Flask+BootStrap+SQLite+ECharts编写的教学问卷调查系统
前言:
学校让写个教学问卷调查系统,那我就写一下了,顺便学习一点新的知识,使用FLASK是因为它确实轻量级、精悍,拓展很多,也非常容易学习,使用bootstrap主要是因为它是响应式的,这样就能很好的兼容PC端和移动端,而学校的调查问卷数据量不大,内存型的sqlite就足够用了,ECharts提供了丰富的各类图表,使用它可以很容易的实现数据可视化,从而更直观的呈现数据。
项目目录:
├── app.py
├── calculation.py
├── database_model.py
├── data.db
├── forms.py
├── save-sheet.py
├── __pycache__
│ ├── app.cpython-37.pyc
│ ├── calculation.cpython-35.pyc
│ ├── calculation.cpython-37.pyc
│ ├── database_model.cpython-35.pyc
│ ├── database_model.cpython-37.pyc
│ ├── database_operate.cpython-37.pyc
│ ├── forms.cpython-35.pyc
│ └── forms.cpython-37.pyc
├── static
│ ├── 404.png
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── DetailPage.css
│ ├── echarts.min.js
│ ├── gzh.png
│ ├── header.png
│ ├── IndexPage.css
│ ├── jquery-3.5.1.min.js
│ ├── LoginPage.css
│ ├── logo_title.png
│ ├── ok.png
│ └── ResultPage.css
└── templates
├── detail.html
├── faild.html
├── index.html
├── login.html
├── result.html
├── success.html
├── test.html
└── update.html
主要代码:
服务器端视图函数:
#app.py
from flask import render_template,redirect,url_for,flash,request,session,jsonify
from forms import IndexForms,LoginForms,UpdateForms
from calculation import Calculation
from database_model import app,db,FormData,StudentNum,AccPass
@app.route('/',methods=['GET','POST'])
def IndexPage():
IndexForm=IndexForms()
if request.method=='POST':
if IndexForm.validate():
Topic1Data=IndexForm.Topic1.data
# print(SelectClassData)
# print(Topic1Data)
Topic2Data=IndexForm.Topic2.data
Topic3Data=IndexForm.Topic3.data
Topic4Data=IndexForm.Topic4.data
Topic5Data=IndexForm.Topic5.data
Topic6Data=IndexForm.Topic6.data
Topic6_Data=IndexForm.Topic6_.data
# print(Topic6Data)
# print(Topic6_Data)
Topic7Data=IndexForm.Topic7.data
Chinese_obj=Calculation(
int(IndexForm.Chinese_1.data),
int(IndexForm.Chinese_2.data),
int(IndexForm.Chinese_3.data),
int(IndexForm.Chinese_4.data),
int(IndexForm.Chinese_5.data)
)
Math_obj=Calculation(
int(IndexForm.Math_1.data),
int(IndexForm.Math_2.data),
int(IndexForm.Math_3.data),
int(IndexForm.Math_4.data),
int(IndexForm.Math_5.data)
)
English_obj=Calculation(
int(IndexForm.English_1.data),
int(IndexForm.English_2.data),
int(IndexForm.English_3.data),
int(IndexForm.English_4.data),
int(IndexForm.English_5.data)
)
Physics_obj=Calculation(
int(IndexForm.Physics_1.data),
int(IndexForm.Physics_2.data),
int(IndexForm.Physics_3.data),
int(IndexForm.Physics_4.data),
int(IndexForm.Physics_5.data)
)
Chemistry_obj=Calculation(
int(IndexForm.Chemistry_1.data),
int(IndexForm.Chemistry_2.data),
int(IndexForm.Chemistry_3.data),
int(IndexForm.Chemistry_4.data),
int(IndexForm.Chemistry_5.data)
)
Biology_obj=Calculation(
int(IndexForm.Biology_1.data),
int(IndexForm.Biology_2.data),
int(IndexForm.Biology_3.data),
int(IndexForm.Biology_4.data),
int(IndexForm.Biology_5.data)
)
Politics_obj=Calculation(
int(IndexForm.Politics_1.data),
int(IndexForm.Politics_2.data),
int(IndexForm.Politics_3.data),
int(IndexForm.Politics_4.data),
int(IndexForm.Politics_5.data)
)
History_obj=Calculation(
int(IndexForm.History_1.data),
int(IndexForm.History_2.data),
int(IndexForm.History_3.data),
int(IndexForm.History_4.data),
int(IndexForm.History_5.data)
)
Geography_obj=Calculation(
int(IndexForm.Geography_1.data),
int(IndexForm.Geography_2.data),
int(IndexForm.Geography_3.data),
int(IndexForm.Geography_4.data),
int(IndexForm.Geography_5.data)
)
