导语
Bootstrap-table 是基于Bootstrap的Jquery表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
Bootstrap-table 显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中。客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。对于数据量少时,可以使用这种方法,但是对于数据量大的系统,使用该方法会使加载速度变慢,而且增加了服务器的负担,浪费了资源。这时应该采用服务器分页模式。
服务器模式,指的是根据设定的每页显示的条数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需求动态加载数据,节省了服务器资源。
客户端模式较为简单,读者可根据官方文档和例子来实践。本文主要介绍服务器模式,并可以实现带参数的查询。
开始使用
1、bootstrap-table 的引入
Bootstrap table 可以有几种快速入门的方法,每种适合不同技能等级的人使用,可以查看官方文档(http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/),找到合适的方法引入。本文采用将bootstrap下载到本地直接引用。这里有两点需要注意:
Bootstrap的所有Javascript插件都依赖Jquery,因此Jquery必须在Bootstrap之前引入。
Bootstrap-table是Boootstrap的一个组件,所以它是依赖Bootstrap的,我们首先需要添加Bootstrap的引用。
2、页面Html引用相关组件,并定义好一个空的table
table
序号
用户UID
浏览数
报名状态
时间
审核状态
审核结果
3、js代码
var pageSize = 10;
var pageNum = 1;
var startTime = "";
var endTime = "";
$(function(){
startTime = $(".startTime").val();
endTime = $(".endTime").val();
// 对table进行初始化
$('#table').bootstrapTable({
striped:true,
height:500,
pagination: true,
sidePagination:"server", //这里设置为服务端分页模式
pageList: [10, 20, 30, 50],
onPageChange:pageChange,
onClickRow:clickRow
}).bootstrapTable('load',getData(pageNum,pageSize));
// 初始化日历插件
$('.form_date').datetimepicker({
language: 'cn',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
// 对分页插件显示的文本进行汉化,在html中需要引入汉化的js文件
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})
function getData(pageNum,pageSize){
var datas = {
"from":startTime,
"end":endTime,
"pageNum":pageNum,
"pageSize":pageSize
}
var data = {};
$.ajax({
type: "post",
url: "GetHistoryData",
cache: false,
data:datas,
async:false,
dataType:"json",
success: function (str) {
if(str.result == true){
var result = str.data.details;
var total = str.data.total;
data.total=total;
data.rows=result;
}else{
alert('系统忙,请稍候重试!');
}
},
error: function (result) {
alert('系统忙,请稍候重试!');
}
})
return data;
}
function pageChange(pageNum,pageSize){
$('#table').bootstrapTable('load',getData(pageNum,pageSize));
}
function clickRow(field, value){
console.log(field)
}
// 在表格显示序号
function num(value, row, index){
var options = $('#table').bootstrapTable('getOptions');
return options.pageSize * (options.pageNumber - 1) + index + 1;
}
// 根据查询条件进行查询
$("#queryBtn").click(function(){
startTime = $(".startTime").val();
endTime = $(".endTime").val();
$('#table').bootstrapTable('load',getData(pageNum,pageSize));
})
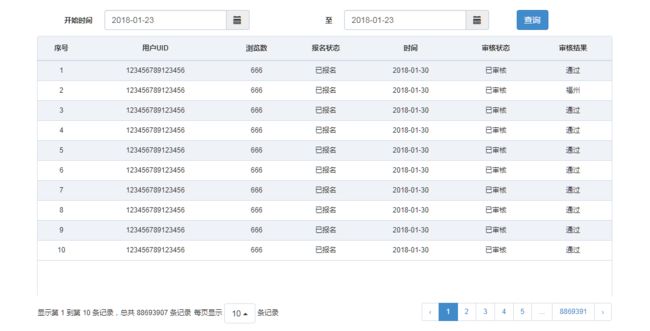
4、页面
5、总结
初次写,一个小Demo,如有写错的地方欢迎指正,谢谢!