介绍和安装
介绍
Echarts是一个用于绘制可视化图表的工具,包括但不限于多种类型的统计图、树图、关系图、地图等。
官网是https://echarts.apache.org/,有教程、文档、实例等可以查询使用。
安装引入
可通过多种方式引入Echarts,可下载也可在线使用:
- GitHub
- npm
- 在线定制
- cdn:
https://lib.baomitu.com/echarts/4.7.0/echarts.js
绘图步骤
- 建立dom容器
- 引入Echarts
- 实例化Echarts
- 建立图表配置项
- 显示图表
ECharts
echarts 常用组件
组件以对象元素的形式写在option中,以达到配置图标的目的。
标题 title
包含以下属性:
- 主标题 text
- 副标题 subtext
- 位置 left
- 主标题样式 textStyle
- 副标题样式 subtextStyle
- 可见性 show
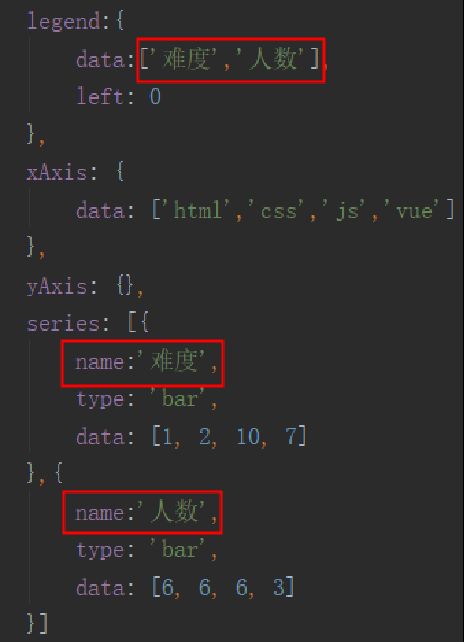
图例 legend
图例legend 可以对不同系列的数据做标注和过滤,它需要与series 搭配使用。
工具栏 toolbox
一些可以给用户使用的按钮工具:
- 保存图片 saveAsImage
- 配置项还原 restore
- 数据视图工具 dataView
- 数据区域缩放 dataZoom
-
动态类型切换 magicType
提示框 tooltip
按提示框触发方式 (trigger)分类:
- item 图形触发,主要在散点图,饼图等无类目轴的图表中使用。
- axis 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表
-
none 什么都不触发
坐标轴 xAxis yAxis
主要包含两个属性:
- name 坐标轴名称 (标注)
- data 类目数据
y 轴的分割设置:
- splitNumber 分割段数
- interval 强制设置坐标轴分割间隔
- minInterval 坐标轴最小间隔
- maxInterval 坐标轴最大间隔
系列列表 series
列表类型 type
系列名 name :用于提示tooltip,图例legend 筛选,数据更新
数据 data
标记点 markPoint
data [] 标记的数据数组
标记的数据{}
name 名称
type
最小 min
最大 max
平均值 average
coord [x,y] 坐标位
symbolOffset 标记偏移
symbolSize 标记大小
value 最定制标记内容
symbol 标记图形包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' ,url
标记线 markLine
data [] 标记的数据数组
标记的数据{}
name 名称
type
最小 min
最大 max
平均值 average
coord [x,y] 坐标位
示例代码:
/*基于准备好的dom,初始化echarts实例*/
const myChart = echarts.init(document.getElementById('main'));
/*指定图表的配置项和数据*/
const option = {
title:{
text:'大前端',
subtext:'前端语言学习人数',
left:'center',
// left:300,
// left:'right', 右对齐
// center 居中
textStyle:{
color:'maroon',
fontSize:24
},
subtextStyle:{
color:'maroon',
fontSize:18
},
// show:false
},
tooltip:{
// trigger:'item'
// trigger:'axis'
// trigger:'none'
},
grid:{
/*绘图区 grid
* left right bottom right 绘图区在容器内的边距
* */
top:80
},
legend:{
// data[] 图例的数据,每一项代表一个系列的 name,与series配合使用
data:['学习人数','就业人数'],
left:'left'
},
/*工具栏 toolbox
* feature{} 工具配置项
* saveAsImage{} 保存为图片
* dataView{} 数据视图工具