ChineseScore=Chinese_obj.sum_num()
MathScore=Math_obj.sum_num()
EnglishScore=English_obj.sum_num()
PhysicsScore=Physics_obj.sum_num()
ChemistryScore=Chemistry_obj.sum_num()
BiologyScore=Biology_obj.sum_num()
PoliticsScore=Politics_obj.sum_num()
HistoryScore=History_obj.sum_num()
GeographyScore=Geography_obj.sum_num()
# print('ChineseScore:')
# print(ChineseScore)
# print('MathScore:')
# print(MathScore)
# print('EnglishScore:')
# print(EnglishScore)
# print('PhysicsScore:')
# print(PhysicsScore)
# print('ChemistryScore:')
# print(ChemistryScore)
# print('BiologyScore:')
# print(BiologyScore)
# print('PoliticsScore:')
# print(PoliticsScore)
# print('HistorycScore:')
# print(HistoryScore)
# print('GeographyScore:')
# print(GeographyScore)
SelectClassData=IndexForm.SelectClass.data
CertainClassData=IndexForm.CertainClass.data
if SelectClassData==CertainClassData:
record=FormData(
select_class=SelectClassData,
topic1=Topic1Data,
topic2=Topic2Data,
topic3=Topic3Data,
topic4=Topic4Data,
topic5=Topic5Data,
topic6=Topic6Data,
topic6_=Topic6_Data,
topic7=Topic7Data,
chinese_score=ChineseScore,
math_score=MathScore,
english_score=EnglishScore,
physics_score=PhysicsScore,
chemistry_score=ChemistryScore,
biology_score=BiologyScore,
politics_score=PoliticsScore,
history_score=HistoryScore,
geography_score=GeographyScore
)
db.session.add(record)
db.session.commit()
return redirect(url_for('Success'))
else:
flash('警告:所选班级不一致!')
else:
flash('警告:'+str(IndexForm.errors))
return render_template('index.html',form=IndexForm)
@app.route('/login',methods=['GET','POST'])
def LoginPage():
LoginForm=LoginForms()
if request.method=='POST':
if LoginForm.validate():
username_data=LoginForm.username.data
password_data=LoginForm.password.data
ac_num=AccPass.query.filter(AccPass.account==username_data).count()
if ac_num != 0:
find_pas=AccPass.query.filter(AccPass.account==username_data).first().password
if password_data == find_pas:
session['logged_in'] = True
return redirect(url_for('Result'))
else:
flash('抱歉,密码错误,请重试!')
else:
flash('抱歉,该账户不存在,请重试!')
return render_template('login.html',form=LoginForm)
@app.route('/result',methods=['GET'])
def Result():
if 'logged_in' not in session:
return redirect(url_for('Faild'))
gra9cla1_num=StudentNum.query.filter(StudentNum.grade=='gra9cla1').first().number
gra9cla2_num=StudentNum.query.filter(StudentNum.grade=='gra9cla2').first().number
gra9cla3_num=StudentNum.query.filter(StudentNum.grade=='gra9cla3').first().number
gra9cla1_sub=FormData.query.filter(FormData.select_class==2).count()
gra9cla2_sub=FormData.query.filter(FormData.select_class==3).count()
gra9cla3_sub=FormData.query.filter(FormData.select_class==4).count()
return render_template(
'result.html',
gra9cla1_num=gra9cla1_num,
gra9cla2_num=gra9cla2_num,
gra9cla3_num=gra9cla3_num,
gra9cla1_sub=gra9cla1_sub,
gra9cla2_sub=gra9cla2_sub,
gra9cla3_sub=gra9cla3_sub,
)
@app.route('/update',methods=['GET','POST'])
def Update():
if 'logged_in' not in session:
return redirect(url_for('Faild'))
UpdateForm=UpdateForms()
if request.method=='POST':
if UpdateForm.validate():
user_name=UpdateForm.username.data
pass_word=UpdateForm.newpassword.data
cer_pass_word=UpdateForm.cer_newpassword.data
if pass_word==cer_pass_word:
rec=AccPass.query.filter(AccPass.account==user_name).first()
rec.password=pass_word
db.session.commit()
return redirect(url_for('Success'))
else:
flash('警告:两次输入的密码不一致!')
