- 扫码枪要配合什么软件使用
方可软件
相关文章数据库运维
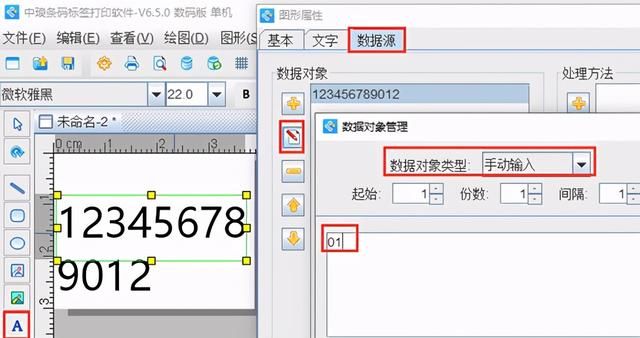
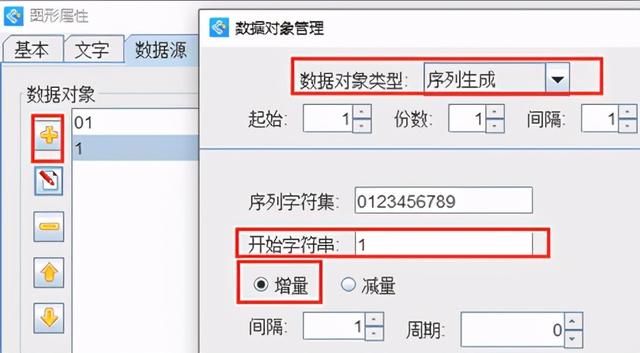
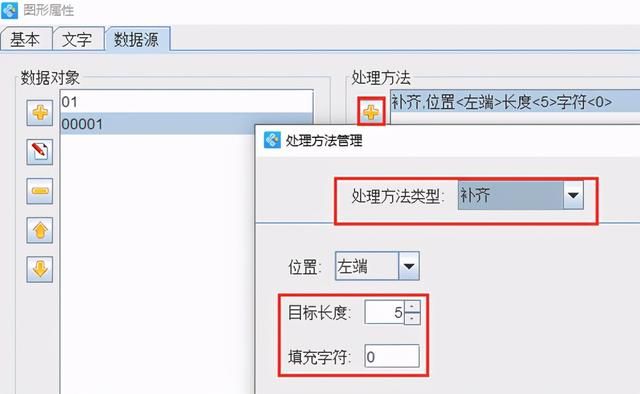
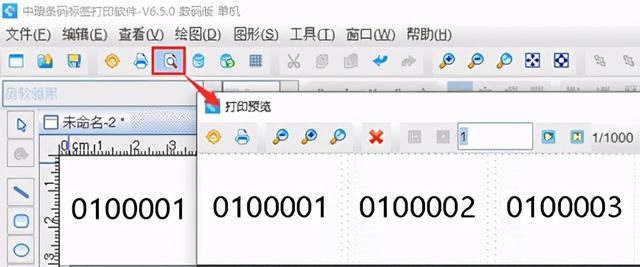
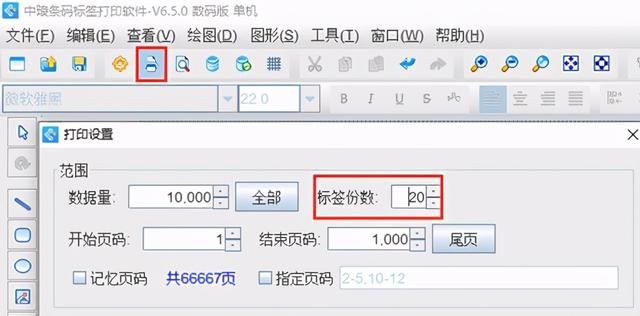
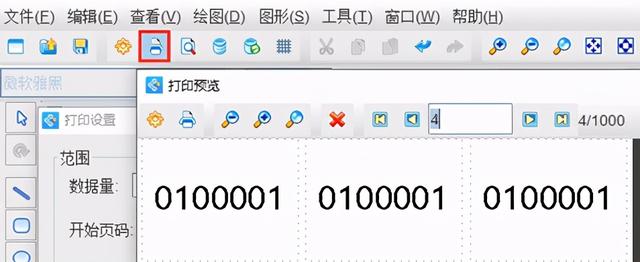
扫码枪在日常工作中比较常见,例如:超市的收银、仓库的盘点、销售的前台等等都能看到扫码枪的身影,扫码枪分为二维码和条形码两种,这两种的使用方法都是一样的,只是识别的条码不一样,只需要把扫码枪插到电脑上并能识别出来即可使用。那么扫码枪需要配合什么样的软件来使用呢?首先,要看我们的用途,如果仅仅是用来扫码到电脑上,并打印标签条码的话,那么使用专门的条码打印软件即可,在条码软件扫码的地方,手持扫码枪对着商
- 安装tsc,command not found: tsc 找不到该命令
包淼淼
webpack
一般出现这种情况是由于没有配置对tsc的环境变量导致的。配环境变量也有些麻烦,用npx就可以解决这个问题。因为npx会自动查找当前依赖包中的可执行文件,如果找不到,就会去PATH里找。如果依然找不到,就会帮你安装!npx和npm的区别npx侧重于执行命令的,执行某个模块命令。虽然会自动安装模块,但是重在执行某个命令。npm侧重于安装或者卸载某个模块的。重在安装,并不具备执行某个模块的功能。使用过程
- 《TypeScript》 - 基础语法
张中华
TypeScript程序由以下几个部分组成:模块函数变量语句和表达式注释tsc常用编译参数如下表所示:--help:显示帮助信息--module:载入扩展模块--target:设置ECMA版本,"ES3"(默认),'--target'optionmustbe:'es3','es5','es6','es2015','es2016','es2017','es2018','es2019','es2020
- TypeScript基本类型和语法
卷心菜007
TypeScripttypescriptjavascript前端
TypeScript安装环境搭建1.下载node.js(下载LTS稳定版、Current最近版不稳定)2.安装node.js3.使用npm全局安装TypeScript:npmi-gtypescript4.创建一个ts文件5.使用tsc对ts文件进行编译:cmd/终端到当前ts文件所在目录执行命令tscts文件名.tsTypeScript基本类型类型声明jsjs是动态类型的语言,变量是没有类型的概念
- TypeScript快速入门(学习笔记)-编译选项tsconfig.json
风味灬奶酪
TypeScript学习笔记jsontypescript学习
自动编译文件编译文件时,使用-w指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。示例tscxxx.ts-w自动编译整个项目如何直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。但是要直接使用tsc指令的前提是,要在项目根目录下创建一个ts的配置文件tsconfig.json。tsconfig.json是一个JSON文件,添加配置文件后,只需要ts
- TS学习笔记三TS编译选项
27岁干全栈
ts学习笔记学习typescriptjavascript
三、TS编译选项自动编译文件编译文件时,使用-w指令后,TS编译器会自动的监视文件的变化,并在文件变化时对文件执行重新编译示例tscxxx.ts-w一个命令编译所有文件在目录下使用tsc--init生成tsconfig.json文件在生成后可以直接通过tsc命令直接编译文件目录下的所有js文件tsc-w命令则可以通过监听的方式,在文件变化的时候对文件执行重新编译初始化tsc--init编译tsc自
- 【学习笔记】TypeScript编译选项
君的名字
【TypeScript】学习笔记typescript
TS中的编译选项我们写了一个TS的文件,我们需要使用如下的命令将我们的TS文件转换为JS文件。tscxxx.ts这样会产生一个对应的js文件自动编译文件编译文件时,使用-W指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。示例:tscxxx.ts-WW表示的watch,当我们TS文件发生变化时,我们的JS也会发生对应的变化自动编译整个项目在项目中增加一个配置文件,tsc
