项目需求:
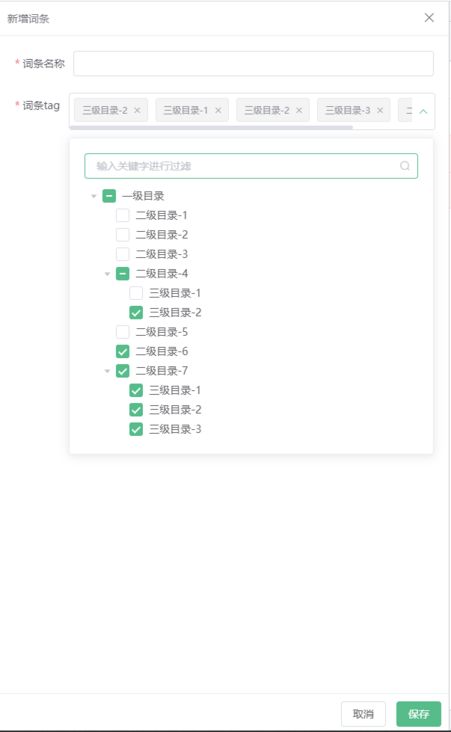
- 新增:打开目录树,选中目标节点,显示到上方的tag列表容器
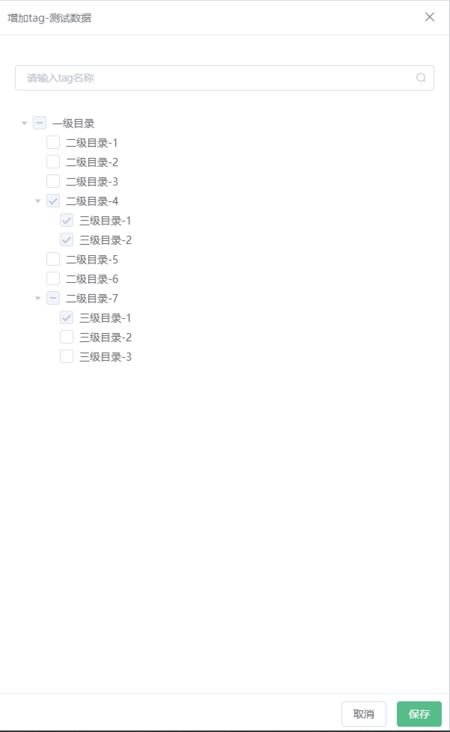
- 增加:打开目录树,禁用上次选中的节点,可操作剩余节点
项目准备:
- vue脚手架
- elementui
项目代码:
这里只贴出的关键部分代码可提供参考,直接复制粘贴跑不起来的!!!
{{item.name}}
let vm = new Vue({
el: "#test",
data() {
return {
isShowTree: false, // 是否显示树
filterText: "", // 过滤关键字
treeData: [], // 树数据
defaultProps: {
children: "children",
label: "name",
},
tagData: [], // tag列表
defaultCheckedKeys: [], // 树型默认选中节点
};
},
watch: {
filterText(val) {
this.$refs.tree.filter(val);
},
isShowTree(val) {
this.defaultCheckedKeys = this.tagData.map((item) => item.id);
},
},
methods: {
/**
* 请求树数据
* @returns 树数据
*/
getTreeData() {
return [
{
id: 1,
name: "一级目录",
type: "cateTree",
children: [
{
id: 11,
name: "二级目录-1",
type: "cateTree",
children: [],
},
{
id: 12,
name: "二级目录-2",
type: "cateTree",
children: [
{
id: 121,
name: "三级目录-1",
type: "cateTree",
children: [],
},
{
id: 122,
name: "三级目录-2",
type: "cateTree",
children: [],
},
{
id: 123,
name: "三级目录-3",
type: "cateTree",
children: [],
},
],
},
{
id: 13,
name: "二级目录-3",
type: "cateTree",
children: [],
},
{
id: 14,
name: "二级目录-4",
type: "cateTree",
children: [
{
id: 141,
name: "三级目录-1",
type: "cateTree",
children: [],
},
{
id: 142,
name: "三级目录-2",
type: "cateTree",
children: [],
},
],
},
],
},
];
},
/**
* 搜索树节点
* @param {*} value
* @param {*} data
* @returns Boolean
*/
filterNode(value, data) {
if (!value) return true;
return data.name.indexOf(value) !== -1;
},
/**
* 勾选树节点
* @param {*} item 当前勾选节点数据
* @param {*} checked 是否选中
* @param {*} indeterminate 子节点是否全部选中
*/
handleCheckChange(item, checked, indeterminate) {
if (!checked) this.tagData = this.tagData.filter((it) => it.id !== item.id);
if ((!item.children || item.children.length == 0) && checked) {
let isExisted = this.tagData.find((it) => it.id == item.id);
if (!isExisted) this.tagData.push(item);
}
},
/**
* 删除tag
* @param {*} item 被删除项数据
*/
removeTag(item) {
this.tagData = this.tagData.filter((it) => it.id !== item.id);
if (this.$refs.tree) {
this.$refs.tree.setCheckedNodes(this.tagData);
}
},
/**
* 禁用节点
* @param {*} data
* @param {*} id 值不为undefined设置禁用节点;反之则清除禁用节点
*/
setDisabledTreeData(data, id) {
let val = id !== undefined ? true : false;
data.map((item) => {
if (id == undefined || item.id == id) {
this.$set(item, "disabled", val);
}
let isFatherNode = item.children && item.children.length > 0;
isFatherNode && this.setDisabledTreeData(item.children, id);
let isHadDisabledChild = isFatherNode && item.children.some((it) => it.disabled && it.disabled == val);
if (isHadDisabledChild) this.$set(item, "disabled", val);
});
},
/**
* 获取有禁用节点的树数据
*/
getDisabledData(){
this.defaultCheckedKeys = tagData.map((item) => item.id);
this.defaultCheckedKeys.map((item) => this.setDisabledTreeData(this.treeData, item));
},
/**
* 取消
*/
handleClose(){
this.tagData = []; // 清空tag
this.defaultCheckedKeys = []; // 清空树默认选中节点
if (this.$refs.tree) this.$refs.tree.setCheckedNodes(this.tagData); // 清空选中树节点
this.isShowTree = false; // 关闭树
this.setDisabledTreeData(this.treeData, undefined); // 清除树节点内的禁用状态
},
},
});