扎实基础2
文章目录
- html
-
- html语义化
- 块级元素和行级元素(种类,区别,转换)
- src和href的区别
- doctype的作用
- 严格模式和混杂模式
- srcipt标签中的defer和async的区别
- css基础
-
- 常见的css选择器
-
- 权重值
- position三种定位方式以及区别
- 相对于谁定位
- 空间是否释放
- static 和 sticky
- display:none和visiblity:hidden的区别
- 谈谈你对BFC的理解
-
- 定义
- 布局规则
- 产生BFC的元素
- css中哪些属性可以继承
- css sprites的理解 好处是什么
- css3新增加的特性
- 伪元素和伪类的区别
- fllex有哪些属性
- 重绘和重排的区别
- 如何避免重绘或者重排
- 移动端
-
- 如何实现响应式布局
- rem em px的区别
- css相关编程题
- js基础
-
- js有哪几种数据类型?通过什么来判断
- 实现深克隆一个对象
- js实现继承
- this指向有哪些方法
- 改变this指向
- DOM的事件模型
-
- 事件模型
- 阻止冒泡行为
- DOM的三大事件
- 事件中常用的属性和方法
- 事件循环(evnent loop)
-
- 任务队列
-
- 同步任务:
- 事件循环
- 宏任务
- 微任务
- js的作用域
- 什么是函数节流(以及实现方式)
- 什么是函数防抖(以及实现方式)
- js编程题
- HTML5
-
- HTML5哪些新特性
- ES6
-
- 你了解ES6哪些新特性?
- 什么是变量提升
- 箭头函数
-
- 箭头函数this指向问题
- promise
-
- Promise对象有三种状态
- then catch
- promise all
- Promise.race
- async await
- try catch的用法(应用场景)
- vue.js的特点
-
- 异步请求适合在哪个生命周期调用?
- computed和watch有什么区别?
-
- computed:
- watch:
- vue中的key到底有什么用
- Vue 组件 data 为什么必须是函数?
- 组件中的data什么时候可以使用对象?
- vue如何实现双向数据绑定
-
- Object.defineProperty()
- 虚拟dom、diff算法
- xss攻击
- CSRF攻击
-
- CSRF中文名字:跨站请求伪造。
- CSRF可以做什么?
- 彻底完成一个CSRF攻击必须满足以下两个步骤
- 防御措施
- git
-
- git pull和gitfetch的区别
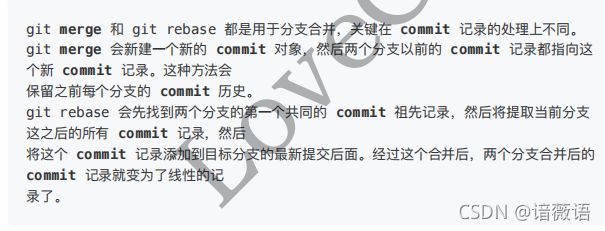
- git rebase 和git merge的区别
少说多做才是硬道理
html
html语义化
语义化是在合适的地方用合适的标签,尽量用有语义的标签,这样对开发者友好,对阅读你代码的人也友好,对机器也友好。(适合搜索引擎爬虫)
块级元素和行级元素(种类,区别,转换)
src和href的区别
当浏览器解析到src时会暂停其他元素的下载和处理,而href则会并行下载资源不会听着对当前文档的处理。
doctype的作用
doctype位于html文档最前面用于告知浏览器用什么样类型文档规范来解析文档
严格模式和混杂模式
这两者都是浏览器呈现的模式,严格模式又称标准模式:是指浏览器按照W3C标准来解析代码呈现页面。混杂模式,是指浏览器按照自己的方式来解析代码。
srcipt标签中的defer和async的区别
两者都是异步加载js,
但是defer在加载js完之后并不会立刻执行而是等待文档被解析完毕后执行。
而async加载完js之后直接执行了js。并不太好用
css基础
常见的css选择器
权重值
点击详细查看
