- 创意PPT模板:好水灵的排版,还是熟悉的味道
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份创意PPT模板(好水灵的排版)。【总览图】:【PPT展示】:【PPT模板特点】:1、创意PPT模板,前所未有的快感;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、好水灵的排版,还是熟悉的味道【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“0505”,即可获取。
- 找对象这三类人千万别找
haoyunlai2188
日前读到一篇达真堪布仁波切关于找对象的一篇文章,想来很有道理,再结合自己的一些看法,把这个经验写出来。对于普通人来说到了一定的年龄成家立业是人生的大事。尤其是成家那当真是头等大事。不管男生女生到了适龄还没有恋爱结婚那家里人可急得不得了。可以成家找对象是何等的重要。所以这么重要的事一定不能马虎,不能随便应付了事。作为自己的另一半,后半生的人生伴侣。在挑选的时候要慎之又慎。但在生活中,男人选女人时首看
- 2021.02.16 有时候真希望自己是泼妇
娜片花海
讲真,有时候我真希望自己是泼妇。这样,我就可以在孩子赖床不起的时候一把揪掉他的被褥;我就可以在孩子磨磨蹭蹭写作业时劈头盖脸把他臭骂一通;我就可以在孩子吃饭看手机时一把夺过他的手机,用力摔在地上,要是还不解气,那就再狠狠地踩上两脚......可惜,这一切都只能YY一下。因为,我不是泼妇,我受过良好的高等教育,我还一直在学习亲子教育。专家们都会说要无条件接纳孩子,要换位思考,要把自己的事和孩子的事分开
- 反思总结
快乐老家
昨天去肥城给马上会考中考的学生做了一个团辅,校长说团辅时间有点晚了,但迟做比不做好,就想更好的支持到这些孩子,对方学校是白庄矿子弟学校,因为矿不景气,来这里上学的孩子也越来越少,转走的多,这里整个学校每个年级只有一个班级,老师也年龄偏大,但校长能尽最大努力去做好自己能做的去支持每一个学生非常棒,通过团辅我也总结一下经验教训。团辅前我给自己定向是就是让会考中考的学生开心轻松,提高自信,充满力量,是为
- 每日一省第155天·认命修运
历事炼心
什么是命运?命运不是公平的母亲。有人在控诉命运的不公,给别人如此之多给自己如此之少。有人用忧伤博取命运的同情,让命运看到自己的可怜悲惨,祈求命运赐给自己好的未来,控诉和祈求命运只会让我们失去更多,因为女神会让富有者更加富有,因为富有者会看到未来和更多的资源;让智慧者更加智慧,因为智慧者懂得用学习成长疏通智慧的源泉;让勇敢者更加勇敢,因为勇敢者无惧的面对,更容易挑战死神的魔爪。人之道损不足以奉有余,
- 《87期读书会》坚持第646天读书会分享(2016.09.24星期六)
半夏五月天
坚持第646天读书会分享(2016.09.24星期六)《87期读书会》值班中参加读书会,庆幸的是虽然偶尔有电话和借东西,但是没有急诊,可以让我顺利参加读书会。读书收获:(3)请受督者检核与扩大其对咨询专业的信念。3.省思介入策略与后续可能性。(1)检视受督者后续介入的意图,与可能成效为何。(2)请受督者思考后续可有的不同技巧与切入方向之可能性,并接着探问受督者的看法,与当事人可能会有的反应。(3)
- 2022-04-22
曲奇珊
慢慢来,比较快。真正好的事物都需要长时间的积累和沉淀。放下对结果的执着,享受过程里的点滴收获。每一次练习都是对自我耐性的磨炼;每一次尝试都是对自我勇气的提升。把注意力拉回到当下,当下你能做到的事情上。慢一点,稳一点,看到的风景就更丰富一点。最大的收获永远在过程中。一点一滴地创造你唯一一次的人生——要精雕细琢,不随便,不将就。
- 心里一定要有个人
Suzy啊
不论是已婚还是未婚,一定要心里爱着一个人。贾平凹说:心里有个人,才能活下去,不然生活的意义就会越来越低,生活里需要情感的羁绊。恰是因为这些羁绊,才有了念头,人一旦有了念头,生活就有了奔头。
- 深度学习:让 AI 拥有 “思考” 能力的核心技术
