- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- 【小贪】项目实战——Zero-shot根据文字提示分割出图片目标掩码
贪钱算法还我头发
#DeepLearning#ComputerVisionAI目标检测深度学习python语义分割Zero-shot
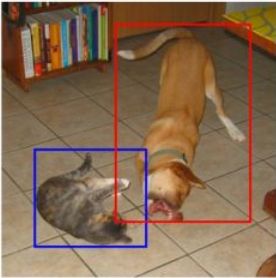
目标描述给定RGB视频或图片,目标是分割出图像中的指定目标掩码。我们需要复现两个Zero-shot的开源项目,分别为IDEA研究院的GroundingDINO和Facebook的SAM。首先使用目标检测方法GroundingDINO,输入想检测目标的文字提示,可以获得目标的anchorbox。将上一步获得的box信息作为SAM的提示,分割出目标mask。具体效果如下(测试数据来自VolumeDef
- java guava local cache +Map深浅拷贝
ZHEXI_Coding free
java/jsjava
笔者使用guava的localcache遇到一个坑,查了很长时间,最终顺利解决。1.问题阐述1.定义缓存privateLoadingCache>liveCenterLRFeatureCache;2.获取缓存处:Mapfeature=this.liveCenterLRFeatureCache.getUnchecked(anchorFeatureKey))3.操作从缓存中获取的数据3.1使用处对map
- opencv学习:形态学操作和边缘检测算子
夜清寒风
opencv学习人工智能算法计算机视觉
cv2.morphologyEx()是OpenCV库中的一个函数,用于执行更复杂的形态学操作。这个函数可以执行开运算、闭运算、梯度运算、膨胀、腐蚀以及顶帽和黑帽转换等。这些操作通常用于图像预处理,如去除噪声、平滑边界、突出特征等。dst=cv2.morphologyEx(src,op,kernel[,dst[,anchor[,iterations[,borderType[,borderValue]
- java导出图片到excel_POI:将图片导出到Excel
weixin_39778815
java导出图片到excel
POI什么的在此我就不多作介绍了,在POI中生成图片有关的有HSSFPatriarch和HSSFClientAnchor,前者负责在表中创建图片,后者负责设置图片的大小位置。/***根据输出路径及要导出的图片文件生成EXCEL*@paramdesPath*@paramfile*/privatevoidcreateSheet(StringdesPath,Stringfile){try{//创建图片页
- wex的Scalers Talk第四轮新概念朗读持续力训练Day151 20190307
秦苌
练习材料:Lesson28(1)FivepoundstoodearSmallboatsloadedwithwaresspedtothegreatlinerasshewasenteringtheharbour.Beforeshehadanchored,themenfromtheboatshadclimbedonboardandthedecksweresooncoveredwithcolourfulr
- ngram分词机制实现index-time搜索推荐
Shaw_Young
1、ngram和index-time搜索推荐原理什么是ngramquick,5种长度下的ngramngramlength=1,quickngramlength=2,quuiicckngramlength=3,quiuicickngramlength=4,quicuickngramlength=5,quick什么是edgengramquick,anchor首字母后进行ngramqququiquicq
- java表单布局,QML表单布局(GridLayout)的麻烦
黄元正
java表单布局
问题是包含Button的Item没有设置高度.在调试布局问题时,首先要检查这类问题.您可以通过打印项目的几何图形来完成此操作:Item{Layout.columnSpan:2Layout.fillWidth:trueComponent.onCompleted:print(x,y,width,height)Button{anchors.centerIn:parenttext:"Enter"onCli
- Qt/QML学习-SpinBox
放假当宅宅
Qt/QML学习qt学习
QML学习SpinBox例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15importQtQuick.Controls2.15Window{width:640height:480visible:truetitle:qsTr("SpinBox")SpinBox{id:spinBoxanchors.centerIn:parentfrom:
- Qt/QML学习-PathView
放假当宅宅
Qt/QML学习qt学习
QML学习PathView例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15Window{width:640height:480visible:truetitle:qsTr("HelloWorld")color:"black"PathView{id:pathViewanchors.fill:parentmodel:ListModel{