else:
flash('警告:'+str(UpdateForm.errors))
return render_template('update.html',form=UpdateForm)
@app.route('/get_class',methods=['GET'])
def get_class():
gra9cla1_sub=FormData.query.filter(FormData.select_class==2).count()
gra9cla2_sub=FormData.query.filter(FormData.select_class==3).count()
gra9cla3_sub=FormData.query.filter(FormData.select_class==4).count()
json_data=[{
'value':gra9cla1_sub,'name':'九年一班'},{
'value':gra9cla2_sub,'name':'九年二班'},{
'value':gra9cla3_sub,'name':'九年三班'}]
return jsonify({
'data':json_data})
@app.route('/get_alti',methods=['GET'])
def get_alti():
very_like=FormData.query.filter(FormData.topic1==1).count()
comp_like=FormData.query.filter(FormData.topic1==2).count()
ordi_like=FormData.query.filter(FormData.topic1==3).count()
dont_like=FormData.query.filter(FormData.topic1==4).count()
alti=['非常喜欢','比较喜欢','一般喜欢','不喜欢']
number=[very_like,comp_like,ordi_like,dont_like]
json_data={
'alti':alti,'number':number}
return jsonify(json_data)
@app.route('/get_course',methods=['GET'])
def get_course():
yuwen=FormData.query.filter(FormData.topic6==2).count()
shuxue=FormData.query.filter(FormData.topic6==3).count()
yingyu=FormData.query.filter(FormData.topic6==4).count()
wuli=FormData.query.filter(FormData.topic6==5).count()
huaxue=FormData.query.filter(FormData.topic6==6).count()
shengwu=FormData.query.filter(FormData.topic6==7).count()
zhengzhi=FormData.query.filter(FormData.topic6==8).count()
lishi=FormData.query.filter(FormData.topic6==9).count()
dili=FormData.query.filter(FormData.topic6==10).count()
xinji=FormData.query.filter(FormData.topic6==11).count()
tiyu=FormData.query.filter(FormData.topic6==12).count()
yinyue=FormData.query.filter(FormData.topic6==13).count()
meishu=FormData.query.filter(FormData.topic6==14).count()
laoji=FormData.query.filter(FormData.topic6==15).count()
subject=['语文','数学','英语','物理','化学','生物','政治','历史','地理','信息技术','体育','音乐','美术','劳动技术']
number=[yuwen,shuxue,yingyu,13,24,34,19,25,43,19,5,10,5,27]
json_data={
'subject':subject,'number':number}
return jsonify(json_data)
@app.route('/detail',defaults={
'page':1},methods=['GET'])
@app.route('/detail/' ,methods=['GET'])
def Detail(page):
if 'logged_in' not in session:
return redirect(url_for('Faild'))
per_page=2
pagination=FormData.query.order_by('id').paginate(page,per_page)
form_recs=pagination.items
return render_template('detail.html',pagination=pagination,form_recs=form_recs)
@app.route('/download')
def download():
save()
return send_from_directory(os.getcwd(),filename="output.xlsx",as_attachment=True)
@app.route('/success',methods=['GET'])
def Success():
return render_template('success.html')
@app.route('/faild',methods=['GET'])
def Faild():
return render_template('faild.html')
if __name__=='__main__':
app.run(host="127.0.0.1",debug=True, port=8000, threaded=True, processes=1)
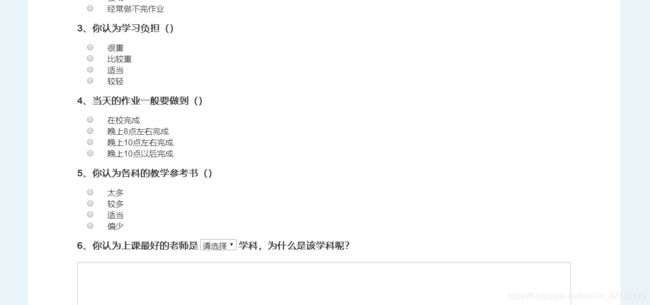
问卷的主体表单:
#forms.py
from flask_wtf import FlaskForm
from wtforms import SelectField,RadioField,TextAreaField,StringField,SubmitField,PasswordField
from wtforms.validators import DataRequired
class IndexForms(FlaskForm):
SelectClass=SelectField(
label='你所在的班级是:',
validators=[DataRequired('请先选择班级!')],
choices=[(1,'请选择'),(2,'九年一班'),(3,'九年二班'),(4,'九年三班')],
coerce=int
)
Topic1=RadioField(
label='1、你对高中学习的态度是()',
validators=[DataRequired('内容不能为空!')],
choices=[(1,'非常喜欢'),(2,'比较喜欢'),(3,'一般喜欢'),(4,'不喜欢')]
)
Topic2=RadioField(
label='2、你认为自己的学习主动性()',
validators=[DataRequired('内容不能为空!')],
choices=[(1,'非常主动'),(2,'比较主动'),(3,'被动'),(4,'经常做不完作业')]
)
Topic3=RadioField(
label='3、你认为学习负担()',
validators=[DataRequired('内容不能为空!')],
choices=[(1,'很重'),(2,'比较重'),(3,'适当'),(4,'较轻')]
)
Topic4=RadioField(
label='4、当天的作业一般要做到()',
validators=[DataRequired('内容不能为空!')],
choices=[(1,'在校完成'),(2,'晚上8点左右完成'),(3,'晚上10点左右完成'),(4,'晚上10点以后完成')]
)
Topic5=RadioField(
label='5、你认为各科的教学参考书()',
validators=[DataRequired('内容不能为空!')],
choices=[(1,'太多'),(2,'较多'),(3,'适当'),(4,'偏少')]
)
Topic6=SelectField(
label='6、你认为上课最好的老师是',
choices=[(1,'请选择'),(2,'语文'),(3,'数学'),(4,'英语')],
coerce=int
)
Topic6_=TextAreaField(
label='学科,为什么是该学科呢?',
validators=[DataRequired('内容不能为空!')]
