canvas是ArkUI开发框架里的画布组件,常用于自定义绘制图形。因为其轻量、灵活、高效等优点,被广泛应用于UI界面开发中。
本期,我们将为大家介绍canvas组件的使用。
一、canvas介绍
1. 什么是canvas?
在Web浏览器中,canvas是一个可自定义width、height的矩形画布,画布左上角为坐标原点,以像素为单位,水平向右为x轴,垂直向下为y轴,画布内所有元素的位置基于原点进行定位。
如图1所示,我们通过
图1 canvas画布
2. canvas的“画笔”
canvas本身虽不具备绘制能力,但是提供了获取“画笔”的方法。开发者可通过getContext('2d')方法获取CanvasRenderingContext2D对象完成2D图像绘制,或通过getContext('webgl')方法获取WebGLRenderingContext对象完成3D图像绘制。
目前,ArkUI开发框架中的WebGL1.0及WebGL2.0标准3D图形绘制能力正在完善中,所以本文将着重介绍2D图像的绘制。如图2所示,是CanvasRenderingContext2D对象提供的部分2D图像绘制方法,丰富的绘制方法让开发者能高效的绘制出矩形、文本、图片等。
图2 图像绘制方法
另外,开发者还可以获取OffscreenCanvasRenderingContext2D对象进行离屏绘制,绘制方法同上。
当绘制的图形比较复杂时,频繁的删除与重绘会消耗很多性能。开发者可根据自身的需求灵活选取canvas的渲染方式。这时,开发者可以根据自身的需求灵活选取离屏渲染的方式,通过创建OffscreenCanvas对象作为一个缓冲区,然后将需要绘制的内容先绘制在OffscreenCanvas上,最后再将OffscreenCanvas绘制到主画布上,以提高画布性能,确保绘图的质量。
二、canvas基础绘制方法
通过上节对canvas组件的基本介绍,相信大家对canvas组件已经有了一定的认识,下面我们将为大家实际演示canvas组件在ArkUI开发框架中的使用方法。ArkUI开发框架参考Web浏览器中canvas的设计,并在“类Web开发范式”及“声明式开发范式”两种开发范式中进行提供,接下来我们将分别介绍这两种开发范式中canvas的使用。
1. 类Web开发范式中canvas的绘制方法
类Web开发范式,使用HML标签文件进行布局搭建、CSS文件进行样式描述,并通过JS语言进行逻辑处理。目前,JS语言的canvas绘图功能已经基本上完善,下面我们将通过两个示例,展示基于JS语言的canvas组件基础使用方法。
(1)矩形填充
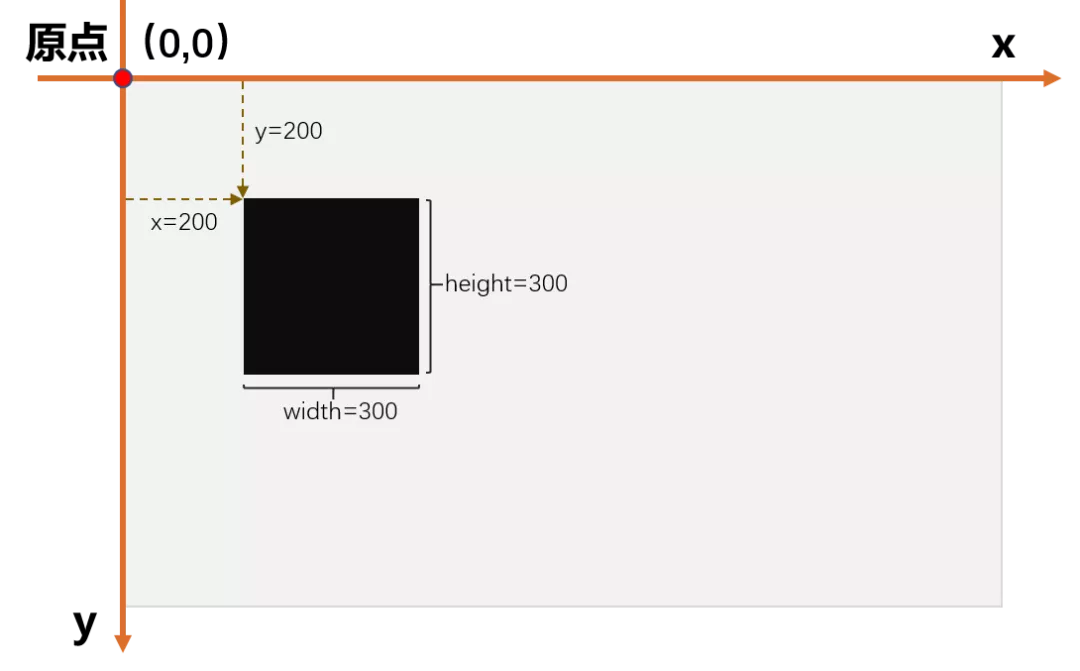
CanvasRenderingContext2D对象提供了fillRect(x, y, width,height)方法,用于绘制一个填充的矩形。如图3所示,在画布内绘制了一个黑色的填充矩形,x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标,width和height则设置了矩形的尺寸。
图3 填充的矩形
示例代码如下:
