转自公众号:腾讯ISUX
作者:HAOO
标题是类比一个叫做“Re:从零开始的异世界生活”的日本动漫,从中得到一些灵感,发现可以运用到设计当中。所谓从零开始的异化视觉设计,是一种设计的思维方式,有时候我们会苦恼设计能力如何得到更多提升,此文或许能提供一些参考性的思路和设计方法。
从零到一
什么是从零到一?
从一个还只是信息框架层面到一个可以启动开发的视觉设计稿,我将这个过程称为从零到一。
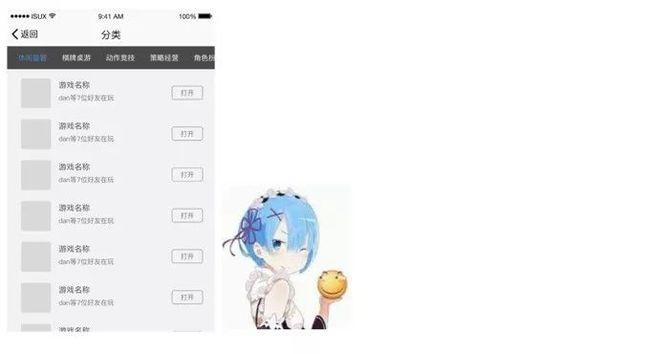
举个栗子,说说楼主以前遇到这样一个需求,是个游戏分类的列表页,是需要左右滑动切换标签的,交互图如下:
一般面对这种交互的时候,是不是立刻想起了什么?
没错,就是我们的规范。成熟产品的大系统下都有自己的基础控件的规范,这些规范的作用是为了保证整个大系统的页面之间的交互逻辑一致性和视觉的统一性,就像这样:
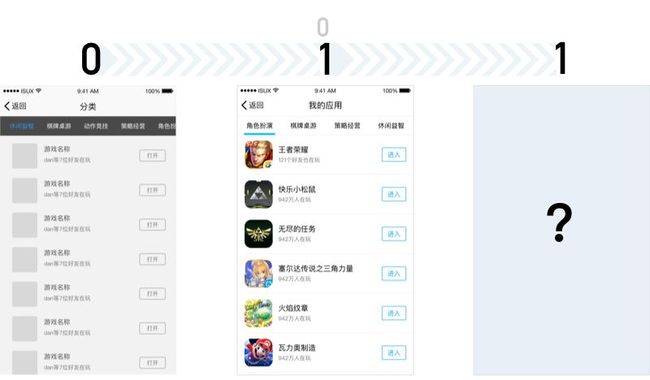
然后我们会习以为常的,把对应的规范套入对应的交互中,注意间距、品牌色、列表样式。再然后我们就完成了视觉稿,这个过程就是从零到一,如下:
那么问题来了,这样就够了吗?
从一归零再到一
有些时候设计师会苦恼为何自己只是符合预期,很难再往前突破,或者会产生疑问,是不是还可以做些什么?
如果说从把规范套用到交互图,或者按照常态去执行视觉,是一个0到1的过程,那是否可以考虑一下,把这个1归零后,再去异化的思考会是什么样的结果。
顺着这个思路,我们思考一下,寻找“1”的问题所在,我们不难发现它有几个问题:
1. 文字标题的弊端,只能通过阅读文字识别,是否可以增加图形化标识;
2. 没有游戏氛围感,除了图标,都感受不到这是游戏平台的页面;
3. 有点枯燥无趣。
那么进一步思考就是在原来的基础上,为了新的“1”,需要怎么做?
1. 保留重要的不可变动的信息:列表、标题、左右切换;
2. 可变动的信息和布局是哪些?版式?增加氛围图?增加辅助信息?
3. 如何达到目标效果:氛围感、图形标识、有趣。
然后进行各种尝试,寻找合适的界面布局方式,就可以优化成这样:
这就是我认为的“从一归零再到一”。
将已有的视觉设计,通过打散布局和信息结果,并将他们通过更优的方式重组,再给一些轻微异化的样式,就能得到新的视觉稿。
零一的循环
刚才的案例中我们可以看到一个从“零”到“一” ,然后归“零”再到“一”的过程。
其中最难理解和做到的就是归“零”的过程,归“零”是指把之前界面中的信息结构打散并重组,并且还需要优化结构和满足基本需求。
总结的基本操作方法是:
1. 与产品沟通述求点,了解视觉层面需要满足的内容;
2. 了解产品未来的趋势,思考前瞻性的视觉概念;
3. 将页面的所有元素和信息解组,分析所有信息属于哪些类型,整理出不可变动信息、可变动信息、可增加的信息、可变的布局样式;
4. 信息重组,在思考版式的过程中,就可以将之前分解出来的信息来重组,可变换信息就要思考可变换样式的可能性。通过产品的需求,和对设计的预期,不断尝试重组信息结构,找到合适的版式和视觉样式(注:为了确保自己生命安全 ㄟ( ▔ , ▔ )ㄏ,和不做无用功,该步骤一定要与交互同学、产品同学和技术同学多多沟通)。
这就是“从零”开始的设计方法,往往我们项目的周期会根据项目的紧急程度决定,所以总会有视觉设计周期不同的情况,然而用“从零”方法,是可以在有限的时间里,不断的从”零”到“一”,再又从“一”归“零”的信息归纳,不断循环,找到最合适的设计。将这个过程叫做“零一循环”。
就像把上面的交互图不断“从零到一”,我们就可以得到各种不同的视觉稿,从而找到合适的方案:
思考的维度
这种从零开始的循环思考的方式,会让我们在设计的时候思考尽可能多的可能性,并根据产品的特性找到合适的方式,也是保证我们的设计是有迹可循的。
这个时候,很多小伙伴肯定要问,是怎么去做这个从零的思考的,这不就是不同的版式方案而已嘛?当然,版式的思考是“从零方法”的一个重要维度,下面也提供几个不同的维度的思路:
互动方式: