当 ng add 命令向项目中添加某个库时,就会运行原理图。ng generate 命令则会运行原理图,来创建应用、库和 Angular 代码块。
一些术语:
规则
在原理图 中,是指一个在文件树上运行的函数,用于以指定方式创建、删除或修改文件,并返回一个新的 Tree 对象。
文件树
在 schematics 中,一个用 Tree 类表示的虚拟文件系统。 Schematic 规则以一个 tree 对象作为输入,对它们进行操作,并且返回一个新的 tree 对象。
开发人员可以创建下列三种原理图:
- 安装原理图,以便 ng add 可以把你的库添加到项目中。
- 生成原理图,以便 ng generate 可以为项目中的已定义工件(组件,服务,测试等)提供支持。
- 更新原理图,以便 ng update 可以更新你的库的依赖,并提供一些迁移来破坏新版本中的更改。
下面我们动手做一个例子。
在库的根文件夹中,创建一个 schematics/ 文件夹。
在 schematics/ 文件夹中,为你的第一个原理图创建一个 ng-add/ 文件夹。
在 schematics/ 文件夹的根级,创建一个 collection.json 文件。
编辑 collection.json 文件来定义你的集合的初始模式定义。
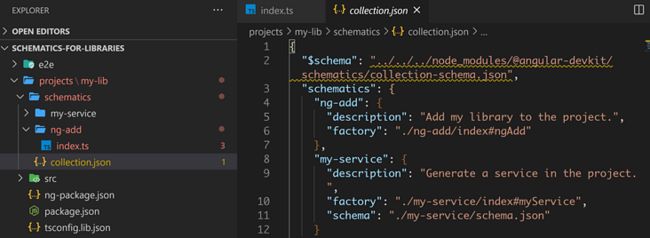
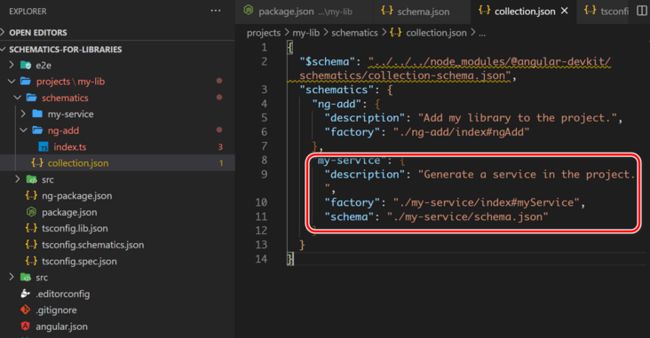
collection.json 文件内容如下:
{
"$schema": "../../../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"ng-add": {
"description": "Add my library to the project.",
"factory": "./ng-add/index#ngAdd"
},
"my-service": {
"description": "Generate a service in the project.",
"factory": "./my-service/index#myService",
"schema": "./my-service/schema.json"
}
}
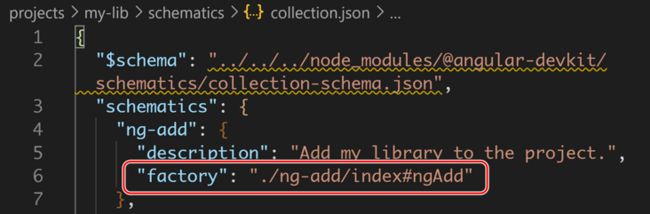
}下图高亮行的意思是:执行 ng add 时,调用文件夹 ng-add 下面的 index.ts 文件。
