一,HTTP
1.基本概念
http协议(Hypertext Transfer Protocol,超文本传输协议)
所谓协议,其实就是 一种规范,http协议就是客户端与服务器"对话"的一种规范。
另一种方式说就是浏览器向服务器发送请求,服务器作出响应的一种规范。
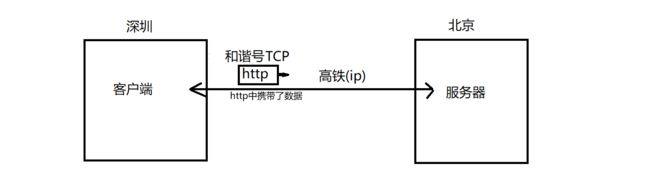
http在通讯协议中运行在TCP上
2,TCP/IP:
IP/IP是一种网络通信协议 ,它定义了电子设备如何连入因特网,以及数据如何在它们之间进行传输。
TCP/IP 协议采用4层结构,分别是应用层、传输层、网络层和链路层
4层结构决定了客户端如何才能将一个请求发送到服务器,它们有一套严谨的工作流程。
每层模型的职责:
链路层:对0和1进行分组,定义数据帧,确认主机的物理地址,传输数据;
网络层:定义IP地址,确认主机所在的网络位置,并通过IP进行MAC寻址,对外网数据包进行路由转发;
传输层:定义端口,确认主机上应用程序的身份,并将数据包交给对应的应用程序;
应用层:定义数据格式,并按照对应的格式解读数据。
应用层定义了各种各样的协议来规范数据格式,常见的有 HTTP、FTP、SMTP 等,HTTP 是一种比较常用的应用层协议,主要用于B/S架构之间的数据通信
3.HTTP工作原理:
HTTP是基于客户/服务器模式,且面向连接的。典型的HTTP事务处理有如下的过程:
(1)客户端与服务器建立连接;
(2)客户端向服务器提出请求;
(3)服务器接受请求,并根据请求返回相应的文件作为应答;
(4)客户端与服务器关闭连接。
HTTP规范定义了7种请求方法,每种请求方法规定了客户和服务器之间不同的信息交换方式,常用的请求方法是GET和POST。服务器将根据客户请求完成相应操作,并以应答块形式返回给客户,最后关闭连接。
HTTP是一种无状态协议,即服务器不保留与客户交易时的任何状态。这就大大减轻了服务器记忆负担,从而保持较快的响应速度。但是,随着Internet的各种服务系统的发展,建立商业站点或者功能比较完善的个人站点,常常需要记录访问者的一些信息;论坛作为 Internet发展的产物之一,在 Internet 中发挥着越来越重要的作用,是用户获取、交流、传递信息的主要场所之一,论坛常常也需要记录访问者的一些基本信息(如身份识别号码、密码、用户在 Web 站点购物的方式或用户访问该站点的次数)。目前公认的是,通过 Cookie 和 Session 技术来实现记录访问者的一些基本信息。
HTTP工作过程
一次HTTP操作称为一个事务,其工作整个过程如下:
1 ) 、地址解析,
如用客户端浏览器请求这个页面:http://localhost:80/index.html
从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http
主机名:localhost.com
端口:80
对象路径:/index.htm
在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
2)、封装HTTP请求数据包
把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
3)封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能进行更高层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80,可以修改
4)客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URI:Uniform Resource Identifier)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
5)服务器响应
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
6)服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
二,Cookie
cookie的概念:
cookie是一种浏览器缓存技术 又称会话跟踪技术
会话:用户进行网站,开启浏览器到关闭浏览器的过程称为一次会话
会话跟踪技术:浏览器(客户端)和向服务器之间进行多次请求数据的时,实现数据共享的过程,就是会话跟踪
cookie的特点
1.cookie是保存在电脑硬盘上的一个文件,内容是一个字符串
2.Cookie是面向路径的。缺省路径 (path) 属性时,Web 服务器页会自动传递当前路径给浏览器,指定路径强制服务器使用设置的路径
3.在一个目录页面里设置的 Cookie 在另一个目录的页面里是看不到的
4.cookie存储数据不安全
5.cookie存储数据不能超过4kb 最多不能超过50条
IE6及更低版本限制每个域名最多20个cookie。
IE7和之后版本每个域名最多50个。IE7最初是支持每个域名最大20个cookie,之后被微软的一个补丁所更新。
Firefox限制每个域最多50个cookie。
Opera限制每个域最多30个cookie。
Safari和Chrome对于每个域的cookie数量限制没有硬性规定。
6.客户端用户如果设置禁止 Cookie,则 Cookie 不能建立
cookie的使用
1.设置cookie
设置语法:document.cookie = "name=value;expires=evalue; path=pvalue; domain=dvalue; secure;"
语法解析:
1-1. name=value:为必须设置的内容,其它的可以不设置
name为该条cookie信息的名称,value是对应的值。
document.cookie = "uname=tom";//设置一条cookie信息 name=value的方式设置
注:如果设置了另一条uname的cookie,会将原来的同名(同一访问路径设置)的cookie信息全部覆盖。如:
document.cookie = "uname=jerry";
1-2. expires设置有信息有效时间,如果没有设置,浏览器会话结束后会自动清除该条信息
var date = new Date();//获取当前时间
date.setDate(date.getDate() + 10);//设置10天后的时间
document.cookie = "uname=tom;expires=" + date;//cookie设置有效期
1-3.path设置访问路径,默认是只能在同一目录下访问,其它目录不能访问该目录下的这条信息,如果要让其它目录下也能访问该条信息,可以将其设置为根路径。
document.cookie = "uname=tom;expires=" + date + ";path=/";//设置cookie的访问路径为根路径,其它目录下也可以访问该条信息
1-4.domain设置域名,限制设置的域可以访问该信息,如果没有设置,默认为当前域名可以访问
1-5.secure规定通过https安全协议传输。
设置一个cookie的函数封装
function setCookie(key,val,date){
if(date) document.cookie = key + "=" + val + ";expire=" + date; //如果传递了时间对象 ,需要设置有效期
else document.cookie = key + "=" + val ; //不需要设置时间有效期
}
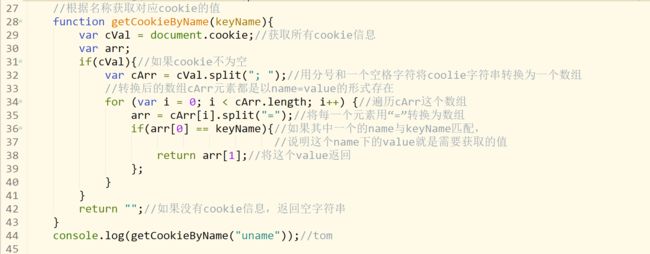
2.查询cookie
console.log(document.cookie);//查询cookie信息,如果有多条,多条之间用分号与一个空格字符隔开即"; ";如果没有cookie信息,结果为空
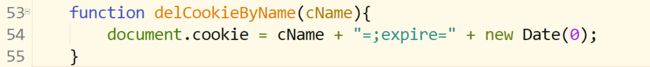
2.根据name删除cookie
二
一周内免登陆
商品浏览记录
三
简单购物车的应用
四
照片墙的记录
五cookie 的安全策略