聊聊前端的冷门小知识 - 李游Leo公开课(2020-4-8 和 2020-4-10) 笔记
冷门小知识 01
div 的伪类 后面用一个 : 和用两个:: 效果相同。
冷门小知识 02
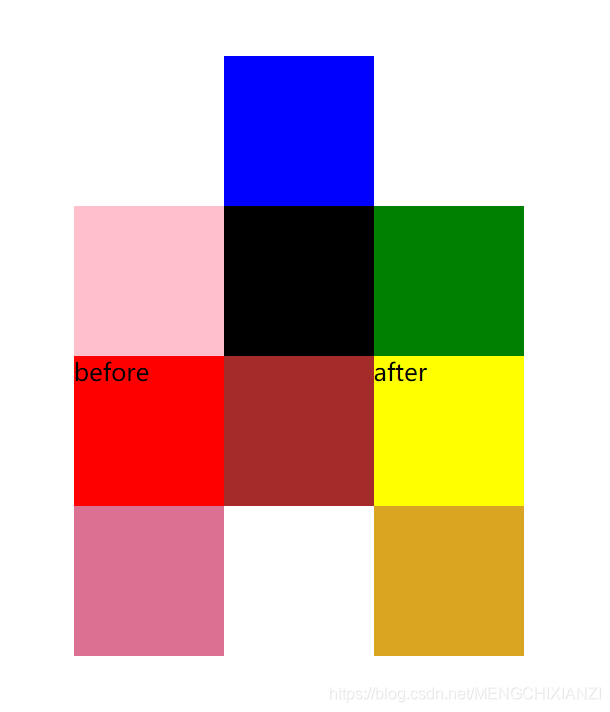
一个div 三种 色块
不知道 为什么运行完 成了这个鬼样子~~~ after 和 before 的 border 为什么 会 跑到下面去了
另一种方法 是 使用 box shadow 来解决~~~
冷门小知识 03
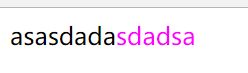
::selection{
color: fuchsia;
}
这个 比较 鬼马 ~~~
input::placeholder{
color:violet;
}
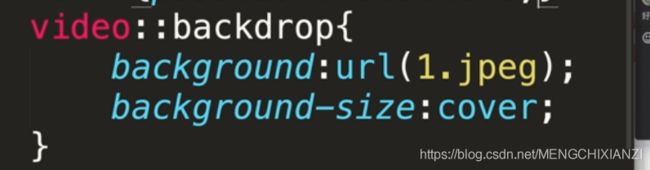
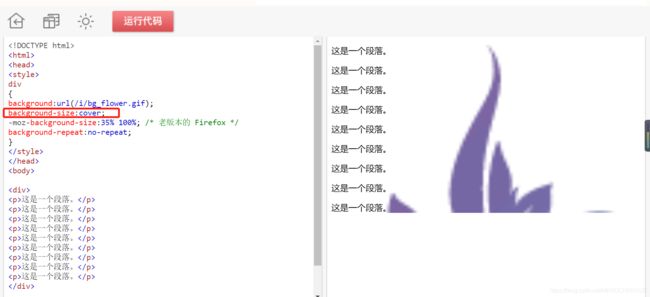
冷门小知识 04
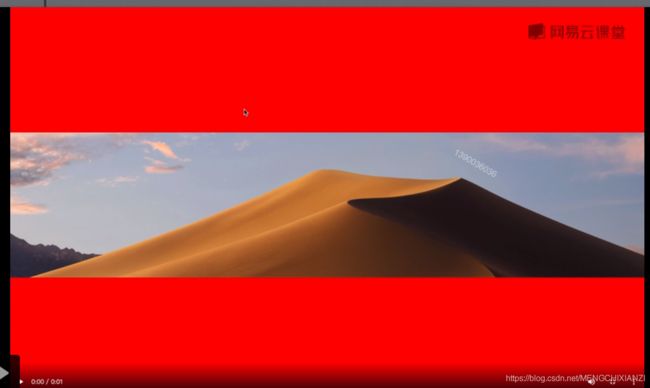
视频播放的时候,可以设置全屏背景色
冷门小知识 05
css 可以用变量麽
css var 小度小度~~
冷门小知识 06
雪碧图
精灵图
https://www.toptal.com/developers/css/sprite-generator
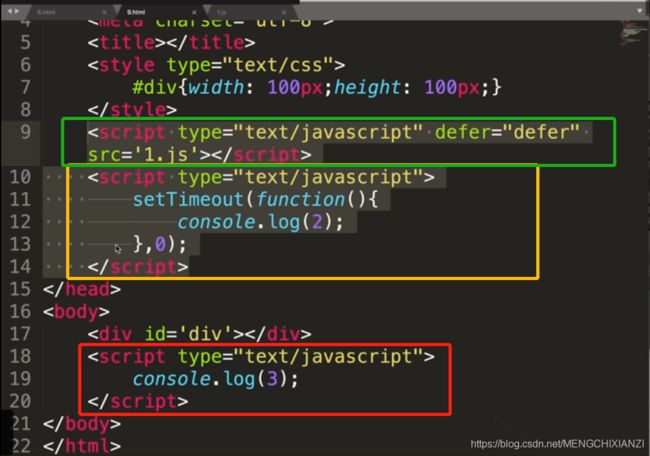
冷门小知识 07

