1. 申请账号
进入微信公众平台,申请小程序账号
注意用于注册的邮箱地址必须符合以下条件:
- 未用于注册过微信公众平台
- 未用于注册过微信开放平台
- 未用于绑定过个人微信号的邮箱
每个邮箱只能申请一个微信小程序.
注册后需要登记信息,按照引导填写即可,不再赘述.
完成注册后登录,进入登录界面.此页面可以完成很多操作,比如修改小程序名称,修改小程序头像等
2. 下载开发者工具
下载地址
选择稳定版Stable build(稳定版的bug已经很多了...),根据系统下载合适的版本
3. 新建小程序项目
打开微信开发者工具,扫码登录后新建项目
- 项目名称:自己起名字,该名字不会影响用户看到的小程序的名字(用户看到的小程序的名字在微信公众平台修改)
- 目录:项目文件存放的路径,任意选择
- APPID:微信公众平台登录后,在设置-账号信息中可以找到APPID.如图:
- 开发模式:小程序或者小游戏,开发小程序时选择小程序
- 后端服务:如果自己编写后端,则选择不使用云服务;如果不自己搭建,则可以使用云开发或者腾讯云.后端服务按需选择.云开发最为简单方便.
4. 开发工具概览
在上一步中,选择了不使用云服务后,点击新建进入如下界面
5. 文件介绍
5.1 项目配置文件
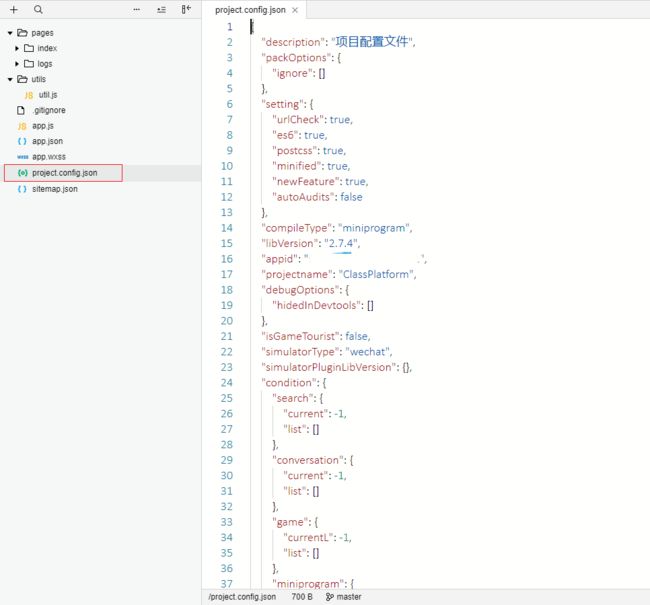
每个小程序新建时都会自动生成一个项目配置文件(project.config.json),该文件位于项目根目录下.其内部代码可以用来配置小程序的项目名称,APPID等内容,如图所示:
5.2 主体文件
5.2.1 app.json:必填文件,用于描述小程序的公共配置
主要包含了小程序的所有页面的路径地址、导航栏样式等。
代码如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
5.2.1.1 pages属性
pages属性对应的是所有页面的路径数组.如果要添加页面,则在pages中写页面的路径,然后会自动生成页面的基本配置文件.路径数组中第一个路径是小程序的初始页面.注意添加页面路径时,每个路径之间有,相隔,最后一个路径元素后没有,
如果要删除页面,则需要手动删除目录和这里的路径.
5.2.1.2 window属性
HexColor表示只支持十六进制颜色表示方式.例如#ff0000表示红色,也可简写为#f00,并且大小写不限
5.2.1.3 tabBar属性
tabBar表示小程序窗口底部的tab栏.属性值如下表:
其中,list接受一个数组,只能配置2-5个tab。tab按数组的顺序排序,每项都是一个对象,其属性值如表:
代码示例:如下构造了有两个页面的tabBar,tab文字内容分别为首页和设置
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页"
},
{
"pagePath": "pages/settings/setting",
"text": "设置"
}
]
}
5.2.1.4 networkTimeout属性
该属性用于设置各类网络请求的超时时间,其属性值如下表
示例代码:
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
}
5.2.1.5 debug属性
开启debug模式,在开发者工具的控制台面板中调试信息将以info的形式给出,主要包括Page的注册、页面路由、数据更新
事件触发等,可以用来快速定位bug
.
5.2.2 app.js:必填文件,用于描述小程序的整体逻辑
app.js是小程序的全局逻辑文件,代码如下:
//app.js
App({
onLaunch: function() {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
将其中的方法体删除,得到以下代码框架:
//app.js
App({
onLaunch: function() {
},
globalData: {
}
})
由此可见,所有内容都写在App()函数内部,并且彼此之间用,隔开.App()函数的用法暂时在后面的文章介绍.
5.2.3 app.wxss:可选文件,小程序公共样式表
app.wxss是全局样式文件,内容如下:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该文件是可选文件,可以省略不写.
5.3 页面文件
小程序建立时默认生成pages文件夹,用来保存页面文件.每个页面有自己的二级目录.如图所示:
每个页面由4个文件构成:
wxml文件:构建页面的结构,包括组件、事件等,用户最终看到的页面效果由该文件决定
wxss文件:用于设置显示效果,该文件规定的显示效果如果与app.wxss中冲突,则将覆盖app.wxss.未覆盖的不受影响.
js文件:用于设置当前页面的逻辑代码
-
json文件:用来重新设置app.json中window属性规定的内容,只对当前页面有效,不影响其他界面.
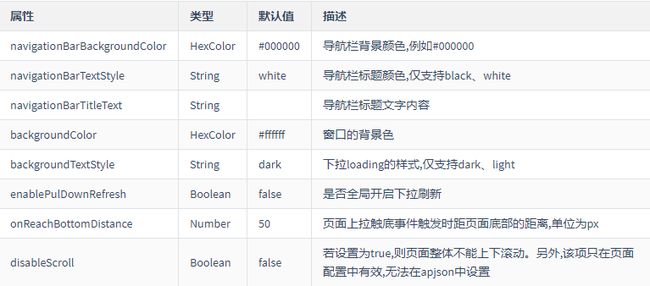
json文件的可用属性如下表:
例如对home页面的配置如下:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#ffffff",
"enablePulDownRefresh": true,
"backgroundTextStyle": "light"
}
上述配置表示:
- 导航栏背景颜色白色
- 导航栏标题颜色黑丝
- 导航栏标题文字内容为"首页"
- 窗口的背景色为白色
- 开启下拉刷新
- 下拉loading的样式为light
5.4 其他文件
除了以上常用文件,小程序允许用户自定义路径和文件名创建一些辅助文件.例如在utils文件夹中存放公共JS文件.默认的utils文件夹中有一个util.js文件.该文件可以作为模块被其他页面的JS引用.具体方式在以后的文章介绍.
除此之外,还可以定义一些文件夹用来存储图片等.