前言
前几天有社区小伙伴私聊我,问我都用哪些IDEA插件,我的IDEA的主题看起来不错。
作为一个开源作者,每周要code大量的代码,提升日常工作效率是我一直追求的,在众多的IDEA插件中,我独钟爱这几款。这期就整理一些我日常中经常使用的IDEA插件,这些插件有些挺小众,但是的确非常提升效率,推荐给大家。
Vuesion Theme
首先推荐是一款皮肤,每天对着看IDEA,默认的皮肤黑白两色,我个人总觉得白色太刺眼,黑色的有点太黑了,代码高亮也不好看,长时间难免看着有点审美疲劳。
颜值是生产力的第一要素,主题整好了,整个心情也好一点,心情好,自然bug就少点。。。是这个道理么?
在众多的IDEA的主题中,我钟爱这一款。非常适中的UI颜色,漂亮的代码高亮主题。看了半年多了,都没有审美疲劳。
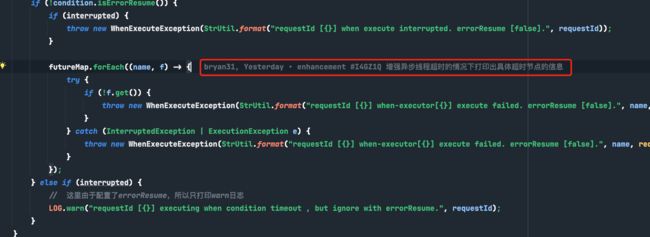
废话不多说,直接看代码主题效果:
我知道每个人审美有所不同,有的小伙伴会说,我就是喜欢默认的暗黑色。okay啦,我只代表个人喜好。这里不杠。
Atom Material ICons
第二款推荐的是一款ICON插件,相信也有很多小伙伴也有用。
其实这个Icon虽然不难看,但是我也没觉得多好看。那我为什么还要特意推荐??
因为这款ICon插件附加了一个buff。。。这是我当时如何也想不通的。
部分效果如下:
其实不难看,那我就要说说这个icon插件附带的buff了。
idea在macOs下,无论是我用2018款的Macbook pro还是现在的Macbook pro m1版本,总感觉在拖动滚动条或是鼠标中键滚屏时有点卡顿,并不是电脑性能的问题,我在网上看到有其他小伙伴也遇到了这种情况。应该是idea对MacOs系统的优化问题。
我尝试过增大Idea的jvm缓存,尝试过优化参数。都无果,后来偶然一次机会在某个论坛上看到有一个人说,装了这个Icon插件之后就变的丝滑无比了,但不知道为啥。我抱着怀疑的态度装了下,卧槽,瞬间丝滑了。虽然我也不懂这是为什么,但是解决问题了之后这个Icon插件就变成必备插件了。如果有小伙伴遇到我想同的问题的话,那么请尝试。
这个buff是不是很强大呢。
File Expander
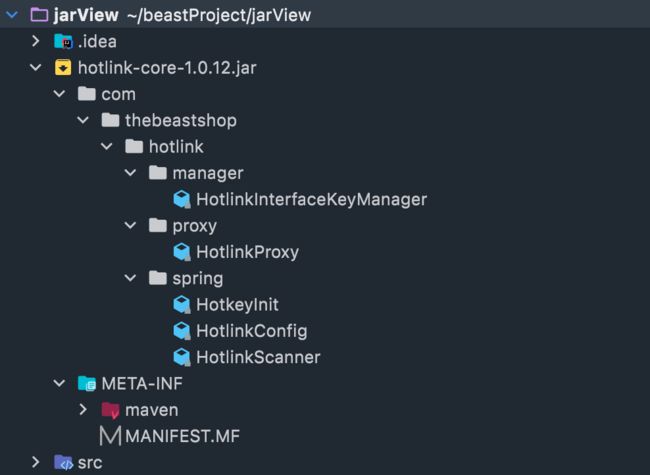
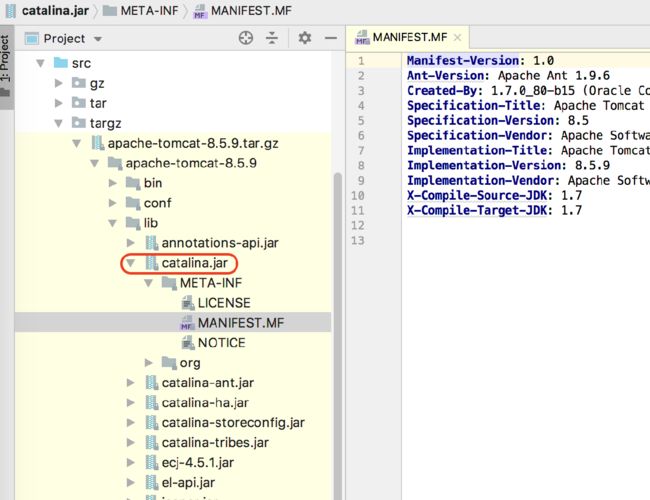
有了这个插件,有些小伙伴平时用的Jad工具就可以扔了,它能在Idea里直接打开Jar包,并且反编译代码查看。甚至于能打开tar.gz,zip等压缩格式。
这里补充下,你项目里之所以不需要装插件就能看jar包里的代码,是因为jar在你的classpath内。如果单独打开一个jar包,不装插件是看不了的。
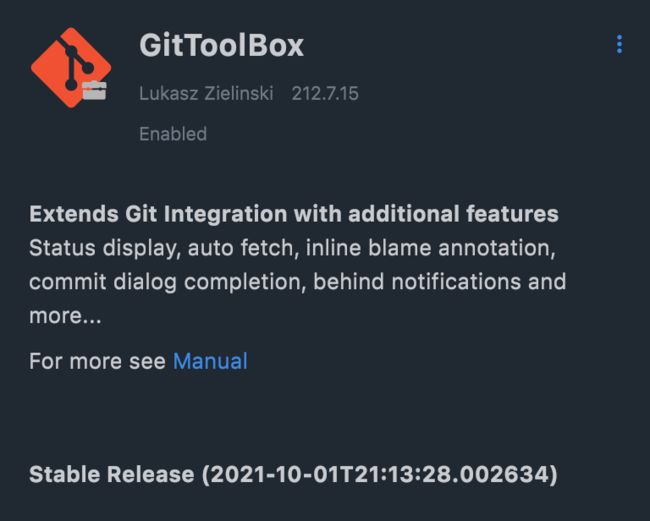