- vite忽略.vue扩展名 Failed to resolve import ..... Does the file exist?
余栀丶
vuevitevuewebstormvue-cli3
在vite脚手架中,引入时忽略.vue扩展名将导致错误//一个名为tsc.vue的文件,importtscfrom"./tsc.vue";//上面的引入可以正常运行,但importtscfrom"./tsc";//将不起作用,并提示错误//Internalservererror:Failedtoresolveimport"./tsc"from"somewhere.js".Doesthefileex
- TypeScript
Snyu_L
一、TS简介1.支持所有的js的语法2.安装:yarnglobaladdtypscriptnpmi-gtypscript检测版本:tsc-V初始化:tsc--init帮助信息:tsc--help扩展模板删除文件的注释:tsc--removeComments3.编译:将ts代码转化成js代码。命令台tsc加上取的名字如index.ts例如:tscindex.ts监视效果,不用重新编译ts转换成js,
- Typescript(一)
3Alan
什么是TypeScriptTypeScript是JavaScript的一个超集,在JavaScript的基础上增加了可选的静态类型和基于类的面向对象编程。它可以编译成纯JavaScript,我们可以把它和JavaScript的关系理解成css和less、sass的关系。如何使用TypeScript首先安装TypeScriptnpminstall-gtypescript安装后看是否成功tsc--ve
- VScode上无法运行TSC命令,Typescript
mogexiuluo
WEB前端资料vscodetypescriptide
如何解决问题第一步:使用win+x快捷键,会出现如下弹窗,鼠标左键单击WindowsPowerShell即可打开shell第二步:运行set-ExecutionPolicyRemoteSigned命令,在询问更改执行策略的时候选择敲Y或者A第三步:运行get-ExecutionPolicy命令,可看到脚本的执行策略已被更改为RemoteSigned第四步:再去运行tsc命令即可
- VSCode Vue 必备插件
jxncxgx
VueVSCode(VisualStudioCode)vscodevue.jside
VSCodeVue插件1.VueLanguageFeatures(Volar)官方插件volar不仅支持Vue3语言高亮、语法检测,还支持TypeScript和基于vue-tsc的类型检查功能。需要注意的是:使用时需要禁用Vetur插件,Volar与它会有冲突2.VueVSCodeSnippets此插件为开发者提供了快速的生成Vue代码片段的方法,通过各种快捷键就可以在.vue文件中快速生成各种代
- TypeScript基本用法
dog-宾
typescript前端javascript
TypeScript基本用法一、什么是TypeScript?二、语言特性三、JavaScript与TypeScript的区别?四、TypeScript开发环境搭建五、基础语法六、TypeScript与面向对象七、基本类型八、tsc常用编译参数九、总结一、什么是TypeScript?TypeScript是JavaScript的一个超集,支持ECMAScript6标准。TypeScript是由微软开发
- Typescript之从零开始学习笔记,涵盖常用基本类型实操案例
小袁搬码
Typescripttypescript笔记node.js前端
Typescript之从零开始学习笔记文章目录Typescript之从零开始学习笔记1.环境搭建1.安装node.js2.安装typescript3.使用tsc对ts进行编译2.TS配置1编译器配置1.生成配置文件2.自动编译3.发生错误3.基本语法1.静态类型检查2.基本数据类型3.数组类型4.any类型5.函数的参数类型6.函数形参为对象类型7.联合类型8类型别名9.类类型10.接口类型11.
- 此表达式不可调用。 类型 “typeof import(“d:/xxx/xxx/xxx/xxx/node_modules/js-sha256/index“)“ 没有调用签名。ts(2349
