2019独角兽企业重金招聘Python工程师标准>>> ![]()
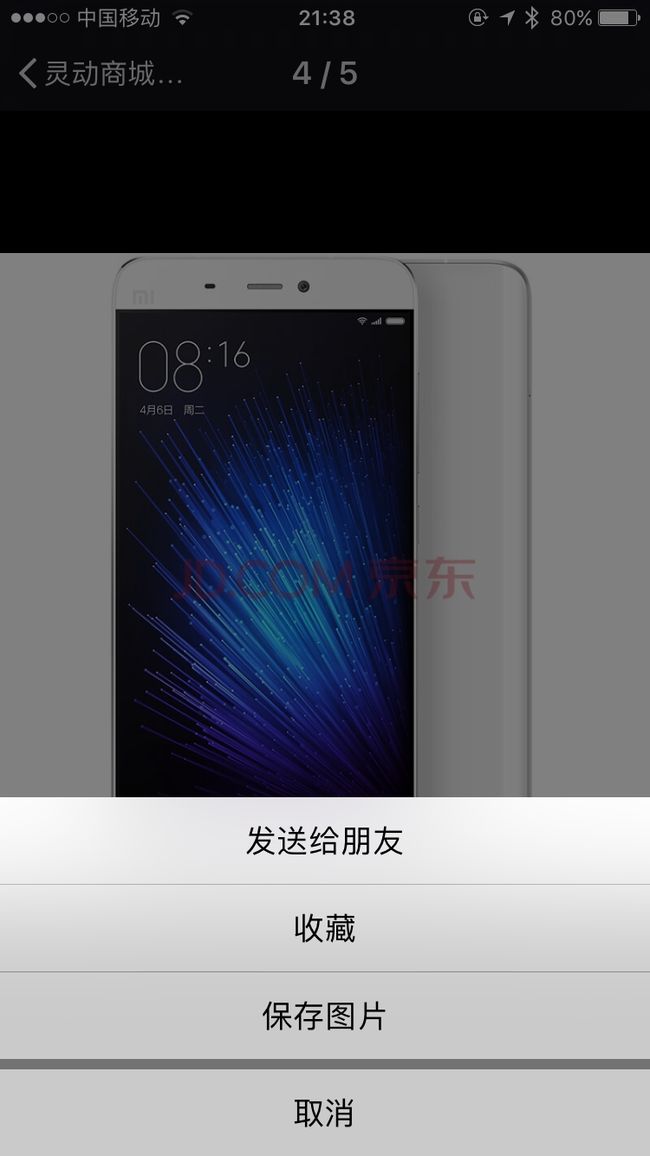
托微信宿主APP的福,小程序实现的方式有点不可思议的快速简便,真机上跑了下,自带双指缩放,标题栏显示页码指示器,长按可保存、转发与收藏。
1. wx.previewImage一个方法完成80%的工作
previewImage: function () {
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: this.data.goods.get('images') // 需要预览的图片http链接列表
})
}
2. 确定初始展示的图片为轮播点中的那张,完成剩下的20%工作
2.1 通过的current值来确定previewImage的current值
这是需要current来确定,从swiper传到previewImage中,比较古怪的是,current是String类型,而不是Integer类型,给出一个Index下标不是很合理吗,这让人很费解。
利用current来找出当前点击的图片index,这里再次发挥出了双向数据绑定的优势。
2.2 通过内嵌的data-current值来确定previewImage的current值
在
的data-current取到current,得到String类型的url路径
current: this.data.goods.get('images')[parseInt(e.currentTarget.dataset.current)],
urls: this.data.goods.get('images') // 需要预览的图片http链接列表
})
}
不论是通过
总结:尽管整个过程比原生开发还是简单得多,但还是再次验证了二八定律,20%的工作需要80%的时间完成。
该demo源码已托管到码云:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/goods/detail文件夹中。
对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。
![]()