- 计算机网络中的端口简要介绍
muxiuyulin871
计算机网络网络
在计算机网络中,端口(Port)是一个非常重要的概念。它不仅是网络通信的关键组成部分,也是网络服务运行和管理的基础。本文将从基础知识、常见端口、端口扫描和管理等方面,详细介绍计算机网络中的端口,帮助你更好地理解和应用这一概念。一、端口的基础知识1.什么是端口?端口是计算机网络中用于区分不同服务和应用程序的标识符。每个端口号对应一个特定的服务或应用程序。当数据从一个设备发送到另一个设备时,端口号用于
- 【Mybatis】精妙运用动态SQL:精准解决条件判断难题
master_chenchengg
sql数据库mybatissql数据库
【Mybatis】精妙运用动态SQL:精准解决条件判断难题一、引言:MySQL与Mybatis在现代开发中的核心地位二、技术概述:Mybatis动态SQL的魔力示例代码:基本的条件判断三、技术细节:动态SQL的实现原理与挑战四、实战应用:复杂查询条件的处理应用场景问题与解决方案五、优化与改进潜在问题与性能瓶颈优化建议六、常见问题与解决方案问题1:动态SQL导致的N+1查询问题问题2:SQL注入风险
- 女儿上大学,父亲每月给1000元生活费,这些钱够吗
天蝎姐姐谈情感
女儿上大学,1000元生活费够吗?广东广州,一对父女因为1000元钱吵架了!女儿生气地说:“饿S我得了,有你这样当爹的吗?”父亲也很气愤:“我当年读书才300块钱一个月啊!我给你1000块钱一个月还不乐意吗?”女儿听完急,大声喊道:“那是以前,和现在能一个样吗?”父亲生气了,拍起桌子:“1000块钱已经比300块钱翻了好多倍了,还不够吗?”女儿反问:“我不社交了?不耍朋友了?”父亲听了更气愤:“我
- 列出从出生到现在最伟大的创造和显化成就
宇宙的宠儿艳宝
1高三复读,考上大学,每天在床前写上“我轻松顺利考上大学”2转系到心理学,这是我一直想要的3坐月子考上公务员,每天观想梦想实现4观想轻松顺利做老师,梦想实现5观想轻松舒适的工作环境,目前已实现6观想与金钱相亲相爱,后天就拿到别墅的钥匙,7观想自己有一辆车,并会开车,梦想已实现8观想老公的工作做秘书,已实现很多年
- 日精进213天
管西芹
敬爱的李老师,智慧的班主任,亲爱的跃友们大家好:2019年2月12号我是(管西芹),我的日精进行动第213天和大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1.比学习:读书每天读点心里学.学习无处都在。书中学习耐力,学习方法。2、比改变:所有的改变都是内心的态度,和主动的去做。说到不如做到。心变世界就变。观世界才有世界观。利他思维。沉默是也是一种改变。接纳,容纳所有
- 博人传:如果佐助保住轮回眼,九尾能顺势回来吗?
