- 一天一道算法题day02
黄昏_
#一天一道算法题算法数据结构
这是问题的简单版。在这个版本中,唯一的不同仅仅在m=1m=1。现在,给定两个数组a1,a2,…,ana1,a2,…,an和b1,b2,…,bnb1,b2,…,bn。在进行操作前,你可以按照你的想法对这个数组进行重新排序。之后,在每一轮操作中,若数组非空,你将会进行以下两个子操作:从aa数组中选择任意一个元素,删除它(剩余的所有元素将按照原来的相对顺序转移到一个新的aa数组),从bb数组中选择任意一
- day02 1.c++对c的扩充
夏枳竺
c++
#includeusingnamespacestd;//类型重命名usingdatatype=int;//typedefintdatatype;#defineMAX30structSeqList{private://datatypedata[MAX]={0};//顺序表的数组datatype*data;//顺序表的数组intsize=0;//数组的大小intlen=0;//顺序表实际长度publi
- 学习react day02
花开富贵城
react.js学习前端
(1)jsx即javascript+xml其实就是JavaScript对象JSX——使用react构造组件,bable进行编译==>JavaScript对象——ReactDom.render()==>DOM元素==>插入页面(2)创建组件importReactfrom'react'importReactDOMfrom'react-dom/client';//把react组件渲染到页面//impor
- python进阶篇-day02-面向对象高级
开出南方的花
python开发语言pip结对编程抽象工厂模式virtualenvdjango
day02面向对象高级定义类的方法classStudent:classStudent():classStudent(object):object=>父类名,object为所有类的父类,顶级类一.继承单继承介绍概述实际开发中,我们发现好多类中的部分内容是相似的,或者相同的,每次写很麻烦,针对于这种情况,我们可以把这些相似(想同)的部分抽取出来,单独的放到1个类中(父类),然后让那多个类(子类)和这个
- 云端技术驾驭DAY07——Dockerfile详解、容器镜像制作、私有仓库
川川野马
#云端技术驾驭之路云计算运维服务器容器经验分享
往期回顾:云端技术驾驭DAY01——云计算底层技术奥秘、云服务器磁盘技术、虚拟化管理、公有云概述云端技术驾驭DAY02——华为云管理、云主机管理、跳板机配置、制作私有镜像模板云端技术驾驭DAY03——云主机网站部署、web集群部署、Elasticsearch安装云端技术驾驭DAY04——Logstash安装部署及插件模块云端技术驾驭DAY06——容器技术概述、镜像与容器管理、定制简单镜像、容器内安
- 代码随想录系统性一刷总结
snoooooooooooooopy
leetcodejava
代码随想录系统性一刷总结数组指针思想很重要day01二分查找+移除元素day02数组平方+长度最小子数组+螺旋矩阵II链表链表结点的增删改查,头结点的运用,灵活运用指针day03移除链表元素+设计链表+翻转链表day04交换结点+删除结点+链表相交+环形列表哈希表灵活使用hashset,几数之和指针再次出马,理解去重和剪枝操作day06字符串异位词+数组交集+快乐数+两数之和day07赎金信+四数
- Datawhale X 李宏毅苹果书 AI夏令营Day02
xuanEpiphany29
人工智能
一、打卡Datawhale进入打卡链接选择相对应的任务打卡就可以了二、学习1、线性模型依旧是b站上老师的授课视频,我找到知乎上解释很好的文章,分享一下机器学习(一)线性模型————理论篇线性回归模型、对数几率模型、线性判别分析模型、多分类学习模型-知乎(zhihu.com)(1)、模型概述线性模型是机器学习中一种非常基础且重要的模型,广泛应用于分类和回归任务。线性模型的基本思想是通过一个线性方程来
- 代码随想录算法训练营day02|977.有序数组的平方、209.长度最小的子数组、59.螺旋矩阵II
一只马儿️
算法
