作为一个非科班出身的初出茅庐的设计者,我承认本文不可避免地存在诸多漏洞和不足,还请各位不吝赐教。
设计目标
在这次针对XMind 8的重新设计中,我希望实现的目标有以下3点:
01. 学习如何有效地进行用户访谈和可用性测试,理解当前设计中的用户痛点;
02. 实践以"人"为中心设计( Human-centered Design, HCD) 的设计方法;
03. 设计符合用户直觉的用户体验。
用户调研
在以人为中心的设计中,用户应该是设计中的主要关注点。因此,在开始对当前的设计进行改良前,我首先对5名思维导图使用者进行了用户访谈(请点击这里查看完整的用户访谈记录)。从中我主要试图了解以下3个方面的问题:
- 用户使用思维导图软件的场景和目的是什么?
- 用户对思维导图产品的看法及期望是什么?
-用户在当前的使用中遇到的问题和困惑有哪些?
基本方法
本次用户访谈进行的方式主要是当面会话和语音聊天。理想状态下应当由二人团队进行访谈,其中一个人引导访谈,而另一个人对内容进行记录。由于本项目由我一人独立进行,我的方法是对访谈内容进行录音,待访谈结束后再整理,这样就解决了在访谈过程不能有效地记笔记的问题。
访谈对象
由于时间和资源的限制,本次招募的访谈对象主要是我自己的朋友。此外,这样有一个好处是更容易使访谈在一个轻松自然的环境下发生,被访者不必因为害怕不礼貌或是担心自己的表现显得自己愚蠢、无能,从而不说出自己的真实看法,比如软件的某些难以理解之处(引自About Face 3)。5名被访者包括3位女性用户和2位是男性用户。
用户的使用场景
从访谈中得知,这5位用户使用思维导图软件的主要场景和目的均是梳理思路、整理笔记等结构类信息,使用的主要功能也都全部集中于画思维导图上,而其他的一些功能(如甘特图、演示功能等)几乎不怎么使用。因此,本次优化方案主要围绕【制作思维导图】这个核心功能。
用户观察
为了评估XMind 8的可用性,以作出合理的改进方案,在用户访谈中我还让用户制作一个至少有3层的思维导图,并把整个过程用屏幕共享的方式分享给我观察,期间我也会根据观察到的用户的操作问他们操作时的想法,比如:
- 是什么帮助你判断某个图标的功能?
- 哪些功能模块是对你不重要的?
- 是否使用了快捷键?使用了哪些快捷键?
等等。
另外,在产品可用性测试中,可用性专家Jakob Neilson认为测试 5 名用户即可发现一个设计中 85% 的问题。因此,我相信5名被测用户的样本还是相对充分的。
用户痛点和解决方案
通过用户调研,一个有趣的结果是,有3名用户在尝试使用过XMind后但没有继续使用的原因是软件提供的主题风格的美观性不够理想,进而选择了其他产品,比如有Lighten和MindNode。除此以外,还有如下几个问题影响用户体验。
问题#1 让用户快速开始的机制欠佳