颚之巨人马赛尔
在动漫中,佐助失去在四战中收获的最大外挂,不知道什么时候才能恢复。文/颚之巨人马赛尔鸣人失去了九尾,作为对称,佐助自然也会失去点什么。当鸣人用不了六道/仙狐模式、以后只能使用仙人模式的情况下,佐助失去轮回眼,双方的战力再次呈现了微妙的平衡。而造成新平衡的原因,编剧不想回到旧平衡模式就是其中之一。如果佐助保住轮回眼,九尾能顺势回来吗?1.jpg1****、别忘了轮回天生佐助拥有轮回眼已经很多年了,但
- 12、Rust 特性:多种形式与应用
Linux
精通Rust:从入门到实践Rust特性Trait
Rust特性:多种形式与应用在Rust编程中,特性(trait)是一项强大的工具,它可以让我们定义一组行为,并让不同的类型来实现这些行为。特性有多种形式,下面我们来详细了解一下。1.特性的多种形式特性有多种不同的形式,每种形式都有其特定的用途和优势。1.1标记特性(Markertraits)标记特性定义在std::marker模块中,它们没有任何方法,只是简单地声明一个名称,用于标记一个类型属于某
- Traefik 中实现流量治理3种方式和场景选择
老兵发新帖
云原生
Traefik中实现功能扩展或流量治理,三种主流实现方式的对比及典型应用场景:⚙️1.中间件链(MiddlewareChain)——最常用、开箱即用适用场景:基础流量治理(如请求头修改、身份认证、限流等)。优势:配置简单、无需编码、原生集成。典型实现:请求头操作:通过Header中间件增删/修改Header。身份认证:使用ForwardAuth将请求转发至外部认证服务(如Keycloak)。URL
- Jenkins全方位CI/CD实战指南
KENYCHEN奉孝
Devopsjenkinsci/cd运维
Jenkins简介Jenkins是一个开源的持续集成和持续交付(CI/CD)工具,用于自动化软件开发过程中的构建、测试和部署任务。它通过插件扩展支持多种开发、测试和部署技术,帮助团队实现高效的软件交付流程。jenkins安装使用Docker安装Jenkins运行以下命令启动Jenkins容器:dockerrun-d-p8080:8080-p50000:50000-vjenkins_home:/va
- 探索未来游戏开发的新纪元 —— 使用Rust与Bevy引擎的《Rust Invaders》项目解析
林泽炯
探索未来游戏开发的新纪元——使用Rust与Bevy引擎的《RustInvaders》项目解析rust-invadersSimpleRUSTgamewiththeBevyEngine项目地址:https://gitcode.com/gh_mirrors/ru/rust-invaders在游戏开发的浩瀚星海中,一款能够激发开发者创造力和提升效率的引擎至关重要。今天,我们要向您隆重推荐一个基于Rust编
- 精选好文//朗读小队日报(带音频) 2021.7.6之一
结子青莲
时间:2021.7.6日晚8点朗读者:知心爱人朗读文章:《梦回大宋朝》文章作者:离九思作者少年时代由于受评书、戏曲和电视剧的影响,宋代在她的眼中,是一个颠倒黑白、忠奸混淆的暗黑时代。无论是含冤屈死的岳飛、罢官而终的狄青,殒身殉国的杨业、从容就义的文天祥,似乎都难以善终。而臭名昭著如蔡京、童贯、秦桧、梁师成、贾似道等却能升官发财权势滔天。以邪压正成为两宋的常态。随着时光荏苒,大学时代再看宋代,看到的
- 学习易效能前后的我
小高_59f5
一、为何学习易效能我报名线下课一个很重要的原因是想陪孩子一起改变,由于我没给孩子做好榜样,她身上也由很多不好的习惯,比如熬夜、拖延、时间观念差,正好她今年刚毕业,我想这是一个改变自己的好机会,我希望她接触一些高能量的人,帮助她确立目标和人生方向。二、学习回来的收获:1.积极主动刘鑫老师说他有今天的改变得益于“积极主动”四个字,所以在课程结束选组长时,我就答应了小组伙伴的推荐,由于我们组是课堂作业P
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
大家好,今天是2020年8月4日,是我学习成长1000天打卡的第201天。今天继续和大家学习《家里的黄金》人类最重要的资产是头脑总结篇之五第三部分开采你的黄金一、把你的定位和角色从消费者转移到供应商代表,你将会像沃尔玛一样分得利润并赚到金钱。而不是像传统消费者一样只是花钱。将自己定位为供应商代表,能让你将家用产品和服务的支出转变为收入,还能在此过程中拥有自己的人生。二,所有营销手段都有相同的目标建
- PyQt5学习笔记
Shane1111111
qt学习笔记
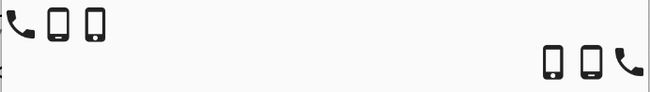
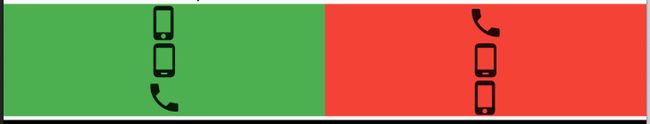
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- 见识
行成