)
Topic7=TextAreaField(
label='7、你对学校的教育教学工作有什么意见?希望怎样改进呢?',
validators=[DataRequired('内容不能为空!')]
)
Chinese_1=StringField(validators=[DataRequired('内容不能为空!')])
Chinese_2=StringField(validators=[DataRequired('内容不能为空!')])
Chinese_3=StringField(validators=[DataRequired('内容不能为空!')])
Chinese_4=StringField(validators=[DataRequired('内容不能为空!')])
Chinese_5=StringField(validators=[DataRequired('内容不能为空!')])
Math_1=StringField(validators=[DataRequired('内容不能为空!')])
Math_2=StringField(validators=[DataRequired('内容不能为空!')])
Math_3=StringField(validators=[DataRequired('内容不能为空!')])
Math_4=StringField(validators=[DataRequired('内容不能为空!')])
Math_5=StringField(validators=[DataRequired('内容不能为空!')])
English_1=StringField(validators=[DataRequired('内容不能为空!')])
English_2=StringField(validators=[DataRequired('内容不能为空!')])
English_3=StringField(validators=[DataRequired('内容不能为空!')])
English_4=StringField(validators=[DataRequired('内容不能为空!')])
English_5=StringField(validators=[DataRequired('内容不能为空!')])
Physics_1=StringField(validators=[DataRequired('内容不能为空!')])
Physics_2=StringField(validators=[DataRequired('内容不能为空!')])
Physics_3=StringField(validators=[DataRequired('内容不能为空!')])
Physics_4=StringField(validators=[DataRequired('内容不能为空!')])
Physics_5=StringField(validators=[DataRequired('内容不能为空!')])
Chemistry_1=StringField(validators=[DataRequired('内容不能为空!')])
Chemistry_2=StringField(validators=[DataRequired('内容不能为空!')])
Chemistry_3=StringField(validators=[DataRequired('内容不能为空!')])
Chemistry_4=StringField(validators=[DataRequired('内容不能为空!')])
Chemistry_5=StringField(validators=[DataRequired('内容不能为空!')])
Biology_1=StringField(validators=[DataRequired('内容不能为空!')])
Biology_2=StringField(validators=[DataRequired('内容不能为空!')])
Biology_3=StringField(validators=[DataRequired('内容不能为空!')])
Biology_4=StringField(validators=[DataRequired('内容不能为空!')])
Biology_5=StringField(validators=[DataRequired('内容不能为空!')])
Politics_1=StringField(validators=[DataRequired('内容不能为空!')])
Politics_2=StringField(validators=[DataRequired('内容不能为空!')])
Politics_3=StringField(validators=[DataRequired('内容不能为空!')])
Politics_4=StringField(validators=[DataRequired('内容不能为空!')])
Politics_5=StringField(validators=[DataRequired('内容不能为空!')])
History_1=StringField(validators=[DataRequired('内容不能为空!')])
History_2=StringField(validators=[DataRequired('内容不能为空!')])
History_3=StringField(validators=[DataRequired('内容不能为空!')])
History_4=StringField(validators=[DataRequired('内容不能为空!')])
History_5=StringField(validators=[DataRequired('内容不能为空!')])
Geography_1=StringField(validators=[DataRequired('内容不能为空!')])
Geography_2=StringField(validators=[DataRequired('内容不能为空!')])
Geography_3=StringField(validators=[DataRequired('内容不能为空!')])
Geography_4=StringField(validators=[DataRequired('内容不能为空!')])
Geography_5=StringField(validators=[DataRequired('内容不能为空!')])
SubmitButton=SubmitField(label='点我提交')
CertainClass=SelectField(
label='再次确认你所在的班级是:',
validators=[DataRequired('请先选择班级!')],
choices=[(1,'请选择'),(2,'九年一班'),(3,'九年二班'),(4,'九年三班')],
coerce=int
)
class LoginForms(FlaskForm):
username=StringField(
label='用户名:',
render_kw={
'placeholder':'请输入名字'},
validators=[DataRequired('内容不能为空!')])
password=PasswordField(
label='密码: ',
render_kw={
'placeholder':'请输入密码'},
validators=[DataRequired('内容不能为空!')]