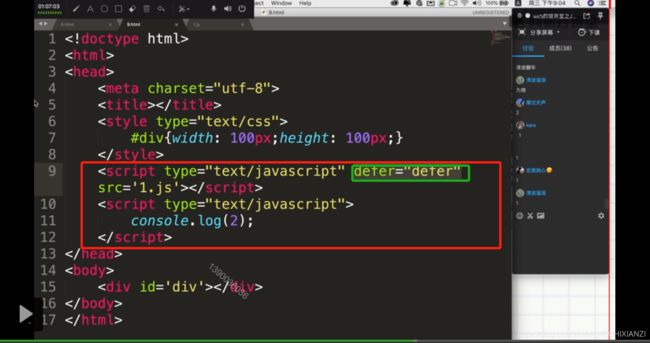
1.js 里面 只有 控制台打印输出 1
所以 如果没有defer="defer" 的场合,输出顺序是 1 2
但如果有defer="defer" 的场合,输出顺序是 2 1
defer="defer"东西 会改变 js的加载顺序,应该是全部都加载完成之后,才会去加载,带有defer="defer"关键字的js引用。
答案是 321
2 是因为只要 有 定时器 就会有延时
没有定时器的时候 还是 会先执行 2的
1 是最后 才会加载的
另外 defer 只能用于外部引用js 不能用于类似 2 的那种。
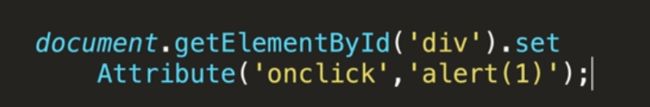
冷门小知识 08

绑定点击事件的方式
事件委派 事件 委托~~
获取元素,添加属性~
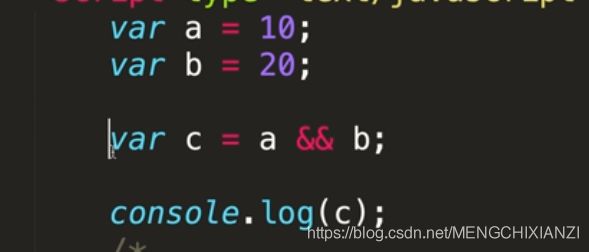
冷门小知识 09
c是20,或运算的特性
另一个,js 有自己真值 假值
【书 JS语言精粹】第2章 语法
关于真值假值问题,上面这个帖子 提到过。。。
结果是 20
回调函数的调用。。。
调用a的时候后,给a函数传进去了一个函数参数,这个时候,执行a 参数fn 为 穿进去的那个 参数函数,于是参数
fn = function(){alert(1);}
那么 fn && fn();
fn 就不是 undefined 是个真值,所以是true
所以 && 运算 便会执行 && 后面的语句
即 fn();
于是 可以 弹出来 1 。以上!
而 另外 调用a的时候 ,如果没有传参,那么也不会报错,因为&&运算的 前面 是 false的时候,不执行&&之后的语句,所以就不会报错。
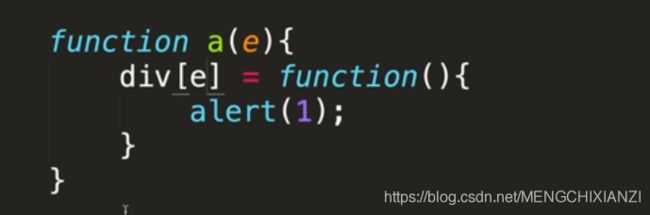
冷门小知识 10
js中的[]中括号可以完全代替.
div.onclick
等价于
div['onclick']
'onclick' 可以字符串化 ,于是 可以 被当当做 参数 传入~
这个 被绑定的事件 你就可以 换了呀~~
有点 类似 java 里面 反射机制 ,可以根据字符串化的 类名 ,而实例化出来具体的对象之类的。