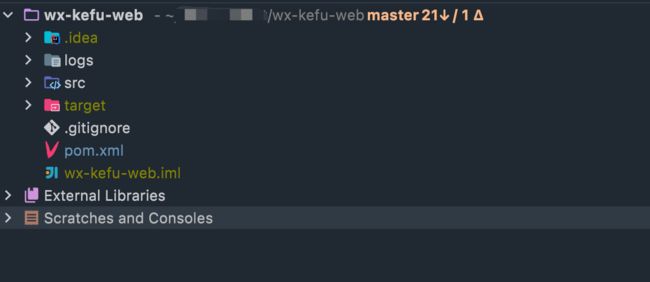
GitToolBox
这款插件现在我几乎离不开它。
他能在项目上提示你还有多少文件没提交,远程还有多少文件没更新下来。还能在每一行代码上提示上次提交的时间。查版本提交问题的时候尤其方便。
Maven Helper
这个我想应该是所有使用Idea开发者的标配插件了吧。
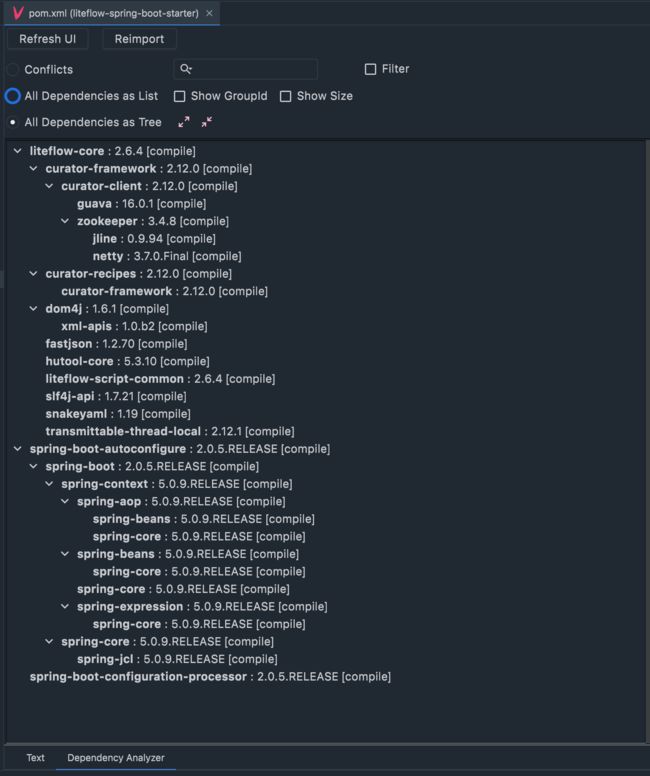
我经常使用到的功能便是可视化依赖书,可以清晰的知道,哪个Jar包传递依赖了什么,哪个jar包什么版本和什么版本冲突了。
排查Jar包依赖等问题用这个简直是神器。这个插件也提供了一些其他的快捷命令,右键直接唤起maven命令,颇为方便。
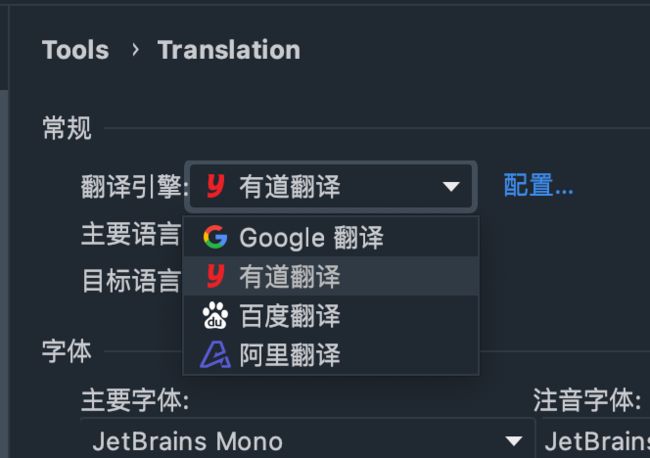
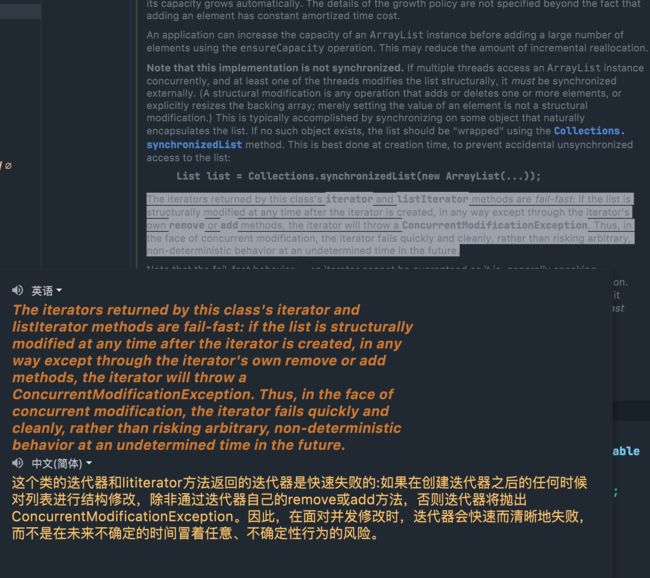
Translation
源码中很多注解都是英文,有时候看着有点费劲。这款翻译插件基本上与Idea一体化,从集成度和方便程度来说,可以吊打其他的第三方翻译软件了。不需要你切换窗口,直接一个快捷键就可以翻译整段文本了。
关键是这个插件的翻译引擎可以与多个翻译接口集成对接,支持google翻译,有道翻译,百度翻译,阿里翻译。实时进行精准快速的翻译,自动识别语言。帮助你在阅读源码里的英文时理解的更加透彻。