刚开始听说见识,是农村里常说的老话:头发长,见识短!说的是女人的不足。后来上小学读过一篇文章叫井底观天,讲的一只出生在井底的青蛙,认为全世界就是这口井,井口就是全部的天空。后来遇到一只来喝水的小鸟,告诉它世界很大,要带它去看看。但是它只相信自己看到的接触的。这个故事充分的说明了见识的差距对个人的影响。最后来说我上个主题营看的《好好学习》这本书,其中有一个小点:重新定义问题。见识高的人面对问题会系统
- 海锋个人号裂变实践总结
朱海锋
路径;海报,到个人号,自我介绍,用户回复指定关键词拉群,进群发刷新认知资料,同时抛诱饵,建立基础信任后,回复指定关键词,发任务动作,完成任务审核后,发诱饵。工具;wetool,具体使用功能,自动通过好友,新好友应答,关键词拉群,进行自动应答,机器人关键词自动回复等五个功能模块。操作注意要点:1:因为裂变到个人号在转到群,加个人号,扫码率低,通过设置个人头像,朋友圈内容提前布局,个性签名布局。2:自
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 乡村基层党组织成为带领群众打赢脱贫攻坚接续乡村振兴的坚强战斗堡垒
何家欢
乡村基层党组织成为带领群众打赢脱贫攻坚接续乡村振兴的坚强战斗堡垒;为打通服务群众“最后一公里”,城市基层党组织建设成为联系服务群众、提升基层治理能力的重要抓手;筑牢国有企业的“根”和“魂”,国企党建为推进国企改革发展、做强做优做大国企提供了有力保证;坚持和完善高校党委领导下的校长负责制,强化院(系)党组织的政治功能,发挥师生党支部作用,引领推动高等教育事业发展,担负为党育人、为国育才时代重任;突出
- 对于没有怎么上过学的年轻人来说,难道就真的没有就业机会了吗?
了然予心
都说知识改变命运,这话本身没有任何错误,也的确可以称之为一条真理,人们可以通过获取知识的方式走出大山,看到山另一边的风景;也可以通过知识获取地位和财富,以及宝贵的人生阅历与经验。然而不论知识的力量有多么强大,到目前为止也不是每一个人都能获取知识,并用知识的力量去武装自己。这其中有出生环境的影响,比如说偏远山区的孩子,即使是有希望小学的地区,可教育资源的缺乏与差异仍旧存在;也有家庭教育的影响,比如说
- 昇思MindSpore创新训练营·长三角站开始报名!
昇思MindSpore
人工智能自然语言处理深度学习
一、介绍为充分发挥长三角研究型大学联盟教学实践基地共建共享功能,加强华东高校优秀青年学子的交流与互动,提供学生与产业界接触的机会,上海交通大学与华为技术有限公司共同发起,面向长三角研究型大学学生开设昇思MindSpore创新训练营。本次训练营以实践项目和业界需求为牵引,以学生实践为主线,让学生在实践的过程中学习和实践人工智能相关知识,掌握相关技术和工具,紧跟业界最新趋势,加深对人工智能行业的认识,
- [数据结构]#2 链表
有关顺序表与链表的操作,简而言之就是四个字——增、删、改、查。在上一篇文章,我们提到顺序表的插入与删除https://blog.csdn.net/Marvinem13/article/details/148900187?fromshare=blogdetail&sharetype=blogdetail&sharerId=148900187&sharerefer=PC&sharesource=Mar
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- LangChain4j:Java开发者的AI应用构建利器 | 1. 实战:构建AI对话应用
秋秋棠
人工智能java大数据
LangChain4j:Java开发者的AI应用构建利器目录LangChain4j简介LangChain4jvsSpringAI:JavaAI框架对比实战:构建AI对话应用环境搭建配置大模型核心服务实现深入ChatModel:灵活配置与应用框架选择建议LangChain4j简介LangChain4j是专为Java开发者设计的AI应用开发框架,它提供了开箱即用的API和模块化设计,让开发者能够快速构
- 虚拟团队管理
林畅是个小太阳
在前面我们了解了领导力在我们常见的团队和组织形式中的运用,随着互联网技术的发展,人们的线上协作越来越便利,也给我们的组织带来了很多新的改变。我们看到身边越来越多地出现扁平化的组织结构,组织中的信息不再是层层传递,管理者和员工的距离被大大拉近。同时在越来越多的组织中也出现了虚拟团队的合作形式。1、什么是虚拟团队?其实虚拟团队是指由一些跨地区、跨组织的、通过通讯和信息技术的联结,试图完成共同任务的成员
- 2022年4月22日《纪律教育》培训总结—梁晓燕+春蕾五幼
bf1938403052
一、感受相信很多人对行为主义教育体会都很深刻吧,但这种教育并不理想,并没有达到期望的效果。反而会激化问题,使得当事人更加厌恶去学,抵触学,甚至想尽办法逃离学习,丧失学习兴趣。适合的方式会事半功倍,不当的方式会难上加难。二、收获孩子的成长都是阶段性,不同阶段有不同的表现,我们也有不同的教育方式,静下心,耐心陪孩子,了解孩子。对孩子相应年龄抱与其年龄相仿的期望值,不要有太高的期望值,不要以“爱”的名义
- OPPO未来科技大会,科技感满满!你最爱哪些黑科技呢?