* restore{} 配置项还原
* dataZoom{} 数据区域缩放
* magicType{} 动态类型切换
* type[] 动态类型
* line 折线图
* bar 柱状图
* stack 堆叠
* tiled 平铺
* */
toolbox:{
feature:{//工具配置项
saveAsImage:{//保存为图片
type:'jpeg'
},
dataView:{},//数据视图工具
restore:{},//配置项还原
dataZoom:{},//数据区域缩放
magicType:{//动态类型切换
/* type[] 动态类型
* line 折线图
* bar 柱状图
* stack 堆叠
* tiled 平铺 */
type:['line','bar','stack']
}
}
},
xAxis:{
name:'前端语言',
data:['html','css','js']
},
yAxis:{
name:'人数',
// splitNumber:10,//分割段数
// interval:20,//强制设置坐标轴分割间隔
// minInterval:20,//坐标轴最小间隔
// maxInterval:5//坐标轴最大间隔
},
series:[
{
name:'学习人数',
type:'bar',
data:[30,20,40],
markPoint:{
data:[
{type:'max'},
{type:'min'},
{value:'nnnn……',coord:[1,30]},
],
// symbol:'circle'
}
},
{
name:'就业人数',
type:'bar',
data:[40,30,50],
markLine:{
data:[
{type:'average'},
{type:'max'},
{type:'min'},
[
{coord:[0,0]},
{coord:[2,50]},
]
]
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
echarts 常用图表
在series:{type:'',}中写入以下关键词,即可配置相关图表。
- 折线图 line
- 饼图 pie
- 散点图 scatter
- K 线 candlestick
- 雷达 radar
- 仪表盘 gauge
- 地图 map
echarts高级应用
多坐标轴
常见应用就是一个图表有左右两个单位长度或标注不同y 轴。
yAxis:[
{name:'学习人数',min:0,man:50},
{name:'就业人数',min:0,man:1000},
],
series:[
{
name:'',
type:'bar',
data:[20,30,40],
yAxisIndex:0
},{
name:'',
type:'',
data:[330,450,850],
yAxisIndex:1
}
]
异步数据更新
数据的更新有两种思路:
- 请求到数据后,setOption()
- 先setOption(),有什么先配置什么。等请求到数据后,再追加配置
myChart.setOption({ // 先
title:{
text: '示例'
}});
myChart.setOption({ // 后
series:[
{
name:'人数',
type:'bar',
data:[30,20,40],
}
});
注:在数据加载的过程中,还可以使用echarts 实例对象的loading 功能
显示 loading:showLoading()
隐藏 loading:hideLoading()
数据集
dataset 数据集组件是从ECharts 4 开始有的,用于数据管理。
dataset 的优点:
- 基于原始数据,设置映射关系,形成图表。
- 数据和配置分离,便于单独管理。
- 数据可以被多个系列或者组件复用。
- 支持更多的数据的常用格式,例如二维数组、对象数组等。
const source=[
['大前端','学习人数','就业人数'],
['html', 30, 40],
['css', 20, 30],
['js', 40, 50],
]
/*const source=[
{'大前端':'html','学习人数':30,'就业人数':40},
{'大前端':'css','学习人数':20,'就业人数':30},
{'大前端':'js','学习人数':40,'就业人数':50},
]*/
// 指定图表的配置项和数据
const option = {
// ...
