序言:
这几日,无论是打开电视还是短视频,无不是说河南郑州遭遇这场无法预测的大暴雨,尤其是谁又能想到地铁站被洪水倒灌,被困乘客的情境让人无法想象。听到一些亲历者写的贴子文章,我们听着他们当时死里逃生的情形,可想象,当时的他们面对突如其来的灾难,又无法处理的无助与无奈。
我们所处的郑州高新区也经历了断水断电的情况,直到发文的现在,广电带宽仍未恢复信号,办公室同事基本还在连接热点办公。
本文将从实战的角度出发,利用NodeJS以及聚合数据的第三方免费接口打造一个完整的天气实时预警项目系统。本文没有用到特别高深的技术栈,目的旨在抛砖引玉。
第一步:找到免费天气预报接口
网上很多免费获取天气的API接口,我这里使用的是聚合数据的接口,大厂的相对稳定。
申请地址:https://www.juhe.cn/docs/api/id/73
申请成功后,会在个人中心生成一个请求key,这个在发送接口时,要用到。
第二步:使用天气预报接口并生成程序代码
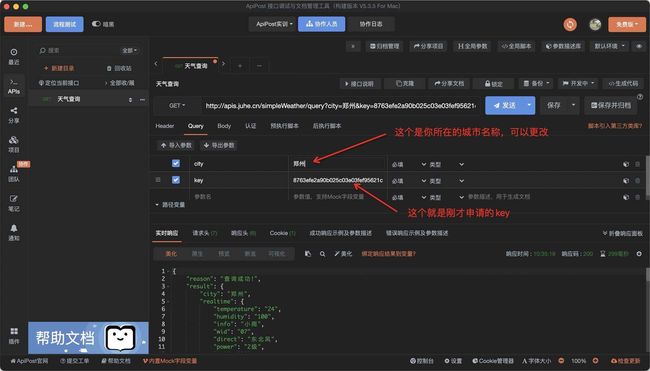
根据聚合数据的使用说明,我们可以利用接口调试工具调试接口,我们这里利用ApiPost测试。
可以看到请求成功后的json格式如下:
{
"reason": "查询成功!",
"result": {
"city": "郑州",
"realtime": {
"temperature": "24",
"humidity": "100",
"info": "小雨",
"wid": "07",
"direct": "东北风",
"power": "2级",
"aqi": "32"
},
"future": [
{
"date": "2021-07-23",
"temperature": "23/28℃",
"weather": "小雨转阴",
"wid": {
"day": "07",
"night": "02"
},
"direct": "东风转北风"
},
{
"date": "2021-07-24",
"temperature": "24/31℃",
"weather": "小雨转多云",
"wid": {
"day": "07",
"night": "01"
},
"direct": "东北风转东风"
},
{
"date": "2021-07-25",
"temperature": "23/31℃",
"weather": "多云",
"wid": {
"day": "01",
"night": "01"
},
"direct": "东风转东南风"
},
{
"date": "2021-07-26",
"temperature": "24/31℃",
"weather": "小雨",
"wid": {
"day": "07",
"night": "07"
},
"direct": "东北风"
},
{
"date": "2021-07-27",
"temperature": "23/31℃",
"weather": "小雨转晴",
"wid": {
"day": "07",
"night": "00"
},
"direct": "东北风转南风"
}
]
},
"error_code": 0
}
到这一步,我们已经拿到了未来7天的天气数据。
第三步:利用nodemailer在NodeJS中发送邮件
nodeJS的nodemailer用于发送邮件,很好用。通过以下命令安装即可使用:
npm install nodemailer
以下是我写的一个发送邮件的函数,其中邮箱账号和授权码可以在对应的邮箱服务商处获取。
/**
* nodeJS 发送邮件
*
* */
function sendEmail(text){
let nodemailer = require('nodemailer');
let transporter = nodemailer.createTransport({
service:"126", // 邮箱
secure:true, // 安全的发送模式
auth:{
user:"be***[email protected]", // 发件人邮箱
pass:"MLQ***PYU"// 授权码,在邮件服务商处获取,126邮箱的获取地址为:https://help.mail.163.com/faq.do?m=list&categoryID=197
}
})
let mailOptions = {
from:"be***[email protected]", // 发件人邮箱,同上面的发件人邮箱保持一致就行
to:"[email protected]", // 收件人邮箱,也就是实时接收天气预报的邮箱
