Nginx优化与防盗链(隐藏版本号,缓存,日志切割,超时,网页压缩等)
Nginx优化与防盗链
文章目录
- Nginx优化与防盗链
-
- 一、【隐藏版本号】
-
-
- 方法一:修改配置文件方式
- 方法二:修改源码文件,重新编译安装
-
- 二、【修改用户与组】
- 三、【缓存时间】
- 四、【日志切割】
- 五、【连接超时】
- 六、【更改进程数】
- 七、【配置网页压缩】
- 八、【配置防盗链】
-
-
- 网页准备:
-
- 九、【fpm参数优化】
一、【隐藏版本号】
可以使用Fiddler工具抓取数据包,查看Nginx版本,
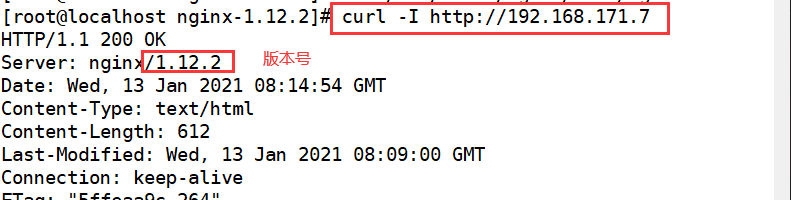
也可以在Centos中使用命令 curl -I http://192.168.171.7显示响应报文首部信息。
curl -I http://192.168.171.7
方法一:修改配置文件方式
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #添加,关闭版本号
.....
}
systemctl restart nginx
curl -I http://192.168.171.7
方法二:修改源码文件,重新编译安装
vim /opt/nginx-1.12.0/src/core/nginx.h
define NGINX_VERSION"1.1.1" #修改版本号
define NGINX_VER"IIS"NGINX_VERSION #修改服务器类型
修改完后重新编译安装
cd lopt/nginx-1.12.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module
make & &make install
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/ octet-stream;
server_tokens on; (记得要把这个打开off换成on)
......
}
systemctl restart nginx
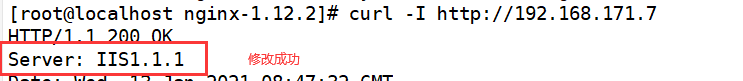
curl -I http://192.168.171.7
二、【修改用户与组】
vim /usr/local/nginx/conf/nginx.conf
user nginx nginx;
#取消注释,修改第一个代表用户为nginx ,第二个代表组为nginx
systemctl restart nginx
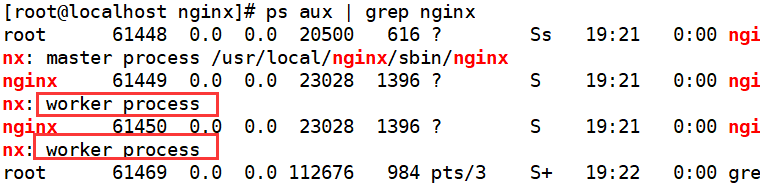
ps aux | grep nginx
主进程由root创建,子进程由nginx创建
三、【缓存时间】
事先在/usr/local/nginx/html里拖进两个需要用的图片
然后修改
vim /usr/local/nginx/conf/nginx.conf
http {
.....
server {
.....
location / {
root html;
index index.html index.htm;
}
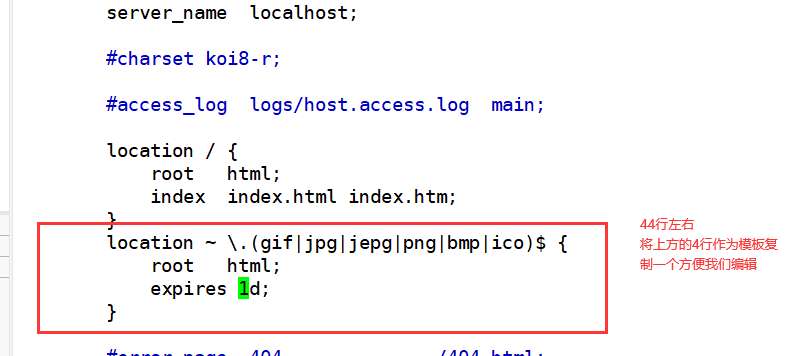
location ~ \.(gif|jpg|jepg|png|bmp|ico)$ {
##加入新的location.以图片作为缓存对象
root html;
expires 1d;
##指定缓存时间,1天
}
.....
