注册
先写个注册页面
注册
再写个后台
...
else if(path === '/sign_up' && method === 'GET'){
let string = fs.readFileSync('./sign_up.html','utf-8')
response.statusCode = 200
response.setHeader('Content-Type','text/html; charset:utf-8')
response.write(string)
response.end()
}else if(path === '/sign_up' && method === 'POST'){
readBody(request).then((body)=>{
// body email=1&password=2&password_confirmation=3
let strings = body.split('&') // ['email=1','password=2','password_confirmation=3']
let hash = {}
strings.forEach((string)=>{
// string 'email=1'
let parts = string.split('=') // ['email','1']
let key = parts[0]
let value = parts[1]
hash[key] = value
})
// let email = hash['email']
// let password = hash['password']
// let password_confirmation = hash['password-confirmation']
let {email, password, password_confirmation} = hash // 等同于上面三句
if(email.indexOf('@') === -1){ // 邮箱判断 @ 不存在
response.statusCode = 400
response.write('email is bad')
}else if(password !== password_confirmation){ // 判断密码是否一致
response.statusCode = 400
response.write('password is not match')
}else{
response.statusCode = 200
}
response.end()
})
}else{
response.statusCode = 404
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write('找不到对应的路径,你需要自行修改 index.js')
response.end()
}
function readBody(rquest){
return new Promise((resolve,reject)=>{
let body = []
request.on('data', (chunk) => {
body.push(chunk)
}).on('end', () => {
body = Buffer.concat(body).toString()
resolve(body)
})
})
} // 后台把获取到的数据进行解析
...
对后台的错误返回做一些调整,以及前端做一些判断
...
else if(path === '/sign_up' && method === 'POST'){
readBody(request).then((body)=>{
// body email=1&password=2&password_confirmation=3
let strings = body.split('&') // ['email=1','password=2','password_confirmation=3']
let hash = {}
strings.forEach((string)=>{
// string 'email=1'
let parts = string.split('=') // ['email','1']
let key = parts[0]
let value = parts[1]
hash[key] = value
})
// let email = hash['email']
// let password = hash['password']
// let password_confirmation = hash['password-confirmation']
let {email, password, password_confirmation} = hash
if(email.indexOf('@') === -1){
response.statusCode = 400
response.setHeader('Content-Type','application/json;charset=utf8')
response.write(`{
"errors":{
"email": "invalid"
}
}`) // 直接返回错误,然后前端再去提示具体什么错误
}else if(password !== password_confirmation){
response.statusCode = 400
response.write('password is not match')
}else{
response.statusCode = 200
}
response.end()
})
...
let $form = $('#signUpForm')
$form.on('submit',(e)=>{
e.preventDefault()
let hash = {}
let need = ['email','password','password_confirmation']
need.forEach((name)=>{
let value = $form.find(`[name=${name}]`).val()
hash[name] = value
})
// 填写后错误提示消失
$form.find('.error').each((index,span) => {
$(span).text('')
})
// 在前端做一些判断,邮箱密码是否填写,密码是否匹配。
if(hash['email'] === ''){
$form.find('[name = "email"]').siblings('.error').text('请填写邮箱')
return
}
if(hash['password'] === ''){
$form.find('[name = "password"]').siblings('.error').text('请填写密码')
return
}
if(hash['password'] !== hash['password_confirmation']){
$form.find('[name="password_confirmation"]').siblings('.error').text('密码不匹配')
}
$.post('/sign_up',hash).then(
()=>{
console.log('success')
},(request)=>{
// let {errors} = JSON.parse(request.responseText)
// 在后台设置一个 setHeader('Content-Type','application/json;charset=utf8') 就不需要 JSON.parse()
let {errors} = request.responseJSON
if(errors.email && errors.email === 'invalid'){
$form.find('[name = "email"]').siblings('.error').text('你的邮箱错了')
}
})
})
登录
新建个文件 db/users作为数据库,把从前端获取到的数据存入到数据库中。在写入前先进行邮箱和密码的判断,正确之后再存入。之后再登录的时候,从前端获取的数据与数据库中的数据比对,一致之后就登录成功。
...
