爬虫学习笔记----day1
关于爬虫学习的一些笔记记录
来源:https://www.cnblogs.com/yoyoketang/tag/selenium/default.html?page=1
https://www.cnblogs.com/yoyoketang/p/8711367.html
1.sumit可模拟回车操作。
例:driver.find_element_by_id(‘ke’).sumit
2.键盘操作
模拟键盘的操作需要先导入键盘模块:from selenium.webdriver.common.keys import Keys
例:driver.find_element_by_id(‘ke’).send_keys(Keys.ENTER)
除此以外,还有其它常见的键盘操作:
键盘F1到F12:send_keys(Keys.F1) 把F1改成对应的快捷键
Ctrl+C:send_keys(Keys.CONTROL,‘c’)
3.鼠标事件
.鼠标事件需要先导入模块:from selenium.webdriver.common.action_chains import ActionChains
1.鼠标悬停:例:
mouse=driver.find_element_by_link_text(‘设置’)
ActionChains(driver).move_to_element(mouse).perform()
#perform() 执行所有ActionChains中的行为,move_to_element() 鼠标悬停
2.右击鼠标:context_click()双击鼠标:double_click()替换上面案例中对应的鼠标事件就可以了
4.css属性定位
css用#号表示id属性,如:#kw,css用.表示class属性,如:.s_ipt,css直接用标签名称,无任何标示符,如:input
5.句柄
浏览器窗口的属性用句柄(handle)来识别。
1.获取当前页面的句柄:driver.current_window_handle
2.获取当前所有的句柄:window_handles
3.切换句柄。例:
all_h=driver.window_handles
driver.switch_to.window(all_h[1])
6.iframe
用switch_to_frame方法将定位器切换到iframe上。若有id属性时,可以直接用id定位切换;若没有,可使用tag方法。例:
iframe=driver.find_element_by_tag_name(“iframe”)
driver.switch_to_frame(iframe)
driver.find_element_by_name(“email”).send_keys(“123”)
driver.find_element_by_name(“password”).send_keys(“456”)
当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面
7.select下拉框
法一:两步走:例:
# 鼠标移动到“设置”按钮*
mouse = driver.find_element_by_link_text(“设置”)
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text(“搜索设置”).click()
#通过text:select_by_visible_text()
s = driver.find_element_by_id(“nr”)
Select(s).select_by_visible_text(“每页显示50条”)
click()
#分两步:先定位下拉框,再点击选项
s = driver.find_element_by_id(“nr”)
s.find_element_by_xpath("//option[@value=‘50’]").click()
#或直接通过xpath定位
driver.find_element_by_xpath(".//[@id=‘nr’]/option[2]").click()
#或通过索引:select_by_index()
s = driver.find_element_by_id(“nr”)
Select(s).select_by_index(2)
#用JS
js = ‘document.getElementsByClassName(“prefpanelgo”)[0].click();’
driver.execute_script(js)
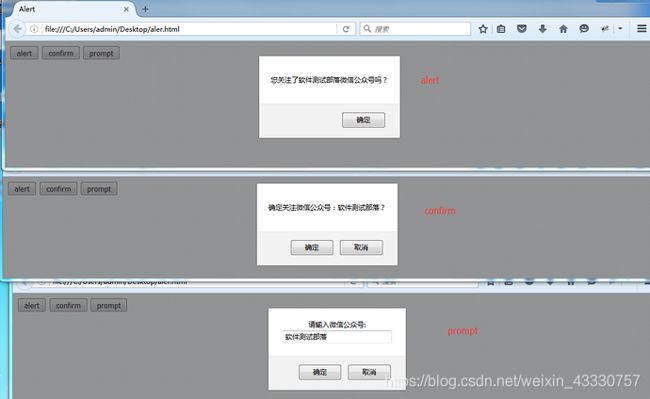
8.alert\confirm\prompt

主要操作如下:text:获取文本值
accept() :点击"确认"
dismiss() :点击"取消"或者叉掉对话框
send_keys() :输入文本值 --仅限于prompt,在alert和confirm上没有输入框
1.alert操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点右上角x,取消弹出框
例:t=driver.switch_to_alert()
t.accept()
t.dismiss()
2.confirm操作(同上)
3.prompt
增加:send_keys()这里多个输入框,可以用send_keys()方法输入文本内容
4.自定义弹窗时,可用js去除
js = ‘document.getElementById(“doyoo_monitor”).style.display=“none”;’
driver.execute_script(js)
9.滚动条
js = “var q=document.body.scrollTop=0”#Chrome
driver.execute_script(js)
s=“var q=document.documentElement.scrollTop=0”#Firefox
driver.execute_script(js)
10.单选框及复选框(radio和checkbox)
#复选框全选
例:checkboxs = driver.find_elements_by_xpath(".//[@type=‘checkbox’]")
for i in checkboxs:
i.click()
# 点击后,判断元素是否为选中状态
r = driver.find_element_by_id(“boy”).is_selected()
print r
11.富文本(自动发帖)
profileDir = r’C:\Users\Gloria\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default’
profile = webdriver.FirefoxProfile(profileDir)#加载配置文件
driver = webdriver.Firefox(profile)
bolgurl = “http://www.cnblogs.com/”
yoyobolg = bolgurl + “yoyoketang”
driver.get(yoyobolg)
driver.find_element_by_id(“blog_nav_newpost”).click()
time.sleep(5)
edittile = u"Selenium2+python自动化23-富文本"
editbody = u"这里是发帖的正文"
driver.find_element_by_id(“Editor_Edit_txbTitle”).send_keys(edittile)
driver.switch_to.frame(“Editor_Edit_EditorBody_ifr”)
driver.find_element_by_id(“tinymce”).send_keys(Keys.TAB)
driver.find_element_by_id(“tinymce”).send_keys(editbody)
12.readonly处理(将不可输入转化成可输入框)
法一:直接删除readonly=“readonly”,然后回车
法二:用js去掉readonly属性
js='document.getElementById(“train_date”).removeAttribute(“readonly”);
driver.execute_script(js)
#清空文本后输入值
driver.find_element_by_id(“train_date”).clear()
driver.find_element_by_id(“train_date”).send_keys(“2016-12-25”)
#js_value = 'document.getElementById(“train_date”).value=“2016-12-25”'也可以这样输入日期