创建日期: 2020年3月30日
axios版本: "^0.19.2"
GitHub文档
Axios中文说明
题记:本篇文章,大部分是摘自Axios中文说明,内容有补充,顺序有调整。如果想直接看项目中如何应用,可直接跳至第十一部分和第四部分。
一.功能介绍
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
功能:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
浏览器支持:
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 8+ ✔ |
二.安装
$ npm install axios --save-dev
三.简单使用
测试网络请求的网址: https://httpbin.org/
本来想写一个测试用的网站,没想到网上真是什么都有。福利了。
1.执行Get请求
为什么放上了接口信息的截图呢?乍一看这风格,像及了swagger。以后项目中会常用到,先放上来,熟悉下,也方便初学者理解。
import axios from 'axios'
//.....省略
axios({
method: 'get',
url: 'https://httpbin.org/get',
})
.then((response) => {
console.log(response)
})
.catch((error) => {
console.log(error)
})
//.....省略
上面的例子中,我们设置了请求方式即method,当不设置的时候,默认为get。
中文文档中的例子:
// 获取远端图片
axios({
method:'get',
url:'http://bit.ly/2mTM3nY',
responseType:'stream'
})
.then(function(response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});
2.执行Post请求
中文文档中的例子:
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
3.全局的 axios 默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
修改Get请求的例子,如下:
axios.defaults.baseURL = 'https://httpbin.org/'
axios({
// method: 'get', 默认为get,可以省略
url: 'get',
})
.then((response) => {
console.log(response)
})
.catch((error) => {
console.log(error)
})
四.别名方法
为方便起见,为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意:
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
1.执行Get请求
axios.get('https://httpbin.org/get')
.then((response) => {
console.log(response)
})
.catch((error) => {
console.log(error)
})
这个接口是个无参数接口,不典型。
一般带参数的接口,get方法会有两种写法,一种像上面那样,将参数按格式拼接到url上,另一种,就是设置参数,如下例:
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2.执行Post请求
以下这些例子来源于中文文档
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
五. 并发
axios.all(iterable)
axios.spread(callback)
执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
六. 创建实例及实例方法
1.创建实例
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
2.实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并。
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#options(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
3.配置 (axios API)
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // default
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data, headers) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // default
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // default
// `responseEncoding` indicates encoding to use for decoding responses
// Note: Ignored for `responseType` of 'stream' or client-side requests
responseEncoding: 'utf8', // default
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName` is the name of the http header that carries the xsrf token value
xsrfHeaderName: 'X-XSRF-TOKEN', // default
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent) {
// Do whatever you want with the native progress event
},
// `onDownloadProgress` 允许为下载处理进度事件
onDownloadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // default
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5, // default
// `socketPath` defines a UNIX Socket to be used in node.js.
// e.g. '/var/run/docker.sock' to send requests to the docker daemon.
// Only either `socketPath` or `proxy` can be specified.
// If both are specified, `socketPath` is used.