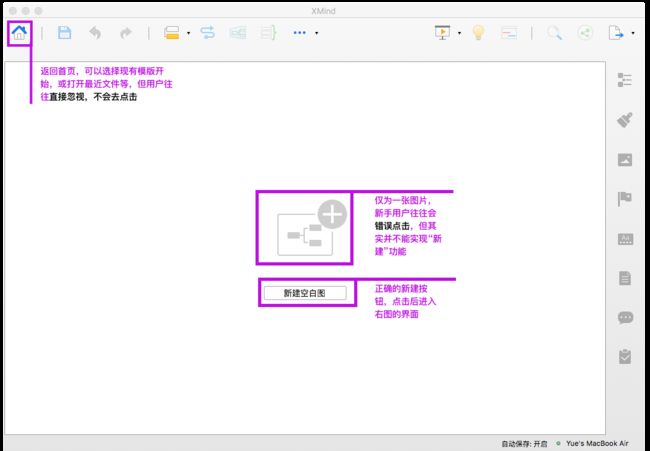
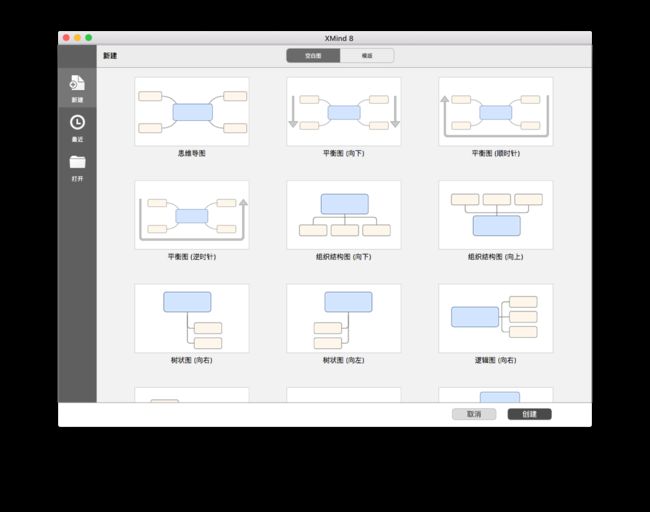
在观察中发现,2名用户都一开始对“新建空白页”所产生的后果感到不确定,并且错误地点击了新建图标而不是新建按钮,试图来新建一个思维导图。另外,左上角的“首页”按钮往往被忽视,其实点击“首页”按钮后可以选择既有的模版快速开始。
解决办法:将首页作为启动页面
将原先的“首页”直接作为XMind的启动页,目的是减轻用户心理上由于结果的不确定性引起的不适感,让用户能够快速、无痛苦地开始使用。
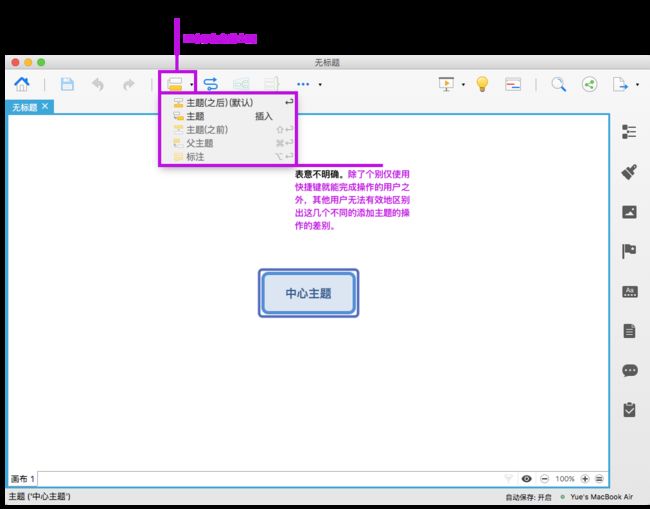
问题 #2 “添加主题”下的子功能表意不明确
“4个添加主题的说法都太接近了,让我分不清它们到底有什么区别。”使用按钮完成添加主题操作的用户有这样的困扰,通过“尝试->发现错误->换一个尝试”这样的步骤才弄明白彼此之间的差别。甚至有的用户并不能一下子正确找到这个“添加主题”的图标。
解决方法:
Jakob Neilson的启发式评估(Heuristic Evaluation)中的一点是:Recognition rather than Recall (识别而不是回想)。这是说设计中应该通过让行为、选项、事件可视化来减轻用户的记忆负担。尽管下拉菜单中的每个选项左边都有一个小图标解释该选项所代表的含义,我的想法是——取消下拉菜单中,将这个核心功能全部移到横向工具栏中,这样能使用户更多的“看见”这一核心功能,图标也可以放大,让用户更容易看懂,从而减轻记忆负担。
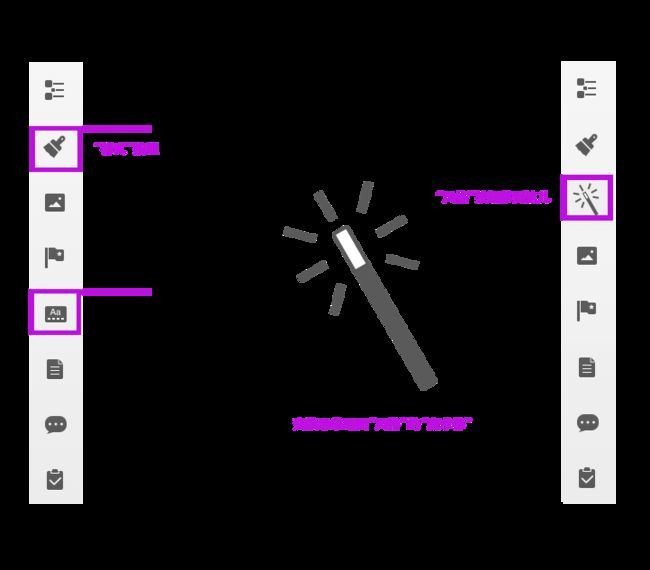
问题 #3 “风格”图标的预设用途(Affordance)有待提高
在我访谈用户时,我让用户完成一个简单的任务,想要来检验右侧的工具栏图标是否符合人们的直觉。在要求用户变换一下思维导图的风格样式时,几乎都轻松地找到了小刷子形状的“样式”按钮,但却没有人找到能够更加方便地变换思维导图整体风格的“风格”按钮。用户表示并不能够将带有“Aa”字样的图标与“视觉风格”联想起来。
解决方法:重新设计“风格”图标
在保持与原来图标风格统一的前提下,我重新设计了“风格”图标,并将它移动到小刷子“样式”按钮的下方,从而保持同类型功能的紧凑。
思考和领悟
不同类型的用户的需求是有所不同的,一个设计永远不可能满足所有用户的需求,甚至一个试图满足所有用户需求的设计反倒有可能让所有用户都不满意。设计是一个利益权衡的过程,最终的决定取决于最核心的那一部分需求和使用场景。
参考资料:
https://www.xmind.cn
About Face 3, Alan Cooper, Robert Reimann, David Cronin