977.有序数组的平方题目链接:.-力扣(LeetCode)文章讲解:代码随想录视频讲解:双指针法经典题目|LeetCode:977.有序数组的平方_哔哩哔哩_bilibili1.暴力解法classSolution:defsortedSquares(self,nums:List[int])->List[int]:nlist=[]foriinnums:nlist.append(i**2)return
- 【LeetCode+JavaGuide打卡】Day02| 977.有序数组的平方、209.长度最小的子数组、59.螺旋矩阵II
WhoAmI\
leetcode矩阵算法
学习目标:977.有序数组的平方209.长度最小的子数组59.螺旋矩阵II分布式常见面试题(上)学习内容:977.有序数组的平方题目链接&&文章讲解给你一个按非递减顺序排序的整数数组nums,返回每个数字的平方组成的新数组,要求也按非递减顺序排序。双指针法classSolution{publicint[]sortedSquares(int[]nums){intright=nums.length-1
- 网站架构演变、LNP+Mariadb数据库分离、Web服务器集群、Keepalived高可用
Mick方
数据库
目录day02深入理解程序的数据存储验证配置NFS服务器配置代理服务器配置名称解析day02深入理解程序的数据存储程序将文字数据保存到数据库中程序将非文字数据(如图片、视频、压缩包等)保存到相应的文件目录中验证发一篇文章,文章内容包含文字和图片在数据库中查看文字数据。在最新的一条记录中,可以查看到图片的保存位置[root@database~]#mysqlmysql>usewordpress;mys
- java基础day02
是程序喵呀
Java开发语言java
1.eclipse的安装Java的开发工具eclipse安装包解压以后放到任意盘符下面,找到eclipse.exe文件双击运行即可新建项目File->new->project->javaproject->next设置eclipse的字体的大小eclipse设置自动补全2.数据存储的方式【了解】2.1数据的存储的基本单位【了解】计算机存储的最小的单位是字节(byte)1024byte=1KB1024
- Java script day02 5.22
Polaris_L
8.数据类型Js的数据类型:1)数字类型(number)2)字符串(string)3)布尔(boolean)4)Null(空)5)Undefined(未定义)6)对象(object)1)数字类型number数字类型包括整数和小数2)字符串string有引号单引或双引的是字符串类型3)布尔类型boolean布尔类型只有两个值true和false,true表示真false表示假在运算时,true转换为
- C++Linux网络编程day02:select模型
默示MoS
Linuxc++linux网络
本文是我的学习笔记,学习路线跟随Github开源项目,链接地址:30dayMakeCppServer文章目录select模型fd_set结构体timeval结构体文件描述符的就绪条件带外数据与普通数据socket的状态select模型select是Linux下的一个IO复用模型,同时,它也是Linux中一个系统函数的名称:#includeintselect(intndfs,fd_set*readf
- Mybatis Day02
临渊羡鱼的猫
mybatis
增删改查环境准备创建一个emp表创建一个新的springboot工程,选择mysql、lombok、mybatis依赖application.properties中引入数据库连接信息创建对应的实体类Emp准备Mapper接口EmpMapper,@mapper代表程序运行时自动创建接口的代理对象,并放入ioc容器之中如果一个文件夹是springboot项目,就从maven窗口引入它的pom文件删除@
- Day02 美好的一天从早晨开始
H电话绿豆沙H
美好的一天从早晨开始本集金句:一日之计在于晨,一晨之计在于起曾国藩~早起乃治家之本富兰克林:每天过晚十早五的生活。推荐的书籍:《每天四点起床》《晨间日记的奇迹》本集新知:1.成功人士都早起。2.每天叫醒你的不是闹钟。3.每天醒来最好的时间是日出,或者比日出更早一点点。4.用光线唤醒身体。5.用香味唤醒。6.用音乐唤醒身体。7.用淋浴的方式唤醒身体。给自己的计划:每天五点起床,起床后跑步三公里,感受
- 2020-03-08
常樂_b00d
