vue的API中有个混入,这里主要介绍利用选项合并来二次封装element-ui的el-table标签,使其达到能够最大限度的复用。
官方例子
官方的例子做了简单的介绍,这里就不浪费篇幅去介绍了,大家可以直接查看官方例子选项合并或则查看下面的截图:
其实大家看了官方文档已经知道了用法和注意事项,下面开始一步步来验证即可。
新建Vue项目
利用vue-cli工具新建一个项目,步骤如下:
- 在cmd命令工具中输入下面的命令新建一个vue项目:
vue create elevue
-
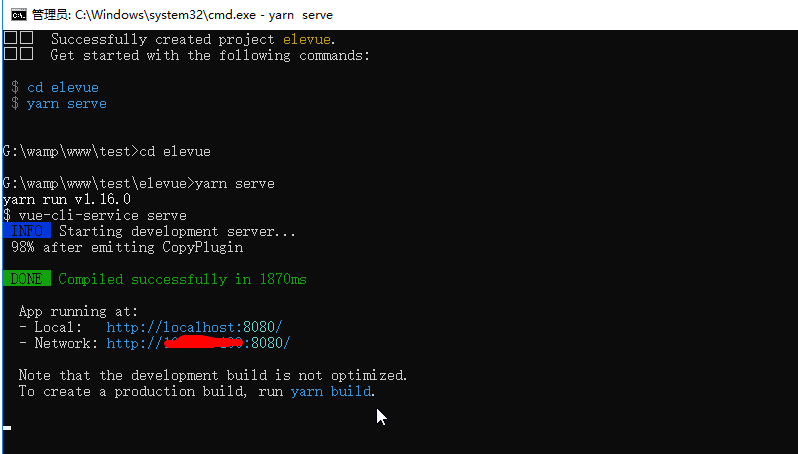
切换目录到刚刚创建的项目根目录下运行 yarn serve命令开启服务
-
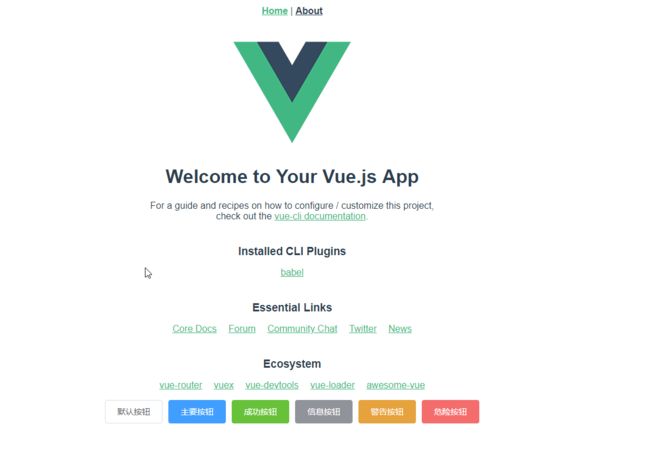
在浏览器上输入上面的网址就可以看到效果了,如下:
![
安装element-ui
在上面新建的项目根目录下安装element-ui,命令如下:
yarn add element-ui
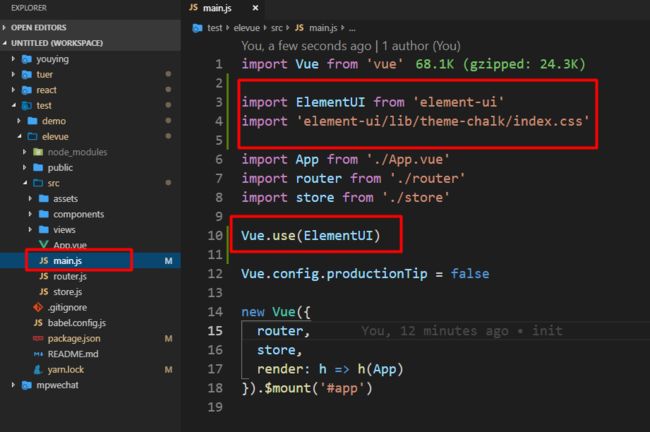
安装完后再main.js中添加如下代码:
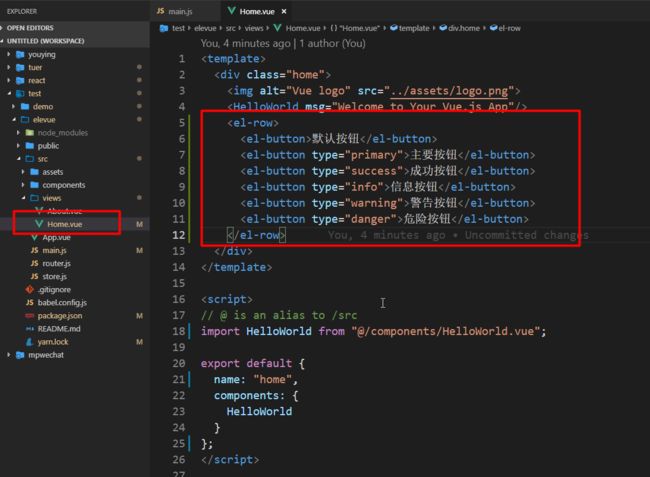
目前还不知道有没有安装成功呢,所以找个页面试试效果,在home.vue文件中添加如下代码看看效果:
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
mixins文件(重点)
这里结合element-ui表格的二次封装这篇文章里面封装的table组件来介绍mixins这个文件的具体写法和大致内容。
修改封装table