position三种定位方式以及区别
相对于谁定位
空间是否释放
static 和 sticky
display:none和visiblity:hidden的区别
display相当于这个元素不存在而visiblity则是相当于这个元素消失,且具有继承性,它显现的属性值是:visible
谈谈你对BFC的理解
定义
直译是:块级格式化上下文,它是一个独立渲染区域。
布局规则
- 内部的box会在垂直方向一个接一个的摆放
- box垂直方向的距离由margin决定,同属于以一个BFC的相邻box会重叠(解决方式在一个的里面加上块级元素让其不属于一个BFC)
- BFC的区域不会与floatbox重叠
- BFC就是一个页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
- 计算BFC高度是浮动元素也参与计算
产生BFC的元素
- 根元素
- float属性不为none
- position为absolute或fixed的
- overflow不会visible的
css中哪些属性可以继承
(1)字体系列属性 (2)文本系列属性 (4)列表属性 (5)光标属性
css sprites的理解 好处是什么
雪碧图也叫css精灵,是一种css图像合成技术,开发人员将小图标合并在一起之后的图片称作雪碧图。好处是:减少加载多张图片的http请求,提前加载资源坏处是:维护成本高
css3新增加的特性
边框圆角,transform animation transition@media
transition:动态属性(width)运动时间 运动方式 运动开始时间
伪元素和伪类的区别
伪类是通过在元素选择器上加入伪类改变元素状态,而伪元素通过元素进行操作对元素进行改变。伪元素用户虽然可以看到但是却不出现在文档数中
fllex有哪些属性
首先 display:flex 和flex-direction:属性row space-around 以及flex-wrap:nowrap|wrap flex:1
重绘和重排的区别
如何避免重绘或者重排
- 集中改变样式
- 使用DocumentFragment 我们可以通过创建它,它是游离在dom节点之外的结点,然后在此节点上批量操作,最后插入DOM树中。只触发一个重排
移动端
如何实现响应式布局
百分比,rpx和rem,以及弹性盒模型,media媒体查询
rem em px的区别
px 绝对单位写死的 em相对单位相对于父元素 rem 相对单位根据根元素节点html的字体大小来计算(浏览器默认字体是16px)
css相关编程题
- 实现一个三角形?
- 画一条0.5px的线?
- 左侧固定右侧自适应
js基础
js有哪几种数据类型?通过什么来判断
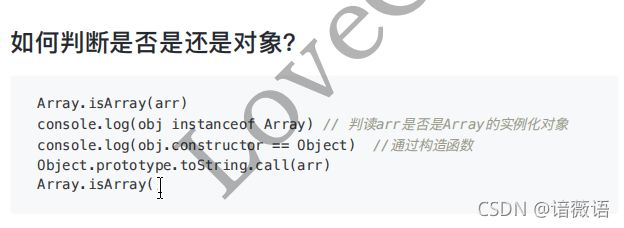
实现深克隆一个对象
深克隆就是改变一个对象的指针指向,将里面的值赋值给另一个数组或对象,然后在返回即可(其中要加一个isAarry判断是对象还是数组,三目运算来一波)
js实现继承
在继承的类中加入方法名.call(this)即可
请用classB。prototype等于classA的一个实例对象来继承ClassA中的方法

this指向有哪些方法
- 定时器
- 事件
- 对象方法
- 构造函数
window下面的方法指向都是window,谁创建的事实例谁new了就是创建的谁,哪个事件触发的值得就是谁
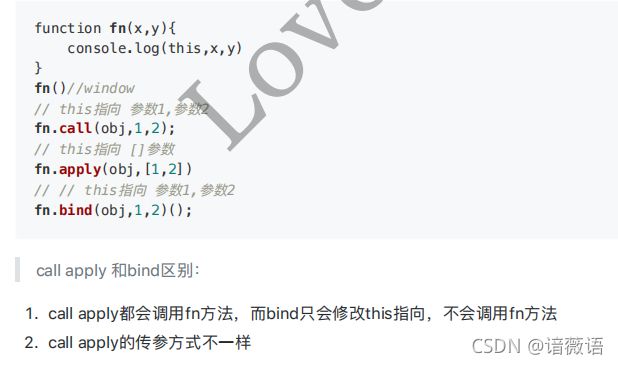
改变this指向
DOM的事件模型
事件模型
DOM2规定的事件流包括三个阶段:事件捕获,处于目标阶段,事件冒泡阶段。
事件委托:就是利用事件冒泡,用给父元素绑定一个时间,通过父元素触发子元素的执行。
解决问题:
- 后生成的元素的事假绑定问题
- 节省内存占用,减少事假注册
有些时间没办法用委托本身就没有冒泡机制
DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序
addEventListener() 和 removeEventListener()。并且都接受三个参数:要处理的事件名,作为事件处理程序的函数,一个布尔值(默认false表冒泡)。
- currentTarget:事件处理程序当前正在处理事件的那个元素
- preventDefault():取消事件的默认行为。如果 cancelable 是true,则可以使用这个方法
- stopPropagation():取消事件的进一步捕获或冒泡。如果 bubbles为 true,则可以使用这个方法。
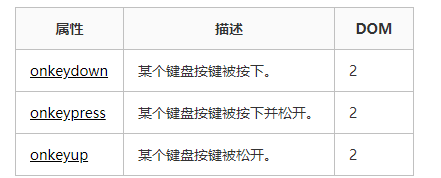
DOM3就加入了如下的三大事件
阻止冒泡行为
$(function() {
$("#ahref").click(function(event) {
event.stopPropagation();
});
});
也不会跳转连接了阻止了默认行为和冒泡行为
$(function() {
$("#ahref").click(function(event) {
return false;
});
});
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(比如不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>提示:使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 @click.prevent.self 会阻止所有的点击,而 @click.self.prevent 只会阻止元素上的点击。
DOM的三大事件
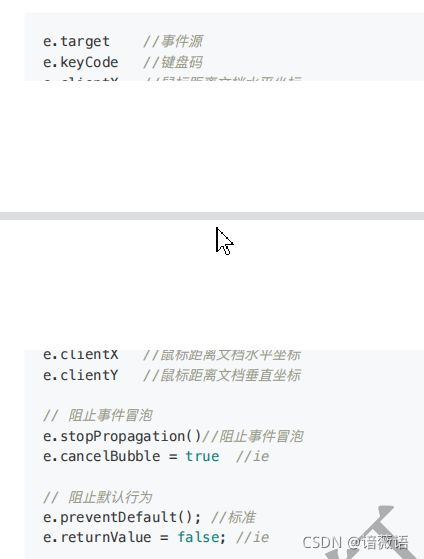
事件中常用的属性和方法
事件循环(evnent loop)
js是单线程的
任务队列
同步任务:
- 同步任务指的是在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
- 异步任务:异步是不进入主线程,而进入“任务队列”的任务,只有当任务队列通知主线程,某个异步任务可以执行了,该任务才会进入主线程。
事件循环
首先所有同步任务都在主线程上执行,形成一个执行栈,这个时候还有一个“任务队列”,当异步任务有了运行结果,就在任务队列中放置一个事件,当同步任务执行完毕之后,处理“任务队列”中的事件。
主线程不断重复以上过程因此叫事件循环
宏任务
每次执行的代码就是一个红任务,主要场景有:主代码块scirpt、setTimeout、setInterval
微任务
可以理解是在当前主线程结束之后在执行的任务。主要场景有:Promise的then回调、process.nextTick等等
事件执行顺序::主线程-------微任务---------宏任务 (对于这类面试题先进行三大分类然后在进行求值)
点击大牛做做最后一个题吧老有成就感了我快乐了
js的作用域
作用域链: 一般情况下,变量取值到创建这个变量的函数作用域中取值。但是如果当前的作用域没有查找到值,就会像上级作用域去查,直到查到全局作用域,这样的查找过程叫做作用域链。
- 函数作用域
- 全局作用域
什么是函数节流(以及实现方式)
是指一定时间内js方法只跑一次。
什么是函数防抖(以及实现方式)
是指频繁触发的情况下,只有足够的空闲时间,才执行代码一次。
大牛讲解
大牛讲解
js编程题
- js中深浅拷贝实现?
- 手写call,app,以及bind函数。
HTML5
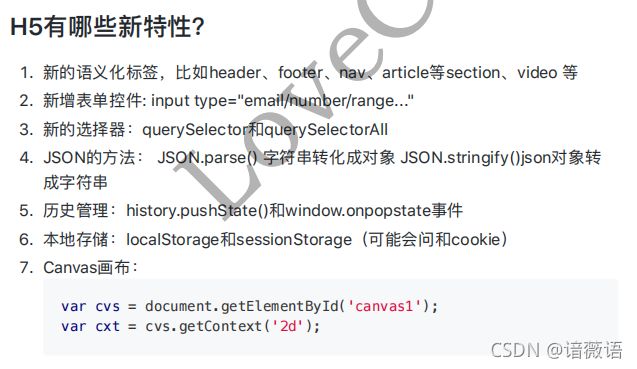
HTML5哪些新特性
ES6
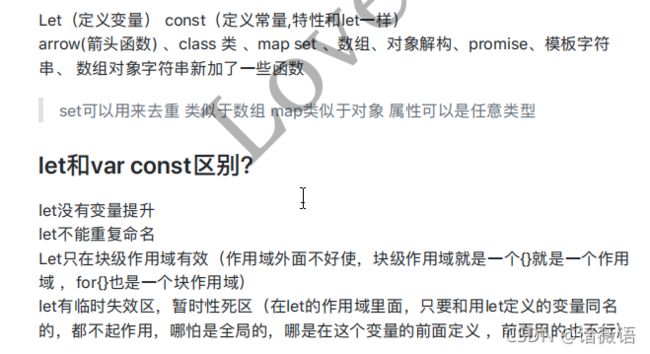
你了解ES6哪些新特性?