arthas idea
Arthas是阿里开源的一款强大的java在线诊断工具,做java开发的小伙伴一定很熟悉。
这个工具几乎已经成为诊断线上java应用的必备工具了。
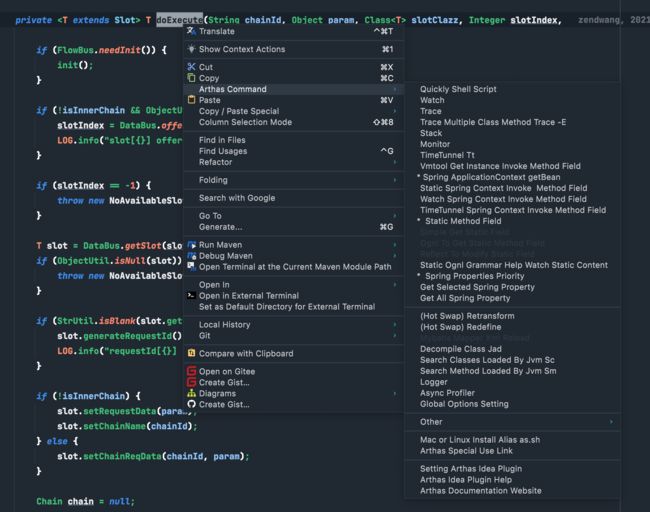
但是每次需要输入很长一段命令,有些命令遗忘的话,还要去翻看Arthas的命令文档,然后还要复制代码中类或方法的全路径,很是不方便。而这款arthas的插件就可以让你完全摆脱这些苦恼。生产力大大提升。
使用起来非常方便,进入代码片段,选择你要诊断的类或者方法上面,右击打开Arthas命令,选择一项,即可自动生成命令,省去你敲打命令的时间。
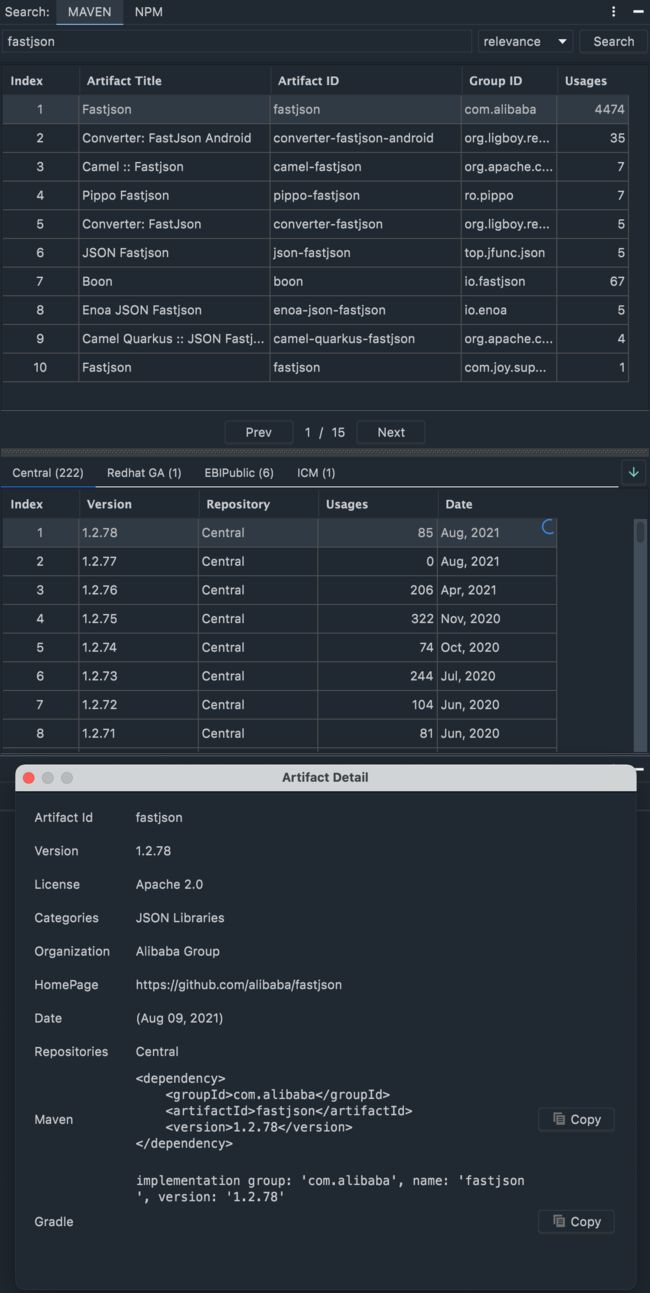
Search In Repository
平时我们如果要依赖一个第三方jar包,但是不知道它的maven/gradle的坐标。我们该怎么做?
搓点的做法基本上就是baidu了,稍微高级点的就是到中央仓库去查下,最新版本的坐标是什么。然后复制下来,贴到pom里去。
这款插件,就无需你来回跳转,直接把中央仓库的查找集成到了Idea里面。你只需要打开这款插件,输入jar包的名字或者gav关键字,就能查到到这个jar包所有的版本,然后可以直接复制gav坐标。方便又快捷,干净又卫生!
