前言
作为设计人员,时常会收到来自产品的反馈。对于视觉上的问题,比如颜色不好看,文本没有对齐,图标风格不一致,表述清晰好理解。但如果交互细节出了问题,得到的反馈常常是““感觉有点儿怪”“感觉不太好”之类的表述。此时的我表示一脸懵逼。
实际上,我们可以使用交互设计遵循的原则和定律来描述问题,一来显得更加的专业,二来彼此也可以更好的理解和沟通。
作者简介
交互十大原则由雅各布·尼尔森提出。雅各布·尼尔森是毕业于哥本哈根的丹麦技术大学的人机交互博士。2006年4月,被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为 “易用之王”。
Visibility of system status 状态可见原则
系统应该在合理时间内给予适当反馈,告知用户正在发生的事情或者当前的状态。沟通是所有关系的基础,无论人还是设备。
对用户操作的适当反馈是用户界面设计中最基本的准则。让用户了解当前状态,减少不确定性;并引导他们正确地交互,避免重复操作。
常见的反馈有:
1.状态反馈:帮助用户理解目标对象所处的状态。
通过下图,我们能知道当前选中的颜色选为“粉色”,尺码为36码,以及价格等其他相关信息。
2.进度反馈:显示加载进度,降低用户等待的焦虑感。
进度通常有页面加载进度、下载进度、视频播放进度等
3.位置反馈:帮助用户定位当前位置,避免迷失,造成焦虑
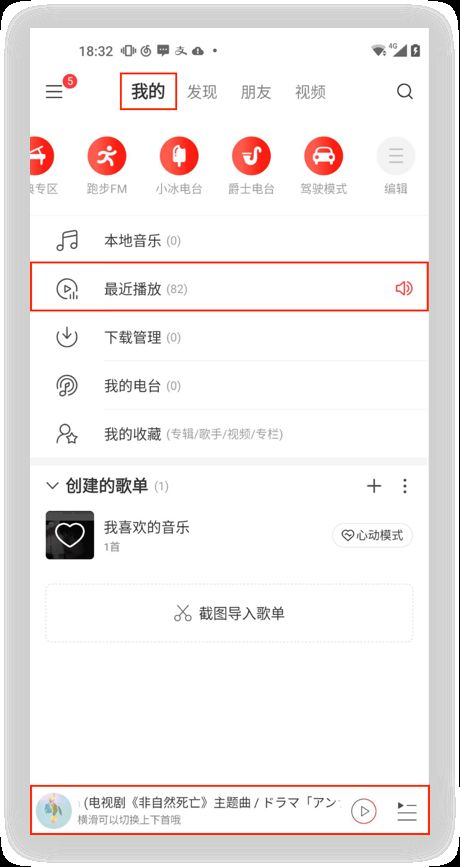
比如标签栏、导航栏通过选中状态来定位当前所在页面。
如网易云音乐app中,红色框线的地方定位了用户当前的位置,以及播放歌曲信息和进度。
Match between system and the real world 环境贴切原则
使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的规律和逻辑来呈现信息。
1. 使用目标用户的语言
针对目标用户群体的语言。
keep“制定健身目标“界面的文案,着实让人会心一笑。这些文案语言亲切,具有鼓励性,能够给予用户一定的激励作用。
2.模拟现实世界的对象
模仿现实世界物体的物理性质,能够帮助人们降低认知成本,使他们更好的理解界面。
ios系统备忘录的设计中,背景模拟了真实纸张的纹理。
User control and freedom 用户可控原则(撤销重做原则)
用户在使用软件时,可能会造成误操作,容易迷茫,所以产品需要为他们提供非常明确取消和撤销功能。
比如说桌面端的垃圾桶功能,我们近期删除的文件会保存在垃圾桶里面。如果出现误删或者想要能够再次使用,可以右键选择放回原处,撤销之前的删除操作。
Consistency and standards 一致性原则
产品设计要遵循一致性原则,统一的标准能保证用户加更好地理解各设计元素的功能作用。
1.建立设计规范
在产品设计当中,我们可以通过建立设计规范文档和可复用组件库来保证设计中的一致性问题。
2.顺应设计趋势
有一句话叫“不重复造轮子”。人们在日常使用各个产品的时候,已经培养出来了相应的操作和认知惯性。通过研究主流的设计语言和优秀的主流产品,来学习了解设计趋势,避免因为一味的创新创意增加用户使用的学习成本。
例如,前年公司后台系统升级,我们选用了开源的Bootstrap框架。今年公司的后台系统重构,我们又选用了蚂蚁金服开源出来的Ant Design 框架。在节约各项开发成本的同时,通过每一次的项目实践,还能从这些优秀的产品当中学到很多东西,让人获益匪浅。