- YOLOv9网络框架
小远披荆斩棘
YOLOv8v9v10等实验与论文总结YOLO
#YOLOv9#parametersnc:80#numberofclassesdepth_multiple:1.0#modeldepthmultiplewidth_multiple:1.0#layerchannelmultiple#activation:nn.LeakyReLU(0.1)#activation:nn.ReLU()#anchorsanchors:3#YOLOv9backbonebac
- IntelliJ IDEA分支svn
阿亮说技术
git_svnintellij-ideasvnjava
IntelliJIDEA分支svn【为何使用分支】项目开发中经常会遇到这种情况,项目中功能开发完上线后,新的需求又来了,风风火火的在项目里开发,突然有一天测试说有个很致命的bug需要紧急修改上线,完蛋了,原来的代码都不知道改成什么样子了,新开发的代码如果还原几天的工作白干了。这种情况分支显的尤为重要。【创建分支】在IntelliJIDEA中选中项目右击–>Subversion-->branchor
- 关于TagHelper的那些事情——Microsoft.AspNet.Mvc.TagHelpers介绍
weixin_30493321
测试javascriptViewUI
写在开始在上一篇文章中,简单介绍了什么是TagHelper,怎么使用它。接下来我会简单介绍一下微软随着ASP.NET5一起发布的TagHelpers。它们分别是:AnchorTagHelperCacheTagHelperEnvironmentTagHelperInputTagHelperLabelTagHelperSelectTagHelperOptionTagHelperTextAreaTagH
- QML 页面切换方式
土拨鼠不是老鼠
Qt
QML页面切换,比如直播应用,从登录页跳转到视频页。静态:一,隐藏本质上各页面都存在,只是某些隐藏,某些显示,当某一触发条件满足时,设置对应页面的显示和隐藏Rectangle{id:loginwidth:500height:500MouseArea{anchors.fill:parentonClicked:{video.visible=truelogin.visible=false}}}Recta
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- vue项目纯前端下载本地静态文件
你离优秀差多少
htmljavascriptvue
一、下载本地文件1.把文件放在public文件夹下2.把a标签写在了方法里,href后是文件的路径(注意!!“process.env.BASE_URL”代表public)导入模板getDownload(){constanchor=document.createElement("a");anchor.href=`${process.env.BASE_URL}static/file/工价维护.xlsx
- Libra盟友纷纷“跳船”,联盟链还有戏吗?
区块链午餐
曾经被诺贝尔奖得主斯蒂格利茨评价为“傻子才信”的Facebook数字加密货币项目Libra,自从出世开始就负面不断。最近在其首届理事会议前夕,PayPal、Visa、万事达、Stripe和eBay等全球型金融巨头“盟友”的相继退出,更使其遭遇了不少“看空”。有意思的是,Uber、打车应用Lyft和加密货币托管商Anchorage等互联网领域的盟友依然坚挺,公开表示“对Facebook充满希望”。其
- cssEnglishWords 2018-07-11
十二右
css常见英文单词本字典包含160个英文单词,均是在学习HTML和CSS时出现频度较高的160个单词。读者可以酌情在这方面进行强化,可以先集中把这些英文单词学一遍。Aabsolute绝对的absolute绝对的active活动的,激活的,标记的一个伪类active活动的,激活的,标记的一个伪类align对齐align对齐alpha透明度,半透明alpha透明度,半透明anchor锚记标记是这个单词
- poi 删除excel图片并插入图片
musk
/***删除图片*https://blog.csdn.net/weixin_42357331/article/details/112827963*@authortf*@date2023-02-0716:35*@paramxssfPicture*/privatestaticvoiddeleteCTAnchor(XSSFPicturexssfPicture){XSSFDrawingdrawing=xs
- qml中布局属性讲解
@十三阿哥
qmlqmlqt
1.行布局&列布局:RowLayout&ColumnLayoutRowLayout{id:layoutanchors.fill:parentspacing:6Rectangle{color:'teal'Layout.fillWidth:trueLayout.minimumWidth:50Layout.preferredWidth:100Layout.maximumWidth:300Layout.m
- MultiPath注意要点
EEPI
机器学习人工智能深度学习
