如果配置得当,我们可以将所有的内容都在服务器端渲染,避免在浏览器端再次调用 API.
首先命令行安装 Angular Universal:
ng add @nguniversal/express-engine
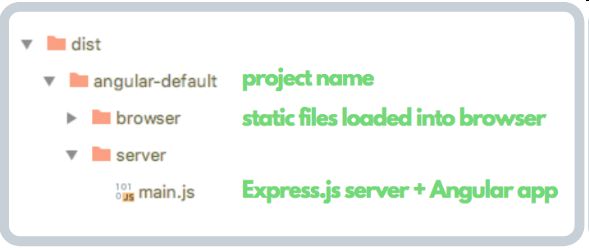
执行命令行 npm run build:ssr
- browser:是执行命令行 ng build — prod 之后的结果。
- server folder: 是执行命令行 ng run PROJECT_NAME:server:production 的结果。
运行命令行 npm run serve:ssr, 这会启动 Node.js Express 服务器,endpoint 来自 server.ts.
如何避免 server 和 client 重复调用 API?
- import TransferHttpCacheModule and BrowserTransferStateModule into AppModule
- import ServerTransferStateModule into AppServerModule
检查服务器返回的 HTML 源代码,发现包含了 serverApp-state:
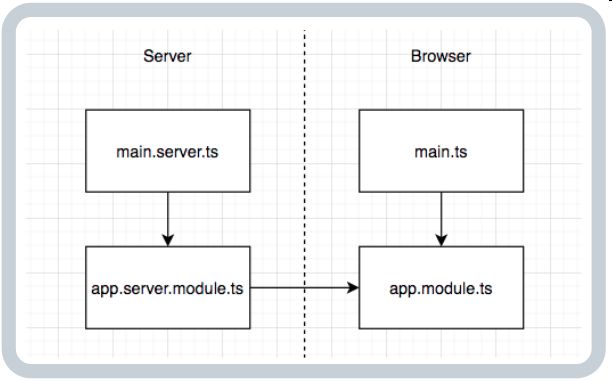
src/app/app.server.module.ts 这个文件是自动生成的,定义了运行在服务器端 Angular 应用的 Root module.
AppServerModule 导入了 AppModule,以后者 addon 的形式进行工作,确保 AppModule 不会被修改。
AppServerModule 的职责:
- disables animation by NoopAnimationsModule.
很显然,服务器端运行的 Angular 应用不需要动画效果。 - disables handling of scrolling by Angular
- 修改了 HTTP 请求的调用方式。
浏览器端的 HTTP API 调用采取 XMLHttpRequest 实现,而服务器端的 API 调用通过 xhr2 (XMLHttpRequest Emulation for node.js) 完成。
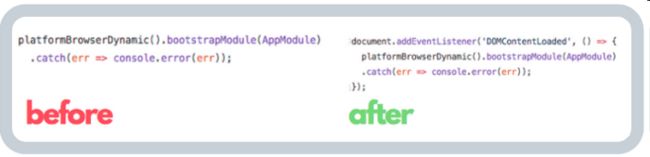
文件 src/main.ts 也已经自动被修改。
现在只有当浏览器抛出 DOMContentLoaded 事件之后,Angular 应用才会被 bootstrap,此时 HTML 已经完全被解析完毕。
TransferState — mechanism of how server-side Angular application can transfer data to browser application directly inside generated Html.
通过 TransferState 机制,服务器端 Angular 应用将数据通过生成的 HTML 源代码,直接传递给浏览器端应用。
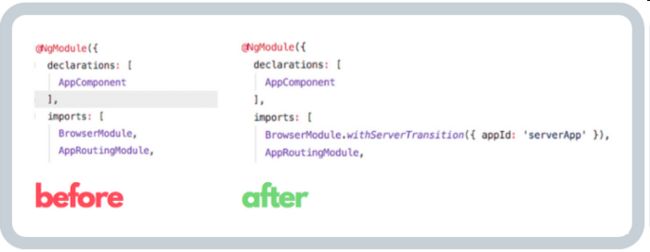
BrowserModule.withServerTransition({ appId: ‘serverApp’ })上面代码内的 withServerTransition 方法也用于进行 TransferState 机制处理。
appId 属性用于让浏览器知道哪一个 DOM 元素是在服务器端添加的。
How TransferState works
没有引入 TransferState 机制之前的流程
(1) SSR Node.js 服务器收到浏览器发送的请求
(2) SSR 服务器调用 API,读取业务数据,渲染页面。将渲染结果发送回浏览器。
(3) Angular 应用在浏览器端启动,然后再次调用 API.
TransferState 机制就一句话:
server application caches API responses directly in generated HTML, a browser checks cached responses before doing a real API call.
服务器端应用将 API 响应直接缓存在生成的 HTML 代码里,浏览器在发送 API 之前,先检查 cached 响应。
TransferState 机制的几个组成部分:
- TransferState:服务提供者,一个键值存储结构。
- ServerTransferStateModule — import into app.server.module.ts .
该 module 在服务器应用里创建了一个 TransferState provider. 并且 get transfer state storage content,转换成 text 格式,将其存储到 script 元素里。
- TransferHttpCacheModule — import into app.module.ts.
这个 module 提供了一个 interceptor,能将 API 调用的响应数据缓存到 transfer state 中,并避免不必要的重复 API 调用。
- BrowserTransferStateModule — import into app.module.ts.
从服务器应用中读取 transferred state,也就是 script 元素中的数据,解析,并创建 Transfer State provider 实例。这一切就绪后,Angular 应用就能访问从服务器端传输的数据了。