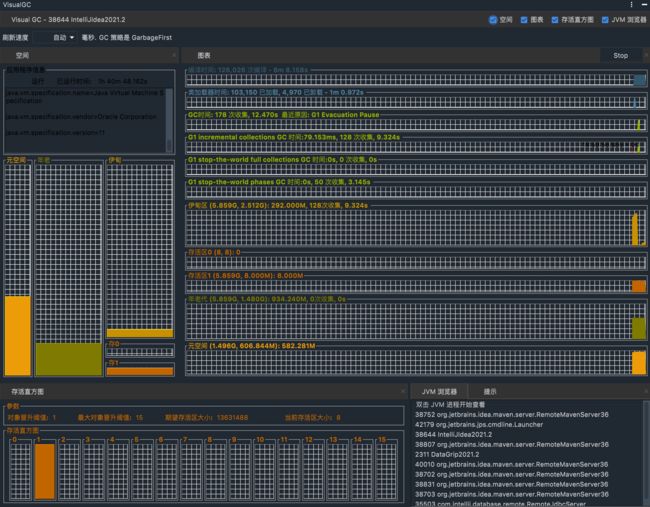
VisualGC
不知道大家去诊断JVM堆栈用什么工具呢,是不是大部分都是用jdk的原生工具呢。
这里推荐大家一个Idea堆栈的可视化工具,和Idea深度集成。直接显示所有进程,双击即可打开JVM的堆栈可视化界面。堆栈和垃圾收集情况一目了然!
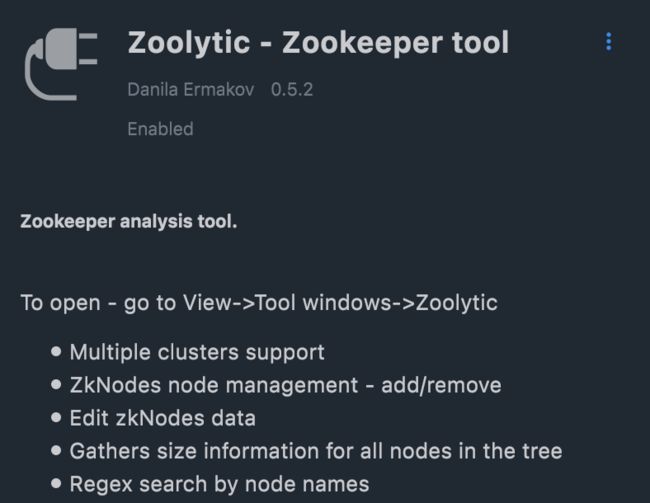
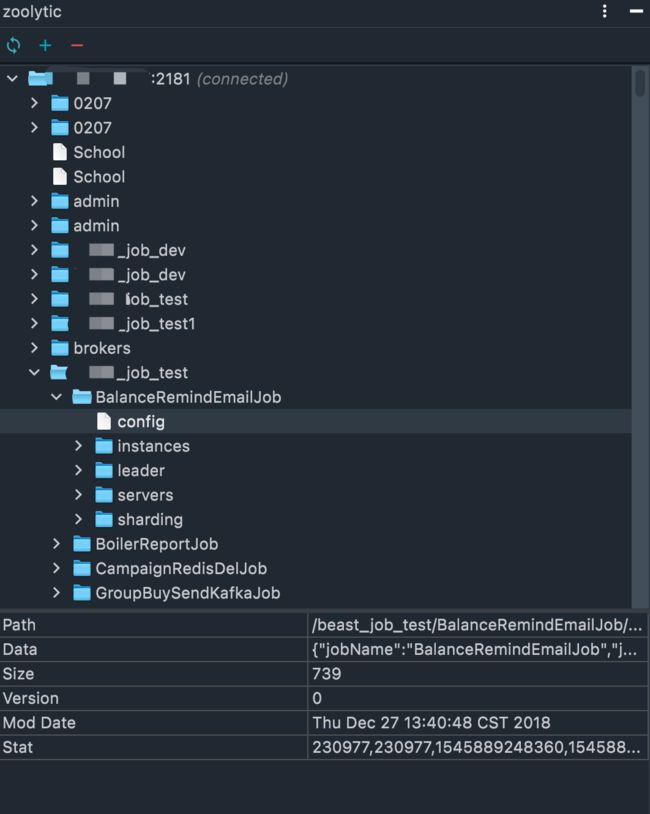
Zoolytic
一款zookeeper节点的查看分析插件。其实第三方也有一些zk的节点信息查看工具,但是我都觉得不够方便,直到我发现了这款插件。
idea里面直接可以看zookeeper的节点信息,非常方便。
最后
以上这10款Idea插件是我平时中用的非常多且经过筛选的,因为有些大家耳熟能详就不介绍了,相信小伙伴们都有装。
希望大家能从以上插件中找到适合自己的那几款,或者有更好更效率的插件,也可以评论里留言。
我是铂赛东,是开一个开源作者和内容博主,热爱生活和分享。如果你对我的内容感兴趣,请转发,点赞,然后关注我。