetSdkVersion 均改为30,所有的 buildToolsVersion 均改为"30.0.3"。 然后再次gradle sync,在进行make,即可成功改造项目:
五、总结
flutter_boost的原理是通过在native层构建一个容器,将flutter的widget作为native中容器的一个页面进行显示,下一次我们一起来学习flutter和native页面的相互跳转。