总览:
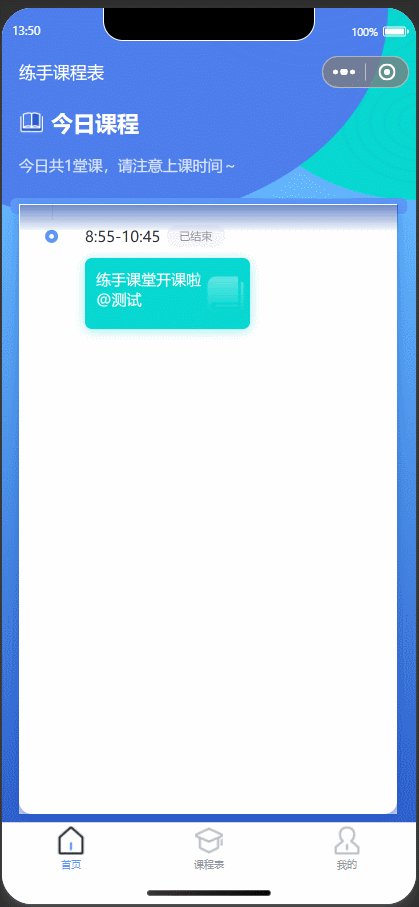
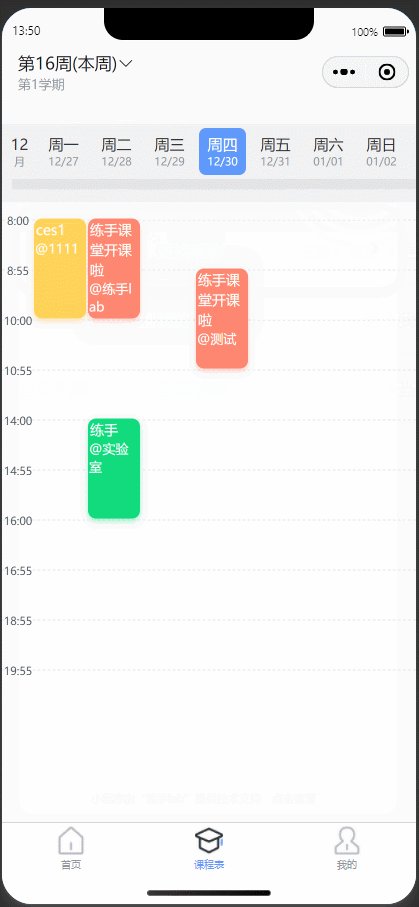
借鉴了市面上存在的几个课程表软件,因为功能太繁杂,于是自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能,还加入了日课表
总体来说感觉是一个相当简洁的课程表,后端基于fastadmin开发
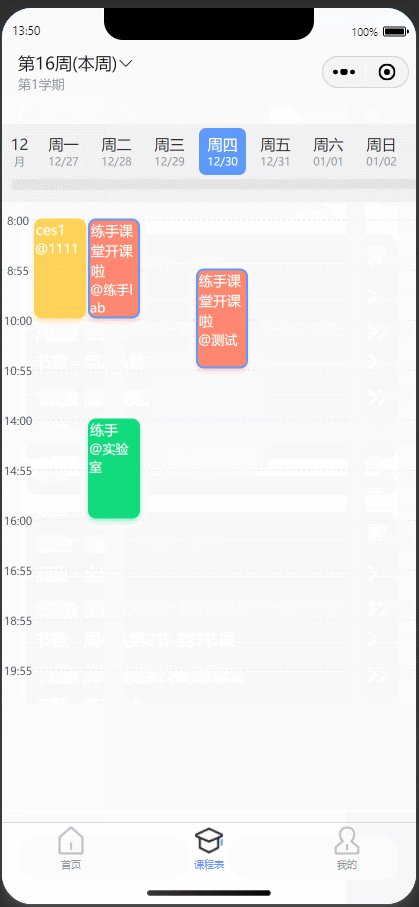
最近总感觉目前的界面过于简洁了,不满足我这个体面人的需求,故加入自定义课程表背景的的功能。
新增页面:
需要在mine.js里面加入一个入口:
{
name: "设置课表背景",
icon: "/images/scheduleIcon.png",
url: "/pages/schedule/schedule?",
},新增页面schedule
wxml代码
{{couples? "给Ta设置背景":"设置课表背景"}}
上传背景
情侣课表背景
背景开始展示时间
设置背景展示时长
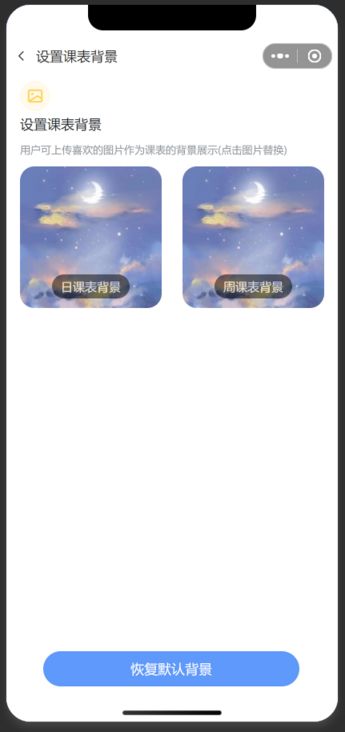
设置课表背景
用户可上传喜欢的图片作为课表的背景展示(点击图片替换)
日课表背景
上传日课表背景
周课表背景
上传周课表背景
js代码
import {
scheduleBG,
couplesBG,
couplesInfoAdd,
setbgdefault,
} from "../../utils/api/user";
//获取应用实例
const app = getApp();
const dayjs = require("../../utils/dayjs/dayjs.min");
import { wxShowToast } from "../../utils/promisify";
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
ImgUrl: app.globalData.ImgUrl,
displayArea: app.globalData.displayArea,
CouplesBG: null, // 情侣课表背景
dailySchedule: null, // 日课表背景
weeklySchedule: null, // 周课表背景
sendTime: "现在", // 情侣课表背景开始时间
displayTimeList: [
{
label: "一天",
checked: false,
time: 1,
},
{
label: "一周",
checked: true,
time: 7,
},
{
label: "一个月",
checked: false,
time: 30,
},
],
startTime: null,
},
onLoad: function (query) {
let { index_bgimage, table_bgimage } = app.globalData.userInfo;
this.setData({
couples: query.couples ? query.couples : null,
dailySchedule: index_bgimage
? app.globalData.ImgUrl + index_bgimage
: null, // 日课表背景
weeklySchedule: table_bgimage
? app.globalData.ImgUrl + table_bgimage
: null, // 周课表背景
});
},
/**
* 后退一页
*/
BackPage() {
wx.navigateBack({
delta: 1,
});
},
/**
* 切换展示时间
*/
showTime(e) {
let id = e.currentTarget.dataset.id;
console.log(e.currentTarget.dataset.id);
let displayTimeList = this.data.displayTimeList.map((v, i) => {
v.checked = id === i;
return v;
});
this.setData({
displayTimeList,
});
},
/**
* 修改背景
*/
modifyImage(e) {
let type = e.currentTarget.dataset.type;
wx.chooseImage({
count: 1,
sizeType: ["compressed"],
sourceType: ["album"],
success: (res) => {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths;
switch (type) {
case "week":
scheduleBG(tempFilePaths[0], "table").then((v) => {
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
weeklySchedule: tempFilePaths[0],
});
});
break;
case "daily":
scheduleBG(tempFilePaths[0], "index").then((v) => {
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
dailySchedule: tempFilePaths[0],
});
});
break;
case "Couples":
couplesBG(tempFilePaths[0]).then((v) => {
console.log(v);
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
CouplesBG:
app.globalData.ImgUrl + v.data.imgurl,
});
});
break;
default:
wxShowToast("设置失败,请重试");
break;
}
},
});
},
/**
* 恢复默认背景
*/
saveButton() {
this.setData({
dailySchedule: null,
weeklySchedule: null,
});
setbgdefault().then((v) => {
v.code && wxShowToast(v.msg);
app.getSet();
});
},
/**
* 情侣课表开始时间
*/
TimePicker(e) {
let day = dayjs(e.detail).format("MM月DD日");
let am = dayjs(e.detail).format("A") == "PM" ? "下午" : "上午";
let time = dayjs(e.detail).format("HH:mm");
let sendTime = `${day} ${am} ${time}`;
console.log(sendTime, "TimePicker");
this.setData({
sendTime,
startTime: dayjs(e.detail),
});
},
/**
* 保存情侣背景
*/
saveCouplesBG() {
let { displayTimeList, startTime, CouplesBG } = this.data;
let endType = displayTimeList.filter((v) => v.checked === true)[0];
let _startTime = startTime ? dayjs(startTime) : dayjs();
let endTime = endType.time;
let tid = app.globalData.userInfo.lovers_id;
if (!tid) {
wx.showToast({
title: "保存失败",
icon: "none",
duration: 2000,
});
return;
}
couplesInfoAdd({
tid,
starttime: _startTime.unix(),
endtime: endTime,
love_sort: 1,
contents: CouplesBG.replace(this.data.ImgUrl, ""),
}).then((v) => {
wxShowToast(v.msg);
if (v.code) {
app.getSet().then(() => {
this.BackPage();
});
}
});
},
});wss代码
headBox {
width: 750rpx; }
page {
background-color: #fff; }
.BGListBox {
flex-wrap: wrap;
justify-content: space-between; }
.BGBox {
width: 321rpx;
height: 321rpx;
border-radius: 34rpx;
overflow: hidden;
margin-top: 22rpx; }
.BGBox .BGImg {
width: 321rpx;
height: 321rpx; }
.BGBox .BGState {
position: relative;
background: #000000;
opacity: 0.5;
padding: 10rpx 20rpx;
bottom: 50rpx;
color: #fff; }
.addBG {
width: 321rpx;
height: 321rpx;
margin-top: 22rpx;
border: 1rpx dashed #92979d;
border-radius: 24rpx;
border-radius: 34rpx; }
.message {
width: 70rpx;
height: 70rpx;
margin-top: 20rpx; }
.title {
font-size: 32rpx;
font-weight: 500;
line-height: 45rpx;
color: #282b2f; }
.tips {
font-size: 24rpx;
font-weight: 400;
line-height: 33rpx;
color: #92979d; }
.sendTimeBox {
width: 686rpx;
height: 90rpx;
background: #ffffff;
border: 1rpx solid #dfe4ea;
border-radius: 14rpx;
margin: 24rpx 0; }* 开源地址:
gitee开源: (https://gitee.com/chengdu-gen...)
如果有什么建议,可以评论区告诉我