)
submit=SubmitField(label='点我登录')
class UpdateForms(FlaskForm):
username=StringField(
label='用户名:',
render_kw={
'placeholder':'请输入名字'},
validators=[DataRequired('内容不能为空!')])
newpassword=PasswordField(
label='新密码: ',
render_kw={
'placeholder':'请输入新的密码'},
validators=[DataRequired('内容不能为空!')]
)
cer_newpassword=PasswordField(
label='确认新密码: ',
render_kw={
'placeholder':'请确认新的密码'},
validators=[DataRequired('内容不能为空!')]
)
updatesubmit=SubmitField(label='点我更改')
数据库模型:
#database_model.py
from sqlalchemy import Column
from flask_sqlalchemy import SQLAlchemy
import os
from flask import Flask
app=Flask(__name__)
db=SQLAlchemy(app)
app.secret_key='sdgasrhrw'
app.config['SQLALCHEMY_DATABASE_URI']=os.getenv('DATABASE_URL','sqlite:///'+os.path.join(app.root_path,'data.db'))
app.config['SQLALCHEMY_TRACK_MODIFICATIONS']=False
class FormData(db.Model):
id=db.Column(db.Integer,primary_key=True)
select_class=Column(db.Integer)
topic1=Column(db.Integer)
topic2=Column(db.Integer)
topic3=Column(db.Integer)
topic4=Column(db.Integer)
topic5=Column(db.Integer)
topic6=Column(db.Integer)
topic6_=Column(db.Text)
topic7=Column(db.Text)
chinese_score=Column(db.Integer)
math_score=Column(db.Integer)
english_score=Column(db.Integer)
physics_score=Column(db.Integer)
chemistry_score=Column(db.Integer)
biology_score=Column(db.Integer)
politics_score=Column(db.Integer)
history_score=Column(db.Integer)
geography_score=Column(db.Integer)
class StudentNum(db.Model):
id=db.Column(db.Integer,primary_key=True)
grade=Column(db.String)
number=Column(db.Integer)
class AccPass(db.Model):
id=db.Column(db.Integer,primary_key=True)
account=Column(db.String)
password=Column(db.String)
if __name__=='__main__':
pass
#db.create_all()
#db.drop_all()
数据库数据生成Excel表格:
import sqlite3
from xlsxwriter.workbook import Workbook
def save():
workbook = Workbook('output.xlsx')
worksheet = workbook.add_worksheet()
worksheet.set_column(8,9,50)
property = {
'font_size': 12,#字体大小
'bold':True, #是否加粗
'align': 'center',#水平对齐方式
'valign': 'vcenter',#垂直对齐方式
'font_name': u'微软雅黑',
'text_wrap': False, # 是否自动换行
}
cell_format1 = workbook.add_format(property)
worksheet.write(0,0,"ID",cell_format1)
worksheet.write(0,1,"班级",cell_format1)
worksheet.write(0,2,"1、你对高中学习的态度是()",cell_format1)
worksheet.write(0,3,"2、你认为自己的学习主动性()",cell_format1)
worksheet.write(0,4,"3、你认为学习负担()",cell_format1)
worksheet.write(0,5,"4、当天的作业一般要做到()",cell_format1)
worksheet.write(0,6,"5、你认为各科的教学参考书()",cell_format1)
worksheet.write(0,7,"6、你认为上课最好的老师是()学科?",cell_format1)
worksheet.write(0,8,"为什么是该学科呢?",cell_format1)
worksheet.write(0,9,"7、你对学校的教育教学工作有什么意见,希望怎样改进呢?",cell_format1)
worksheet.write(0,10,"语文",cell_format1)
worksheet.write(0,11,"数学",cell_format1)
worksheet.write(0,12,"英语",cell_format1)
worksheet.write(0,13,"物理",cell_format1)
worksheet.write(0,14,"化学",cell_format1)
worksheet.write(0,15,"生物",cell_format1)
worksheet.write(0,16,"政治",cell_format1)
worksheet.write(0,17,"历史",cell_format1)
worksheet.write(0,18,"地理",cell_format1)
conn=sqlite3.connect('data.db')
c=conn.cursor()
mysel=c.execute("select * from form_data")
property = {
'font_size': 11,#字体大小
'bold':False, #是否加粗
'align': 'center',#水平对齐方式
'valign': 'vcenter',#垂直对齐方式
'font_name': u'微软雅黑',
'text_wrap': False, # 是否自动换行
}
cell_format2 = workbook.add_format(property)
for i, row in enumerate(mysel):
for j, value in enumerate(row):
worksheet.write(i+1, j, value,cell_format2)
workbook.close()
if __name__=="__main__":
pass
问卷主体页面:
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='IndexPage.css')}}">
<title>教学问卷调查title>
head>
<body class="base-style">
<div class="container">
<div class="row ">
<div class=" col-md-10 col-md-offset-1 ">