什么是变量提升
通过var定义变量,会在当前作用域的顶端,提升只是将变量声明提升到变量所在的变量范围顶端
箭头函数
箭头函数this指向问题
普通函数的this:this总是代表它的直接调用者,没有找到直接调用者,默认是window
箭头函数的this则默认是在指定它时,它所处的对象,而不是执行时的对象
promise
Promise对象有三种状态
- pending: 等待中,表示还没有得到结果(只能在这个阶段切换状态且不可逆)
- resolved:已经完成表示得到了我们想要的结果
- rejected:也表示得到了我们想要的结果但是我不是我们想要的
new Promise(function(resolve, reject) {
if(true) {
resolve() };
if(false) {
reject() };
})
将一个函数将作为第一个参数,用来处理状态变化。promise还有then方法有两个参数,一个接收resolved执行另一个接收reject执行,返回值也是then函数,因此then后面也可以跟then
function fn(num) {
return new Promise(function(resolve, reject) {
if (typeof num == 'number') {
resolve();
} else {
reject();
}
}).then(function() {
console.log('参数是一个number值');
}, function() {
console.log('参数不是一个number值');
})
}
fn('hahha');
fn(1234);
then catch
function fn(num) {
return new Promise(function(resolve, reject) {
if (typeof num == 'number') {
resolve();
} else {
reject();
}
})
.then(function() {
console.log('参数是一个number值');
})
.then(null, function() {
console.log('参数不是一个number值');
})//相当于 catch(function(){})
}
fn('hahha');
fn(1234);
promise all
当有一个ajax请求,它的参数需要另外2个甚至更多请求都有返回结果之后才能确定,那么这个时候,就需要用到Promise.all来帮助我们应对这个场景。
var url = 'https://hq.tigerbrokers.com/fundamental/finance_calendar/getType/2017-02-26/2017-06-10';
var url1 = 'https://hq.tigerbrokers.com/fundamental/finance_calendar/getType/2017-03-26/2017-06-10';
function renderAll() {
return Promise.all([getJSON(url), getJSON(url1)]);
}
renderAll().then(function(value) {
// 建议大家在浏览器中看看这里的value值
console.log(value);
})
Promise.race
与Promise.all相似的是,Promise.race都是以一个Promise对象组成的数组作为参数,不同的是,只要当数组中的其中一个Promsie状态变成resolved或者rejected时,就可以调用.then方法了。而传递给then方法的值也会有所不同,大家可以再浏览器中运行下面的例子与上面的例子进行对比。
function renderRace() {
return Promise.race([getJSON(url), getJSON(url1)]);
}
renderRace().then(function(value) {
console.log(value);
})
大牛大牛
async await
async/await 是ES7提出的基于Promise的解决异步的最终方案。
try catch的用法(应用场景)
一些很详细的用法
一些主要的细节问题
优化:promise中的then
function doIt() {
console.time("doIt");
const time1 = 300;
step1(time1)
.then(time2 => step2(time2))
.then(time3 => step3(time3))
.then(result => {
console.log(`result is ${
result}`);
console.timeEnd("doIt");
});
}
doIt();
// c:\var\test>node --harmony_async_await .
// step1 with 300
// step2 with 500
// step3 with 700
// result is 900
// doIt: 1507.251ms
async function doIt() {
console.time("doIt");
const time1 = 300;
const time2 = await step1(time1);
const time3 = await step2(time2);
const result = await step3(time3);
console.log(`result is ${
result}`);
console.timeEnd("doIt");
}
doIt();
vue.js的特点
- 简洁 2. 数据驱动(自动计算属性和追踪依赖的模板表达式)3. 组件化4.清凉(代码量小,不依赖其他库)5.模板友好,可以通过npm等多种方式安装,很容易融入。
异步请求适合在哪个生命周期调用?