作业day02超链接标签1.用于定义一个可以点击跳转的连接2herf:超链接跳转的路径(必有属性)1)内网本机路径,相对路径和绝对路径2)互联网路径,带http://...的地址3)本页:不写默认跳转本页,相当于#3注意:1)a标签内容体,不仅仅是文字,也可以是其他内容,例如图片2)a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,列表1无序列表ulli2.有序列表olli
- day02学习总结
__e145
day02学习总结1.初识python了解python历史,python2.x与python3.x不兼容python优点:简单和明确,做⼀件事只有⼀种⽅法。学习曲线低,与其他很多语⾔⽐上⼿更容易。开放源代码,拥有强⼤的社区和⽣态圈。解释型语⾔,完美的平台可移植性。⽀持两种主流的编程范式,可以使⽤⾯向对象和函数式编程。可扩展性和可嵌⼊性,可以调⽤C/C++代码也可以在C/C++中调⽤。代码规范程度⾼
- 0321_2019晨间日记【适度】Day02
栀子花上的露水
日期:周四-春分地点:东莞就寝:9:20晨起:6:10午休/冥想:30一句话:感觉好才是真的好。2019年核心目标目标1发论文目标2找到满意工作目标3身体健康,顺利毕业今天关键的事情:设置界面重启按钮,分区域小块问题解决。A.记录/思考/收获❤️昨天早上路上看见一个一边走一边理钱的小学生,把那皱巴巴的五块和五毛仔细的打开,钱的大半部分紧握在他手里。挺感触的,小时候我也是拿那么几块钱,心里特别满足和
- Javase进阶笔记-day02
Java林同学
javajvm开发语言
学习目标能够描述final修饰的类的特点最终类(太监类),不能被继承能够描述final修饰的方法的特点最终方法,可以被继承,不能被重写能够描述final修饰的变量的特点是一个常量,值不能改变能够掌握static关键字修饰的变量调用方式类名.静态成员变量publicclassPerson{staticinta=10;}Person.a;能够掌握static关键字修饰的方法调用方式类名.静态成员方法(
- 大河的晨读音标学习-Day02
Eunice_大河
原材料引用(Materials):Cardio-pulmonaryresuscitation,orCPR,cansavethelifeofsomeonewhosehearthasstopped.ˈkɑrdioʊ-ˈpʊlməˌnɛrirɪˌsʌsɪˈteɪʃən,ɔrsi-pi-ɑr,kənseɪvðəlaɪfəvˈsʌmˌwʌnhuzhɑrthəzstɑpt.美式发音ˈkɑːdɪəʊ-ˈpʌlm
- 2022-11-01
颖_967e
11.1-11.7打卡学习并分享七天先列个目录:day01、先导课1|如何让孩子从小学会学习?day02、先导课2|如何让孩子成为学习高手?day03、学习规划1|提前做好学业规划day04、学习规划2|如何帮孩子做好小学六年的学习规划?day05、费曼学习法day06、零花钱的秘密1day07、零花钱的秘密2DAY1、如何让孩子从小学会学习如何学习?如何让孩子成为学习高手?我理解的学习,我们每个
- 24届CS应届生的Java学习博客(day02)
小雨淋霖
java学习
今天学习的内容比较简单,Java基础部分的包机制和JavaDoc包机制包的本质就是文件夹packagepkg1[.pkg2[.pkg3...]];一般利用公司域名导致作为包名;com.csdn.blog.www为了能够使用某一个包的成员,我们需要在Java程序中明确导入该包。使用“import”语句可完成此功能importpackage1[.package2...].(classname|*);J
- 2022/06/17 day02:常用API
上水若善
02java语言高级(一)java开发语言
文章目录1.Calender类介绍与获取对象的方式2.System类的常用方法3.StringBuilder类3.1字符串的拼接问题3.2StringBuilder概述3.3构造方法3.4常用方法4.包装类4.1概述4.2装箱与拆箱4.3自动装箱与自动拆箱4.3包装类基本类型与字符串之间的转换1.Calender类介绍与获取对象的方式java.util.Calendar类:日历类Calendar类
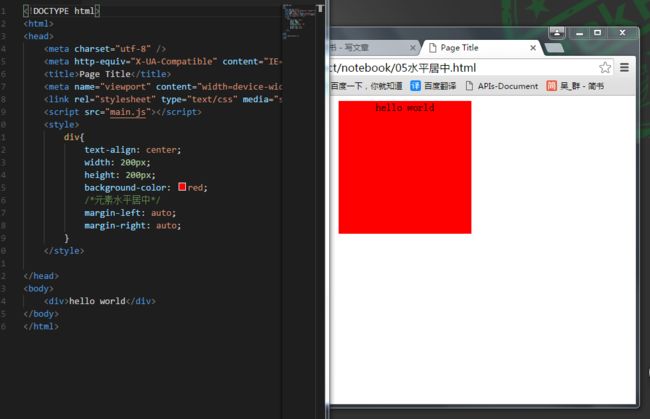