//创建一个width=1500px,height=900px的画布 <div> <canvas ref="canvas" style="width: 1500px; height: 900px; ">canvas> div> //xxx.js export default { onShow() { const el =this.$refs.canvas; //获取2D绘制对象 const ctx = el.getContext('2d'); //设置填充为黑色 ctx.fillStyle = '#000000'; //设置填充矩形的坐标及尺寸 ctx.fillRect(200, 200, 300, 300); } }
(2)缩放与阴影
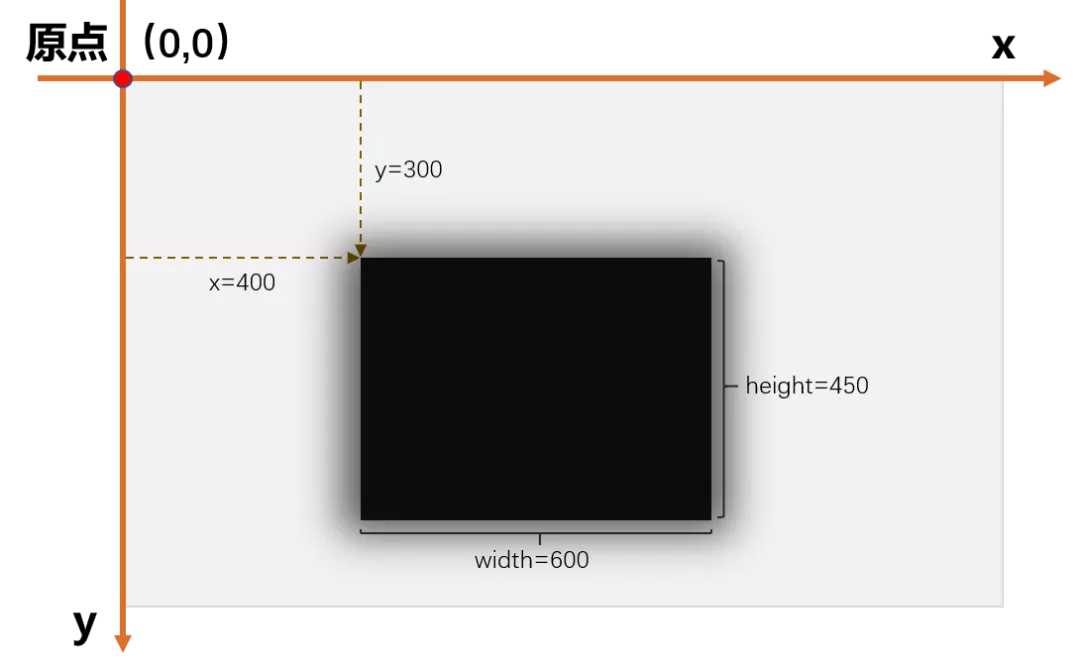
CanvasRenderingContext2D对象提供了scale(x,y)方法,参数x表示横轴方向上缩放倍数,y表示纵轴方向上缩放的倍数,值得注意的是缩放过程中定位也会被缩放。如图4所示,是将上个示例中的填充矩形通过 scale(2,1.5)进行缩放,并通过shadowBlur方法加上阴影后的效果。
图4 缩放与添加阴影后的效果
示例代码如下:
//xxx.js
export default {
onShow() {
const el =this.$refs.canvas;
const ctx = el.getContext('2d');
//设置绘制阴影的模糊级别
ctx.shadowBlur = 80;
ctx.shadowColor = 'rgb(0,0,0)';
ctx.fillStyle = 'rgb(0,0,0)';
// x Scale to 200%,y Scale to 150%
ctx.scale(2, 1.5);
ctx.fillRect(200, 200, 300, 300);
}
}
2. 声明式开发范式中canvas的绘制方法
声明式开发范式,采用TS语言并进行声明式UI语法扩展,从组件、动效和状态管理三个维度提供了UI绘制能力。目前,eTS语言已经提供了canvas组件绘制能力,但功能仍在完善中。下面我们将通过两个示例,展示声明式开发范式中canvas组件的基础使用方法。
(1)图片叠加
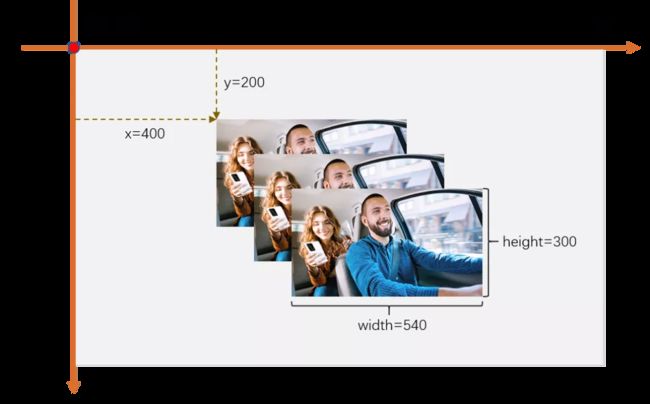
如图5所示,是三张图片叠加的效果,顶层的图片覆盖了底层的图片。通过依次使用drawImage(x,y, width, height)方法设置图片坐标及尺寸,后面绘制的图片自动覆盖原来的图像,从而达到预期效果。
图5 图片叠加
扩展的TS语言采用更接近自然语义的编程方式,让开发者可以直观地描述UI界面,示例代码如下:
@Entry
@Component
struct IndexCanvas1 {
private settings:RenderingContextSettings = new RenderingContextSettings(true);
//获取绘图对象
private ctx: RenderingContext = new RenderingContext(this.settings);
//列出所要用到的图片
private img:ImageBitmap = new ImageBitmap("common/bg.jpg");
build() {
Column() {
//创建canvas
Canvas(this.ctx)
.width(1500)
.height(900)
.border({color:"blue",width:1,})
.backgroundColor('#ffff00')