}
}
systemctl restart nginx
在Linux系统中,打开火孤浏览器,右击点查看元素选择网络—>选择HTML、 ws、其他
访问http://192.168.171.7/gzljss.jpg,双击200响应消息查看响应头中包含Cahce-Control:max-age=86400表示缓存时间是 86400秒。也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,而不需要向Nginx服务器重新发出请求,减少了服务器的使用带宽。
注意如果直接用IP地址进去查看主页面元素,则不会显示
四、【日志切割】
vim /opt/ypy.sh (创建一个shell脚本)
#!/bin/bash
#Filename : ypy.sh (可不写)
day=$(date -d "-1 day" "+%Y%m%d") #显示前一天的时间
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid"
[ -d $logs_path ] || mkdir -p $logs_path #创建日志文件目录
mv /usr/local/nginx/logs/access.log ${logs_path}/kgc.com-access.log-$day
#移动并重命名日志文件
kill -USR1 $(cat $pid_path)
#重建新日志文件
find $logs_path -mtime +30 -exec rm -rf {} \;
#删副除30天之前的日志文件
#find $logs_path -mtime +30 | xargs rm -rf
利用语句写出上述的相关脚本
chmod +x /opt/ypy.sh
./opt/fenge.sh
ls /var/log/nginx
ls /usr/local/nginx/logs/access.log
crontab -e
0 1 * * * /opt/ypy.sh
systemctl status crond #查看有没有开启
脚本文本
#!/bin/bash
day=$(date -d "-1 day" "+%Y%m%d")
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid"
if [ -d $logs_path ];then
mv /usr/local/nginx/logs/access.log ${logs_path}/access.log-$day
kill -USR1 $(cat $pid_path)
find $logs_path -mtime +30 -exec rm -rf {} \;
else
mkdir -p $logs_path
mv /usr/local/nginx/logs/access.log ${logs_path}/access.log-$day
kill -USR1 $(cat $pid_path)
find $logs_path -mtime +30 -exec rm -rf {} \;
fi
小知识
在linux操作系统中,每个文件都有很多的时间参数,
其中有三个比较主要,分别是ctime, atime,mtime
ctime (status time):
当修改文件的权限或者属性的时候,就会更新这个时间,ctime并不是create time,更像是change time,只有当更新文件的属性或者权限的时候才会更新这个时间,但是更改内容的话是不会更新这个时间。
atime (accesstime) :
当使用这个文件的时候就会更新这个时间。
mtime (modification time) :
当修改文件的内容数据的时候,就会更新这个时间,而更改权限或者属性,mtime不会改变,这就是和ctime的区别。
五、【连接超时】
HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自客户端的其它请求.会利用这个未被关闭的连接,而不需要再建立一个连接。
KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
vim /usr/local/nginx/conf/nginx.conf
http {
.....
keepalive_timeout 65 180;
client_header_timeout 80;
client_body_timeout 80;
.....
}
systemctl restart nginx
keepalive_timeout
- 指定KeepAlive的超时时间(timeout》。指定每个TCP连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。
- Nginx的默认值是65秒,有些浏览器最多只保持60秒,所以可以设定为60秒。若将它设置为0,就禁止了keepalive 连接。
- 第二个参数(可选的)指定了在响应头Koep-Alive:timoout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送Keep-Alive 响应头。
client header_timeout
- 客户端向服务端发送一个完整的request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx返回HTTP 408 (Request Timed out> 。
client body timeout
- 指定客户端与服务端建立连接后发送request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx返回 HTTP 408(Request Timed out) 。
这里就不用设置了,默认的就好
六、【更改进程数】
cat /proc/cpuinfo | grep -c "physical id"
#查看cpu核数
ps aux | grep nginx
#查看nginx主进程中包含几个子进程
vim /usr/local/nginx/conf/nginx.conf
worker_processes 2;
#修改为核数相同或者2倍
worker_cpu_affinity 01 10;
#设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
systemctl restart nginx
改完后会有两个子进程同时运行
七、【配置网页压缩】
vim /usr/local/nginx/conf/nginx.conf
http {
.....
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k ; #最小压缩文件大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0>
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rssimage/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#压缩类型,表示哪些网页文档启用压缩功能
.....
}
cd /usr/local/nginx/html
先将gzljss.jpg文件传到/usr/local/nginx/html目录下
vim index.html
.....
 #网页中插入图片
#网页中插入图片