前面讲了paint,后面会花几篇主要讲讲canvas,并且由于最近项目比较紧,所以近期的文章都会“短小精悍”;
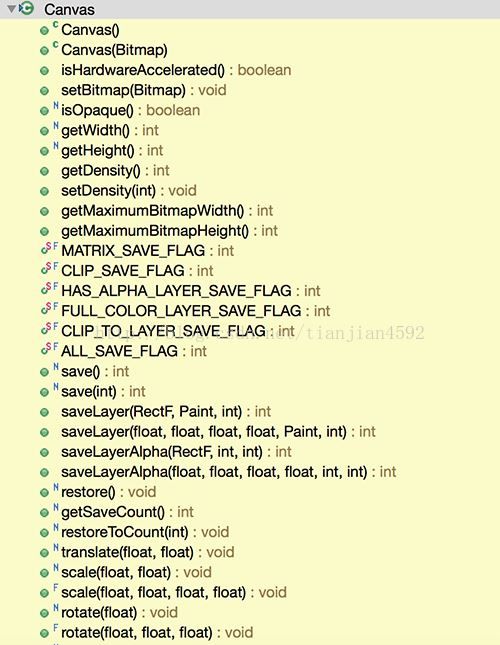
paint 作为画笔,里面有非常多而强大的设置方法,比如设置颜色过滤器,设置位图渲染、渐变,设置图像的混合模式等等,而canvas呢?里面提供了哪些利器可以为我们所用,一起来看看:
通过上图我们可以看到,canvas 里的方法基本可以分为这么几类:
- save、restore 等与层的保存和回滚相关的方法;
- scale、rotate、clipXXX 等对画布进行操作的方法;
- drawXXX 等一系列绘画相关的方法;
所以canvas 我们也就可以分上面三块逐个击破,今天咱们主要看 drawXXX里的drawBitmap,看完之后一起做一个漂浮星空的小栗子;
在Canvas 里 drawBitmap 有如下方法可用 :
而咱们也主要讲其中的 drawBitmap(Bitmap,Rect,Rect,Paint);
首先咱们创建一个View,照旧重写里面的 onMeasure、onDraw、onSizeChanged,并且在 onSizeChanged 里拿到view的宽高:
public class DrawBitmapView extends View {
private Resources mResources;
private Paint mBitPaint;
private Bitmap mBitmap;
private Rect mSrcRect, mDestRect;
// view 的宽高
private int mTotalWidth, mTotalHeight;
public DrawBitmapView(Context context) {
super(context);
mResources = getResources();
initBitmap();
initPaint();
}
private void initPaint() {
mBitPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBitPaint.setFilterBitmap(true);
mBitPaint.setDither(true);
}
private void initBitmap() {
mBitmap = ((BitmapDrawable) mResources.getDrawable(R.drawable.beautiful_girl))
.getBitmap();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mTotalWidth = w;
mTotalHeight = h;
}
}
上面我们通过
mBitmap = ((BitmapDrawable) mResources.getDrawable(R.drawable.beautiful_girl))
.getBitmap();
拿到了对应的bitmap,这时候我们如果要将它绘制在屏幕上,需要创建两个Rect,其实只要明白了这两个Rect的意义并会灵活运用就可以做出不少效果;
第一个Rect 代表要绘制的bitmap 区域,第二个 Rect 代表的是要将bitmap 绘制在屏幕的什么地方,我们一起来看下:
此时我先定义两个Rect,mSrcRect 取值为整个Bitmap 区域 ,mDestRect 取值为view左上方和bitmap同样大小;
private Rect mSrcRect, mDestRect;
mSrcRect = new Rect(0, 0, mBitWidth, mBitHeight); mDestRect = new Rect(0, 0, mBitWidth, mBitHeight);
在onDraw 里绘制该位图:
canvas.drawBitmap(mBitmap, mSrcRect, mDestRect, mBitPaint);
此时绘制效果如下,在屏幕的左上方出现了个美女:
画在左上方似乎缺乏美感,我们把美女画在view的中心,没错,我们只需要改变mDestRect:
// 计算左边位置 int left = mHalfWidth - mBitWidth / 2; // 计算上边位置 int top = mHalfHeight - mBitHeight / 2; mDestRect = new Rect(left, top, left + mBitWidth, top + mBitHeight);
位置计算的时候,只需要注意在android屏幕坐标系里,左上角的位置是(0,0),往右往下为正,此时效果如下:
既然可以如此轻易的改变绘制的位置,那咱们不断的改变bitmap绘制的位置,模拟一下translate效果;
我们向外提供两个接口:
public void startTranslate() {
startTranslate(0, 0, 200, 200, 1000);
}
/**
* 移动位图
*
* @param startLeft 起始左边距
* @param startTop 起始距上边距离
* @param toLeft 到达左边距
* @param toTop 到达上边距
* @param duration 时长
*/
public void startTranslate(int startLeft, int startTop, int toLeft, int toTop, long duration) {
mStartLeft = startLeft;
