1.webpack简介
Webpack是⼀个打包模块化JavaScript的工具,它会从入口模块出发,识别出源码中的模块化导⼊语句,递归地找出入口⽂件的所有依赖,将入口和其所有的依赖打包到⼀个单独的文件中。
2.webpack安装
2.1环境准备
nodejs 官网
版本参考官⽹发布的最新版本,可以提升webpack的打包速度
2.2 安装webpack
- 全局安装 (不推荐)
# 安装webpack V4+版本时,需要额外安装webpack-cli
npm install webpack webpack-cli -g
# 检查版本
webpack -v
# 卸载
npm uninstall webpack webpack-cli -g
全局安装webpack,会将你的项目中的webpack锁定到具体的版本,造成不同的项目因为webpack依赖不同版本而导致冲突,构建失败。
- 项目安装 (推荐)
# 安装最新的稳定版本
npm i -D webpack
# 安装指定版本
npm i -D webpack@
# 安装最新的体验版本 可能包含bug,不要⽤于⽣产环境
npm i -D webpack@beta
# 安装webpack V4+版本时,需要额外安装webpack-cli
npm i -D webpack-cli
- 检查安装
webpack -v //command not found 默认在全局环境中查找
npx webpack -v// npx帮助我们在项⽬中的node_modules⾥查找webpack
./node_modules/.bin/webpack -v//到当前的node_modules模块⾥指定webpack
3. webpack执行构建
3.1 webpack默认配置
- webpack默认支持js模块和json模块
- ⽀持CommonJS Es moudule AMD等模块类型
- webpack4支持零配置使用,但很弱
3.2 准备执行构建
- 新建src⽂件夹
- 新建src/index.js、src/index.json、src/other.js
// index.js
const json = require("./index.json");//commonJS
import { add } from "./other.js";//es module
console.log(json, add(2, 3));
// index.json
{
"name": "JOSN"
}
// other.js
export function add(n1, n2) {
return n1 + n2;
}
3.3 执行构建
- 修改package.json
"scripts": {
"test": "webpack"
},
# npx 方式
npx webpack
# npm script
npm run test
原理就是通过shell脚本在node_modules/.bin⽬录下创建⼀个软链接。
3.4 构建成功
我们会发现目录下多出一个dist目录, 里面有个main.js,这个文件是可执行的JavaScript文件,里面包含webpackBootstrap启动函数。
3.5 默认配置
const path = require('path')
module.exports = {
// webpack 执行构建入口文件
entry:'./src/index.js',
output:{
// 将所有依赖的模块合并输出到main.js
filename:'main.js',
// 输出⽂件的存放路径,必须是绝对路径
path: path.resolve(__dirname,'dist')
},
}
4.webpack配置核心概念
4.1 配置文件
webpack有默认的配置⽂件,叫 webpack.config.js,我们可以对这个⽂件进⾏修改,进⾏个性化配置。当然我们也可以自定义配置文件,比如webpack.js,可以通过--config webpack.js来指定webpack使用这个配置文件来执行构建。
webpack.config.js配置基础结构
module.exports = {
entry: "./src/index.js", //打包⼊⼝⽂件
output: "./dist", //输出结构
mode: "production", //打包环境
module: {
rules: [
//loader模块处理
{
test: /\.css$/,
use: "style-loader",
},
],
},
plugins: [new HtmlWebpackPlugin()], //插件配置
};
4.2 entry
指定webpack打包入口文件
#单入口 SPA,本质是个字符串
entry:{
main: './src/index.js'
}
# 简写
entry:'./src/index.js'
# 多入口 entry是个对象
entry:{
index:'./src/index.js',
login:'./src/login.js'
}
4.3 output
指定打包后输出的目录
output:{
filename:'bundle.js', // 输出文件的名称
path: path.resolve(__dirname, 'dist') // 输出目录,必须是绝对路径
}
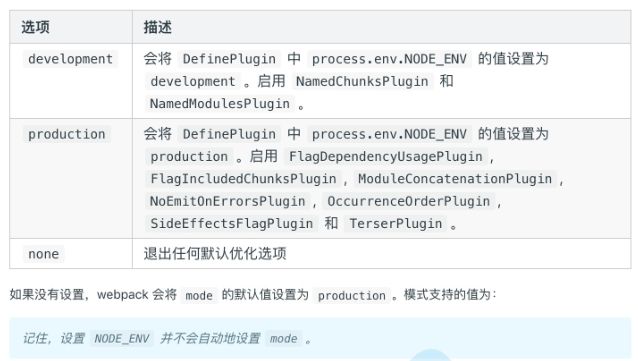
4.4 mode
用来指定当前的构建环境,有三个值:
- development
- production
- none
设置mode可以自动触发webpack的内置函数,达到优化的效果
开发阶段的开启会有利于热更新的处理,识别哪个模块变化
⽣产阶段的开启会有帮助模块压缩,处理副作⽤等⼀些功能
4.5 loader
模块解析,模块转换器,用于把模块原内容按照需求转换为新内容。
webpack是模块打包工具,而模块不仅仅是js,还可以是css,图片等。但是webpack默认只知道如何处理js和json模块,那么其他格式的模块就得依赖loader了。
常见的loader
style-loader
css-loader
less-loader
sass-loader
ts-loader //将Ts转换成js
babel-loader//转换ES6、7等js新特性语法
file-loader//处理图⽚⼦图
eslint-loader
4.6 module
模块,在webpack里一切皆模块,一个模块对应一个文件。webpack构建时,会先从配置的entry开始递归找出所有的模块,当遇到不认识的模块时,需要在webpack的module进行配置,检测到是什么格式的模块,就用对应的loader处理。
module:{
rules:[
{
test:/\.xxx$/, // 指定匹配规则
use:{
loader:'xxx-loader' //指定使用的loader
}
}
]
}
4.7 plugins
plugin可以在webpack执行到某个阶段的时候,帮你做一些事情。原理是在webpack构建流程中的特定时机注入扩展逻辑来改变构建结果,作用于整个构建过程。