Angular 8 有哪些新功能?哪些改变会导致你的程序崩溃?顺便展望一下Angular 9。
大家好,这一期我们来谈一下Angular 8的新东西, 顺便展望一下Angular 9。
按照以往的版本更新,当前的版本总会有一些功能不太完善。 这一个版本也不例外,因为有一些功能在Angular 8里还不是很健全,所以并没有作为缺省选项发布,有可能这些在Angular9中完善以后,会正式作为缺省选项的。
Angular 8中一个重要的变化就是添加了对于Ivy的试验性支持, 之所以成为实验性支持是因为测试覆盖面和深度还不够,需要进一步观察。
我们来看一下Ivy能干些什么, Ivy是新的内部渲染显示引擎,会把你写的代码编译之后的结果如HTML, CSS, Javascript显示出来,之所以称之为内部渲染,就是说对于外部用户,像我们作为开发者,写代码的时候,对此部分无需关注,那么对于以前的代码我们也不需要变化。那么这个新的渲染引擎有什么好处呢?好处之一就是让程序包变得更小,程序加载速度更快。
类似这种显示引擎的升级,在前面的版本中并不常见。
这一次,内部的这个渲染引擎是重写的。所以改动很大,性能方面值得期待。
就像前面说的这个引擎的使用会使得你的整个程序包变得更小,但是现在这个产品还没有完全的完成开发, 如果要计划应用到生产环境中的话,还需要等一等。
当然,虽然没有完成,但是绝大部分的工作已经可以使用了。虽然正式版本不建议直接使用,但是如果你正在开发新的产品,是可以使用的,因为在整个的开发周期中,你可能会进行非常详尽的测试,这样会及早的发现问题,并解决问题,从而避免一些问题的发生。
当然,如果性能方面提升非常明显,并且可以重新全面的进行测试,生产环境下的发布也是可以的。
那么, 在Angular 8中, 这个功能如何使用呢?
如果是创建新程序的话,可以在命令行的后面加上一个标志--enable-ivy。这样,你的新的Angular程序就可以支持Ivy了。
如果你想在现有的程序中激活这个功能,可以到tsconfig.app.json中, 找到或者添加angularCompilerOptions, 在里面添加enableIvy等于true就可以了,如果停止使用这个功能的话就把这个选项设为false。
下一个比较重要的更新就是对于Bazel的支持,这是一个编译类工具,以前只在谷歌的内部使用,后来变成了开源的一个项目, 这个编译工具不是用来替代webpack,是一个编译的辅助工具, 用来管理webpack, typescript, javascript的编译工作。
安装bazel的过程也很简单,就是安装@angular/bazel这个包,你可以把它安装到你的工程项目录里面,也可以安装到全局目录里面。
上面这两个功能呢,还没有做到特别完善,以后还有进一步增强的空间。所以只有主动的设置和安装才能用到。
接下来的一个功能已经成为缺省项了,叫做区分加载, 这是Angular 8中的新功能。
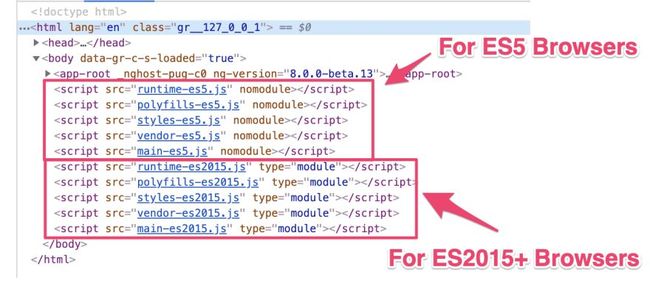
这个新功能会自动的为生产环境下创建多个浏览器版本的程序包,这样做的目的是为了大大降低在现代浏览器中的加载速度,同时支持老版的浏览器,当然在老版浏览器中加载速度会低于新版浏览器。
有了这个功能以后, 你现在的程序包大小会减少百分之七到百分之二十之间,这是一个很大的提升,当然这是对于你的程序在现代浏览器上运行时的结果而言。
好消息是,在这个过程中,我们程序员不用参与什么。
接下来说一下, 升级Angular 8 以后可能会带来的程序崩溃。
如果你还在使用@Angular/http这个包,升级到Angular 8 以后就无法编译了。
在Angular8 中,这个包@angular/http已经完全被删掉了,不存在了,这个包在两年之前,也就是Angular 4的版本中标注为废弃, 现在是两年之后了,所以就删除了。如果你的程序中还在用这个包的话,请马上用@Angular/common/http来替代。
另一个升级Angular 8 以后可能会崩溃的代码部分。
如果你用ViewChild或者ContentChild的话,需要指定一个static标志。这个标志可以是true或者false,比如就是这样 @ViewChild({static:false}), 如果不指定这个标志的话,编译器也会报错。缺省设为false就可以了,如果你想在ngOnInit里面访问这些成员变量的话,那你就需要把static设成true。
最后来展望一下Angular 9。
再过大约半年以后, Angular 9就会正式发布了, 如果一切顺利的话,到那个时候Bazel可能就会成为编译流程中缺省选项了, Ivy作为更强大的内部渲染引擎也会成为缺省选项。届时,你的Angular的程序包会变得更小,下载更快,显示效果和用户体验也会更好了。
怎么样?是不是很期待?是不是感觉自己所处的整个世界都变得光明起来了呢?
好了,这期就先说这些,这里是丁哥开讲,欢迎关注防止失联。