带参数分享是微信小程序经常需要用到的功能,但官方文档介绍的并不够详细,本文主要介绍两种常用的分享模式:扫描或识别二维码,消息卡片。
一、扫描或识别二维码
在扫描二维码之前,先说说生成二维码。通常二维码是从后台请求到的(微信不允许前台直接生成),以下是官方Api的“getWXACodeUnlimit”中的几个常用参数:
1.access_token(必传):在官方API中的接口调用凭证,有详细介绍
2.page:扫描二维码后跳转的页面,不能携带参数,可不传,默认跳主页面
3.scene(必传):这个是重点,scene 字段的值会作为 query 参数传递给小程序
4.is_hyaline:是否需要透明底色,默认是false,即白色背景的二维码
5.width:默认是430px大小,取值范围是(280px-1280px)
下面是关于二维码的一个示例:
在生成二维码时,scene参数我传了“422_1_12_32”,参数不宜过长,这几个数字代表关键信息。
扫描二维码后,在小程序的onLaunch方法中,输出一下参数(参数名为options):
{"path":"pages/index","query":{"scene":"422_1_12_32"},"scene":1048,"referrerInfo":{}}
随后,获取二维码中的参数:
if (options.query.scene) {
let theScene = decodeURIComponent(options.query.scene)
let params = theScene.split('_')
}
如果不希望在onLaunch中处理参数,可以在指定页面的onLoad方法中获取:
onLoad(options) {
let scene = decodeURIComponent(options.scene)
}
二、消息卡片
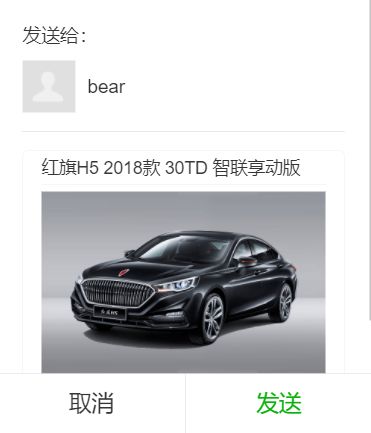
消息卡片不同于二维码,触发上图事件需要点击按钮:
随后调用页面的onShareAppMessage方法:
onShareAppMessage() {
return {
title: '红旗H5 2018款 30TD 智联享动版',
path: '/pages/cars/carDetail?id=12&name=422',
imageUrl: '图片路径'
}
}
这里的path是指定跳转页面,可以传参,
当用户点击消息卡片进入小程序时,在onLaunch()方法中,输出一下参数:
{"path":"pages/cars/carDetail","query":{"id":"12","name":"422"},"scene":1007,"referrerInfo":{}}
同样,在carDetail页面的onLoad方法中,输出一下参数:
{id: "12", name: "422"}
至此,参数已获取到,可以进行下一步操作了。