<img src="{
{url_for('static',filename='header.png')}}" class="img-responsive"/>
div>
div>
<div class="row backcolor">
<div class="text-center col-md-10 col-md-offset-1">
<h1>教学问卷调查h1>
div>
<div class="topic col-md-10 col-md-offset-1">
<p>
同学们:这是一份期中教学情况调查表,用来调查同学们的学习情况
和教师的课堂教学情况,我们会把获得的结果统计分析,以便学校能
及时掌握教与学的情况。我们采用无记名的方式,希望你们认真履行
学校赋予的权利,如实的填写每一项,谢谢。
p>
div>
div>
<div class="row backcolor">
<div class=" col-md-10 col-md-offset-1 " >
<form method="post" role="form">
{
{form.csrf_token()}}
<div class="row">
<div class="selectclass form-group ">
♥{
{form.SelectClass.label}}
{
{form.SelectClass(class="form-control")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic1.label(class="topic")}}
{
{form.Topic1(class="option radio")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic2.label(class="topic")}}
{
{form.Topic2(class="option radio")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic3.label(class="topic")}}
{
{form.Topic3(class="option radio")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic4.label(class="topic")}}
{
{form.Topic4(class="option radio")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic5.label(class="topic")}}
{
{form.Topic5(class="option radio")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic6.label(class="topic")}}
{
{form.Topic6(class="option ")}}
{
{form.Topic6_.label(class="topic")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic6_(class="form-control " ,rows="7")}}
div>
div>
<div class="row">
<div class="form-group ">
{
{form.Topic7.label(class="topic")}}
{
{form.Topic7(class="form-control " ,rows="7")}}
div>
div>
<div class="row">
<p class="topic">
8、下列表格中,请为每位老师打分,每个项目的打分标准如下:
<br/>
<span class="selectclass">非常赞成9-10分,同意7-8分,一般5-6分,不同意3-4分,反对1-2分,未开设学科0分。span>
p>
div>
<div class="row">
<table class="table table-responsive table-bordered">
<thead>
<tr >
<th class="text-center">测评项目th>
<th class="text-center">语文th>
<th class="text-center">数学th>
<th class="text-center">英语th>
<th class="text-center">物理th>
<th class="text-center">化学th>
<th class="text-center">生物th>
<th class="text-center">政治th>
<th class="text-center">历史th>
<th class="text-center">地理th>
tr>
thead>
<tboday>
<tr>
<td>1.教师备课认真,充分td>
<td>{
{form.Chinese_1(class="form-control")}}td>
<td>{
{form.Math_1(class="form-control")}}td>
<td>{
{form.English_1(class="form-control")}}td>
<td>{
{form.Physics_1(class="form-control")}}td>
<td>{
{form.Chemistry_1(class="form-control")}}td>
<td>{
{form.Biology_1(class="form-control")}}td>
<td>{
{form.Politics_1(class="form-control")}}td>
<td>{
{form.History_1(class="form-control")}}td>
<td>{
{form.Geography_1(class="form-control")}}td>
tr>
<tr>
<td>2.教师讲课生动,能激发兴趣td>
<td>{
{form.Chinese_2(class="form-control")}}td>
<td>{
{form.Math_2(class="form-control")}}td>
<td>{
{form.English_2(class="form-control")}}td>
<td>{
{form.Physics_2(class="form-control")}}td>
<td>{
{form.Chemistry_2(class="form-control")}}td>
<td>{
{form.Biology_2(class="form-control")}}td>
<td>{
{form.Politics_2(class="form-control")}}td>
<td>{
{form.History_2(class="form-control")}}td>
<td>{
{form.Geography_2(class="form-control")}}td>
tr>
<tr>
<td>3.教师讲课有条理,重点突出td>
<td>{
{form.Chinese_3(class="form-control")}}td>
<td>{
{form.Math_3(class="form-control")}}td>
<td>{
{form.English_3(class="form-control")}}td>
<td>{
{form.Physics_3(class="form-control")}}td>
<td>{
{form.Chemistry_3(class="form-control")}}td>
<td>{
{form.Biology_3(class="form-control")}}td>
<td>{
{form.Politics_3(class="form-control")}}td>
<td>{
{form.History_3(class="form-control")}}td>
<td>{
{form.Geography_3(class="form-control")}}td>
tr>
<tr>
<td>4.教师能与学生一起讨论问题,课堂教学效率高td>
<td>{
