cgb2108-day14
文章目录
-
- 一,练习vue路由
-
- --1,代码
- --2,总结
- 二,Vue-cli脚手架
-
- --1,概述
- --2,安装
-
- 1, 安装Nodejs(下一步下一步), 并检查(在DOS窗口里执行DOS命令 node -v)
- 2, 修改npm的镜像(下载的快) :
- 3, 正式安装(没有飘红ERR就行了):
- 4, 下载vue项目
- 5,检测vue项目是否下载完了
- 6,测试项目
- 7,用Hbuilder打开Vue项目
- 三,在Vue项目中添加自定义组件
-
- --1,创建Car.vue文件-自定义组件
- --2,修改App.vue文件
- --3,测试
- 四,练习自定义组件
-
- --1,创建person.vue的组件
- --2,修改App.vue,引入自定义组件
- --3,测试
- 五,ElementUI
-
- --1,概述
- --2,使用步骤
- --3,修改main.js,引入elementui
- --4,测试,修改自定义组件person.vue/car.vue
一,练习vue路由
–1,代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习vue路由title>
<script src="vue/vue.js">script>
<script src="vue/vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/runoob">runoobrouter-link>
<router-link to="/w3c">w3crouter-link>
<router-view>router-view>
div>
<script>
let router = new VueRouter({
routes:[ //把不同的请求,分发给不同的组件处理
{
//点击runoob时,匹配到对应的组件,展示runoob的网址
path:'/runoob',
component:{
template:'https://www.runoob.com/
',
},
},
{
//点击w3c时,匹配到对应的组件,展示w3c的网址
path:'/w3c',
component:{
template:'https://www.w3school.com.cn/
',
},
}
]
})
new Vue({
el:"#app",
router
})
script>
body>
html>
–2,总结
二,Vue-cli脚手架
–1,概述
是指vue的客户端,是使用vue项目的前提.
vue脚手架提供了丰富的功能,只要安装成功,就可以使用的.
–2,安装
1, 安装Nodejs(下一步下一步), 并检查(在DOS窗口里执行DOS命令 node -v)
2, 修改npm的镜像(下载的快) :
npm config set registry https://registry.npm.taobao.org #修改下载资源的网址成taobao
3, 正式安装(没有飘红ERR就行了):
npm install vue-cli -g #全局安装vue脚手架
vue –V #查看脚手架的版本
where vue #查看vue脚手架安装在哪里
4, 下载vue项目
指定一个工作空间的路径,存放vue项目的代码
在工作空间的位置,输入cmd,敲入回车,输入以下命令:
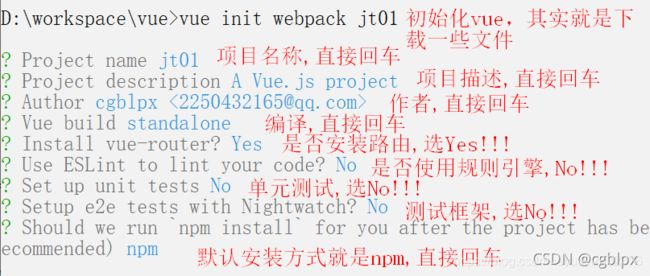
vue init webpack jt01 #利用脚手架下载jt01的项目100M+
进行一些选项的配置,yes/no,参考下图选答案.
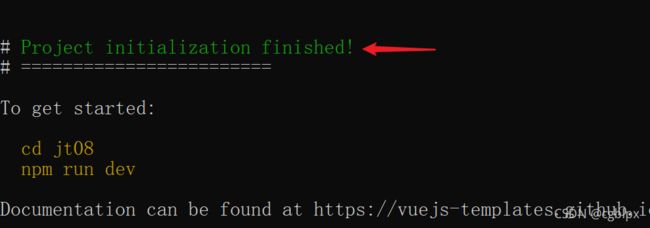
5,检测vue项目是否下载完了
6,测试项目
按照提示,再执行两条命令:
cd jt08 #进入项目文件夹里
npm run dev #启动项目
DONE Compiled successfully in 9949ms #表示项目启动成功
打开浏览器访问:http://localhost:8080
7,用Hbuilder打开Vue项目
文件–打开目录–选中刚刚下载好的vue项目–确定
三,在Vue项目中添加自定义组件
–1,创建Car.vue文件-自定义组件
位置:在src/components文件夹里
<template>
<div>
<h1>{
{msg}}h1>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' ,//组件名称,通常和文件名一致
data(){
//准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>
–2,修改App.vue文件
把自定义组件,引入到这个文件里
<template>
<div id="app">
<Car>Car>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car //注册刚刚导入的自定义组件
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
–3,测试
1,服务器保证是启动的,编译了新的代码
2,在浏览器里http://localhost:8080/测试
四,练习自定义组件
–1,创建person.vue的组件
<template>
<div>{
{name}}div>
template>
<script>
export default{
name:'person',
data(){
return{
name:'jack'
}
}
}
script>
<style>
style>
–2,修改App.vue,引入自定义组件
<template>
<div id="app">
<Car>Car>
<person>person>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
import person from './components/person.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car , //注册刚刚导入的自定义组件
person
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
–3,测试
1,在DOS窗口敲个回车(目的是自动编译新的代码)
2,打开浏览器,刷新看新数据http://localhost:8080
五,ElementUI
–1,概述
是饿了么提供的一套漂亮的前端网页展示的效果
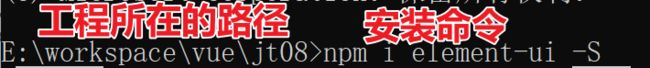
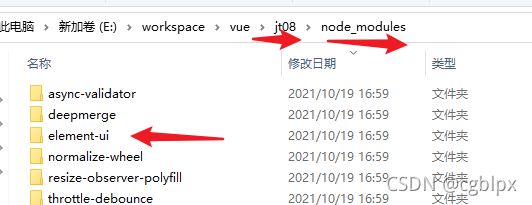
–2,使用步骤
npm i element-ui -S #安装element-ui
–3,修改main.js,引入elementui
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入第三方的ElementUI来美化页面
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
–4,测试,修改自定义组件person.vue/car.vue
<template>
<div>
<h1>{
{msg}}h1>
<el-button type="success">成功按钮el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
<el-row>
<el-col :span="2">123el-col>
<el-col :span="12">456el-col>
el-row>
<i class="el-icon-share">i>
<i class="el-icon-s-flag">i>
<el-button type="success" round icon="el-icon-search">立即注册el-button>
<el-button type="success" circle icon="el-icon-delete">el-button>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' , //组件名称,通常和文件名一致
data(){
//准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>