socketPath: null, // default
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// 'proxy' 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy: {
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
七. 配置优先顺序
从上面的讲解中,我们知道,配置有全局的 axios 默认值和自定义实例默认值,以及创建请求时候的配置。
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例
// 此时超时配置的默认值是 `0`
var instance = axios.create();
// 覆写库的超时默认值
// 现在,在超时前,所有请求都会等待 2.5 秒
instance.defaults.timeout = 2500;
// 为已知需要花费很长时间的请求覆写超时设置
instance.get('/longRequest', {
timeout: 5000
});
八. 响应结构
某个请求的响应包含以下信息:
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {},
// 'request'
// `request` is the request that generated this response
// It is the last ClientRequest instance in node.js (in redirects)
// and an XMLHttpRequest instance the browser
request: {}
}
1. .then
请求成功后,得到的响应数据。
axios.get('/user/12345')
.then(function(response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
2. .catch
请求失败后,得到的响应数据。
错误处理
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
Y可以使用 validateStatus 配置选项定义一个自定义 HTTP 状态码的错误范围。
axios.get('/user/12345', {
validateStatus: function (status) {
return status < 500; // Reject only if the status code is greater than or equal to 500
}
})
九. 拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
1.添加拦截器
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
2.移除拦截器
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
3.为自定义 axios 实例添加拦截器
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
十.取消
使用 cancel token 取消请求
Axios 的 cancel token API 基于cancelable promises proposal,它还处于第一阶段。
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理错误
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// cancel the request
cancel();
注意: 可以使用同一个 cancel token 取消多个请求
十一.我在项目中的封装使用
1.安装
$ npm install axios --save-dev
2.使用
创建文件夹request,在该文件夹里面创建文件index.js和文件夹interceptors。
在interceptors文件夹中,创建4个js文件,分别为:
requestInterceptor.js
requestErrorInterceptor.js
responseInterceptor.js
responseErrorInterceptor.js
开始写代码:
// src/request/requestInterceptor.js
export const requestErrorInterceptor = (error) => {
// do something if request error
console.log('requestErrorInterceptor')
console.log(error)
return error
}
//上面为箭头函数,下面为普通函数,两者都可
// export function requestErrorInterceptor(error) {
// // // do something if request error
// console.log('requestErrorInterceptor')
// //console.log(error)
// return error
// }
// src/request/requestErrorInterceptor.js
export const requestInterceptor = (config) => {
// do something before request
console.log('进入RequestInterceptor')
return config
}
// src/request/responseInterceptor.js
export const responseInterceptor = (response) => {
// do something before response
console.log('进入ResponseInterceptor')
return response.data
}
// src/request/responseErrorInterceptor.js
export const responseErrorInterceptor = (error) => {
console.log('进入responseErrorInterceptor')
if (error.response) {
//do something
} else if (error.request) {
//do something
} else {
//do something
}
// do something if response error
throw error
//return error
}
四个拦截函数完成了,让我们来实例化axios。
// src/request/index.js
import axios from 'axios'
import {requestInterceptor} from './interceptors/requestInterceptor'
import {requestErrorInterceptor} from './interceptors/requestErrorInterceptor'
import {responseInterceptor} from "./interceptors/responseInterceptor";
import {responseErrorInterceptor} from "./interceptors/responseErrorInterceptor";
const request = axios.create({
baseURL: 'https://httpbin.org/',
timeout: 30 * 1000,
})
request.interceptors.request.use(requestInterceptor, requestErrorInterceptor)
request.interceptors.response.use(responseInterceptor, responseErrorInterceptor)
export {request}
好了,简单的封装已完成。
我们来调用
//src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {request} from "./request";
const App = () => {
request.get('get')
.then((response) => {
console.log('进入request.then方法')
})
.catch((error) => {
console.log(error)
})
return(
Hellow world!
)
}
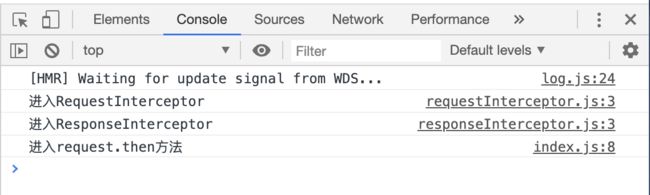
ReactDOM.render(运行后的输出台:
其他请求方式以及参数的添加,参看第四部分,别名函数里的实例。
关于请求参数的上传,多说两句。因为测试网页的接口是无参数接口,所以没有展示传参该如何写。
一般get请求,我们会在url的参数后面,加上params参数,该参数里面即是get请求方式所需要上传的数据;
Post方式,我们将参数写在data里。
另外,实际开发中,我们加了拦截,有些共通处理可以在response的拦截器里添加,不需要每次请求都加then或者catch。
特别的,在项目中,我们通常会结合redux和saga来完成服务器请求数据方面的工作。
接下来,笔者将逐一介绍redux和saga。最后将这三者结合,写一个小demo,作为参考。
其他文章:
React入门系列 目录导引