Error prevention 防错原则
一个好的报错设计可以防止问题的发生。要么消除容易出错的条件,要么在用户提交操作之前向他们再次确认。
常见如用户删除照片的时,都会出现确认框跟用户再次确认操作。
Recognition rather than recall 易取原则
使对象、操作、选项可见,以减少用户的记忆负担,系统的使用说明也应清晰可见且易于检索。
1.自动默认>用户选择>用户输入
有时可以根据实际场景,给予常规默认值。如果需要用输入时,可以提供选择项的就提供选择项,没有的话再请用户录入。
2.自动读取、记录信息,减少操作路径
用户使用过程中,会产生可记忆内容、或者操作路径,这个时候我为避免用户记忆,可把信息直接提取出来,提供给用户。
比如登录邮箱时,选择记住密码的话,下次就可以快速登录。当然作为一些敏感数据,保存时,应该先获得用户的同意。
Flexibility and efficiency of use 灵活高效原则
好产品需要同时兼顾新用户和资深用户的需求。对新用户,要功能明确、清晰。对于老用户,需要提供高频功能的快捷操作。
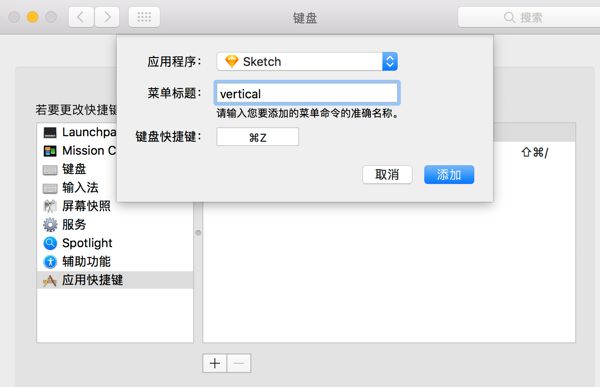
比如说常见的一些设计软件的快捷键设置。可以帮助熟练的资深用户大大提高生产效率。
Aesthetic and minimalist design 优美且简约原则(易扫原则)
不要包含不相关或低频次的信息或操作。页面中的每个额外信息都会降低主要内容的相对可见性。
1.建立清晰的视觉层级
在排版时,通过颜色,线条,背景色,间距来建立清晰的视觉层级,做到重点突出。
2 .建立清晰的信息层级
设备的物理尺寸是有限的,人们常常想要在一个界面上显示所有想要看到的信息。然而,当你拿着一张信息冗多的界面给用户看时,他们却又容易迷失。因此可以帮助用户梳理一个层级清晰的信息结构,采用渐进式显示的方式展示信息。
如,界面上的“更多”可链接查看所有相关功能的界面。
画外音:曾经我的老板跟我强调在某个界面上必须要显示很多的信息,我几乎花了大半年的时间才让他意识到渐进式显示的意义,然而代价就是几十版的设计图。
Help users recognize, diagnose, and recover from errors 容错原则
错误消息应以简单清晰的语言表示,准确指出问题,并提出解决方案。
如,支付宝刷脸支付,未能识别到脸时,给出了“输入密码”和“再试一次”两个解决方案。同时指出错误操作可能原因手机可能距离脸部太近,建议把下次操作拿远一写。
Help and documentation 人性化帮助原则
帮助性内容有一次性提示、常驻提示和帮助文档。
1.一次性提示
2.常驻性提示
如下图,图标下面的文字也属于一种常驻性提示信息,帮助用户理解该图标的功能作用或当前状态。
3.帮助文档
如腾讯文档帮助中心的常见问题解答。
总结
刚入行时用啃书本的方式读这些相关的条例,不免有些囫囵吞枣。经历项目后,再来复盘时发现理解起来变的更加容易,同时时常会与内容产生很强的共鸣。一切知识应是建立在自己的理解之上,多阅读,多总结,多分享,每一天可以都多一些顿悟。
参考资料
10 Heuristics for User Interface Design: Article by Jakob Nielsen
交互设计入门?请先了解尼尔森10大可用性原则 | 设计达人