mStartTop = startTop;
mToLeft = toLeft;
mToTop = toTop;
// 使用ValueAnimator创建一个过程
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1);
valueAnimator.setDuration(duration);
valueAnimator.setInterpolator(new AccelerateInterpolator());
valueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animator) {
// 不断重新计算上下左右位置
float fraction = (Float) animator.getAnimatedValue();
int currentLeft = (int) ((mToLeft - mStartLeft) * fraction + mStartLeft);
int currentTop = (int) ((mToTop - mStartTop) * fraction + mStartTop);
if (mDestRect == null) {
mDestRect = new Rect(currentLeft, currentTop, currentLeft + mBitWidth,
currentTop + mBitHeight);
}
mDestRect.left = currentLeft;
mDestRect.right = currentLeft + mBitWidth;
mDestRect.top = currentTop;
mDestRect.bottom = currentTop + mBitHeight;
// 重绘
postInvalidate();
}
});
valueAnimator.start();
}
Activity 里控制view的移动:
final DrawBitmapView drawBitmapView = new DrawBitmapView(this);
setContentView(drawBitmapView, new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
drawBitmapView.startTranslate();
drawBitmapView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Random random = new Random();
int startLeft = random.nextInt(200);
int startTop = random.nextInt(250);
int toLeft = random.nextInt(550) + 200;
int toBottom = random.nextInt(1000) + 250;
drawBitmapView.startTranslate(startLeft, startTop, toLeft, toBottom, 1000);
return true;
}
});
}
点击之后起始点和到达点随机生成,此时效果如下:
相信到这里大家已经能灵活控制bitmap的位置了,顺势咱们再做个水平缩放为0的小例子:
public void startScale(long duration) {
// 使用ValueAnimator创建一个过程
ValueAnimator valueAnimator = ValueAnimator.ofFloat(1, 0);
valueAnimator.setDuration(duration);
valueAnimator.setInterpolator(new AccelerateInterpolator());
valueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animator) {
// 不断重新计算上下左右位置
float fraction = (Float) animator.getAnimatedValue();
if (mDestRect == null) {
mDestRect = new Rect(0, 0, mBitWidth,
mBitHeight);
}
mDestRect.right = (int) (fraction * mBitWidth);
// 重绘
postInvalidate();
}
});
valueAnimator.start();
}
只需要不断减小mDestRect.right即可,非常简单,看下效果:
上面两个例子都是通过改变mDestRect ,在哪些时候我们需要动态改变mSrcRect 呢?我前面讲过一个水波纹的例子,那里面就是不断截取水波纹的一部分,进行展示,由于是连续截取,所以视觉感受上是连续波纹效果,有兴趣的同学可以看看参考下;
好了本篇就讲这么多,有些同学可能会想,尼玛,这么简单的玩意儿能做毛线牛逼动效啊,其实往往再复杂的动效也就是由一个个小点组成的,而思路和方案的选取就已经决定了能否成功的做出酷炫又如丝般顺滑的效果,好的思路又往往来源于对简单方法的深刻理解
到此这篇关于Android Canvas之drawBitmap方法案例详解的文章就介绍到这了,更多相关Android Canvas之drawBitmap方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!