影阴
javascript前端开发语言
报错原因:js和ts对应js-sha256d使用有一定区别需要安装其他依赖包解决在没找到合适的依赖的的情况下关闭ts的检查叶能解决(有时候并不影响业务进行仅报错可以重启尝试)在package.json里面的scripts:{}里面关闭ts检查如下:原代码"type-check":"vue-tsc--noEmit-ptsconfig.app.json--compositefalse",关闭ts检查后
- tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/g...
Jade0305
使用yarn安装完ts,运行tsc-v,报错解决办法:以管理员身份运行powerShell输入:set-ExecutionPolicyRemoteSigned,输入Y,保存
- TS项目实战一:流淌的字符动画界面
军军君01
#Ts基础知识及面试题汇总tstypescriptjs前端框架前端网页
使用ts实现虚拟世界,创建ts项目,并编写ts代码,使用tsc编译后直接加载到html界面,实现类似黑客帝国中的流淌的代码界面的效果。源码下载地址:点击下载讲解视频TS实战项目一:数字流界面项目创建TS实战项目三:动画效果优化)]TS实战项目二:黑客界面组件绘制B站视频TS实战项目一:数字流界面项目创建TS实战项目三:动画效果优化现)]TS实战项目二:数字流界面组件实现西瓜视频https://
- 35.【TypeScript 教程】编译选项
前端玖耀里
TypeScript入门教程typescriptjavascript前端
TypeScript编译选项TypeScript提供了很多不同功能的编译选项,既可以通过配置tsconfig.json文件中的compilerOptions属性来实现编译,也可以使用在tsc命令后跟随参数这形式,直接编译.ts文件。注意:当命令行上指定了输入文件时,tsconfig.json文件会被忽略。1.解释我们通过编译选项--watch为例,在当前目录创建main.ts文件,写入内容:enu
- 第二课 typescript编译及运算符
RexMenGame
CocosCreatortypescriptjavascript前端
一.tsc监测编译在vscode中修改代码不用重复编译,可直接执行查看结果.1.单文件监测编译:①在vscode中选择"资源管理器",“main.ts"文件,鼠标右键单击"在集成终端打开”②在"集成终端"输入"tscmain.ts-w"③在vscode中选择"资源管理器",“main.ts"文件,鼠标右键单击"在集成终端打开”,输入nodemain.js直接查看运行结果PSE:\SixStar\c
- rollup + typescript 搭建项目
guozhenshu
前端typescriptjavascript前端
一、创建项目1、初始化项目1、创建一个项目目录,进入该目录2、执行npminit-y生成package.json3、执行tsc--init生成tsconfig.json2、安装依赖(1)安装typescript和rollup-plugin-typescriptnpminstall-Dtypescriptrollup-plugin-typescript(2)安装rollup,我这里是全局安装npmi
- TSC TTP-244 Pro标签打印机安装说明
shujuliu2009
运维标签打印机TSC
TSCTTP-244Pro标签机安装说明原帖地址https://www.toutiao.com/i6918572570279477764/TSCTTP-244Pro外观机器两侧分别有个按钮,打开机器顶盖,如图圆圈位置。打开顶盖后演示用手指把前端往上拉,如图画圈位置。安装碳带和标签纸,碳带具体安装参看后面二维码视频教程。左侧碳带滚轴方向样式,安装时注意!!标签纸安装,从“碳带”字样下方穿过,下方有标
- typescript Demo
funny_H5
typescript
第一步安装typescriptnpminstall-gtypescript第二步新建文件ts文件第三步通过Windows+R打开cmd输入tsc-init生成tsconfig.json文件文件中的配置修改{"compilerOptions":{"target":"es5","noImplicitAny":false,"module":"amd","removeComments":false,"so
