Ticker是一款非常强大的,可扩展的一个自定义的显示滚动文字的控件,他由Robinhood(罗宾侠)工程师团队创建的UI控件.
Ticker处理了字符切换与数字增长的动画。他具有以下优点:
高性能:动画不会导致任何卡顿,尤其是在滚动和滑动的时候。
低内存消耗:比如:不能使用多个View。
可插入:核心逻辑应该被合理的封装,这样UI模块可以在不同的地方重用。
简单,可扩展的API:只需定义文字的渲染和动画方式。
尽可能低的Android SDK version需求。
现在来看一个展示价格的小例子:(效果图)
怎么样是不是很炫很酷很想试一试:
那么接下来,我们就来一起做个Demo吧!!
1.建一个AndroidStudio项目
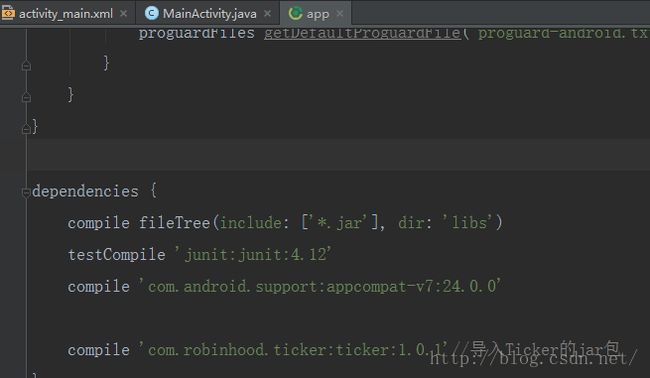
2.将Ticker第三方jar包在app的build.gradle中依赖如下图
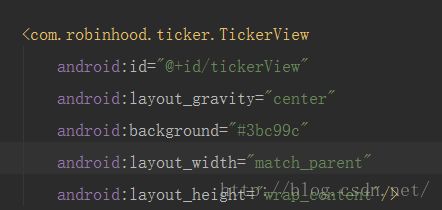
3.将Ticker加入到MainActivity的布局文件中如下图:
4.在Activity中引入控件并实现控制显示逻辑:代码如下(已经精心排序,爱心注释,不啰嗦了)
1.建一个AndroidStudio项目
用AS建一个项目
2.将Ticker第三方jar包在app的build.gradle中依赖如下图
3.将Ticker加入到MainActivity的布局文件中如下图:
4.在Activity中引入控件并实现控制显示逻辑:代码如下(已经精心排序,爱心注释,不啰嗦了)
public class MainActivity extends AppCompatActivity {
private static final char[] CURRENCY_LIST = TickerUtils.getDefaultListForUSCurrency();//文本类型为:通用类型
protected static final Random RANDOM = new Random(System.currentTimeMillis());//当前毫秒数范围类的随机数
private TickerView tickerView;
private Handler handler = new Handler();//定义一个handle用来启动线程来动态更新UI
private boolean resumed;//定义一个开关:是否可以开始动态改变Ticker上的text
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tickerView= (TickerView) findViewById(R.id.tickerView);
tickerView.setCharacterList(CURRENCY_LIST);//设置显示文字类型:通用
tickerView.setTextSize(56);//设置文字大小,自己经验:jar包导入推荐使用代码设置文字大小
tickerView.setAnimationDuration(500);//设置动画持续时间
tickerView.setAnimationInterpolator(new OvershootInterpolator());//设置动画插值器
tickerView.setGravity(Gravity.CENTER);//设置对齐方式
}
@Override
protected void onResume() {
super.onResume();
resumed = true;//打开开关
handler.post(createRunnable());//启动更新UI的线程
}
/**
* 递归
* 创建Runnable对象(动态延迟)
* @return
*/
private Runnable createRunnable() {
return new Runnable() {
@Override
public void run() {
onUpdate();//更新UI
if (resumed) {
handler.postDelayed(createRunnable(), RANDOM.nextInt(1750) + 250);
}
}
};
}
/**
* 更新界面显示
*
*/
protected void onUpdate() {
final int digits = RANDOM.nextInt(2) + 6;//将digits(字符长度)限定在[6,8]内
tickerView.setText("$"+getRandomNumber(digits));
}
/**
* 将数值通过固定算法并转化成字符串
* @param digits
* @return
*/
protected String getRandomNumber(int digits) {
final String currencyFloat = Float.toString(RANDOM.nextFloat() * 1000);//价格显示范围在1000$内
final String showText = currencyFloat.substring(0, digits-1);//在[0,digits)之间取一个子字符串
return showText;
}
@Override
protected void onPause() {
resumed = false;//关闭开关
super.onPause();
}
}
也可以通过导入moudle的方式实现,同理:
相关优秀网页介绍—-泡在网上的日子:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2016/0726/4527.html
github上源码和实例:
https://github.com/robinhood/ticker