需要准备的工具有:AutoJs,VSCode,一部手机
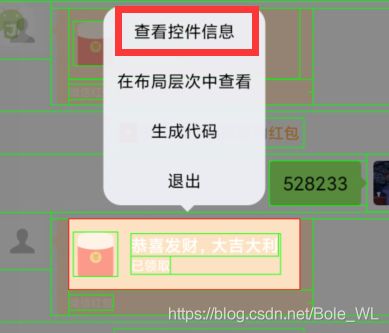
1. 首先使用AutoJs的布局设置查找红包的Id
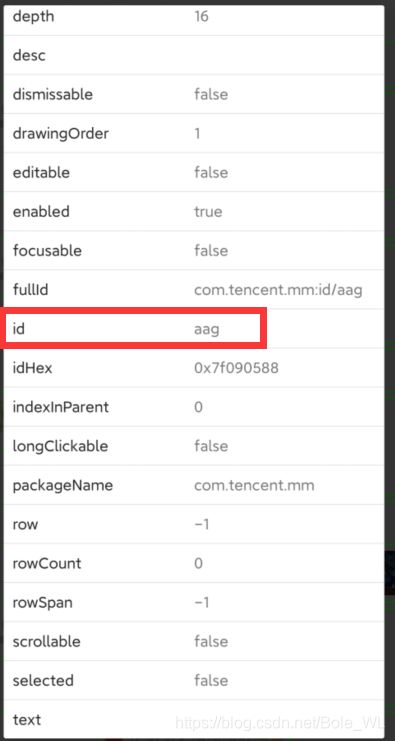
可以看出来红包的id为“aag”
关于这个红包的id请以自己看到的为准
因为我在上午写的时候这里的id还是“an3”,到下午的时候就变成“aag”了
然后在VSCode里编写代码
var redEnvelopes = id("aag").find();
返回一个id为aag的redEnvelopes集合
此处注意find和findOne的区别 find:返回 所有id为aag的集合findOne:返回一个id为aag的对象
既然他是一个集合,现在只需要找到最新的那个红包然后点击就可以了
var redEnvelopes_x = redEnvelopes[redEnvelopes.length - 1].bounds().centerX(); var redEnvelopes_y = redEnvelopes[redEnvelopes.length - 1].bounds().centerY();
此处的代码是获取最新的红包在屏幕上的(X,Y)的坐标
不直接使用click是因为我太菜了
找不到id().findOne().click();又或者id().findOne().children().click();等等这种·····
这样标准的句子点击,原因就是这么简单
有了红包的坐标后就可以直接使用
click(redEnvelopes_x,redEnvelopes_y);
直接点击坐标来打开红包
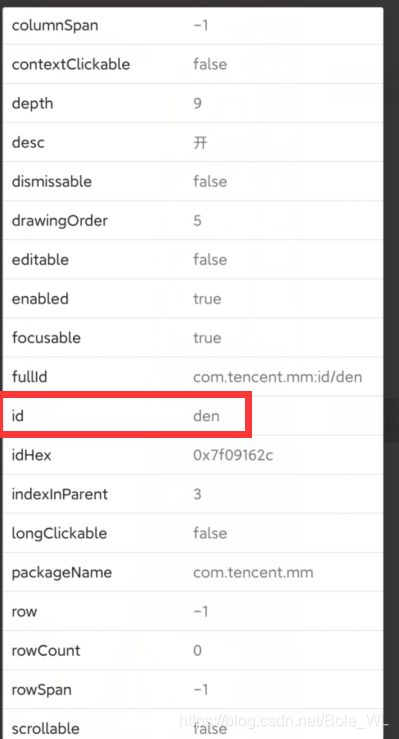
2. 接着继续布局分析
红包“开”的id为“den”,以此类推打开红包后返回聊天界面的id为dm
var open = id("den");
if(open.exists()){
open.findOne().click();
sleep(2000);
toast("返回");
id("dm").findOne().click();
}else{
toast("红包已领取或过期")
sleep(1000)
id("dm").findOne().click();
}
此时已经可以实现自动领取最新红包的动作。
但是
问题也就显现出来了,你会发现他会一直点最新的那一个红包,不管他在屏幕的什么地方,就算已经领取完了他也会一直点,没完没了。
解决思路:
使用一个打开红包和未打开红包的不同来辨别红包是否需要打开。
.非常轻松的发现可以通过背景颜色来分辨
requestScreenCapture(false);
var img = captureScreen();
var color = images.pixel(img, X, Y);
var point = findColor(img, "#000000", {
region: [X, Y, 50, 50],
threshold: 4
});
通过阅读官方文档可以发现有一个专门来辨别颜色的方法
现在只需要知道未领取红包的颜色就可以了。
使用企鹅的截图很方便可以获取鼠标当前的颜色
未领取红包的颜色是(249,165,71) 随便找一个网站把这个RGB值转换成16进制可以得到#F9A547
此时代码为
requestScreenCapture(false);
var img = captureScreen();
var color = images.pixel(img, redEnvelopes_x , redEnvelopes_y );
var point = findColor(img, "#F9A547", {
region: [redEnvelopes_x , redEnvelopes_y , 50, 50],
threshold: 4
});
已经可以实现只点击未领取红包,还有一个问题
那就是当前页面没有红包的话红包集合的长度为0,不做处理的话肯定会出问题。
所以要在每次获取集合做后判断一下就可以解决了。
完整代码分享
requestScreenCapture(false);
var redEnvelopes = id("aag");
var redEnvelopes_x = 0;
var redEnvelopes_y = 0;
while(true){
if(redEnvelopes.exists()){
redEnvelopes_point = id("aag").find();
if(rb_point.length > 0){
redEnvelopes_x = rb_point[redEnvelopes_point.length - 1].bounds().centerX();
redEnvelopes_y = rb_point[redEnvelopes_point.length - 1].bounds().centerY();
var img = captureScreen();
var color = images.pixel(img, redEnvelopes_x, redEnvelopes_y);
var point = findColor(img, "#FA9D3B", {
region: [redEnvelopes_x, redEnvelopes_y, 50, 50],
threshold: 4
});
if(point){
toast("发现新红包!");
click(redEnvelopes_x, redEnvelopes_y);
sleep(1000);
openBox();
sleep(1000);
}
}else{
//当前界面没有红包 不作任何处理
}
}
}
function openBox(){
var open = id("den");
if(open.exists()){
open.findOne().click();
sleep(2000);
toast("返回");
id("dm").findOne().click();
}else{
toast("红包已领取或过期")
sleep(1000)
id("dm").findOne().click();
}
}
到此这篇关于使用AutoJs实现微信抢红包的代码的文章就介绍到这了,更多相关AutoJs实现微信抢红包内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!