即这个文件:
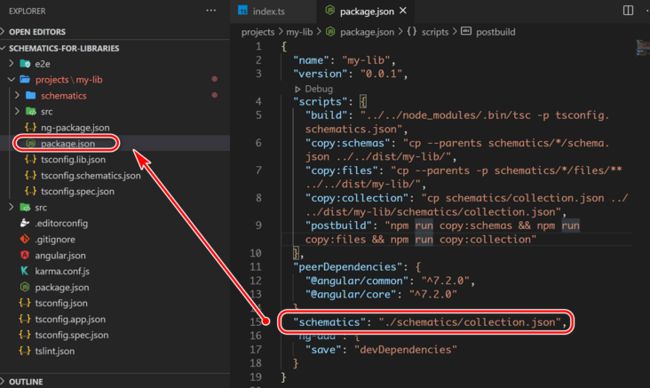
我们需要在 my-lib 库的根目录下的 package.json 里,申明对上图 collection.json 文件的引用:
ng add 命令的原理图可以增强用户的初始安装过程。可以按如下步骤定义这种原理图。
(1) 进入
(2) 创建主文件 index.ts。
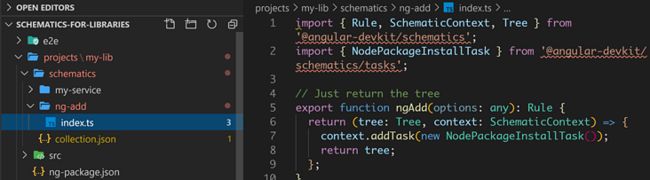
(3) 打开 index.ts 并添加原理图工厂函数的源代码:
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks';
// Just return the tree
export function ngAdd(options: any): Rule {
return (tree: Tree, context: SchematicContext) => {
context.addTask(new NodePackageInstallTask());
return tree;
};
}
提供初始 ng add 支持所需的唯一步骤是使用 SchematicContext 来触发安装任务。该任务会借助用户首选的包管理器将该库添加到宿主项目的 package.json 配置文件中,并将其安装到该项目的 node_modules 目录下。
在这个例子中,该函数会接收当前的 Tree 并返回它而不作任何修改。如果需要,你也可以在安装软件包时进行额外的设置,例如生成文件、更新配置、或者库所需的任何其它初始设置。
定义依赖类型
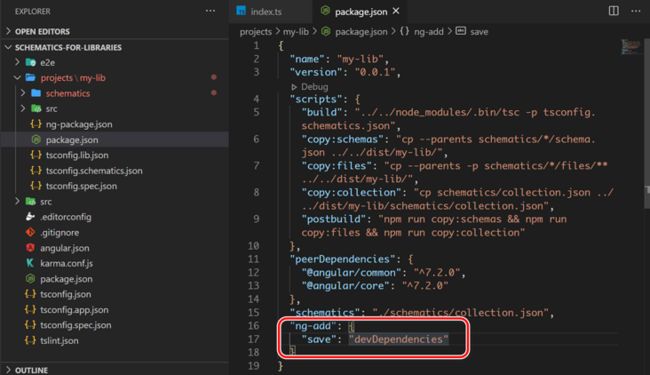
如果该库应该添加到 dependencies 中、devDepedencies 中,或者不用保存到项目的 package.json 配置文件中,请使用 ng-add 的 save 选项进行配置
"ng-add": {
"save": "devDependencies"
}可能的值有:
- false - 不把此包添加到 package.json
- true - 把此包添加到 dependencies
- "dependencies" - 把此包添加到 dependencies
- "devDependencies" - 把此包添加到 devDependencies
构建你的原理图
必须首先构建库本身,然后再构建 Schematics.
你的库需要一个自定义的 Typescript 配置文件,里面带有如何把原理图编译进库的发布版的一些指令。
要把这些原理图添加到库的发布包中,就要把这些脚本添加到该库的 package.json 文件中。
假设你在 Angular 工作区中有一个库项目 my-lib。要想告诉库如何构建原理图,就要在生成的 tsconfig.lib.json 库配置文件旁添加一个 tsconfig.schematics.json 文件。
新建一个 tsconfig.schematics.json 文件,维护如下的源代码:
{
"compilerOptions": {
"baseUrl": ".",
"lib": [
"es2018",
"dom"
],
"declaration": true,
"module": "commonjs",
"moduleResolution": "node",
"noEmitOnError": true,
"noFallthroughCasesInSwitch": true,
"noImplicitAny": true,
"noImplicitThis": true,
"noUnusedParameters": true,
"noUnusedLocals": true,
"rootDir": "schematics",
"outDir": "../../dist/my-lib/schematics",
"skipDefaultLibCheck": true,
"skipLibCheck": true,
"sourceMap": true,
"strictNullChecks": true,
"target": "es6",
"types": [
"jasmine",
"node"
]
},
"include": [
"schematics/**/*"
],
"exclude": [
"schematics/*/files/**/*"
]
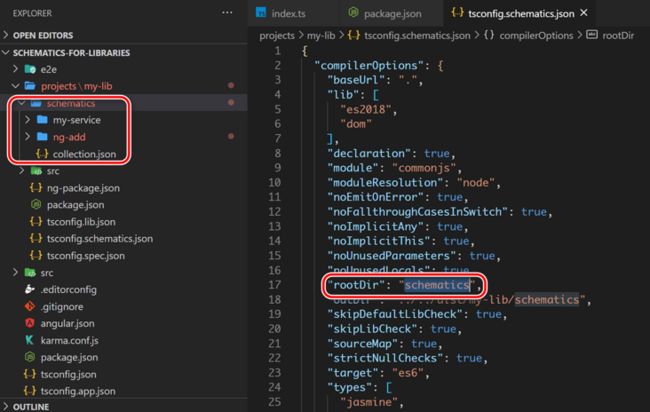
}rootDir 指出在你的 schematics/ 文件夹中包含要编译的输入文件,即下图高亮的文件:
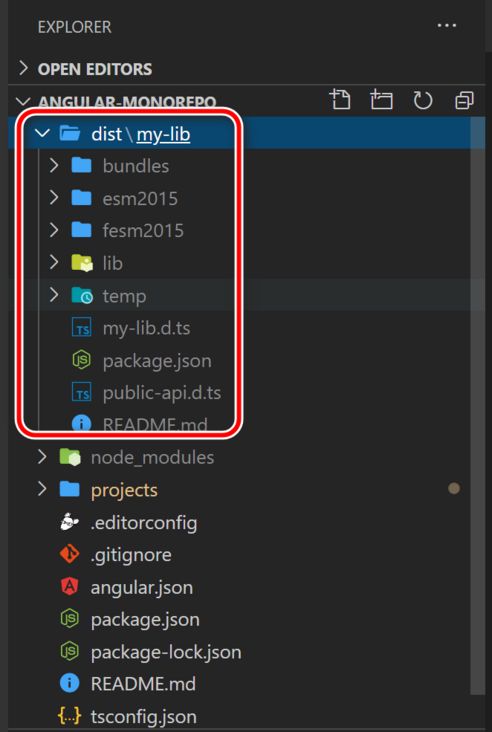
outDir 映射到了库的输出目录下。默认情况下,这是工作区根目录下的 dist/my-lib 文件夹,即下图这些文件:
要确保你的原理图源文件会被编译进库包中,请把下列脚本添加到库项目的根文件夹(projects/my-lib)下的 package.json 文件中。
{
"name": "my-lib",
"version": "0.0.1",
"scripts": {
"build": "../../node_modules/.bin/tsc -p tsconfig.schematics.json",
"copy:schemas": "cp --parents schematics/*/schema.json ../../dist/my-lib/",
"copy:files": "cp --parents -p schematics/*/files/** ../../dist/my-lib/",
"copy:collection": "cp schematics/collection.json ../../dist/my-lib/schematics/collection.json",
"postbuild": "npm run copy:schemas && npm run copy:files && npm run copy:collection"
},
"peerDependencies": {
"@angular/common": "^7.2.0",
"@angular/core": "^7.2.0"
},
"schematics": "./schematics/collection.json",
"ng-add": {
"save": "devDependencies"
}
}build 脚本使用自定义的 tsconfig.schematics.json 文件来编译你的原理图。
copy:* 语句将已编译的原理图文件复制到库的输出目录下的正确位置,以保持目录的结构。
postbuild 脚本会在 build 脚本完成后复制原理图文件。
提供生成器支持
你可以把一个命名原理图添加到集合中,让你的用户可以使用 ng generate 命令来创建你在库中定义的工件。
我们假设你的库定义了一项需要进行某些设置的服务 my-service。你希望用户能够用下面的 CLI 命令来生成它。
ng generate my-lib:my-service
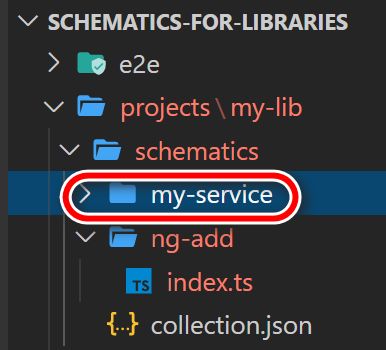
首先,在 schematics 文件夹中新建一个子文件夹 my-service.
