- AntV | 蚂蚁数据可视化 G2Plot 通用 API
一个平凡de人
web开发vue.js前端javascript
AntV|G2PlotAPIAntV|G2Plot教程1、通用APIG2Plot的核心技术架构非常简单,所有的Plot图表都继承于一个基类,基类为所有的图表提供的了通用的API方法,而每个具体的可视化图表仅仅处理自己不同的配置项。所以API部分,所有图表基本都是一样,除了部分图表(比如:仪表盘、水波图)在changeDataAPI上有细微的区别。创建图表实例(new)通用API所有图表的创建,都是
- 开源免费的仪表盘设计工具DashBoard
易道合之逍遥峰
开源工具开源设计工具仪表盘
DashBoard是一个基于多种技术栈的仪表盘设计器,它集成了SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术,为用户提供了强大的仪表盘设计、管理和预览能力。开源地址:DashBoard:基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器,使用简单,完全免费,代码开源。https://gitee.com/gcpaas/Da
- 【前端数据可视化AntV】G2 、G6 、L7 的使用
itlu
AntV官网AntV官网查看文档的时候强烈建议使用国内镜像;否则会非常的慢。gitee地址:gitee地址强烈建议使用国内镜像1.AntV-G2的使用这里是使用vue-cli创建了一个vue项目:vuecreatelearn-antVAntV-G2-Plot的使用:快速上手npminstall@antv/g2plot--saveimport{Line}from'@antv/g2plot';1.1实
- 前端数据可视化之AntV的G2Plot、G6、L7入门
Ashley的成长之路
数据可视化数据可视化antVg6g2PlotL7
AntV是蚂蚁金服全新一代数据可视化解决方案,AntV不是一个解决方案,他是一套解决方案,AntV包括以下解决方案G2:可视化引擎G2Plot:图表库G6:图可视化引擎Graphin:基于G6的图分析组件F2:移动可视化方案ChartCube:AntV图表在线制作L7:地理空间数据可视化因为是为下一个项目做技术调研,所以本文重点介绍项目可能用到的G2Plot、G6、L7的入门使用一、G2Plota
- antv G2Plot折线图+多个堆叠柱状图
沙子迷了蜗牛眼
javascript开发语言ecmascript前端css
1.首先是组件的一个安装:npminstall@antv/g2plot--save2.dom的准备 .one{ width:500px; height:200px; border:1pxsolidred;}3.初始化图表,页面的引用(这个里是vue3写法,vue2或者React也可以参考,差别不大)//(1.)引用组件import{onMounted,ref,nextTick}from"vue";
- vue 使用g2Plot饼状图自定义tooltip内容
悠闲码
前端javascriptvue.js
默认情况下tooltip显示的是开发时假设想要达到右侧图片这种效果,需要自行配置tooltip根据官方文档说明需要使用fields、formatter配置项来实现tooltip:{//默认tooltip要显示的字段fields:['group','money','rate'],//datum所获取的是fields中的字段//在formatter格式化类似于起别名formatter:(datum)=
- 使用@antv/g2plot实现文字权重分布划分图
UzumakiHan
vueg2plot
最后效果展示安装@antv/g2plotnpmi@antv/g2plot使用,示例是使用vue3+vite+unocssimport{WordCloud}from'@antv/g2plot';import{onMounted,watch}from"vue";letwordCloudInst=null;constwordcloudG2List=[{name:'Vue',value:300,},{na
- React+G2 + G2plot 踩坑
Provck
react.jsecharts
参与图表组件库开发(要求使用Echarts或G2)因为这两个都没用过,翻阅多篇文章,最终选择入坑G2,要用就用新技术!所以特此记录一些常用的,方便以后避坑。Echarts或G2对于我这样没用过的人来说API实在太多了没法记,所以我也不喜欢一点一点去看官方文档,更多是了解了基础原理直接看官网例子代码,不知道有人和我一样么?所以常用的我都会在下面代码注释中体现到底是干什么的。不会将某个属性展开说,什么
- [开源]基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器
TNT报社
开源vue.jselementui