官方请求是在mounted生命周期中调用的,而实际也可以在created生命周期中调用。
computed和watch有什么区别?
computed:
- 是计算属性,也就是计算值,一个值被多个值影响
- 具有缓存性
watch:
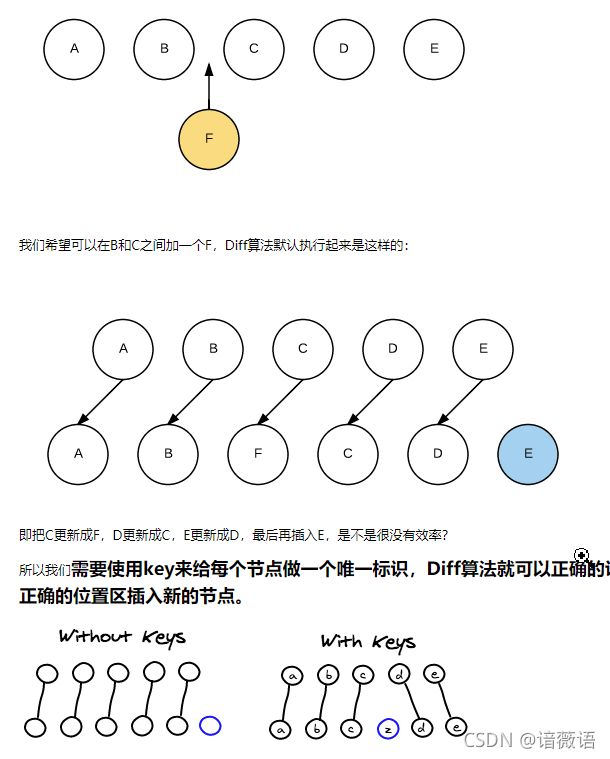
vue中的key到底有什么用
Diff算法:其核心是基于两个简单的假设:
- 两个相同的组件阐释类似的DOM结构,不同的组件产生不同的DOM结构。
- 同一层级一组节点,他们可以通过唯一的id进行区分。(复杂度降低到n)
key的作用是为了高效的更新虚拟DOM
Vue 组件 data 为什么必须是函数?
综上可知:如果data是一个函数的话,这样没复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的空间,让每个组件实例都维护各自的数据。而单纯的写成对象形式,就会使得每个组件共用一份数据,就会造成一个变了全都会变的结果。
组件中的data什么时候可以使用对象?
当我们组件不复用的时候就不会存在共享data的情况了。
vue如何实现双向数据绑定
关于vue数据双向绑定,核心是Object.defineProperty()方法
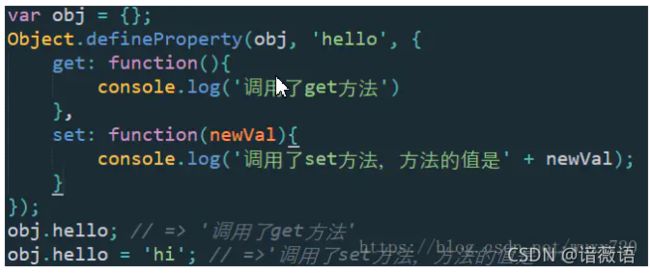
Object.defineProperty()
Object.defineProperty(obj, prop, descriptor)这个语法有是三个参数,第一个是要定义其上的属性对象,第二个是要修改的属性值,第三个是具体的修改方法(set,get)

虚拟dom、diff算法
function VDOM(tagName, props, children) {
this.tagName = tagName;
this.props = props;
this.children = children;
}
VDOM.prototype.render = function() {
// 建立一个真实元素
var el = document.createElement(this.tagName);
// 往该元素上添加属性
for (var name in this.props) {
el.setAttribute(name, this.props[name]);
}
// children是一个数组
var children = this.children || [];
for (var child of children) {
var childEl = (child instanceof VDOM) ? child.render() : document.createTextNode(child);
// 无论childEl是元素还是文字节点,都需要添加到这个元素中。
el.appendChild(childEl);
}
return el;
}
xss攻击
CSRF攻击
CSRF中文名字:跨站请求伪造。
CSRF可以做什么?
攻击者盗用了你的身份以你的名义发送恶意请求。事件是:以你名义发邮件,发消息,盗取你的账号,甚至购买商品,虚拟货币转账。总结:个人隐私泄露和财产安全。
彻底完成一个CSRF攻击必须满足以下两个步骤
- 登录受信任网址A,并且在本地生成Cookoie
- 在不登出A的情况下,访问危险网址B
防御措施
- Cookie Hashing(所有表单都包含同一个伪随机值)
- 验证码
- .One-Time Tokens(不同的表单包含一个不同的伪随机值)
git
git pull和gitfetch的区别
git fetch 只是将远程的变化下载下来,并没有和本地分支合并。
git pull 会将远程仓库的变化下载下俩并且和当前的分支合并。