编辑一下 schematics/collection.json 文件,指向新的原理图子文件夹,并附上一个指向模式文件的指针,该文件将会指定新原理图的输入。
进入
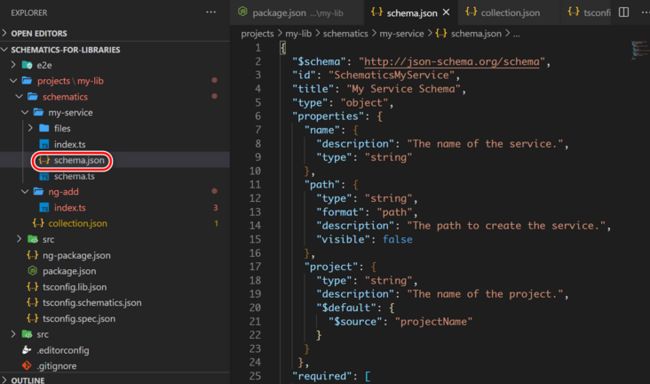
创建一个 schema.json 文件并定义该原理图的可用选项。
每个选项都会把 key 与类型、描述和一个可选的别名关联起来。该类型定义了你所期望的值的形态,并在用户请求你的原理图给出用法帮助时显示这份描述。
创建一个 schema.ts 文件,并定义一个接口,用于存放 schema.json 文件中定义的各个选项的值。
export interface Schema {
// The name of the service.
name: string;
// The path to create the service.
path?: string;
// The name of the project.
project?: string;
}
name:你要为创建的这个服务指定的名称。
path:覆盖为原理图提供的路径。默认情况下,路径是基于当前工作目录的。
project:提供一个具体项目来运行原理图。在原理图中,如果用户没有给出该选项,你可以提供一个默认值。
要把工件添加到项目中,你的原理图就需要自己的模板文件。原理图模板支持特殊的语法来执行代码和变量替换。
在 schematics/my-service/ 目录下创建一个 files/ 文件夹。
创建一个名叫 __name@dasherize__.service.ts... 的文件,它定义了一个可以用来生成文件的模板。这里的模板会生成一个已把 Angular 的 HttpClient 注入到其构造函数中的服务。
文件内容如下:
// #docregion template
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class <%= classify(name) %>Service {
constructor(private http: HttpClient) { }
}classify 和 dasherize 方法是实用函数,你的原理图会用它们来转换你的模板源码和文件名。
name 是工厂函数提供的一个属性。它与你在模式中定义的 name 是一样的。
添加工厂函数
现在,你已经有了基础设施,可以开始定义一个 main 函数来执行要对用户项目做的各种修改了。
Schematics 框架提供了一个文件模板系统,它支持路径和内容模板。系统会操作在这个输入文件树(Tree)中加载的文件内或路径中定义的占位符,用传给 Rule 的值来填充它们。
关于这些数据结构和语法的详细信息,请参阅 Schematics 的 README。
创建主文件 index.ts 并为你的原理图工厂函数添加源代码。
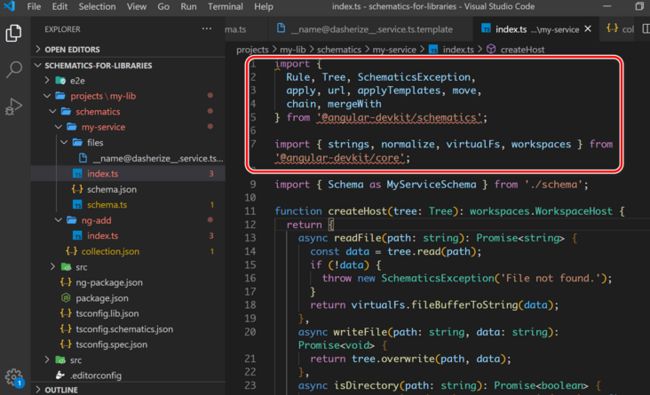
首先,导入你需要的原理图定义。Schematics 框架提供了许多实用函数来创建规则或在执行原理图时和使用规则。
代码如下:
import {
Rule, Tree, SchematicsException,
apply, url, applyTemplates, move,
chain, mergeWith
} from '@angular-devkit/schematics';
import { strings, normalize, virtualFs, workspaces } from '@angular-devkit/core';导入已定义的模式接口,使用别名重定义为 MyServiceSchema,它会为你的原理图选项提供类型信息。