一、开源项目简介基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的仪表盘设计器,具备仪表盘目录管理、仪表盘设计、仪表盘预览能力,支持MySQL、Oracle、PostgreSQL、MSSQL、JSON等数据集接入,对于复杂数据处理还可以使用Groovy脚本数据集,使用简单,完全免费,代码开源。二、开源协议使用Apache-2.0开源协议三、
- @antv/g2plot 特殊 散点图 x轴为category 调整了legend 的marker
拿我格子衫来
前端技术前端开发数学建模
下面代码演示了如何使用antv/g2plot创建一个散点图,并对其进行基本的样式和布局配置。具体来说,代码中的data数组定义了散点图的数据系列,每个数据对象包含了分类、值和y轴字段三个属性。而cateMap对象则定义了每个分类对应的颜色和形状。在创建Scatter实例时,通过传入参数配置了散点图的一些基础属性:padding控制了散点图绘制区域与画布边缘之间的间隙;xField和yField分别
- AntV | 蚂蚁数据可视化 G2Plot 快速入门
一个平凡de人
web开发前端
AntV|G2PlotAPIAntV|G2Plot教程1、开始简介G2Plot是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。特性:开箱即用、默认好用的高质量统计图表提炼自企业级产品的视觉语言和设计规范响应式图表:致力于解决图表在任何数据和显示尺寸下的基本可读性问题图层化设计方法:在G2Plot体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组
- vue中使用G2(一)
LinDaiDai_霖呆呆
前言这一章节主要讲解的是如何使用G2和G2Plot,通过阅读你可以学习到:G2最基本的使用在vue中使用G2在vue中使用G2Plot一、G2简介G2其实就是一套基于可视化编码的图形语法,使得前端能够高效的生成各种统计图表...不做过多介绍,直接贴文档:G2文档二、最基本的使用不结合任何的前端框架来使用G21.浏览器引入创建一个名为demo1.html的文件,想要在html中使用G2的话,需要先引
- 在Nuxt中使用Antv-G2plot
CafuChino
在自己的项目中用到了图表,虽然Echarts很火但是......默认样式比较丑,所以选择了阿里的图表库Antv的G2plot组件。因为我使用了基于Nuxt的VueSSR,所以当服务端渲染的时候,会报比较常见的document不存在错误。官方文档关于这种使用插件的方法有相关描述,不过提供了很多种方案,初学者第一次遇到相关问题的时候可能不知道如何选择。在我尝试搜索的时候,网络上大多推荐使用静态js方案
- antv g2plot可视化图表在vue中的使用之三:图表皮肤主题theme配置
Darren.P
NodejsVue可视化g2plotchart.themeg2registerTheme图表皮肤主题颜色
文章目录简介修改图表皮肤主题theme自定义背景颜色全局主题配置源码common.tsG2Plot继承G2自定义主题机制讨论参考资料简介接前一篇文章,本文使用antvg2plot对vue中的图表皮肤主题theme进行配置。修改图表皮肤主题theme以折线图为例,原始代码为//src/views/Line.vueimport{Line}from'@antv/g2plot'exportdefault{
- 蚂蚁开源,又一超棒的 Python 开源可视化库
Python数据开发
学习笔记python开发语言
大家好,今天给大家推荐的这个开源项目是一个非常棒的可视化库–PyG2Plot。文章目录PyG2Plot可视化技术交流自己动手,丰衣足食参数解析&完整代码参数解释参数解释参数解释参数解释PyG2Plot可视化这个Python可视化新秀,在GitHub上是这样介绍的:PyG2Plot是@AntV/G2Plot在Python3上的封装。G2Plot是一套简单、易用、并具备一定扩展能力和组合能力的统计图表
- 【Python】吊打pyecharts,又一超级棒的开源可视化库
风度78
人工智能pythonjava编程语言js
今天给大家推荐的这个开源项目是一个非常棒的可视化库。这个开源项目就是:PyG2Plot。首先介绍下G2Plot,G2Plot是蚂蚁集团开源的一个基于图表分类学的可视分析图表库,内置25+常见图表类型,简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。再说PyG2Plot,它是@AntV/G2Plot在Python3上的封装,并且在数据结构上,完全不做任何二次封装,所以
- Antv | G2-Plot图表在vue项目中的使用
星野寄月
echartsvue.js
什么是G2-PlotG2Plot是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的G2即意指图形语法(theGrammaofGraphics),同时也致敬了ggplot2。(详情可查看g2官网。)G2图表、Echarts图表都是我们在vue项目中视图化很好表现的形式,因此利用好图表对视图和模型数据进行连接,能够很好的进行数据分析和数据表达。G
- Antv | 蚂蚁数据可视化API应用
Richeneen .