1输出是什么假设预测30步,一共有16条anchor轨迹,那么需要预测16:16条轨迹的概率16x30x2=960:16条轨迹,每条轨迹的轨迹点要预测其均值和方差2loss是如何设计的loss只监督和真值最近的那条anchor轨迹的参数,由两部分构成和真值最近的那条轨迹的概率那条轨迹在对应均值和方差下预测的轨迹点的概率密度以上加起来,取对数似然。
- yolov3-tiny
HelloWorldQAQ。
CNN模型介绍自动驾驶深度学习神经网络
文章目录一、目标检测简介二、Yolov3-tiny2.1anchorbox2.2NMS算法三、后记一、目标检测简介针对一张图片,根据后续任务的需要,有三个主要层次。一是分类(Classification),即是将图像结构化为某一类别的信息,用事先确定好的类别或实例ID来描述图片,这一任务是最简单、最基础的图像理解任务,也是深度学习模型最先取得突破和实现大规模应用的任务。其中ImageNet是最权威
- Linux_Shell脚本学习第四章-让文本飞(上)
qq_36521904
LinuxShell脚本学习笔记LinuxShell正则表达式学习笔记
一、使用正则表达式1.1正则表达式的规则1.1.1位置标记**位置标记锚点(positionmarkeranchor)是标识字符串位置的正则表达式。**默认情况下,正则表达式所匹配的字符可以出现在字符串中任何位置,如下图。1.1.2标识符标识符是正则表达式的基础组成部分。它定义了那些为了匹配正则表达式,必须存在(或不存在)的字符,如下图。1.1.3数量修饰符一个标识符可以出现一次、多次或是不出现。
- 【Problem】证书问题
毕加森
javax.net.ssl.SSLHandshakeException:java.security.cert.CertPathValidatorException:Trustanchorforcertificationpathnotfound.atcom.android.org.conscrypt.OpenSSLSocketImpl.startHandshake(OpenSSLSocketImpl
- 【CV论文精读】【MVDet】Multiview Detection with Feature Perspective Transformation
量子-Alex
CV论文阅读深度学习目标检测计算机视觉
0.论文摘要合并多个摄像机视图进行检测减轻了拥挤场景中遮挡的影响。在多视图检测系统中,我们需要回答两个重要问题。首先,我们应该如何从多个视图中聚合线索?第二,我们应该如何从空间上相邻的位置聚集信息?为了解决这些问题,我们引入了一种新的多视图检测器MVDet。在多视图聚合期间,对于地面上的每个位置,现有方法使用多视图anchorbox特征作为表示,这可能会限制性能,因为预定义的anchorbox可能
- Transformer实战-系列教程13:DETR 算法解读
机器学习杨卓越
Transformer实战transformer深度学习DETR物体检测
Transformer实战-系列教程总目录有任何问题欢迎在下面留言本篇文章的代码运行界面均在Pycharm中进行本篇文章配套的代码资源已经上传点我下载源码1、物体检测说到目标检测你能想到什么faster-rcnn系列,开山之作,各种proposal方法YOLO肯定也少不了,都是基于anchor这路子玩的NMS那也一定得用上,输出结果肯定要过滤一下的如果一个目标检测算法,上面这三点都木有,你说神不神
- 基于轻量级模型YOLOX-Nano的菜品识别系统
钟良堂
笔记深度学习目标检测yolox-nano菜品识别
工程Gitee地址:https://gitee.com/zhong-liangtang/ncnn-android-yolox-nano一、YOLOX简介YOLOX是一个在2021年被旷视科技公司提出的高性能且无锚框(Anchor-free)的检测器,在YOLO系列的基础上吸收近年来目标检测学术界的最新成果,如解耦头(DecoupledHead)、数据增强、无锚框、标签分配策略SimOTA(Simp
- anchor —— The new job I‘m not familiar with
诚威_lol_中大努力中
storyandfeelinglife
It'saarticlefromVista.Itbrokesomeofmyoldopinions.Inthepast,Ithoughtitwasarepetitiveworkandjustforfun,sotheanchorhurtlessbutearnlot.However,justassomeonesaidallthethingsmustbecomeworriable,upset,boring
- OpenCV-30 腐蚀操作
一道秘制的小菜
OpenCVopencv人工智能计算机视觉python均值算法
一、引入腐蚀操作也是用卷积核扫描图像,只不过腐蚀操作的卷积核一般都是1(卷积核内的每个数字都为1),如果卷积核内所有像素点都是白色,那么锚点(中心点)即为白色。大部分时候腐蚀操作使用的都是全为1的卷积核。二、代码演示在OpenCV中使用API---erode(src,kernel[,dst[,anchor[,iterations[,borderType[,borderValue]]]])其中,it
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不