- 编译Ts文件及异常处理
今天不加班*
javascript开发语言前端
编译Ts文件使用Tsc编译使用ts-node进行编译没有ts的先安装tsnpmi-gtypescript1.使用Tsc编译在编码之前,是需要配置好TSC的配置文件tsconfig.json执行tsc--init初始化项目,自动生成tsconfig.json文件,并默认配置项。两行命令tscapp.ts//编译ts文件,会将ts文件编译为js文件,生成到当前目录nodeapp.js//使用node执
- 搭建Koa+Typescript项目
yuria_wahaha
node.js
1.创建Node项目npminit--y2.生成配置tsconfig.json:为了在node中使用ts,首先安装ts,但是安装的ts代码不能直接执行,需要转换成js代码后才能执行,使用webpack可用webpack的ts-loader来转换,不使用webpack就用ts-node来转换;tsc--init用于生成tsconfig.json配置文件npminstalltypescriptts-n
- typeScript 安装(编辑器使用VS Code)
何蒙其实很好
1、安装VSCode(保证已经安装了node)2、TypeScript安装NPM安装TypeScript如果你的本地环境已经安装了npm工具,可以使用以下命令来安装:npminstall-gtypescript安装完成后我们可以使用tsc命令来执行TypeScript的相关代码,以下是查看版本号:$tsc-vVersion3.2.2然后我们新建一个test.ts的文件,代码如下:varmessag
- 了解vite
隔窗看世界
前端前端框架前端
一.vite介绍官网:Vite中文网首先要明白一点就是,vite无法取代webpack,它们各有所长,面向的客户与群体也是分明的,双方都有相对应的优势,我们所要明白的就是在哪种情况下,选择最适合的打包工具,然后配置出最合适的值,以及插件。概述:下一代前端的打包与构建工具打包工具,浏览器只认识html,css,jstypescript:如果遇见ts文件,需要使用tsc将typescript转换为js
- TS学习笔记
池鱼_故渊
1.环境搭建1.安装node.js,百度搜索node官网下载node,然后安装,过程比较简单,不再赘述2.下载typescript包。npminstalltypescript-gtsc--version出现版本号,说明安装成功。2.初试typescript1.初始化项目npminit-y,2.输入命令tsc--init生成tsconfig.json文件,这是一个typescript的配置文件3.安
- 向着“ 天下第一 ”勇往直前!
从写作中得到快乐
经过了一天的TSC培训活动,心里难以平静,时间之短,但收获满满,而在那之中也渐渐收获了“团结一致,同心同德,任何强大的敌人,任何困难的环境,都会像我们投降”。所以彩虹总出现在风雨后,最后的笑容,也代表着之前的努力。7月13日怀着一颗好奇而又激动的心走进培训教室,我们在那教室里,进行了一项活动——挑选心情卡片,人手一张,各种各样的人挑选了各式各样的卡片,“轻松”就是我的卡片选择这张卡片的原因主要是让
- vite vue3项目打包如何跳过ts检查并进行打包
Shero.李建业
vue.js前端javascript
vitevue3项目打包如何跳过ts检查并进行打包将vue-tsc打包检查命令干掉{"name":"data-service2.0","type":"module","version":"1.0.0-beta.3","packageManager":"
[email protected]","author":"aibayanyu","repository":"antdv-pro/antdv-pro","scri
- TypeScript
没事偷着乐琅
typescriptjavascript前端
TypeScript是javaScript的超级TypeScript在js的基础上加了很多规范,使其用起来,能像开发java一样,有标准的提示。TypeScript编码完成后通过TSC工具编译成javaScript代码运行,实际很像java虚拟机将代码编译成class。一样安装TypeScript:1、首先安装node.js2、通过npmi-gtypescript命令安装TSC编译器。3、在通过t
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s