1、问题
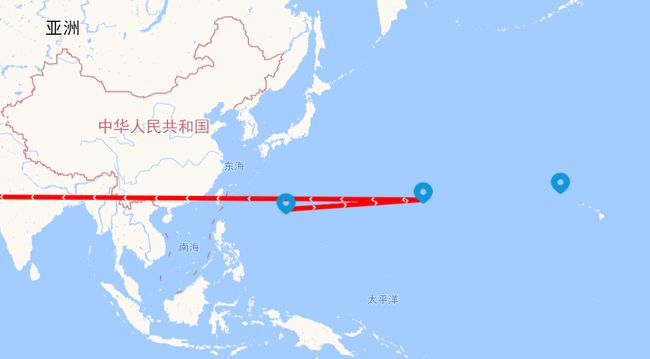
最近在使用高德地图的API,有一个需求是画出对象的历史轨迹,采用了高德地图API中的折线polyline函数。但如果需要跨180度经度线的折线,会出现不能跨越的情况,如下图所示:
图中有三个标记点,从西向东坐标点依次为[135, 21],[165, 23],[195, 25]。我们想要画出对象的历史轨迹方向应该一直是从西向东,依次连接三个点,由图可知第一个点到第二个点是从西向东,但是第二个点到第三个点是从东向西,绕了大半个地球到达第三个点
2、解决方案
首先需要了解一下高德地图中的坐标系是如何建立的:
在高德地图中,坐标用类AMap.LngLat表示,为了方便理解,我们用[longitude,latitude]表示AMap.LngLat类中的经纬度,longitude为经度,latitude为纬度,[0,0]为坐标原点,经度范围为[-180,180],纬度范围为[-90,90]
AMap.LngLat的构造函数为AMap.LngLat(lng:Number,lat:Number,noAutofix:bool)。其中noAutoFix表示是否自动将经度修正到 [-180,180] 区间内,缺省为false,此时会自动将经度修正到[-180,180]范围内
在问题的例子中,我们传入的轨迹点的经纬度数组为
1 let pathInfo = [[135, 21],[165, 23],[195, 25]];
使用折线函数画出轨迹折线,并查看轨迹点的经纬度数组
1 //对象轨迹 2 let Polyline = new AMap.Polyline({ 3 map: map, //指定目标地图 4 path: pathInfo, //折线的节点坐标数组 5 showDir: true, //是否延路径显示白色方向箭头,默认false(Canvas绘制时有效,建议折线宽度大于6时使用) 6 strokeColor: "red", //线颜色 7 strokeOpacity: 1, //线透明度 8 strokeWeight: 6, //线宽 9 // strokeStyle: "solid" //线样式 10 }); 11 12 console.log("pathInfo", pathInfo);
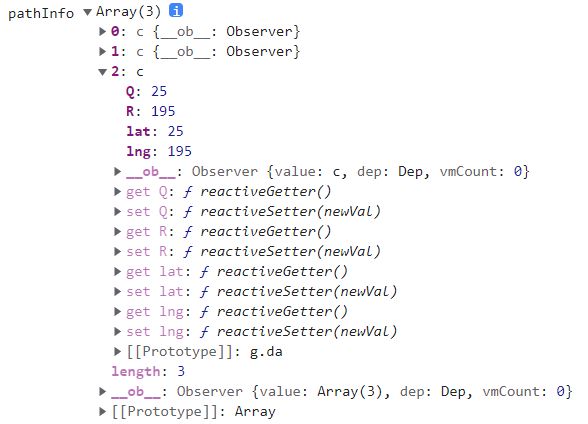
此时由控制台可以看到,pathInfo数组的元素类型已经被自动转换为了对象,即传入时是数组,使用Amap.Polyline函数后自动将数组转换为了AMap.LngLat对象
pathInfo仍然为一个数组,但是数组元素转换为了AMap.LngLat对象,可以看到第三个点,即pathInfo[2]元素的经度从195修改为了-165。造成这种情况的原因就是pathInfo的数组元素在自动转换时默认将经度修改到了[-180,180]范围内。解决这种问题的方法很简单,即Amap.Polyline类的path属性我们直接传入的是对象数组,而不是二维数组
对pathInfo的赋值操作进行修改
1 let pathInfo = []; 2 pathInfo.push(new AMap.LngLat(135, 21, true)); 3 pathInfo.push(new AMap.LngLat(165, 23, true)); 4 pathInfo.push(new AMap.LngLat(195, 25, true));
pathInfo仍为数组,只不过数组元素手动创建为Amap.LngLat对象,而不交给程序自动转换。此处注意AMap.LngLat(lng:Number,lat:Number,noAutofix:bool)第三个参数即noAutofix设为true,表示不需要自动将经度修正到[-180,180]范围内
此时查看pathInfo数组的值
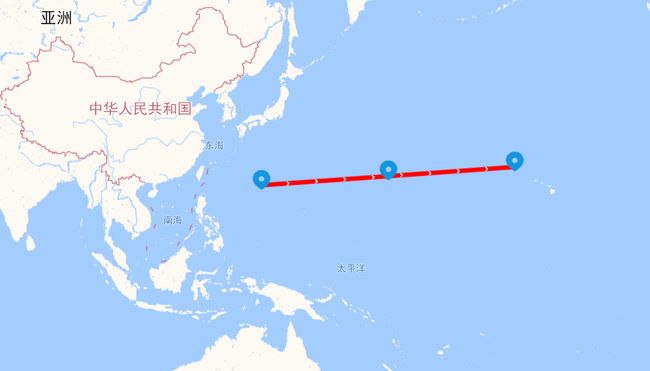
第三个点,即pathInfo[2]元素的经度仍然为195,那么就可以达成跨越180经度线的目的了。轨迹效果图如下