前言:项目中有各种按钮,图片和文字的相对位置大概有四种:
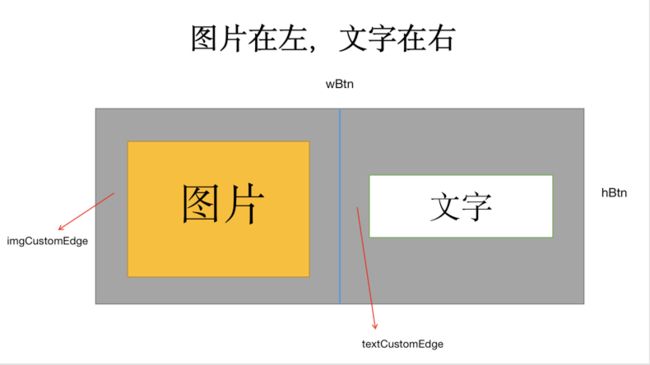
1.图片在左,文字在右;
2.图片在右,文字在左;
3.图片在上,文字在下;
4.图片在下,文字在上。
系统默认的是情况1,即图片在左,文字在右。
为了方便使用,适用各种场景,我封装了一下,在一个类中传进去个参数控制,再自定义选择设置一些属性,使用起来还是很方便的,具体使用和参数说明在代码中都有注释。
代码是一个类,一行代码初始化就行,git仓库地址:https://github.com/zhuzi55/LYTools.git。
使用方法:
LYCustomBtn *btn = [[LYCustomBtn alloc] initWithFrame:CGRectMake(50, 100, 200, 50) ImgName:@"settingIcon" Text:@"测试按钮" ImgPosition:ImgLeft];
[self.view addSubview:btn];
画了四张图,描述了大概的实现思路,看懂实现方式也就可以根据自己的需要作出更改以适应自己的需求:
实现代码,也可以从git仓库拉代码,更简单,
.h文件
typedef enum : NSUInteger {
ImgLeft, // 图片在左,文字在右
ImgRight, // 图片在右,文字在左
ImgTop, // 图片在上,文字在下
ImgBottom,// 图片在下,文字在上
} ImgPositon;
NS_ASSUME_NONNULL_BEGIN
@interface LYCustomBtn : UIButton
// 自定义文字颜色,默认黑色
@property (nonatomic, strong) UIColor *textCustomColor;
// 自定义文字大小,默认14号字
@property (nonatomic, strong) UIFont *textCustomFont;
// 自定义图片周边间距,默认5
@property (nonatomic, assign) float imgCustomEdge;
// 自定义文字距中线距离,默认5
@property (nonatomic, assign) float textCustomEdge;
// 宽高比,默认1(图片宽/高)
@property (nonatomic, assign) float imgRatio;
// 按钮初始化,给宽高+图片名字+图片文字+图片的位置有左右上下
// 如果图片在左,图片右边与按钮中线边缘为5,文字从中线开始
// 如果图片在上,图片下边与按钮中线边缘为5,文字从中线开始
-(instancetype)initWithFrame:(CGRect)frame ImgName:(NSString *)imgName Text:(NSString *)text ImgPosition:(ImgPositon)imgPosition;
@end
.m中
@interface LYCustomBtn()
@property (nonatomic, assign) float wBtn;
@property (nonatomic, assign) float hBtn;
@property (nonatomic, assign) ImgPositon imgPosition;
@end
@implementation LYCustomBtn
-(instancetype)initWithFrame:(CGRect)frame ImgName:(NSString *)imgName Text:(NSString *)text ImgPosition:(ImgPositon)imgPosition{
if (self = [super initWithFrame:frame]) {
// 默认的一些属性值以及全局变量
self.wBtn = frame.size.width;
self.hBtn = frame.size.height;
[self setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
self.titleLabel.font = [UIFont systemFontOfSize:14];
self.imgCustomEdge = 5;
self.textCustomEdge = 5;
self.imgPosition = imgPosition;
self.imgRatio = 1;
// 设置图片和文字
[self setImage:[UIImage imageNamed:imgName] forState:UIControlStateNormal];
[self setTitle:text forState:UIControlStateNormal];
// 如果是图片在左,则文字居左;图片在右,则文字居右;
// 图片在上下则文字居中。
if (imgPosition == ImgLeft) {
self.titleLabel.textAlignment = NSTextAlignmentLeft;
} else if (imgPosition == ImgRight){
self.titleLabel.textAlignment = NSTextAlignmentRight;
} else {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
}
return self;
}
// 图片位置
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
float imgW;
float imgH;
if (self.imgPosition == ImgLeft) {
imgH = self.hBtn-self.imgCustomEdge*2;
imgW = imgH*self.imgRatio;
return CGRectMake(self.wBtn/2-self.imgCustomEdge-imgW, self.imgCustomEdge, imgW, imgH);
} else if (self.imgPosition == ImgRight){
imgH = self.hBtn-self.imgCustomEdge*2;
imgW = imgH*self.imgRatio;
return CGRectMake(self.wBtn/2+self.imgCustomEdge, self.imgCustomEdge, imgW, imgH);
} else if (self.imgPosition == ImgTop){
imgW = self.wBtn-self.imgCustomEdge*2;
imgH = imgW/self.imgRatio;
return CGRectMake(self.imgCustomEdge, self.hBtn/2-self.imgCustomEdge-imgH, imgW, imgH);
} else {
imgW = self.wBtn-self.imgCustomEdge*2;
imgH = imgW/self.imgRatio;
return CGRectMake(self.imgCustomEdge, self.hBtn/2+self.imgCustomEdge, imgW, imgH);
}
}
// 文字位置
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
if (self.imgPosition == ImgLeft) {
return CGRectMake(self.wBtn/2+self.textCustomEdge, 0, self.wBtn/2, self.hBtn);
} else if (self.imgPosition == ImgRight){
return CGRectMake(0, 0, self.wBtn/2-self.textCustomEdge, self.hBtn);
} else if (self.imgPosition == ImgTop){
return CGRectMake(0, self.hBtn/2+self.textCustomEdge, self.wBtn, self.hBtn/2);
} else {
return CGRectMake(0, 0, self.wBtn, self.hBtn/2-self.textCustomEdge);
}
}
// set方法赋值
-(void)setTextCustomColor:(UIColor *)textCustomColor{
[self setTitleColor:textCustomColor forState:UIControlStateNormal];
}
-(void)setTextCustomFont:(UIFont *)textCustomFont{
self.titleLabel.font = textCustomFont;
}
欢迎留言沟通交流。