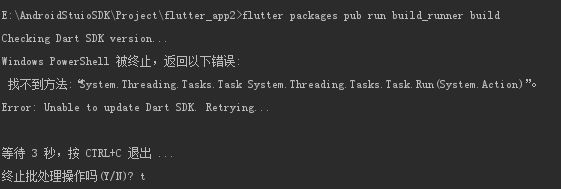
上午第一件事情是使用外部包解析json
我用的是win 7 专业版
官方解释是PowerShell版本太低 但是我这个版本又更新不了这个东东 只能放弃了
但是在官方文档中还有一个built_value库
先讲讲json序列化的几种方法
Dart 团队和社群对 JSON 已进行过诸多讨论,并且能够提供解决方案。我会按照复杂性从低到高的顺序介绍三种解决方案,分别是手写构造函数、json_serializable 和 built_value。
使用全部三种方法将数据反序列化的调用非常相似。手写构造函数和 json_serializable 的代码行如下所示:
final myObject = SimpleObject.fromJson(json.decode(aJsonString));
built_value 的反序列化调用如下所示:
final myObject = serializers.deserializeWith(
SimpleObject.serializer, json.decode(aJsonString));
真正的区别是,在该 “SimpleObject” 类中为您生成多少代码,以及这些代码有何作用。
手写构造函数
复杂性最低的方法:不为您生成代码。
您可以做自己想做的任何事,但您必须进行维护。
json_serializable
为您生成 fromJson 构造函数和 toJson 方法。
在构建应用之前,您需要在项目中加入若干个包,并使用 source_gen 生成部分文件。
对所生成的资源进行自定义可能会很棘手
built_value
为序列化、不可变性、toString 方法、hashCode 属性等生成代码。这是具备诸多功能的重量级解决方案。
与 json_serializable 一样,您需要导入许多包并使用 source_gen。
拥有基于插件的可扩展序列化架构。
对实例创建和可变性等方面有见解。
您适合使用哪个内容库其实取决于项目详情,特别是项目大小和状态管理方法。对拥有一位维护者的兴趣项目来说,手写构造函数很有帮助,而由庞大分布式团队(他们需要不可变模型来保持逻辑清晰)构建的应用则会真正从 “built_value” 受益。
看到这里我想我还是用手写构造函数的方式把 这样方便维护
今天就到这里 我们明天再见
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
`
怎么可能 要把这东西搞完啊
我们继续
第一种方式很简单 开发过Android 或者是iOS都很容易的 第二种网上的教程太多了 而且我自己也没有搞定 就不说了 重点说第三种
built_value
built_value(及其合作伙伴包 built_collection)远远不只是自动序列化逻辑解决方案,其设计目的是帮助您创建充当值类型的数据类。为此,使用 built_value 创建的数据类实例是不可变的。您可以创建新实例(包括现有实例的副本),但一旦构建好实例,便无法更改其属性。
为做到这一点,built_value 使用在 json_serializable 中找到的相同源生成方法,但会创建更多代码。在为 built_value 类所生成的文件中,您会发现:
一个等式 (==) 运算符
一个 hashCode 属性
一个 toString 方法
一个序列化器类(如果您想要一个),下文会介绍更多相关内容
一个用于创建新实例的“构建器”类
即使是一个很小的小类,加起来也有几百行,所以我不会在此赘述。实际类文件(您作为开发者编写的文件)如下所示:
import 'package:built_collection/built_collection.dart';
import 'package:built_value/built_value.dart';
import 'package:built_value/serializer.dart';
part 'simple_object.g.dart';
abstract class SimpleObject
implements Built {
static Serializer get serializer =>
_$SimpleObjectSerializer;
@nullable
String get aString;
@nullable
int get anInt;
@nullable
double get aDouble;
@nullable
BuiltList get aListOfStrings;
@nullable
BuiltList get aListOfInts;
@nullable
BuiltList get aListOfDoubles;
SimpleObject._();
factory SimpleObject([updates(SimpleObjectBuilder b)]) =
_$SimpleObject;
}
所以还是如果不是写的很大的项目的花还是建议使用第二种方法
这个文件与我们一开始使用的 SimpleObject 版本的区别在于:
像 json_serializable 一样声明 part 文件。
实行界面 Built
添加了针对序列化器对象的静态 getter。
所有字段上都有是否为 Null 的注解。这些注解是可选项,但为了让此示例与其他相关示例匹配,我进行了添加。
添加了两个构造函数(一个不公开函数,一个工厂函数),并移除原来的函数。
SimpleObject 现在是抽象类了!