冬天不冷了
#OPPO未来科技大会#OPPO携手IHSMarkit发布《智能互融:借助5G、人工智能和云技术,释放机遇》白皮书,表明人工智能、云技术和边缘设备、互联和物联网的协同努力,将为企业和消费者带来价值。看了一下早上的,是说明年绿厂要发不少好玩的产品,比如智能手表AR眼镜之类的,有些可能跟Reno3一块发,对外是说构建生态万物互联,其实就是多卖几样多赚钱,然后用这钱砸了搞技术赚更大的钱,毕竟现场说了未来
- 2020-01-09
感恩123
张芝若原创分享218天今天在办公室里说起我们班的三个学习有困难的学生,我表达了对这三位孩子的一种愧疚。林梦琪是一个留守儿童,接受知识又很难,每当看到他站起来读书很不流畅,班里边其他同学都在干巴巴的等着他,我会不耐烦的给他空过去。发现一道很简单的课文她都没背会,读起来可能也会吭吭呲呲,我会不耐烦,没有耐心,也没有时间领着她,读着别人已经背会的课文。有时候还会当着他的面说出父母不负责任的话。林浩辰是林
- 2019.2.19 星期二 多云 亲子日记第473天
其乐妈咪
北吃汤圆,南吃元宵,寓意团团圆圆,今天是正月十五元宵佳节,祝大家元宵节快乐,今天好多的话题就是“今天你吃汤圆了吗?”“什么馅的呢?”等等等等!今天早上我也吃上了婆婆亲手煮的汤圆,因为昨天晚上下雪的关系,没有回家,我走的时候他们都还在睡觉呢?怎能不羡慕呢?晚上公公炒菜,我和婆婆包水饺,因为猪瘟的关系,今天改吃素馅饺子,韭菜豆腐的,味道着实不错,我和小姑姑都后悔今天晚上又吃多了,呵呵!锻炼要提上日程了
- 感恩单220920
krysdracula
1.感谢闹钟让我早早起床开启一天的工作2.感谢今天体检工作,让我可以听到别人的心肺和触摸甲状腺,感觉临床技能又提高了3.感谢佳敏还有朴医生和刘婷,一起去吃午饭,大家一起吃饭就很开心4.感谢爸爸妈妈和我视频通话,听我唠唠嗑5.感谢图书馆让我可以自习,喜欢湖边的位置,很亮很舒服6.感谢简老师,听说实验遇到问题,一直帮我们问,找老师,找资料,很感谢7.感谢师姐,辛苦在和试剂公司沟通8.感谢快递员即使配送
- 【AI论文】CLiFT:面向计算高效与自适应神经渲染的压缩光场标记
摘要:本文提出了一种神经渲染方法,该方法将场景表示为“压缩光场标记(CLiFTs)”,以保留场景丰富的外观和几何信息。CLiFT通过压缩标记实现计算高效的渲染,同时能够通过调整标记数量来表征场景,或利用单个训练好的网络渲染新视角。具体而言,给定一组图像,多视图编码器会根据相机位姿对图像进行标记化处理。潜在空间K均值聚类算法利用这些标记选取一组精简的光线作为聚类中心。随后,多视图“压缩器”将所有标记
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc