模块化开发
目录
非模块开发
常用的模块化开发
CommonJS
AMD
CMD
UMD
ESmodule
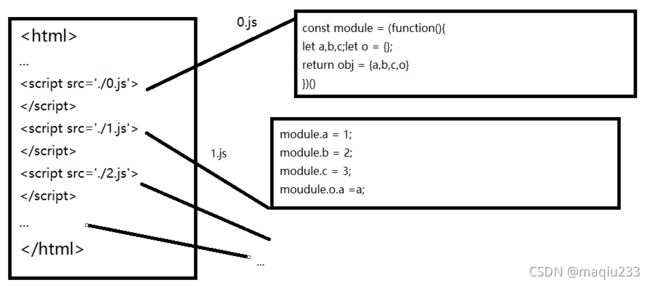
非模块开发
index.html引入1.js文件和2.js文件
1.js
const moduleA = (function(){
//这里定义变量和函数
return obj = {
//后续还要使用的变量和函数
}
})()2.js
可以使用1.js的变量和函数
常用的模块化开发
不再需要依赖同一个html文件
优点:
- 避免变量重名,也避免污染全局变量
- 提高代码复用性
- 更利于维护
- 更方便使用别人的代码,依赖关系明确
CommonJS
js原生不支持此规范,在未被webpack等工具打包的情况下,只能在node.js环境运行
模块只有一个出口,module.exports对象,我们需要把模块希望输出的内容放入该对象
//0.js
let a = 10;
let b = 'string';
let c = true;
let d = function(){return 1};
exports.a = a;
exports.b = b;
exports.c = c;
exports.d = d;导出的永远是module.exports对象
exports和module.exports是关系是二者指向同一个对象
加载模块用require方法,读取一个文件并且执行,返回文件内部的module.exports对象
const obj = require('./0.js');
console.log(obj);require导入语句执行时会将引用的文件先执行再引入,
1.js引入0.js 2.js引入1.js
如果2.js再引入0.js 0.js不会重复执行
AMD
Asynchronous Module Definition 受CommonJS启发,为了满足web开发的需要,异步的模块化规范诞生.
特点和CommonJS相似:
- 多次引用不会重复执行
- 原生JS不支持,不能在node.js环境中运行,运行在浏览器端
CMD
Common Module Definition
AMD和CMD都是异步加载模块,最大的区别是对依赖模块的执行时机处理不同:
AMD在加载模块完成后就会执行该模块,所有模块都加载执行完后会进入require的回调函数
这样的效果就是依赖模块的执行顺序和书写顺序不一定一致,看网络速度,哪个先下载下来,哪个先执行,但是主逻辑一定在所有依赖加载完成后才执行。
CMD加载完某个依赖模块后并不执行,只是下载而已,在所有依赖模块加载完成后进入主逻辑,遇到require语句的时候才执行对应的模块,这样模块的执行顺序和书写顺序是完全一致的。
AMD和CMD详细了解
UMD
Universal Module Definition
严格上说,umd不能算是一种模块规范,因为它没有模块定义和调用,这是AMD和CommonJS(服务端模块化规范)的结合体,保证模块可以被amd和commonjs调用。
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// 使用AMD规范
define(['jquery'], factory);
} else if (typeof exports === 'object') {
// Node环境,使用CommonJS规范
module.exports = factory(require('jquery'));
} else {
// 浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery);
}
}(this, function ($) {
// 方法
function myFunc(){};
// 暴露公共方法
return myFunc;
});整合了commonJS和AMD,也使得写法更为复杂.
ESmodule
特点:
- 导入语句会提升至顶部最先执行
- 多次导入,不会重复执行
- 采用ES Module将自动采用严格模式:use strict
导出 关键字export
//方式一
//在声明语句前加exports关键字
export const a = 10;
//方式二
//将所有要导出的放入export后的{}中
const b = 10;
const c = {name:'zs'};
export {b,c}//方式三
//导出时取别名
const name = 'zhang';
export {
name as firstName
}一个js文件中只能有一个默认导出
//方式四
//默认导出
export default function(a,b){
return a+b;
}导入 关键字import
非默认导出的导入
import {a,b,c} form './0.js';
//全部导出
import * as obj form './0.js';默认导出的导入
//默认导出不需要使用{},且需要自己起名
import obj form './0.js';和commonJS比较
- CommonJS模块加载js是运行时加载,是同步的,
ESModule模块加载js是编译时加载,是异步的 - CommonJS通过module.exports导出的是一个对象
ESModule通过export导出的是变量本身的引用