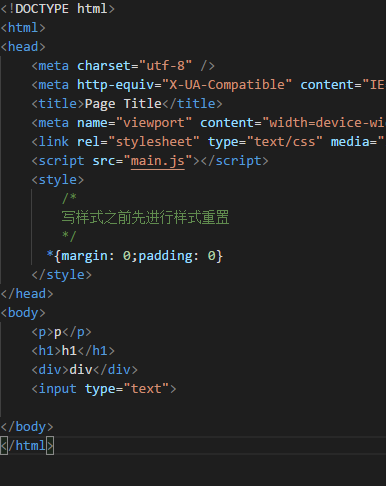
- HTML&CSS(Day02)
宝宝跟你们拼啦
1、盒子模型1-1:div元素的引出1-2:盒子模型的五个主要元素:width、height、padding、border、marginwidth:内容的宽度。CSS中width指的是内容的宽度,而不是盒子的宽度。盒子的宽度=内容宽度+padding+borderheight:内容的高度。CSS中height指的是内容的高度,而不是盒子的高度。盒子的高度=内容高度+padding+borderpa
- 黑马头条-day02
己不由心王道长
java开发语言
文章目录前言一、文章列表加载1.1需求分析1.2表结构分析1.3导入文章数据库1.4实现思路1.5接口定义1.6功能实现二、freemarker2.1freemarker简介2.2环境搭建&&快速入门2.2.1创建测试工程2.3freemarker基础2.3.1基础语法种类2.3.2集合指令2.3.3if指令2.3.4运算符2.3.5空值处理2.3.6内建函数三、对象存储服务MinIO3.1Min
- 【Web前端第二阶段--CSS高级】Day04
皮皮陈Q
前端CSS阶段css前端css3
【Web前端第二阶段–CSS高级】Day04第一章【Web前端第二阶段–Html】Day01第二章【Web前端第二阶段–Html】Day02第三章【Web前端第二阶段–CSS】Day03文章目录【Web前端第二阶段--CSS高级】Day041、属性选择器2、目标伪类选择器3、结构性伪类选择器1、伪类属性列表2、反选伪类选择器4、flex布局flex基本概念flexbox的指定主轴的排列方式主轴排序
- 前端学习笔记day02--CSS
m0_38077048
学习自用htmlhtml5
前端学习笔记day02–CSS一、CSS知识CSS(cascadingstylesheet):层叠样式表(级联样式表)作用:设置html标签的字体、颜色、背景、边框、边距和宽高等,使界面美观、漂亮,从而提高用户体验。html搭起结构,CSS起美观作用,html和CSS分离、解耦,方便统一修改维护。二、CSS和html结合写法:选择器{声明;(属性名:属性值;)}1.行内样式行内样式作用域小,只作用
- JAVA学习day02
宇宙人yakko
P20注释单行注释//单行注释多行注释/*多行注释*/文档注释/**@DescriptionHelloworld*/P21标识符和关键字标识符所有标识符都应该以字母,美元符($),或者下划线(_)开始不能使用关键字作为变量名或方法名标识符是大小写敏感的P22数据类型JAVA是强类型语言-要求变量的使用要严格符合规定,所有变量必须先定义后使用Java的数据类型分为两大类基本类型(primitivet
- 算法学习Day02 | LeetCode 977.有序数组的平方、LeetCode 209.长度最小的子数组、LeetCode 59.螺旋矩阵II
不会写代码的里奇
算法c++算法leetcode数据结构面试笔记经验分享
一、LeetCode977.有序数组的平方题目链接:977.有序数组的平方-力扣(LeetCode)文章讲解:代码随想录视频讲解:双指针法经典题目|LeetCode:977.有序数组的平方_哔哩哔哩_bilibili1、暴力法思路将数组nums中的数平方后直接排序。代码classSolution{public:vectorsortedSquares(vector&nums){for(inti=0;
- freeRTOS / day02
溪北人
单片机嵌入式硬件
1.定时器使用流程1.1ST32CubeMX设置1.1.0选择定时器-->TIM11.1.1ClockSource-->InternalClock1.1.2Prescaler-->预分频系数1.1.3CounterPeriod-->重装值1.1.4Prescaler和CounterPeriod计算公式定时时间(s)=(预分频系数+1)*(重装值+1)/系统时钟主频(48MHZ)1.2程序1.2.1
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
images/timg.jpg) 插入图片
插入图片
images/timg.jpg) 插入图片
插入图片