//开始绘制
.onReady(() => {
this.ctx.drawImage( this.img,400,200,540,300);
this.ctx.drawImage( this.img,500,300,540,300);
this.ctx.drawImage( this.img,600,400,540,300);
})
}
.width('100%')
.height('100%')
}
}
(2)点击创建线性渐变
如图6所示,在画布中是一个线性渐变效果。本示例基于canvas扩展了一个Button组件,通过点击“Click”按钮,触发onClick()方法,并通过调用createLinearGradient()方法,绘制出了一个线性渐变色。
图6 图片上添加文字
示例代码如下:
@Entry
@Component
struct GradientExample {
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: RenderingContext = new RenderingContext(this.settings);
private gra: CanvasGradient = new CanvasGradient();
build() {
Column({ space: 5 }) {
//创建一个画布
Canvas(this.context)
.width(1500)
.height(900)
.backgroundColor('#ffff00 ')
Column() {
//设置按钮的样式
Button('Click').width(250).height(100).backgroundColor('#000000')
.onClick(() => {
//创建一个线性渐变色
var grad = this.context.createLinearGradient(600, 200, 400, 750)
grad.addColorStop(0.0, 'red');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1.0, 'green');
this.context.fillStyle = grad;
this.context.fillRect(400, 200, 550, 550);
})
}.alignItems(HorizontalAlign.center)
}
}
}
三、飞机大战小游戏绘制实践
如图7所示,是一款“飞机大战”小游戏,通过控制战机的移动摧毁敌机。如何使用ArkUI开发框架提供的canvas组件轻松实现这个经典怀旧的小游戏?实现思路及关键代码如下:
图7 飞机大战小游戏
1. 首先列出游戏所用到的图片。
private imgList:Array<string> = ["xx.png","xx.png"…];
2. 将图片渲染到canvas画布上。
let img:ImageBitmap = new ImageBitmap("图片路径(如common/images)/"+this.imgList[数组下标]);
this.ctx.drawImage( img,150/* x坐标*/, 150/* y坐标*/, 600/*宽*/, 600/*高*/)
3. 绘制背景图片和战机向下移动的效果。
this.ctx.drawImage(this.bg, 0, this.bgY);