田园Coder
人工智能科普人工智能科普
1.深度学习:突破传统的AI“进阶版”1.1什么是深度学习?深度学习是机器学习的一个分支,它通过模拟人脑神经网络的多层结构,让AI能够自动学习数据中的复杂特征,从而完成更高级的认知任务。例如,传统机器学习需要人类手动提取“猫有尖耳朵、胡须”等特征,而深度学习能直接从原始图片中,自主学习从像素到轮廓、再到整体形态的多层特征,最终实现更精准的识别。这种“自主提取特征”的能力,让深度学习突破了传统AI的
- AI产品经理面试宝典第18天:AI思维矩阵构建与实战应用面试题与答法
TGITCIC
AI产品经理一线大厂面试题产品经理面试AI产品经理面试大模型产品经理面试AI面试大模型面试
如何构建AI思维矩阵?产品经理的"降维攻击"密码面试官:请解释什么是AI思维矩阵?作为产品经理如何构建这种思维?你的回答:AI思维矩阵不是技术架构,而是产品经理在AI时代的核心认知框架。它包含四个关键维度:软硬结合创新:如智能音箱通过硬件采集语音数据,软件优化交互体验,形成闭环数据驱动决策:在智能客服场景中,通过用户对话数据优化意图识别模型,实现NLU准确率提升30%生态协同视角:以智能家居为例,
- 淘宝返利微信公众号?淘宝返利app哪个最好
氧惠好物
值得推荐返利app有哪些?十大返利最高的平台1、氧惠app(邀请码:666888)氧惠APP是一家综合优惠导购返佣分享型社交电商平台,致力于做全网全品类商品和服务的供给,为用户提供购物、餐饮、休闲娱乐及生活服务等领域的消费优惠,让用户可以一站式享受全网的优惠。手机应用商店搜索“氧惠”即可下载,注册填写邀请码:666888【氧惠】是一个自用省钱佣金高,分享推广赚钱多的平台,2022全新模式,0投资,
- 脑子进水算什么,脑子长虫才吓人呢!
643bce369bfe
01陈女士近期突然出现嘴角不由自主地抽搐,有时在吃饭时抽,有时在说话时抽,有时就是安静呆着也抽。最烦人的是近日右手也开始抽搐了。工作受到影响,她不得不来到医院看病,彦之医生给她开了头颅CT,检查结果显示,她的脑袋里出现许多圆形的小黑影!“你的脑袋里有许多小病灶,很可能是虫子,需要进一步检查明确。”彦之医生对陈女士说。头颅磁共振和血液化验结果证实了彦之医生的推测,陈女士得了脑囊虫病,头脑里面那些小东
- Duckdb处理excel文件
__风__
duckdbexcel
duckdb通过xlsx扩展读写excel文件,但是不支持xls格式。具体可以参考https://duckdb.org/docs/stable/guides/file_formats/excel_importhttps://duckdb.org/docs/stable/guides/file_formats/excel_export常用测试例子:使用duckdbcli工具将PG的数据导入到exce
- 安在当下
安素姐姐
中午闺蜜几个吃饭,不知怎么就聊起了喝酒的事。对于我的酒量,大家纷纷表示,不敢苟同,还是少喝为妙!确实,酒量几乎为零的我,从工作开始这三十年来,只要喝酒,每每以失败告终。也有过几次不得不喝的惨痛经历,让自己痛下决心不就喝酒了。可是,这件事情说起来容易做起来难。就拿我的老师来说,2012年时,我的老师说她要戒酒了。而且还在自己的博客里高调地宣布:我要戒酒了。从那以后,老师还真是很少喝酒了。我非常理解她
- 【OpenGL ES】绘制正方形
LittleFatSheep
1前言【OpenGLES】绘制三角形中介绍了绘制三角形的方法,本文将介绍绘制正方形的方法。OpenGL以点、线段、三角形为图元,没有提供绘制正方形内部的接口。要绘制正方形内部,必须通过三角形拼接而成,如下图,是通过GL_TRIANGLE_FAN模式绘制正方形。img绘制的坐标点如下,由于此坐标是以画布中心为坐标原点,水平向右为x轴正方向,竖直向上为y轴正方向,其值是相对画布宽度和高度的比值。一般而
- 适合上班族的副业,一部手机,在家可做
一起高省