代替 . 的写法,箭头函数~~
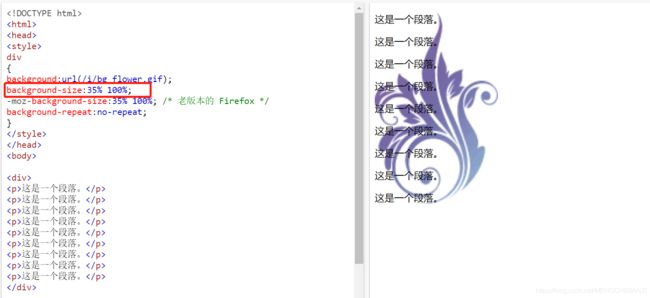
冷门小知识 11
显示图片的N种方式
img
background-image

border-image
不好 不采用
input 图片域
这种 可以 表单 上传~~
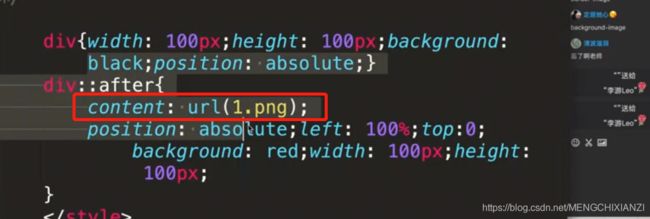
伪类 ::after 来实现
content 除了可以放文字 ,还可以 放图片
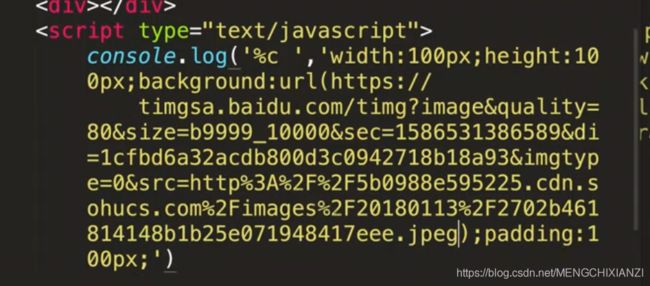
c 其实 是 css 的意思
这 这 这 空格 很重要。。。
但是 不能放 本地图片 ,可以放 网上图片 。。
运行出来以后
能在 控制台 输出来 一个 图片
![]()
我噻~~~ 好神奇 !!!
冷门小知识 12

log 看不到 div1的属性 ,但是 dir 可以看到。。。
冷门小知识 13
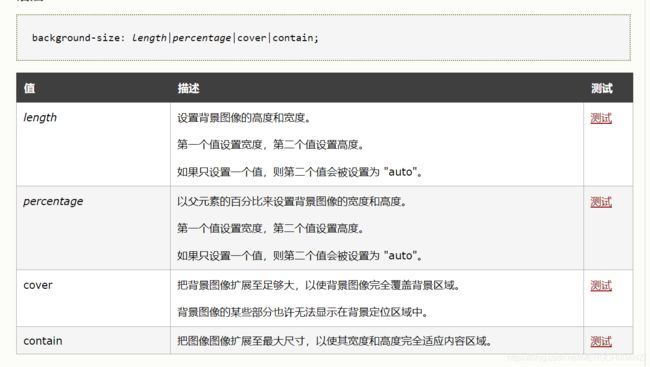
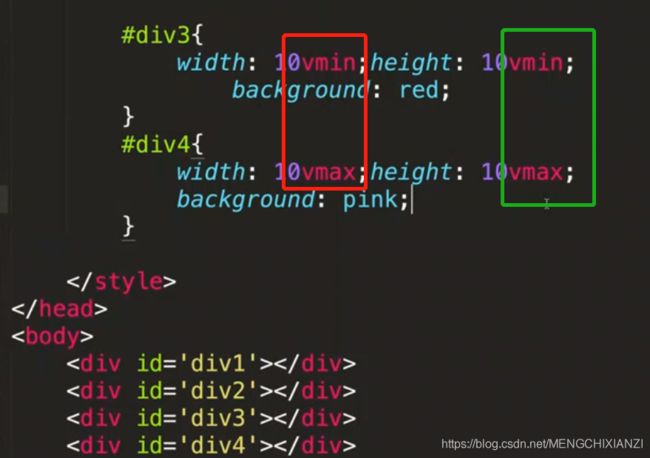
移动端 兼容的一些小知识
10 vw 是 10/1000 百分比
我猜啊 是 最大 最小 啥的那种东西。。
啊 猜错了
这个 东西 是被用在 在手机上 测试 横屏 竖屏
window.innerHeight
冷门小知识 14
列表元素 去点点 功能
这样 也能 去 点点 这个 比较神奇
冷门小知识 15
老师的网站
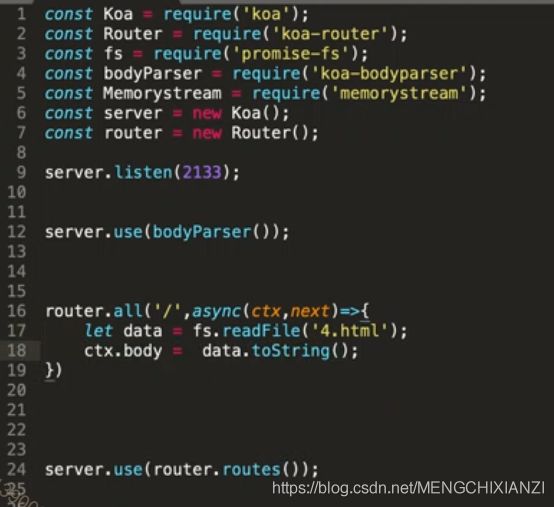
这个东西 需要用服务器 ,如果 不用 服务器,。。。
这个东西呢,比如 暂时没有后台真是数据返回来,就可以在本服务器先暂时做一些临时文件,demmy数据,dummy json文件那种,先进行着前端页面的布局与调试什么的。
仅供参考吧~~
冷门小知识 16