this.ctx.drawImage(this.bg, 0, this.bgY - 480);
this.bgY++ == 480 && (this.bgY = 0);
4. 使用Math.round函数随机获取敌机图片并渲染到画布上。并且改变敌机y轴坐标,使它向下运动。
Efight = Math.round(Math.random()*7);
//前七张为敌机图片。
let img:ImageBitmap = new ImageBitmap("common/img"+this.imgList[Efight]);
this.ctx.drawImage(img, 0, this.Eheight + 50);//渲染敌机
5. 在页面每隔120s出现一排子弹,之后减小或增大(x,y)轴的坐标达到子弹射出效果。
let i= 0;
setInterval(()=>{
this.ctx.drawImage(this.bulImg1,image.x – 10 – (i *10) , image.x + (i *10))
this.ctx.drawImage(this.bulimg2, this. bulImg1,image.x – (i *10) , i image.x + (i *10))
this.ctx.drawImage(this.bulimg3, image.x + 10 + (i *10), image.x + (i *10))
i ++;
},120)
6.使用onTouch方法获取战机移动位置,获取拖动的坐标后重新设置战机的图片坐标,使战机实现拖动效果。
.onTouch((event)=>{ var offsetX = event.localX ||event.touches[0].localX; var offsetY = event.localY ||event.touches[0].localY; var w = this.heroImg[0].width, h = this.heroImg[0].height; var nx = offsetX - w / 2, ny = offsetY - h / 2; nx < 20 - w / 2 ? nx = 20 - w / 2 : nx > (this.windowWidth - w / 2 - 20) ? nx = (this.windowWidth - w / 2 - 20) : 0; ny < 0 ? ny = 0 : ny > (this.windowHeight - h / 2) ? ny = (this.windowHeight – h/2) : 0; this.hero.x = nx; this.hero.y = ny; this.hero.count = 2;
注:本示例引用了部分开源资源:https://github.com/xs528/game,感兴趣的开发者可参考此开源资源,结合文中的实现思路补全代码。
以上就是本期全部内容,期待广大开发者能通过canvas组件绘制出精美的图形。更多canvas组件的详细使用方法,可跳转到官网文档(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-canvas-canvas-0000000000621808)进行学习。
扫码添加开发者小助手微信
获取更多HarmonyOS开发资源和开发者活动资讯