开门见山,不说太多,接下来分享几个不错的兼职,希望能够帮助到大家,无论是迷茫还是工作很好的朋友们都应该了解下。毕竟以后怎么样都不好说,多一门技能多一个机会,技多不压身嘛。1.电商类电商类是大家比较熟知的,做做淘宝客,或者给店铺做做运营,自己的店铺也可以自己做运营流量和直通车推广,给别人的店铺可以做一些关键词的设计和店铺装修,美化,数据的优化,店铺的针对性调整优化等等。玩法多样化,没什么限制。2.小
- 回答悟空,没收入也不放弃
凤凰雅雅
这应该跟个人来到自媒体的初衷有关,如果你志在挣钱,那不用等几个月估计就放弃了。如果你擅长撰文乐在其中,顺带挣钱,那你就不容易放弃。如果你迷恋写作,选择自媒体完全为了自我磨炼和展示,有钱与否不甚在意,你会天长地久做下去。
- 《独孤残缺》第九十六章:误打误撞
卧龙镇吟
艾媚儿问的当然是空无名,而此时大殿上只有空无名和艾媚儿两人,从问话到结束,艾媚儿一直看着空无名,空无名并没有开口说话。听到这个回答后,艾媚儿的脖子和嘴巴都不怎么好使了。她似乎在尽力的扭动脖子,想看看到底是不是那个铜像在说话,但是她始终没敢把头转过去;她想问空无名到底是谁在说话,可是又害怕听到那个声音。在没有走进这座寺庙的山门前,艾媚儿就已经在自己的心里构架出了一副阴森恐怖的场景,而进入寺庙后,那副
- 《闪婚后,发现大叔是千亿首席》苏一点全文免费阅读【已完结】
云轩书阁
《闪婚后,发现大叔是千亿首席》苏一点全文免费阅读【已完结】主角:苏一点,墨林锡简介:“你有女朋友么?”“要不,我们结婚吧!”相亲失败,苏一点找到另外一个男人成功闪婚。可关注微信公众号【精灵哥】去回个书號【1154】,即可免费阅读【闪婚后,发现大叔是千亿首席】小说全文!“真的?”苏一点顿时眼前一亮,如果她能够成功的结婚,那就再也不用被安排来相亲,遇到各种各样的奇葩男了。“你觉得我像会开玩笑?”墨林锡
- 2021-08-04
一白的白
1.试着早睡半小时,早起二十分钟,把堆到晚上做的事在早上完成。晨起先朗诵能量祈祷文,以及语音能量打卡,然后洗漱。愿从早收获圆满的能量。2.尽管今天没有特别的事情发生,但是感恩今日所遇。3.能锻炼身体尽量锻炼一下,毕竟繁重的工作需要一个强健的身体。践行清理——对不起,请原谅,谢谢你,我爱你!
- 微信发送器项目指南:从结构到配置的全方位解析
余媛奕Lowell
微信发送器项目指南:从结构到配置的全方位解析项目目录结构及介绍本开源项目【微信发送器](https://github.com/bluedazzle/wechat_sender.git)采用清晰的目录布局,确保开发者能够迅速定位核心组件。以下是关键目录及其简介:src:核心源代码所在目录。main.py:主要运行入口,负责整个应用的启动和逻辑控制。wechat_sender:业务逻辑包,封装了与微信
- 刘强东案最新细节曝光 女当事人报警中途取消产生新疑点
余温残
刘强东这次出国摊上了大事件,虽然这次奶茶妹妹和女儿一起陪同刘强东出国,还是没有能够阻止刘强东犯下大错。最近刘强东案新细节曝光产生了新的疑点。刘强东和众人一起聚餐吃饭喝酒,饭桌上却只有一个女生在,在饭局中间这个陪酒的女生曾经报警后来却取消了,这个新的细节引起了网友的猜测。案件时间线刘强东案新细节曝光之前爆出刘强东疑似性侵女大学生后,还爆出了刘强东被逮捕的照片。事件发生没多久刘强东就回国参加了另一会议
- 《How to Take Smart Notes》读书笔记1
LY320
最近在读一本书,题为《HowtoTakeSmartNotes:OneSimpleTechniquetoBoostWriting,LearningandThinking–forStudents,AcademicsandNonfictionBookWriters》1。尚未读完,分享一些读这本书的感想,我的一些心得,和不解。这本书让我觉得最有收获的点是更新了我对记录和整理笔记的认识。通常我们在记录笔记时
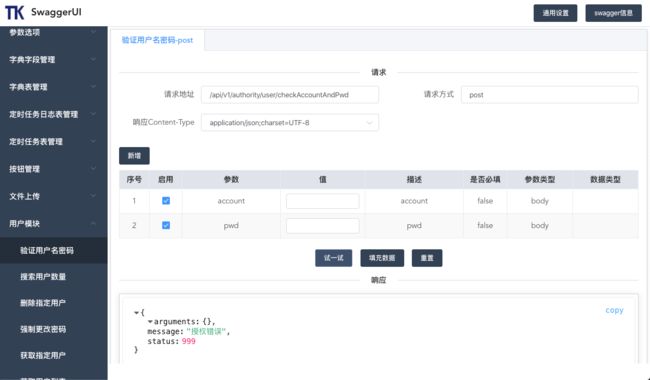
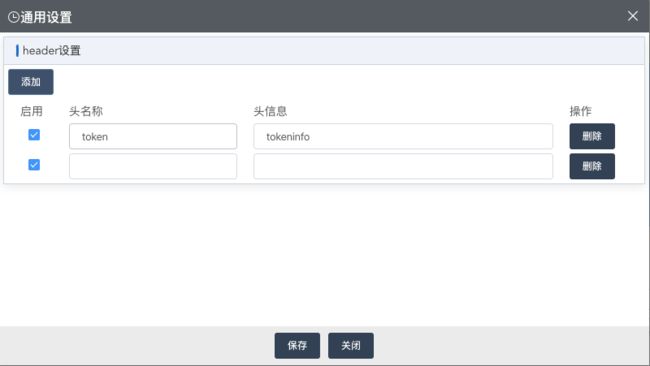