冷门小知识 17
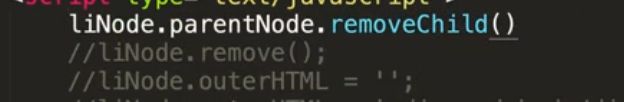
innerHTML 是可以改变元素的内容
而 outerHTML 是可以连元素的本身都可以改变
这个感觉像是在浏览器的那个 element 元素那里 选中 啊 ,改变啊的感觉~
元素.outerHTML = ''
这个比较重要啊,这个就相当于 这个元素 把自己给 remove 了。
这两个是等价于的。。。
remove 貌似 兼容性差~~
一般会找到父类级别,然后 删除自己的子节点。。。

冷门小知识 18
浏览器的地址栏 居然可以直接写js代码
这 这 这 就能运行。。。
冷门小知识 19
放 HTML 也行 惊讶~~~
这个也超级 鬼马 ~~~
data:text/html,
冷门小知识 20
3wschool 那效果 来了~
01 PAGE
冷门小知识 21
入力框 焦点 获得 有阴影效果
01 PAGE
好像 div 如果 可编辑的状态以后,可以设置facus的css。
冷门小知识 22
网页 鼠标 消失 效果
冷门小知识 23
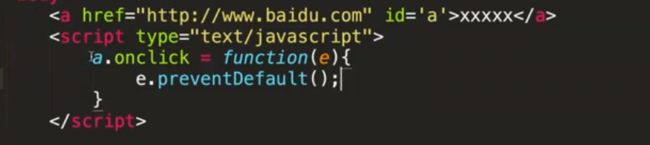
如何 让 a 链接 失效
这是啥 阻止 冒泡 那个么
重点事件 去除 不过 拖拽事件据说 也不管用了
冷门小知识 24
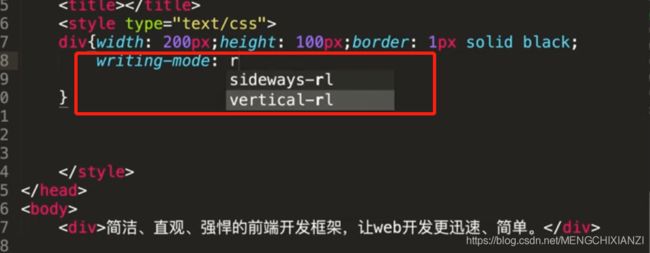
日语式 竖排式 排版

冷门小知识 25
a b swap 骚操作~ 不用 第三方变量
搞一个匿名数组,元素0 是 2 ,元素1 是
因为 b 已经被用完了,所以 把a放给b
再从数组里面取出来第0个元素,扔回给a ,完成交换。
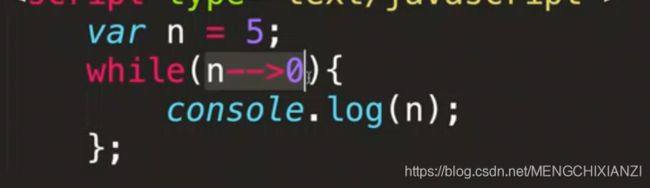
冷门小知识 26
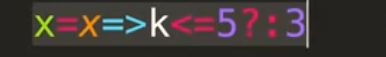
-- 箭头 我猜 是 n-- n减一的自运算 箭头 是 大于号 大于0的意思
x=x=》 箭头函数
k《=5?:3 三目运算