javascript前端html5
HTML5图表API应用学习1.浏览器中使用方法2.项目中使用方法G2Plot是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的G2即意指图形语法(theGrammaofGraphics),同时也致敬了ggplot2。应用图表可以让我们在前端开发中页面更加丰富多彩,可以帮助我们更加直观地展现数据,是前端工程师的必备技能之一。1.浏览器中使用方
- 吊打pyecharts,又一超级棒的开源可视化库
Python数据挖掘
pythonpython数据可视化
大家好,今天给大家推荐的这个开源项目是一个非常棒的可视化库:PyG2Plot。首先介绍下G2Plot,G2Plot是蚂蚁集团开源的一个基于图表分类学的可视分析图表库,内置25+常见图表类型,简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。再说PyG2Plot,它是@AntV/G2Plot在Python3上的封装,并且在数据结构上,完全不做任何二次封装,所以配置文档上
- vue2中使用AntV 以g2plot为实例
目录使用AntV以g2plot为例效果代码AntVg2的简单运用安装语法介绍使用AntV以g2plot为例效果代码nmp导入:npminstall@antv/g2plot代码: import{ Bar }from'@antv/g2plot'; exportdefault{ name:'App', data(){ re
- 测试开发实战[提测平台]20-图表G2Plot在项目的实践实录
MrZ大奇
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。G2Plot项目应用上一篇《提测平台19-Echarts图表在项目的实践》讲解了Echarts的图表应用,此篇来看下开箱即用且数据绑定更容易的G2Plot组件库如何使用,先上图看下已经实现的分组柱状图效果。周需求数据对应数据接口逻辑SQL语句没有变只是查询结果改成直接返回,也就是说没有像为了Echarts使用的格式化经过逻辑的处理,接口实
- 数据可视化前端项目开发 - 图表
VioletJack
图表highchartvsg2plot在chart库的选择上,项目先后使用了highchart和g2plot。在我接手项目之前,用的是highchart库,但highchart有3点是让我挺难受的。无法直接将数据源转为chart,必须进行一轮复杂的数据转换去匹配highchart的配置方式。由于无法直接将数据源变成chart,老系统非常粗暴的将整个highchart配置都交给后端来编写,前端侧无法
- Ant Design Charts 踩坑
别过经年
1.要实现如下的效果barchart后面详情的部分不知道该如何实现到issue里提问这种条形图怎么配置?按照提示操作应该选择htmlannotations,但是ant-design-charts文档不友好只好翻看g2plot文档,借助图形标注展示总计labelannotationsposition很重要我这里需要每行的详情标签都显示在最右边,则取里面的最大值去设置annotationspositi
- python pyg2plot的原理知识点总结
1、说明PyG2Plot原理其实非常简单,其中借鉴了pyecharts的实现,但是因为蚂蚁金服的G2Plot完全基于可视分析理论的配置式结构,所以封装上比pyecharts简洁非常非常多。基本的原理,就是通过Python语法提供API,然后再调用render的时候,生成最终的G2PlotHTML文本,而针对不同的环境,生成的HTML稍有区别。2、核心文件plot.py:提供了PyG2Plot的几乎
- 几行代码,使用 PyG2Plot 在 Python 中绘制常见的统计图表
先说重点,欢迎Star:PyG2PlotAntVG2PlotPyG2Plot是完全基于G2Plot的封装,并且在数据结构上,完全不做任何二次封装,所以配置文档上完全可以参考G2Plot官方文档,从而降低自己维护成本,以及开发者的学习上手成本。下面会以一些常用的统计图表,来介绍如何使用PyG2Plot?折线图代码参考:line.py预览预览:面积图代码参考:area.py预览预览:柱形图代码参考:c
- 几行代码,使用 PyG2Plot 在 Python 中绘制常见的统计图表
先说重点,欢迎Star:PyG2PlotAntVG2PlotPyG2Plot是完全基于G2Plot的封装,并且在数据结构上,完全不做任何二次封装,所以配置文档上完全可以参考G2Plot官方文档,从而降低自己维护成本,以及开发者的学习上手成本。下面会以一些常用的统计图表,来介绍如何使用PyG2Plot?折线图代码参考:line.py预览预览:面积图代码参考:area.py预览预览:柱形图代码参考:c
- python 可视化库PyG2Plot的使用
G2是蚂蚁金服开源一个基于图形语法,面向数据分析的统计图表引擎。G2Plot是在G2基础上,屏蔽复杂概念的前提下,保留G2强大图形能力,封装出业务上常用的统计图表库。G2Plot是一个基于配置、体验优雅、面向数据分析的统计图表库,帮助开发者以最小成本绘制高质量统计图表。那么对于很多Python语言环境的同学,如何使用G2Plot在进行数据分析之后的可视化呢?也就是如何将G2Plot和Python结
- 如何使用 G2Plot 实现超强二维码能力?