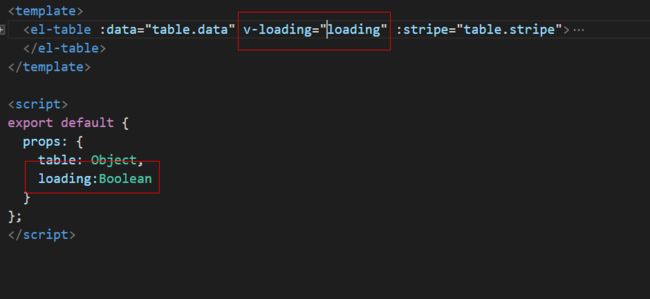
由于封装的table适合每个页面单独使用,这里是需要将大部分的公共功能抽出来整合,减少后面页面的重复劳动,所以需要对此进行改进,主要改进一个地方就是loading的位置如下:
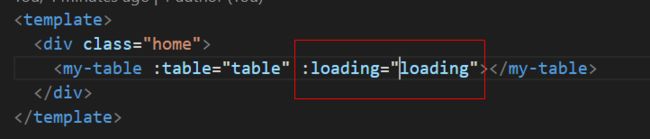
对于具体应用组件table的地方也需要修改两个地方,一个是去掉table对象里面的loading,然后是在table组件上添加一个loading绑定,如下:
编写mixins文件内容
这时在src目录下新建utils目录,utils目录下新建我们的mixins.js文件,添加如下简单的代码:
export var mixin = {
data() {
return {
loading: true, // 加载状态
};
}
};
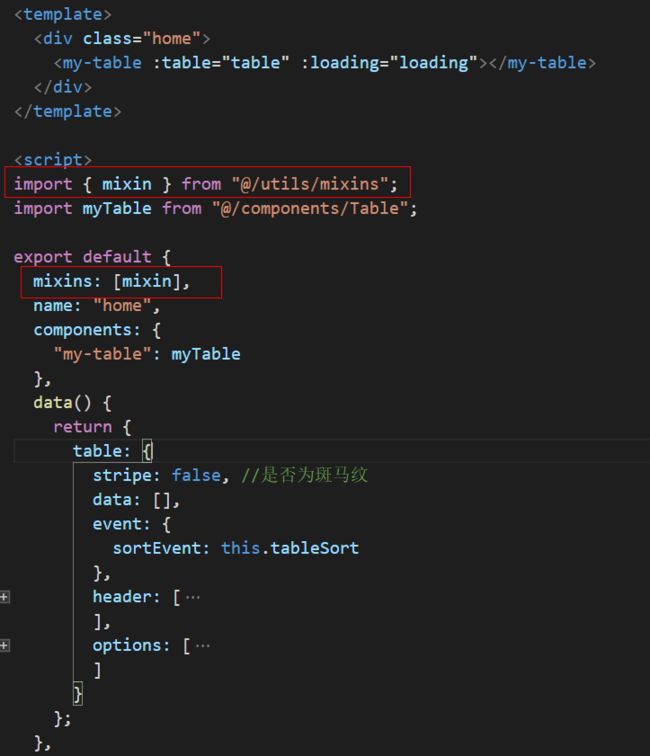
然后再新建项目的home.vue文件中引入上面的文件
注意上面的两处地方,这个时候的效果就出来了,如下:
接着在添加方法获取表格数据以及生命周期函数来初始化,如下:
export var mixin = {
data() {
return {
loading: true, // 加载状态
};
},
mounted() {
this.getList();
},
methods: {
getList() {
this.$http.get(this.table.listUrl).then(res => {
this.table.data = res.data.recent;
this.loading = false;
});
},
},
};