要想构建 "生成器原理图",我们从一个空白的规则工厂开始。
index.js 文件里:
export function myService(options: MyServiceSchema): Rule {
return (tree: Tree) => {
return tree;
};
}这个规则工厂返回树而不做任何修改。这些选项都是从 ng generate 命令传过来的选项值。
定义一个生成器规则
我们现在有了一个框架,可用来创建一些真正修改用户程序的代码,以便对库中定义的服务进行设置。
用户安装过此库的 Angular 工作区中会包含多个项目(应用和库)。用户可以在命令行中指定一个项目,也可以使用它的默认值。在任何一种情况下,你的代码都需要知道应该在哪个项目上应用此原理图,这样才能从该项目的配置中检索信息。
你可以使用传给工厂函数的 Tree 对象来做到这一点。通过 Tree 的一些方法,你可以访问此工作区的完整文件树,以便在运行原理图时读写文件。
获取项目配置
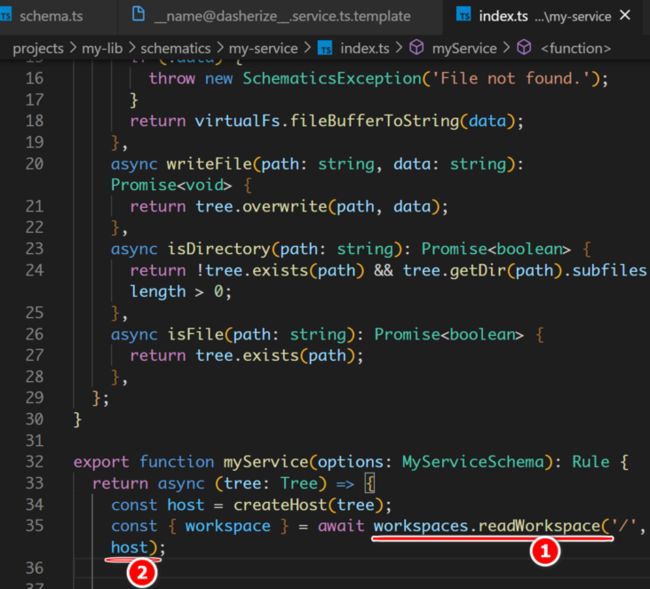
要确定目标项目,可以使用 workspaces.readWorkspace 方法在工作区的根目录下读取工作区配置文件 angular.json 的内容。要想使用 workspaces.readWorkspace,你要先从这个 Tree 创建出一个 workspaces.WorkspaceHost。 将以下代码添加到工厂函数中。
function createHost(tree: Tree): workspaces.WorkspaceHost {
return {
async readFile(path: string): Promise {
const data = tree.read(path);
if (!data) {
throw new SchematicsException('File not found.');
}
return virtualFs.fileBufferToString(data);
},
async writeFile(path: string, data: string): Promise {
return tree.overwrite(path, data);
},
async isDirectory(path: string): Promise {
return !tree.exists(path) && tree.getDir(path).subfiles.length > 0;
},
async isFile(path: string): Promise {
return tree.exists(path);
},
};
}
export function myService(options: MyServiceSchema): Rule {
return async (tree: Tree) => {
const host = createHost(tree);
const { workspace } = await workspaces.readWorkspace('/', host);
};
} workspaces 是从 @angular-devkit/core 导出的,readWorkspace 是其标准方法。该方法需要的第二个输入参数 host,是从另一个自定义函数 createHost 返回的。
下面这行 default 逻辑处理:
if (!options.project) {
options.project = workspace.extensions.defaultProject;