/*
* dataset数据集
* source 数据源 []
* */
dataset:{
source
},
// 二维列表源或是对象源,效果是一样的
数据集还可以自定义行映射、列映射或维度映射。
区域缩放
作用:概览整体,观察细节
区域缩放的方式:
- 框选型数据区域缩放组件(dataZoomSelect):提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在 toolbox 中。
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。
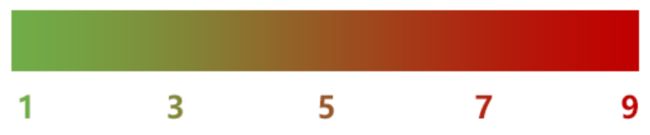
视觉映射
visualMap 视觉映射的原理
visualMap 视觉映射可以让项目的数据和颜色、大小等属性相关联。
举个例子:
source = [
[1, 1, 5],
[2, 2, 9]
]
数据源source 的第一列和第二列分别对应散点在直角坐标系中的x、y 信息,第三列则默认对应visualMap 。
若果我设置一个从绿色到红色的渐变区间,那么1 就对应绿色,9 就对应红色。
visualMap 的常见属性
- type 映射方式
- continuous 连续型
- piecewise 分段型
- min、max 映射区间的起始位置和结束位置,对应实际数据
- range 显示此范围内的项目,百分百类型
- calculable 是否显示拖拽用的手柄,在连续型的颜色映射器中
- inRange 自定义选中范围中的视觉元素
- color[] 颜色映射
- symbolSize 大小映射
…
事件监听
ECharts 使用on 绑定事件,事件名称对应 DOM 事件名称,均为小写的字符串。如:
myChart.on('click', function (params) {
// 控制台打印数据的名称
console.log(params.name);
});
监听鼠标事件
ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。
所有的鼠标事件包含参数 params,如被点击的图形信息 params.componentType 。
监听组件交互事件
在 ECharts 中基本上所有的组件交互行为都会触发相应的事件。
如图例开关的行为会触发 legendselectchanged 事件:
myChart.on('legendselectchanged', function (params) {
// 获取点击图例的选中状态
let isSelected = params.selected[params.name];
// 在控制台中打印
console.log((isSelected ? '选中了' : '取消选中了') + '图例' + params.name);
// 打印所有图例的状态
console.log(params.selected);
});
代码触发组件行为
ECharts 通过调用 echarts 实例对象的dispatchAction() 方法触发组件行为。
如触发某个元素的highlight 高亮事件:
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: app.currentIndex
});
富文本标签
包含图片、多样式文字等的文本。
用formatter 写文本片段
formatter:
'{a|文字内容}\n'+
'{b|文字内容}\n'+
'默认样式{x|样式 x}'
相当于:
样式a\n
样式b\n
默认样式 x
用rich 设置文本样式
示例代码:
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
// 数据
const data=[
{name:'杨戬',value:80,img:'./images/yj.jpg'},
{name:'鲁班',value:60,img:'./images/lb.jpg'},
{name:'沈梦溪',value:40,img:'./images/smx.jpg'},
{name:'诸葛亮',value:30,img:'./images/zgl.jpg'}
];
data.forEach(item=>{
setRich(item);
})
function setRich(item){
/*自定义标签 label
* formatter 文本片段
* '{样式名|文字内容}\n 换行'
* 文本块的样式
* textBorderColor 文本描边颜色
* textBorderWidth 文本描边宽度
* ...
* rich 富文本,在其中写入样式
* width 宽
* height 高
* backgroundColor 背景色
* image 背景图
* fontSize 文字大小
* lineHeight 行高
* fontWeight 文本加粗
* ...
* */
item.label={
textBorderColor:'#fff',
textBorderWidth:4,
formatter:'{img|}\n{name|'+item.name+'}\n{val|战力:'+item.value+'}',
rich:{
img:{
width:60,
height:60,
backgroundColor:{
image:item.img
}
},
name:{
fontSize:18,
lineHeight:32
},
val:{
fontSize:14
},
}
}
}
/*配置项*/
const option = {
title:{text:'英雄战力'},
series: {
type: 'pie',
data,
radius:'70%',
}
};
myChart.setOption(option);