https://zhuanlan.zhihu.com/p/159219944
三种高性价比的Android 夜间模式实现,用过的都说好!
Android架构
执着、向上
2 人赞同了该文章
主题方式
这是最正统的方式,但工作量巨大,因为要全局替换 xml 布局中所有硬编码的色值,将其换成主题色。然后通过换主题达到换肤的效果。
作者:唐子玄
链接:https://juejin.im/post/5f07d6bff265da22a8515691
窗口方式
是不是可以在所有界面上罩一个半透明的窗口,就好像戴墨镜看屏幕一样。虽然这是换肤方案的“退而求其次”,但也是能达到不刺眼的效果:
open class BaseActivity : AppCompatActivity() {
// 展示全局半透明浮窗
private fun showMaskWindow() {
// 浮窗内容
val view = View {
layout_width = match_parent
layout_height = match_parent
background_color = "#c8000000"
}
val windowInfo = FloatWindow.WindowInfo(view).apply {
width = DimensionUtil.getScreenWidth(this@BaseActivity)
height = DimensionUtil.getScreenHeight(this@BaseActivity)
}
// 展示浮窗
FloatWindow.show(this, "mask", windowInfo, 0, 100, false, false, true)
}
}
其中的View{},是构建布局的 DSL,它实例化了一个半透明的View,详细讲解可以点击这里。
其中FloatWindow,是浮窗管理类,show()方法会向界面中添加一个全局Window,详细讲解可以点击这里。
为了让浮窗跨Activity展示,需要将窗口的type设置为WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY。
为了让触摸事件穿透浮窗传递到Activity,需要为窗口添加下面这几个flag,FLAG_NOT_FOCUSABLE、FLAG_NOT_TOUCHABLE、FLAG_NOT_TOUCH_MODAL、FLAG_FULLSCREEN。
这些细节已封装在FloatWindow中。
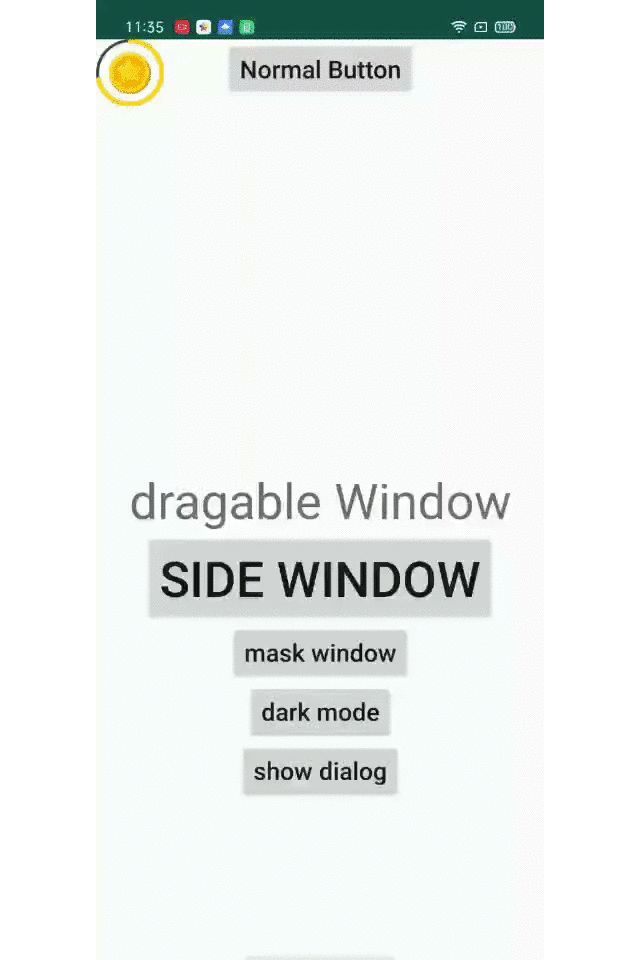
这个方案有一个缺点,当展示系统多任务时,全局浮窗会消失,效果如下:
视图方式
是不是可以向每个当前界面添加一个半透明的View作为蒙版?
fun Activity.nightMode(lightOff: Boolean, color: String) {
// 构建主线程消息处理器
val handler = Handler(Looper.getMainLooper())
// 蒙版控件id
val id = "darkMask"
// 打开夜间模式
if (lightOff) {
// 向主线程消息队列头部插入“展示蒙版”任务
handler.postAtFrontOfQueue {
// 构建蒙版视图
val maskView = View {
layout_id = id
layout_width = match_parent
layout_height = match_parent
background_color = color
}
// 向当前界面顶层视图中添加蒙版视图
decorView?.apply {
val view = findViewById
if (view == null) { addView(maskView) }
}
}
}
// 关闭夜间模式
else {
// 从当前界面顶层视图中移出蒙版视图
decorView?.apply {
find
}
}
}
为AppCompatActivity扩展了一个方法,它用于开关夜间模式。打开夜间模式的方式是 “向当前界面顶层视图添加一个蒙版视图” 。
其中decorView是Activity的一个扩展属性:
val Activity.decorView: FrameLayout?