这个文件与我们一开始使用的 SimpleObject 版本的区别在于:
我们先看最后一点:SimpleObject 已变成抽象类。在所生成的文件中,built_value 定义了名为 _ SimpleObject。但您永远不需要按派生类型引用它,因此您的应用代码仍会使用 SimpleObject 来声明和使用引用内容。
这是有可能实现的,因为您已经通过所生成的工厂构造函数完成对全新 SimpleObject 的实例化。您可以在上方文件的最后一行看到对其的引用。要开始使用,您需要传入一个方法,该方法在 SimpleObjectBuilder(即下方的“b”参数)上设置属性,并为您构建不可变对象实例
这里不做过多的赘述 有兴趣的小伙伴可以看看 这篇文章
插曲
之前写的屏幕适配 因为有个九宫格(就一行 三个图片)出现了问题 在像素点比例不一样的地方匹配不了 又搞了一些时间
终于搞定了 记录下
double jian = ScreenUtil.pixelRatio * 34;//卧槽 终于搞定了 思路: 三张图片 相互的间隔和边框的间隔的和是 34 按照像素点来计算的话是 ScreenUtil.pixelRatio * 34
double temp = (ScreenUtil.screenWidth - jian) / 3;// 然后使用外部包(因为一直使用的是外部包 所以最好都使用外部包)的屏幕总宽度 减去间隔总和 除以3
double width = temp / ScreenUtil.pixelRatio;//但是这个时候计算出来的是像素的宽度 所以还要除以像素比 才能正确的计算出宽度
分享到第三方
因为我用的是windows电脑 所以先写Android
微信分享的第一件事情是干啥 请大声的告诉我!!!!
对的 是在微信平台上申请应用
那么就需要签名
签名就需要签名文件
签名文件怎么生成呢
keytool -genkey -alias name.keystore -keyalg RSA -validity 36500 -keystore name.keystore
然后查看签名
keytool -list -v -keystore name.keystore
Android debug和release签名
好了 我下面来跟大家分享下我是如何集成微信分享的
1.上面说过了 申请APP 生成签名等等
2.安装外部包
pubspec.yaml
fluwx: ^0.6.3
有兴趣的小伙伴可以去github查看
3.导入包
import 'package:fluwx/fluwx.dart' as fluwx;
import 'package:fluwx/fluwx.dart';
4.注册
Fluwx.register(appId: "",doOnIOS: true,doOnAndroid: true);
尽管可以通过Fluwx完成微信注册,但一些操作依然需要在对应平台进行设置,如配置iOS的URLSchema,Android上的WXEntryActivity等。
5.分享
fluwx.share(WeChatShareTextModel(
text: "text from fluwx",
transaction: "transaction}",//仅在android上有效,下同。
scene: WeChatScene.SESSION
));
///[WeChatScene.SESSION]会话
///[WeChatScene.TIMELINE]朋友圈
///[WeChatScene.FAVORITE]收藏
enum WeChatScene {
SESSION,
TIMELINE,
FAVORITE
}
分享文本
fluwx.share(WeChatShareTextModel(
text: "text from fluwx",
transaction: "transaction}",//仅在android上有效,下同。
scene: scene
));
分享图片
fluwx.share(WeChatShareImageModel(
image: _imagePath,
thumbnail: _thumbnail,
transaction: _imagePath,
scene: scene,
description: "image"));
注意:如果不指定
thumbnail,那么Fluwx将尝试从image中获取缩略图。
分享音乐
var model = WeChatShareMusicModel(
title: _title,
description: _description,
transaction: "music",
musicUrl: _musicUrl,
musicLowBandUrl: _musicLowBandUrl
);
fluwx.share(model);
音乐的分享有两种:musicUrl和musicLowBandUrl。这两种形式是不共存的,如果 都二者都进行了赋值,那么只会读取musicUrl。
分享视频
var model = new WeChatShareVideoModel(
videoUrl: _videoUrl,
transaction: "video",
videoLowBandUrl: _videoLowBandUrl,
thumbnail: _thumnail,
description: _description,
title: _title
);
fluwx.share(model);
视频的分享有两种:videoUrl和videoLowBandUrl。这两种形式是不共存的,如果 都二者都进行了赋值,那么只会读取videoUrl。
分享小程序
var model =new WeChatShareMiniProgramModel(
webPageUrl: _webPageUrl,
miniProgramType: fluwx.WXMiniProgramType.RELEASE,
userName: _userName,
title: _title,
description: _description,
thumbnail: _thumbnail
);
fluwx.share(model);
.
.
.
2019-07-03日更
我微信分享得时候 在我手机上显示的是报名不对 但是在同事手机上显示的是可以分享的
初步认为 解决方式2 可以解决 因为之前在使用微信分享得时候出现过这种问题
官方给出的几种问题
-
- 微信是否安装
-
- 调用时的Apk包名和签名是否与开放平台填写的一致,签名请使用该工具:点击下载,常发生在安装了debug版本又安装release版本情况,确定包名签名后卸载微信重装或者清除微信数据再做测试
-
- 检查发送时的缩略图大小是否超过32k
-
- 能够调起微信到选择好友列表,但是点击发送后无响应,请检查proguard配置是否对微信SDK代码进行了混淆,建议不要对SDK对混淆,参考以下proguard配置:
.
.
.
2019-07.08日更
分享到网站
Fluwx.share(Fluwx.WeChatShareWebPageModel(
webPage: 网页地址,
title: 标题,
description: 描述信息,
thumbnail: 图片地址,
scene:分享到: 朋友圈 会话 收藏
));
上一篇------------------------------下一篇