subject:"天气实时监控系统", // 邮件主题(标题)
text:text // 邮件征文
}
transporter.sendMail(mailOptions,(err,data) => {
if(err){
console.log(err);
res.json({status:400,msg:"send fail....."})
}else{
console.log(data);
res.json({status:200,msg:"邮件发送成功....."})
}
})
}
// 测试发邮件
sendEmail('下雨了')
新建一个weather.js ,内容为以上代码,通过
node weather.js
即可测试邮件发送。
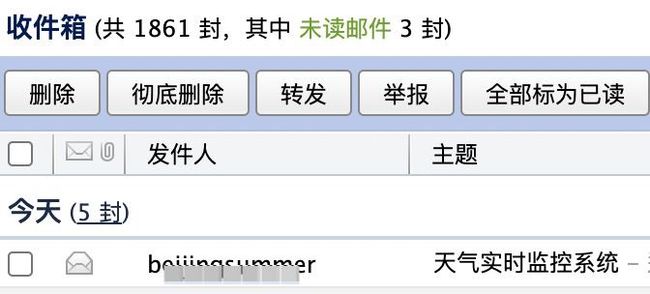
发送成功,邮件接收成功。
第四步:在nodeJS中定时获取天气并发送到指定邮箱
点击ApiPost右上角的生成NodeJS(Request)代码,即可生成在nodejs中请求聚合天气接口的程序代码,我们结合setInterval即可实现以上需求。
全部代码如下:
/**
* nodeJS 发送邮件
*
* */
function sendEmail(text){
let nodemailer = require('nodemailer');
let transporter = nodemailer.createTransport({
service:"126", // 邮箱
secure:true, // 安全的发送模式
auth:{
user:"be***[email protected]", // 发件人邮箱
pass:"MLQ***PYU"// 授权码,在邮件服务商处获取,126邮箱的获取地址为:https://help.mail.163.com/faq.do?m=list&categoryID=197
}
})
let mailOptions = {
from:"be***[email protected]", // 发件人邮箱,同上面的发件人邮箱保持一致就行
to:"[email protected]", // 收件人邮箱,也就是实时接收天气预报的邮箱
subject:"天气实时监控系统", // 邮件主题(标题)
text:text // 邮件征文
}
transporter.sendMail(mailOptions,(err,data) => {
if(err){
console.log(err);
res.json({status:400,msg:"send fail....."})
}else{
console.log(data);
res.json({status:200,msg:"邮件发送成功....."})
}
})
}
setInterval(function(){
var request = require('request');
var headers = {
'User-Agent': 'Apipost client Runtime/+https://www.apipost.cn/'
};
var options = {
url: 'http://apis.juhe.cn/simpleWeather/query?city=%E9%83%91%E5%B7%9E&key=8763efe2a90b025c03e03fef95621cbc',
headers: headers
};
function callback(error, response, body) {
let json = JSON.parse(body);
console.log(json.result)
if (!error && response.statusCode == 200) {
sendEmail('郑州未来天气' + json.result.future[0].weather)
}
}
request(options, callback);
}, 300000);
至此,系统全部打造完毕。我们只需找个小服务器执行
node weather.js
命令即可每5分钟向指定邮箱发一次天气情况,当然,您也可以根据需要发送。
注意事项:
由于中文编码可能会在request中出现问题所以城市名称最好encode一下(右键)。
到此这篇关于用Node.JS打造一个恶劣天气实时预警系统 的文章就介绍到这了,更多相关Node.JS恶劣天气实时预警内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!