else if(path === '/sign_up' && method === 'GET'){
let string = fs.readFileSync('./sign_up.html','utf-8')
response.statusCode = 200
response.setHeader('Content-Type','text/html; charset:utf-8')
response.write(string)
response.end()
}else if(path === '/sign_up' && method === 'POST'){
readBody(request).then((body)=>{
let strings = body.split('&')
let hash = {}
strings.forEach((string)=>{
let parts = string.split('=')
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value) // 需要进行转译,这样 @ 才能正常显示,不然 @ 会显示成 %40
})
let {email, password, password_confirmation} = hash
if(email.indexOf('@') === -1){ // @ 不存在
response.statusCode = 400
response.setHeader('Content-Type','application/json;charset=utf8')
response.write(`{
"errors":{
"email": "invalid"
}
}`)
}else if(password !== password_confirmation){
response.statusCode = 400
response.write('password is not match')
}else{
let users = fs.readFileSync('./db/users','utf-8')
// users可能不符合 JSON 规范,假如代码有问题,那么就直接把 users 变成空数组,要是成功的话就不执行
try{
users = JSON.parse(users)
}catch(exception){
users = []
}
// 判断 email 是否存在,要是存在就不允许再注册。
let inUse = false
for( let i = 0; i < users.length; i++){
let user = users[i]
if(user.email === email){
inUse = true
break
}
}
console.log(inUse)
if(inUse){
response.statusCode = 400
response.write('email in use')
}else{
users.push({email: email, password: password})
let usersString = JSON.stringify(users)
fs.writeFileSync('./db/users',usersString)
response.statusCode = 200
}
}
response.end()
})
}else if(path === '/sign_in' && method === 'GET'){
var string = fs.readFileSync('./sign_in.html','utf8')
response.statusCode = 200
response.setHeader('Content-Type','text/html;charset=utf-8')
response.write(string)
response.end()
}else if(path === '/sign_in' && method === 'POST'){
readBody(request).then((body)=>{
let strings = body.split('&')
let hash = {}
strings.forEach((string)=>{
let parts = string.split('=')
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value)
})
let {email, password} = hash
let users = fs.readFileSync('./db/users','utf-8')
try{
users = JSON.parse(users)
}catch(exception){
users = []
}
let found
for( i=0; icookie
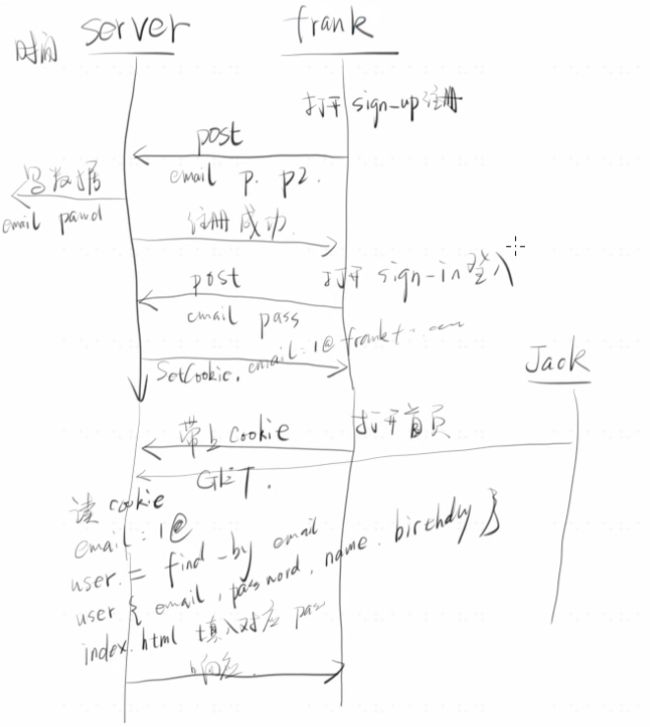
通过用户登录成功的瞬间设置cookie,在后台用 response.setHeader('Set-Cookie', 'sign_in_email = ${email}')设置,之后用户每次访问的时候都会带上cookie。
后台完整代码
...if(path === '/style.css'){
var string = fs.readFileSync('./style.css','utf8')
response.setHeader('Content-Type','text/css')
response.write(string)
response.end()
}else if(path === '/'){
var string = fs.readFileSync('./index.html','utf8')
let cookies = request.headers.cookie.split('; ') // 得到 cookies [[email protected]]
// 遍历 cookies 得到 { sign_in_email: '[email protected]' }
let hash = {}
for(let i=0; i{
// body email=1&password=2&password_confirmation=3
let strings = body.split('&') // ['email=1','password=2','password_confirmation=3']
let hash = {}
strings.forEach((string)=>{