hustcc
javascript可视化二维码蚂蚁金服
TL;DRG2Plot是一个基于G2图形语法(theGrammarofGraphics)的通用统计图表库。基于G2栈,可以实现各种意想不到到的效果和能力。二维码是什么,草料二维码是什么,我就不细说了,应该进来这篇文章的同学都知道的。这里我就直入正题,介绍怎么实现超强自定义能力的二维码能力怎么来实现?先来个最简单的效果预览:最终产出了一个G2Plot的扩展包G2Plot-QRCode,欢迎试用和st
- AntV/G2Plot v2.0 技术架构思考
hustcc
可视化技术架构前端
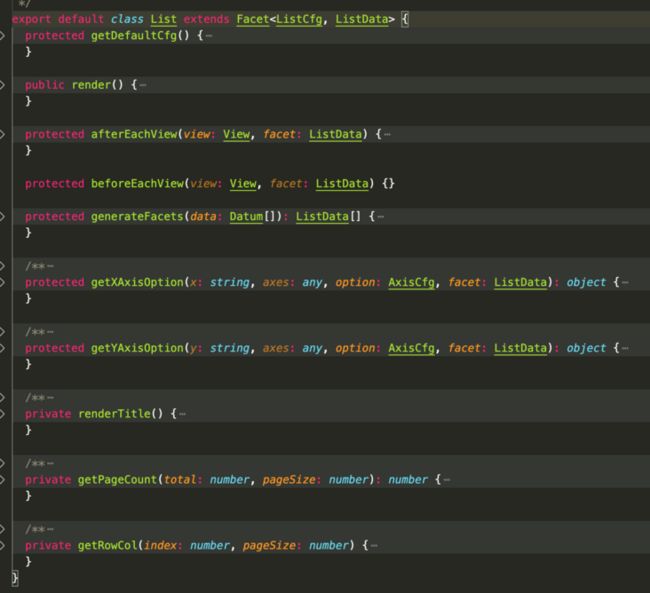
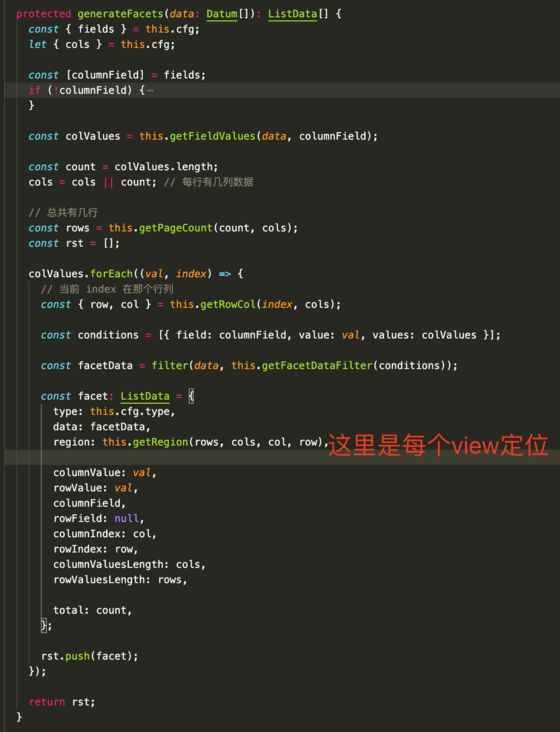
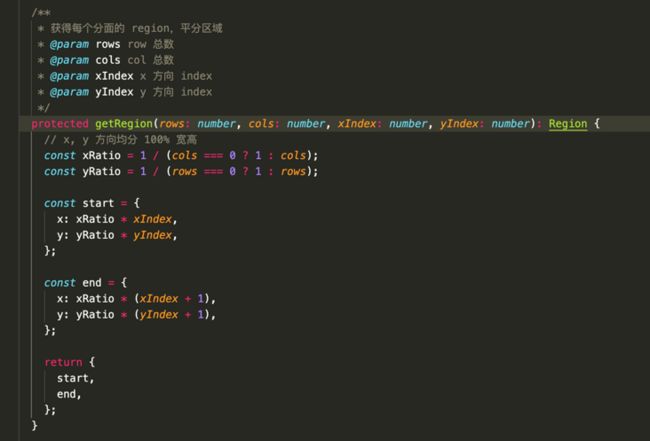
G2Plotv2版本,从今年8月开始开发,目前差不多已经快4个月了,达成:25+常用的统计图表80%图表在复杂BI,LowCode产品中使用验证97%代码单测覆盖率5+积极的社区同学参数后续我们会继续在几个方面深入:按照业务需求去提升,图表丰富度(桑基图、矩阵树图等),并在复杂业务系统去实践和应用文档、场景DEMO,降低使用者的门槛和成本那么,本文会介绍G2Plot2.0版本开发,从业务到技术架构
- 如何使用 G2Plot 实现超强二维码能力?
hustcc
javascript可视化二维码蚂蚁金服
TL;DRG2Plot是一个基于G2图形语法(theGrammarofGraphics)的通用统计图表库。基于G2栈,可以实现各种意想不到到的效果和能力。二维码是什么,草料二维码是什么,我就不细说了,应该进来这篇文章的同学都知道的。这里我就直入正题,介绍怎么实现超强自定义能力的二维码能力怎么来实现?先来个最简单的效果预览:最终产出了一个G2Plot的扩展包G2Plot-QRCode,欢迎试用和st
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f