第一 安装nodejs环境
在 https://nodejs.org/en/download/中下载相应的.msi,然后进行安装。
安装完毕之后,ctrl+R输入cmd打开命令行,输入命令 npm -v
如果出现版本号,则表明安装成功,一般都会成功的,如下图:
注意:当你第一次安装nodejs环境的时候,npm的服务器配置是国外服务器,因此当项目从服务器上下载相应的包时会非常慢,所以我们需要人工配置一下npm的服务器,
在nodejs的安装目录中,打开node_modules\npm的npmrc文件,添加这句话
registry = https://registry.npm.taobao.org
第二 安装react native命令工具
注意,输入 npm install -g react-native-cli 是安装当前版本,即
这个版本还不稳定,后面运行app时很可能会出现问题。所以目前最好是换成一下版本,
react-native 0.55.4 比较稳定,
react-native-cli 1.2.0更稳定,
如果你已经安装了当前的react-native版本的话,可以输入一下命令卸载
npm uninstall-g react-native-cli
npm uninstall-g react-native
在输入一下命令安装新版本
npm install -g [email protected]
npm install -g [email protected]
安装完成后,可以输入
react-native --help
查看react-native的指令
第三 下载安装AndroidStudio
此步骤自行百度
切记一点:as安装完毕之后,React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
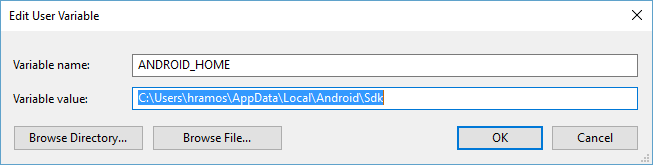
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
SDK 默认是安装在下面的目录:
c:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
第四 创建项目
以上三步搞定之后,便可通过命令创建项目
react-native init <项目名称>,如: react-native init FirstApp
注意:项目创建成功后,你会现在项目目录中没有index.android.js和index.ios.js的话,到
项目\android\app\src\main目录下查看有没有assets文件夹,若没有,新建个assets文件夹
然后在项目的根目录下,输入命令
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
当assets文件夹中出现了以下两个文件,则项目到这一步算是创建成功了,否则运行项目会报错
第五 运行项目
项目创建成功后,在模拟器或真机连接启动的情况下,可命令输入
react-native run-android
或
将项目的android项目导入到as当中
注意,通过命令运行项目时,如果是真机运行遇到这个错误时
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallEx
eption: Failed to install all
很可能是真机的版本低于5.1,或是gradler版本问题
请参考:https://blog.csdn.net/mapboo/article/details/53419838
或 https://blog.csdn.net/joel97/article/details/75779929?locationNum=5&fps=1