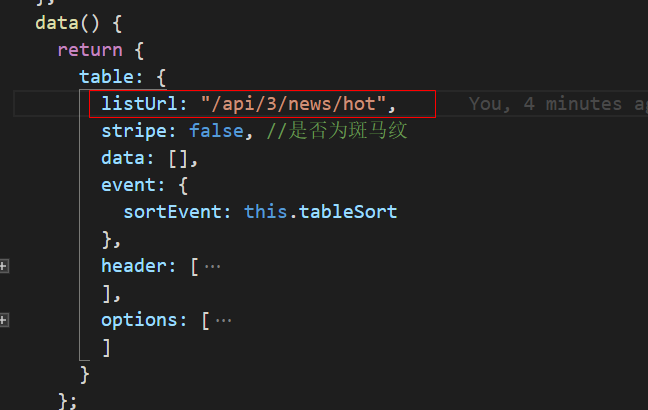
上面有一个listUrl地址目前没有,其实这时只需要在home.vue中定义listUrl即可获取数据了
上面是采用的知乎的开发api需要配置跨域,这里就大家可以自行配置跨域即可。
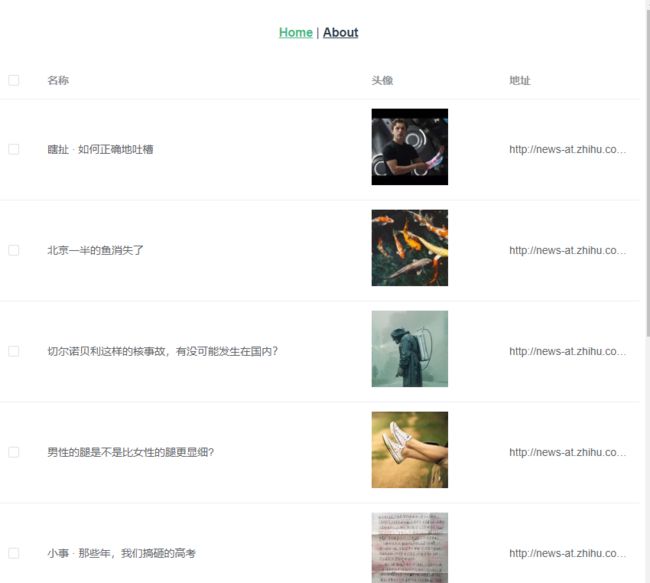
这个时候就可以看到页面中有数据展示了
其实这里我只是介绍了方法,可以有很多公用功能写在这里,如:
export var mixin = {
data() {
return {
page: {
pageSize: 10,
pageSizes: [10, 30, 50, 100, 200],
currentPage: 1,
totalPage: 0,
},
loading: true, // 加载状态
searchFileds: {}, //搜索条件
};
},
mounted() {
this.getList();
},
methods: {
getList() {
this.$http.get(this.table.listUrl).then(res => {
this.table.data = res.data.recent;
this.loading = false;
});
},
handleSizeChange(val) {
this.page.pageSize = val;
},
handleCurrentChange(val) {
this.page.currentPage = val;
},
},
};
上面可以将分页和查询都统一到一起来处理,只需要修改getList()方法里面的参数即可。
如果你的接口规范的话,甚至删除功能都可以直接写在这里,后面就会少些好多代码的。