}此 workspace.extensions 属性中包含一个 defaultProject 值,用来确定如果没有提供该参数,要使用哪个项目。如果 ng generate 命令中没有明确指定任何项目,我们就会把它作为后备值。
有了项目名称之后,用它来检索指定项目的配置信息。
const project = workspace.projects.get(options.project);
if (!project) {
throw new SchematicsException(`Invalid project name: ${options.project}`);
}
const projectType = project.extensions.projectType === 'application' ? 'app' : 'lib';options.path 决定了应用原理图之后,要把原理图模板文件移动到的位置。
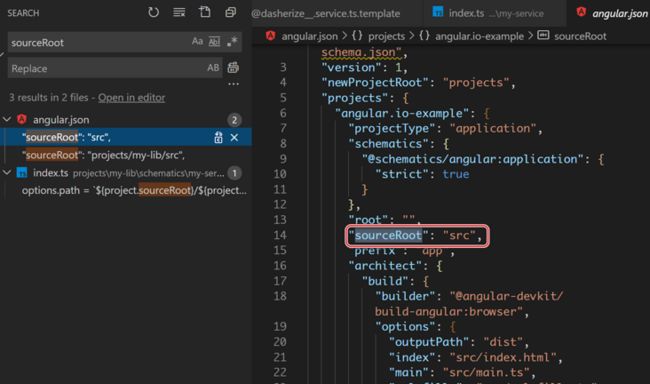
原理图模式中的 path 选项默认会替换为当前工作目录。如果未定义 path,就使用项目配置中的 sourceRoot 和 projectType 来确定。
逻辑体现在下面的代码里:
if (options.path === undefined) {
options.path = `${project.sourceRoot}/${projectType}`;
}sourceRoot 在 angular.json 里定义:
定义规则
Rule 可以使用外部模板文件,对它们进行转换,并使用转换后的模板返回另一个 Rule 对象。你可以使用模板来生成原理图所需的任意自定义文件。
将以下代码添加到工厂函数中。
const templateSource = apply(url('./files'), [
applyTemplates({
classify: strings.classify,
dasherize: strings.dasherize,
name: options.name
}),
move(normalize(options.path as string))
]);apply() 方法会把多个规则应用到源码中,并返回转换后的源代码。它需要两个参数,一个源代码和一个规则数组。
url() 方法会从文件系统中相对于原理图的路径下读取源文件。
applyTemplates() 方法会接收一个参数,它的方法和属性可用在原理图模板和原理图文件名上。它返回一条 Rule。你可以在这里定义 classify() 和 dasherize() 方法,以及 name 属性。
classify() 方法接受一个值,并返回标题格式(title case)的值。比如,如果提供的名字是 my service,它就会返回 MyService。Title case 和驼峰命名法类似,是一种变量拼写规则。
dasherize() 方法接受一个值,并以中线分隔并小写的形式返回值。比如,如果提供的名字是 MyService,它就会返回 “my-service” 的形式。
当应用了此原理图之后,move 方法会把所提供的源文件移动到目的地。所以,my service 被转换为 MyService,进而为 my-service.
规则工厂必须返回一条规则。
return chain([
mergeWith(templateSource)
]);该 chain() 方法允许你把多个规则组合到一个规则中,这样就可以在一个原理图中执行多个操作。这里你只是把模板规则和原理图要执行的代码合并在一起。
至此这个 Angular 库的 Schematics 就开发完毕了,请持续关注 Jerry 后续文章,我会介绍如何消费这个 Schematics.
更多Jerry的原创文章,尽在:"汪子熙":![]()