get() = (takeIf { !isFinishing && !isDestroyed }?.window?.decorView) as? FrameLayout
当Activity还展示的时候,从它的Window中获取DecorView。
其中toLayoutId()是String的扩展方法:
fun String.toLayoutId(): Int {
var id = java.lang.String(this).bytes.sum()
if (id == 48) id = 0
return id
}
它将String转化成Int值,算法是将String先转换成字节,然后将所有字节累加,详细介绍可以点击这里。
为了避免界面展示出来后黑一下,所以将“添加蒙版”任务添加到主线程消息队列的头部,优先处理。
然后只需在Application中监听Activity的生命周期,在onCreate()中开关夜间模式即可:
class TaylorApplication : Application() {
private val preference by lazy { Preference(getSharedPreferences("dark-mode", Context.MODE_PRIVATE)) }
override fun onCreate() {
super.onCreate()
registerActivityLifecycleCallbacks(object :ActivityLifecycleCallbacks{
override fun onActivityPaused(activity: Activity?) {}
override fun onActivityResumed(activity: Activity?) {}
override fun onActivityStarted(activity: Activity?) {}
override fun onActivityDestroyed(activity: Activity?) {}
override fun onActivitySaveInstanceState(activity: Activity?, outState: Bundle?) {}
override fun onActivityStopped(activity: Activity?) {}
override fun onActivityCreated(activity: Activity?, savedInstanceState: Bundle?) {
activity?.night(preference["dark-mode", false])
}
}
}
}
其中Preference是对SharedPreference的封装,它用更简洁的语法实现值的存取,且可以忽略类型,详细介绍可以点击这里。
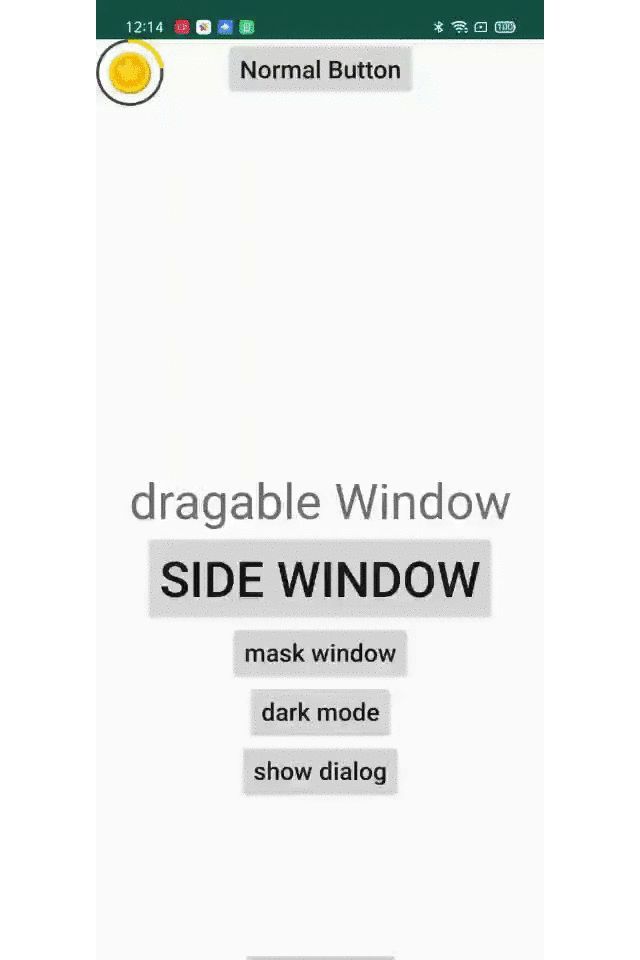
效果如下:
这个方案不是全局的,而是针对单界面的,所以弹出的DialogFragment会在蒙版之上,那就用同样的方法在对话框上再覆盖一层蒙版:
fun DialogFragment.nightMode(lightOff: Boolean, color: String = "#c8000000") {
val handler = Handler(Looper.getMainLooper())
val id = "darkMask"
if (lightOff) {
handler.postAtFrontOfQueue {
val maskView = View {
layout_id = id
layout_width = match_parent
layout_height = match_parent
background_color = color
}
decorView?.apply {
val view = findViewById
if (view == null) {
addView(maskView)
}
}
}
} else {
decorView?.apply {
find
}
}
}
// 获取对话框的根视图
val DialogFragment.decorView: ViewGroup?
get() {
return view?.parent as? ViewGroup
}
添加蒙版的算法和之前的一摸一样,只不过这次是DialogFragment的扩展方法。
更多系列教程GitHub白嫖入口:https://github.com/Timdk857/Android-Architecture-knowledge-2-
B站全套Android移动架构师进阶视频教程白嫖地址:https://space.bilibili.com/544650554