随着前端技术的发展,网页中的图标(Icon)已经不再局限于 标签,还有很多实现方式,比如:Sprites(俗称雪碧图)、Icon Font(字体图标)、SVG 等等。而一个被工程师所熟知的前端框架 Bootstrap,用这些技术实现了它的图标库。
本文先介绍 Bootstrap Icons 的各种实现方式,然后再 GrowingIO Design Icons 的原理与实现。
Bootstrap Icons
通过 标签来展示图标是最原始、最简单的实现方式,实现上图的效果只需在 HTML 中插入如下代码:

但是,这种方式也有一个缺点:在图片显示前需要等待一个 HTTP 会话的时间,当一个页面有若干个图标时,这个时间就的很长。
Sprites
为了解决上面提到的问题,雪碧图就应运而生。假设下图为页面上需要展示的三个图标:
实现代码如下:
雪碧图的原理就是把所有的图标都汇总到一个文件中,再通过 CSS 切图或者 SVG 的
虽然通过 Sprites,把 HTTP 会话数量降低到一个,但是它的下载时机还是在第一次展示图标的时候,还是需要用户等在这个大文件的下载。
Icon font
CSS 中 @font-face 的出现,为解决上述问题提供了思路。@font-face CSS at-rule 指定一个用于显示文本的自定义字体,字体能从远程服务器或者用户本地安装的字体加载。使用方法如下:
@font-face {
font-family: "bootstrap-icons";
src: url("./fonts/bootstrap-icons.woff2?a97b3594ad416896e15824f6787370e0") format("woff2"),
url("./fonts/bootstrap-icons.woff?a97b3594ad416896e15824f6787370e0") format("woff");
}展示如下图标:
HTML 代码如下:
这样之后,可以用 来预先加载字体文件:
Icon font 虽然可以使用预加载,但还是需要一次 HTTP 会话。有没有不需要额外 HTTP 会话的方式?
SVG
这时候就不得不提 SVG 了,因为可以用
它的 SVG 代码为:
这样只加载 HTML 页面就行了,不需要额外的 HTTP 请求来加载文件。
GrowingIO Design Icons
基于上文的技术对比,GrowingIO Design Icons 选用 SVG 实现方式。但需要和 GrowingIO Design 配合使用,而后者定位是 React 组件库,所以需要将 SVG 转换成 React 组件,这样做也带来一些好处:
- 将 SVG 转换为 React 组件可减少一些多余的 SVG 样式。
- 转换成 React 组件后,可以更容易的控制 SVG 的样式。
- 可以使用 Babel 工具来实现按需引用,或者 Webpack 等打包工具来优化打包体积。
转换工具
实现方式确定了,接下来的问题就是:前端工程师从设计师那里拿到 SVG 文件后,如何自动的转换成 React 组件?
这里要引入一个新的工具—— SVGR。用它来转换一下 GrowingIO 的 Logo 文件:
得到代码如下:
import * as React from "react";
function SvgComponent(props: React.SVGProps) {
return (
);
}
export default SvgComponent; 通过这个示例可以知道 SVGR 可以满足我们的需求,接下来介绍一下如何管理若干个图标。
图标管理
├── package.json
├── src
├── svgs
└── templates- svgs 存放设计师提供的 SVG 文件;
- src 把 SVG 文件转成的 React 代码,并存放在 src 目录下。
前端工程师得到 SVG 文件放 svgs 目录中,然后运行命令:
$ npx @svgr/cli --out-dir src svgs到这里,我们的大部分工作已经完成了。但在实际应用的时候,还会有自定义样式的需求。
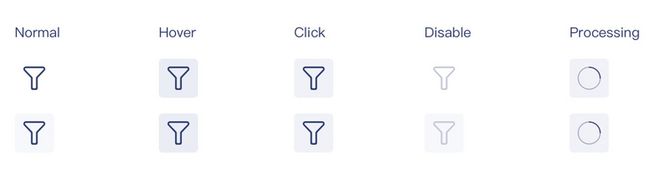
自定义样式
- 图标需要有背景,不状态下背景颜色不同;
- 图标的颜色可自定义;
- 图标可以一直旋转;
- 图标可自定义大小。
在代码结构上,在
然后通过 gio-icon 来定义 CSS 样式,实现 Hover、Click、Disable 等样式效果。
小结
本文通过分析 Bootstrap Icons 各种实现方式的原理,作为 GrowingIO Design Icons 的技术选型,最终选用了 SVG 方式,然后详细讲解了 GrowingIO Design Icons 的实现方式。
参考
GitHub - growingio/gio-design-icons: GrowingIO Design SVG Icons
Getting Started - SVGR
Bootstrap Icons · Official open source SVG icon library for Bootstrap