{form.Chinese_4(class="form-control")}}td>
<td>{
{form.Math_4(class="form-control")}}td>
<td>{
{form.English_4(class="form-control")}}td>
<td>{
{form.Physics_4(class="form-control")}}td>
<td>{
{form.Chemistry_4(class="form-control")}}td>
<td>{
{form.Biology_4(class="form-control")}}td>
<td>{
{form.Politics_4(class="form-control")}}td>
<td>{
{form.History_4(class="form-control")}}td>
<td>{
{form.Geography_4(class="form-control")}}td>
tr>
<tr>
<td>5.平等对待每位学生,无歧视或体罚学生的行为td>
<td>{
{form.Chinese_5(class="form-control")}}td>
<td>{
{form.Math_5(class="form-control")}}td>
<td>{
{form.English_5(class="form-control")}}td>
<td>{
{form.Physics_5(class="form-control")}}td>
<td>{
{form.Chemistry_5(class="form-control")}}td>
<td>{
{form.Biology_5(class="form-control")}}td>
<td>{
{form.Politics_5(class="form-control")}}td>
<td>{
{form.History_5(class="form-control")}}td>
<td>{
{form.Geography_5(class="form-control")}}td>
tr>
tboday>
table>
div>
<div class="row">
<div class="selectclass form-group ">
♥{
{form.CertainClass.label}}
{
{form.CertainClass(class="form-control")}}
div>
div>
<div class="row">
<div class="col-md-10 col-md-offset-1">
{
{form.SubmitButton(class="btn btn-primary btn-lg btn-block")}}
<br>
div>
div>
form>
div>
div>
<div class="row backcolor">
{% for message in get_flashed_messages() %}
<div class="col-md-10 col-md-offset-1 waring">
{
{ message }}
div>
{% endfor %}
<br>
div>
<div class="row footer">
<div class="col-md-4">
<img src="{
{url_for('static',filename='logo_title.png')}}" class="img-responsive"/>
div>
<div class="col-md-6">
<br >
<span class="address">地址:新乡平原示范区雅砻江路(东段) 电话:0373-7535266 7535799 7535299span>
div>
<div class="col-md-2">
<img src="{
{url_for('static',filename='gzh.png')}}" class="img-responsive"/>
div>
div>
div>
body>
html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='LoginPage.css')}}">
<title>管理员登录title>
head>
<body class="base-style">
<div class="container">
<div class="row backcolor">
<div class="text-center col-md-10 col-md-offset-1">
<h1>教学调查问卷数据管理系统h1>
div>
<div class="col-md-6 col-md-offset-3">
<form method="post" role="form">
{
{form.csrf_token()}}
<div class="row form-group">
{
{form.username.label(class="labelfont")}}
{
{form.username(class="form-control")}}
div>
<div class="row form-group">
{
{form.password.label(class="labelfont")}}
{
{form.password(class="form-control")}}
div>
<div class="row ">
<br>
{
{form.submit(class="btn btn-primary btn-lg btn-block")}}
<br>
div>
<div class="row">
{% for message in get_flashed_messages() %}
<div class="waring">
{
{ message }}
div>
{% endfor %}
<br>
div>
form>
div>
div>
div>
body>
html>
数据总览页面:
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='ResultPage.css')}}">
<title>问卷调查结果title>
head>
<body class="base-style">
<div class="container">
<div class="row">
<div class="text-center col-md-10 col-md-offset-1">
<h1>教学调查问卷数据管理系统h1>
div>
<div class="col-md-10 col-md-offset-1 ">
<ul class="nav nav-tabs nav-justified">
<li><a class="nav-font" href="{
{url_for('Result')}}">数据总览a>li>
<li><a class="nav-font" href="{
{url_for('Detail')}}">详细统计a>li>
<li><a class="nav-font" href="{
{url_for('Update')}}">密码修改a>li>
ul>
div>
<div class="col-md-10 col-md-offset-1">
<table class="backcolor table table-responsive table-bordered table-hover table-striped ">
<thead >
<tr class="table-font">
<th class="text-center">班级th>
<th class="text-center">总人数th>
<th class="text-center">提交人数th>
<th class="text-center">未交人数th>
tr>
thead>
<tbody class="text-center table-font">
<tr>
<td >九年一班td>
<td>{
{gra9cla1_num}}td>
<td>{
{gra9cla1_sub}}td>
<td>{
{gra9cla1_num-gra9cla1_sub}}td>
tr>
<tr>
<td>九年二班td>
<td>{
{gra9cla2_num}}td>
<td>{