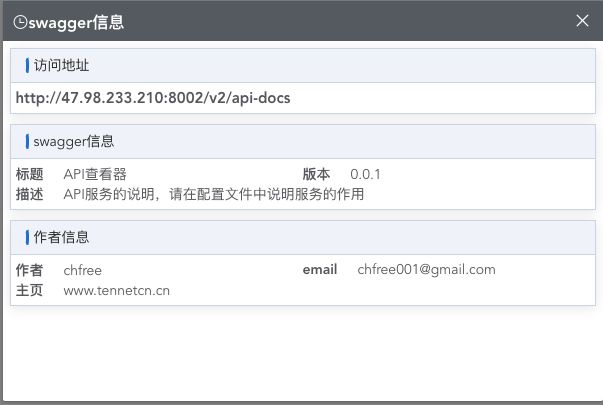
- Vue移动端项目二次封装原生table组件,支持表头/数据动态配置;作用域插槽、render函数渲染某列数据等功能,任何端都可以通用
一、最终效果二、参数配置1、代码示例:2、配置参数(t-tableAttributes)参数说明类型默认值columns表头配置项Array[]data数据源Array[]max-height固定表头String-height表格高度String100%emptyText无数据文案String‘暂无数据’2-1、columns配置项参数说明类型默认值label表头名称String-prop数据字段
- 初学者小白的复盘
cxw15041305759
c语言
scanf函数在vs里需要加入说明:#define_CRT_SECURE_NO_WARNINGS1在代码中标点符号都是英文的,注意main不要打成mian在写代码时,要留有空格,看着整齐美观点,不要直接就是胡乱写if语句中,后面不用加;要写两个==这就是一个简易的判断输入值为0或正数或负数的一个代码#define_CRT_SECURE_NO_WARNINGS1#includeintmain(){i
- 2018.11.26每日一词
微醺x
3.怎样学会使用这个词?1)使用《牛津英语搭配词典》查“access”,了解它作为名词时的常用搭配。2)翻译下面的句子:男人和女人应该享有平等的受教育和就业的权利。(参考翻译:Menandwomenshouldhaveequalaccesstoeducationandemployment.或Nomanorwomanshouldbedeniedequalaccesstoeducationandemp
- 情劫——爱上了不该爱的人(1)
石疯聊情感故事
“难道天下就剩这一个男人了么?他可是你的姐夫!”姐姐浩然对妹妹浩浩吼道。“前姐夫!”浩浩小声说。“我才出去三年,就被妹妹挖了墙角!你不怕让人笑掉大牙!”浩然充满信心的说道。“是和你的情人小波跑了三年,渣男小波又爱上别人了!你又回头找他来了!你知道他窝囊好欺负!”浩浩声音不大,但是正好够姐姐浩然听到。“从小,我多向着你这个妹妹!好看的衣服给你穿,什么好东西都给你留着!现在倒好,我用过的男人你也要!真
- 关于 Excel 学习和数据分析有什么书籍或网站推荐?
cda2024
excel学习数据分析
在当今信息爆炸的时代,Excel和数据分析已经成为职场人士必备的技能。无论是处理日常工作中的数据、制作报表,还是进行更深入的数据分析,Excel都是一个不可或缺的工具。那么,如何系统地学习Excel和数据分析呢?有哪些书籍或网站能够帮助我们快速上手并掌握这些技能?今天,我们就来探讨一下关于Excel学习和数据分析的书籍与网站推荐。一、Excel学习入门(一)书籍推荐《Excel数据分析与应用实战》
- 左眼跳财右眼跳灾的科学依据是什么?医生告诉你答案
高省张导师
俗话说“左眼跳财,右眼跳灾”。许女士对这句俗语深信不疑。从一年前开始,许女士总是左眼皮跳,但每次只要稍作休息就能恢复正常,所以许女士都没放在心上,甚至还心想:说不定能走财运了。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一个公主号《张十五笔记》分享引流,思维
- 437陪女儿走过高中三年55
南雁51
12.29星期三晴在办公室里听到刘老师说:女儿们的高中学校也会放元旦假的。着可是个喜讯,我急着想告诉女儿。算着五点过十分,女儿们放学吃晚饭的时候,我就一直等着女儿给我打电话,等到快要失望的时候,女儿打来了电话。我抢先告诉她这个消息,让她有点小失落,本来她也是要告诉我这个好消息的。她说,她们星期一的时候就知道了,有些老师说给她们布置的是元旦假期的作业。我告诉她,到时候我会等着她一起回家。说了几句后,
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s