// string 'email=1'
let parts = string.split('=') // ['email','1']
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value) // 需要进行转译,这样 @ 才能正常显示,不然 @ 会显示成 %40
})
// let email = hash['email']
// let password = hash['password']
// let password_confirmation = hash['password-confirmation']
let {email, password, password_confirmation} = hash // 等同于上面三句
if(email.indexOf('@') === -1){ // @ 不存在
response.statusCode = 400
response.setHeader('Content-Type','application/json;charset=utf8')
response.write(`{
"errors":{
"email": "invalid"
}
}`)
}else if(password !== password_confirmation){
response.statusCode = 400
response.write('password is not match')
}else{
let users = fs.readFileSync('./db/users','utf-8')
// users可能不符合 JSON 规范,假如代码有问题,那么就直接把 users 变成空数组,要是成功的话就不执行
try{
users = JSON.parse(users)
}catch(exception){
users = []
}
// 判断 email 是否存在,要是存在就不允许再注册。
let inUse = false
for( let i = 0; i < users.length; i++){
let user = users[i]
if(user.email === email){
inUse = true
break
}
}
console.log(inUse)
if(inUse){
response.statusCode = 400
response.write('email in use')
}else{
users.push({email: email, password: password})
let usersString = JSON.stringify(users)
fs.writeFileSync('./db/users',usersString)
response.statusCode = 200
}
}
response.end()
})
}else if(path === '/sign_in' && method === 'GET'){
var string = fs.readFileSync('./sign_in.html','utf8')
response.statusCode = 200
response.setHeader('Content-Type','text/html;charset=utf-8')
response.write(string)
response.end()
}else if(path === '/sign_in' && method === 'POST'){
readBody(request).then((body)=>{
// body email=1&password=2&password_confirmation=3
let strings = body.split('&') // ['email=1','password=2','password_confirmation=3']
let hash = {}
strings.forEach((string)=>{
// string 'email=1'
let parts = string.split('=') // ['email','1']
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value) // 需要进行转译,这样 @ 才能正常显示,不然 @ 会显示成 %40
})
let {email, password} = hash
let users = fs.readFileSync('./db/users','utf-8')
try{
users = JSON.parse(users)
}catch(exception){
users = []
}
let found
for( i=0; i{
let body = []
request.on('data', (chunk) => {
body.push(chunk)
}).on('end', () => {
body = Buffer.concat(body).toString()
resolve(body)
})
})
}
...
cookie 是什么
- Cookie 是浏览器访问服务器后,服务器传给浏览器的一段数据。
- 浏览器需要保存这段数据,不得轻易删除。
- 此后每次浏览器访问该服务器,都必须带上这段数据。
cookie的作用
一般有两个作用:
- 第一个作用是识别用户身份。
比如用户 A 用浏览器访问了 http://a.com,那么 http://a.com 的服务器就会立刻给 A 返回一段数据「uid=1」(这就是 Cookie)。当 A 再次访问 http://a.com 的其他页面时,就会附带上「uid=1」这段数据。
同理,用户 B 用浏览器访问 http://a.com 时,http://a.com 发现 B 没有附带 uid 数据,就给 B 分配了一个新的 uid,为2,然后返回给 B 一段数据「uid=2」。B 之后访问 http://a.com 的时候,就会一直带上「uid=2」这段数据。
借此,http://a.com 的服务器就能区分 A 和 B 两个用户了。
- 第二个作用是记录历史。
假设 http://a.com 是一个购物网站,当 A 在上面将商品 A1 、A2 加入购物车时,JS 可以改写 Cookie,改为「uid=1; cart=A1,A2」,表示购物车里有 A1 和 A2 两样商品了。
这样一来,当用户关闭网页,过三天再打开网页的时候,依然可以看到 A1、A2 躺在购物车里,因为浏览器并不会无缘无故地删除这个 Cookie。
借此,就达到里记录用户操作历史的目的了。