{gra9cla2_sub}}td>
<td>{
{gra9cla2_num-gra9cla2_sub}}td>
tr>
<tr>
<td>九年三班td>
<td>{
{gra9cla3_num}}td>
<td>{
{gra9cla3_sub}}td>
<td>{
{gra9cla3_num-gra9cla3_sub}}td>
tr>
tbody>
table>
div>
div>
div>
body>
html>
数据详情页面:
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='DetailPage.css')}}">
<link rel="stylesheet" type="text/css" href="{
{url_for('static',filename='bootstrap.min.css')}}">
<script src="{
{url_for('static',filename='jquery-3.5.1.min.js')}}">script>
<script src="{
{url_for('static',filename='echarts.min.js')}}">script>
<title>教学调查问卷数据详情title>
head>
<body class="base-style">
<div class="container">
<div class="row backcolor">
<div class="text-center col-md-10 col-md-offset-1">
<h1 id="h1">教学调查问卷数据详情h1>
div>
<div class="col-md-10 col-md-offset-1 ">
<ul class="nav nav-tabs nav-justified">
<li><a class="nav-font" href="{
{url_for('Result')}}">数据总览a>li>
<li><a class="nav-font" href="{
{url_for('Detail')}}">详细统计a>li>
<li><a class="nav-font" href="{
{url_for('Update')}}">密码修改a>li>
ul>
div>
div>
<div class="row backcolor">
<div class=" col-md-10 col-md-offset-1">
<div class="title-font">
<br>
1.各个班级提交人数统计:
div>
<div id="class_sta" class="class_sta_style">
div>
<script type="text/javascript">
$(function () {
var myChart = echarts.init(document.getElementById('class_sta'));
$.ajax({
url:'/get_class',
success:function (data) {
var option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [{
name: '班级人数统计',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: data['data']
}]
};
option && myChart.setOption(option);
}
})
})
script>
<div class="title-font">
2.你对高中学习的态度是()
div>
div>
<script type="text/javascript">
$(function () {
var myChart = echarts.init(document.getElementById('topic1'));
$.ajax({
url:'/get_alti',
success:function (data) {
var option = {
title: {
text: '',
subtext: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['高中学习态度']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: data['alti']
},
series: [{
name: '人数',
type: 'bar',
data: data['number']
},]
};
option && myChart.setOption(option);
}
})
})
script>
<div class="title-font">
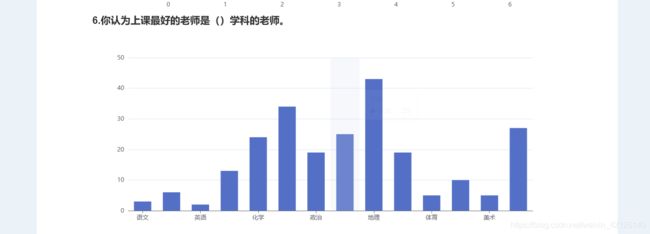
6.你认为上课最好的老师是()学科的老师。
div>
<div id="topic6" class="topic6-style">
div>
<script type="text/javascript">
$(function () {
var myChart = echarts.init(document.getElementById('topic6'));
$.ajax({
url:'/get_course',
success:function (data) {
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: data['subject'],
axisTick: {
alignWithLabel: true
}
}],
yAxis: [{
type: 'value'
}],
series: [{
name: '人数',
type: 'bar',
barWidth: '60%',
data: data['number']
}]
};
option && myChart.setOption(option);
}
})
})
script>
div>
div>
<div class="row backcolor">
<div class=" col-md-10 col-md-offset-1">
<div class="title-font">
<br>
7、你对学校的教育教学工作有什么意见?希望怎样改进呢?
div>
<table class="backcolor table table-responsive table-bordered table-hover ">
<thead >
<tr class="table-font">
<th class="text-center">IDth>
<th class="text-center">留言th>
tr>
thead>
<tbody class="table-font">
{% for record in form_recs %}
<tr>
<td>{
{ record.id }}td>
<td>{
{ record.topic7 }}td>
tr>
{% endfor %}
tbody>
table>
div>
div>
<div class="text-center row backcolor">
<ul class="pagination pagination-lg">
{% if pagination.has_prev %}
<li><a href="/detail/{
{ pagination.prev_num }}">«a>li>
{% endif %}
{% for i in pagination.iter_pages() %}
<li><a href="/detail/{
{ i }}">{
{ i }}a>li>
{% endfor %}
{% if pagination.has_next %}
<li><a href="/detail/{
{ pagination.next_num }}">»a>li>
{% endif %}
ul>
div>
<div class="text-center row backcolor nav-font">
问卷原始数据下载<a href="{
{url_for('download')}}">output.xlsxa>
<br>
<br>
<br>
div>
div>
body>
html>