讲道理这周前面几天真的忙的吐血了,周日周一都是1点才睡,周二真的累的不行,10点就睡了,周三又搞了一晚上,直到昨天才稍微闲下来,本来昨天想趁中午的时间把这第三篇写下分享给大伙的,但是真的心力不足,所以稍微休息下今天把这篇写了。(虽然大概没啥人看我的文章(ノへ ̄、),但是也想给自己记录下充实的生活日常,时刻提醒自己要保持这种状态)
那一番哔哔完毕后,我们开始进入正题。今天的主题是组件,这篇打算讲下微信小程序提供给我们的组件的使用,然后我们真正用代码来实现这些基本的效果(前面两篇有朋友说都没有写代码的部分,这点真的抱歉,主要前面的内容是起步阶段的东西,我的这些主要针对小白,所以想讲细点,但是主要还是我更新太慢的缘故(ノへ ̄、)).
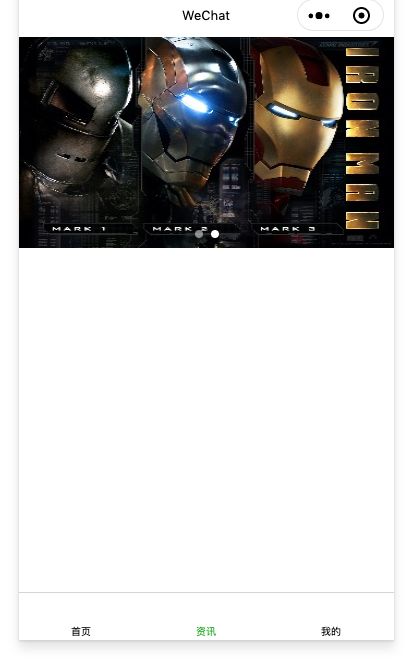
首先,上一波效果图给大伙看看先
那我们就先一步步把这个banner做出来先(banner顾名思义.....emmmm小白们有道翻译起来,晕不知不觉又帮有道打了一波广告,我这是真的亏炸).
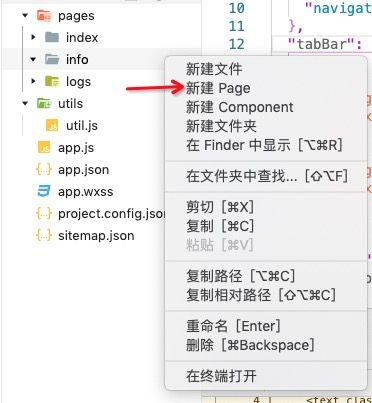
①在我们之前建的那个工程新建一个页面(之前那工程没有删吧老铁们,笑,还不知道怎么建的一二篇走起来),先新建一个文件夹,这里随便取名,我就叫info好了,然后点击文件夹右键,选择新建page,
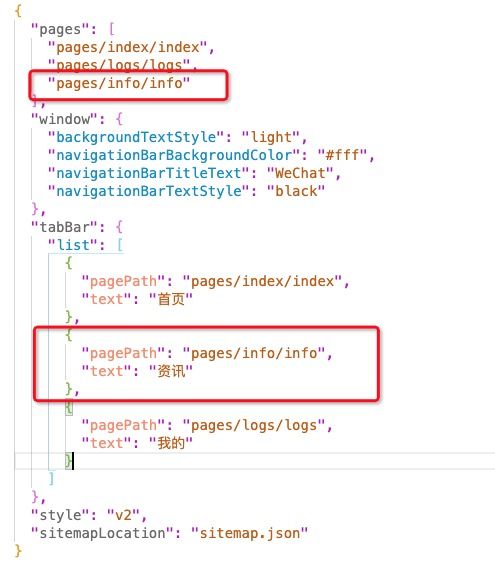
接着输入页面名称,这里不需要带后缀,因为写完名称后回车你会惊喜的发现小程序帮你建好了4个文件.然后我们把这个页面放到tabbar里,因为这个页面我们主要用来展示效果,在app.json里配置相关配置,
其实这里我们还可以看到,"page"这个字段我们是不用填的,新建页面时小程序就帮我们写上去了,贴心。那么不出意外就是下面的效果
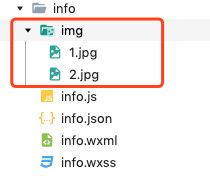
②然后将我们的图片素材放入到img文件夹中
这里图片素材大伙就自己去找了,我就不贴出来了(想要我的钢铁侠素材的私聊哈哈哈)
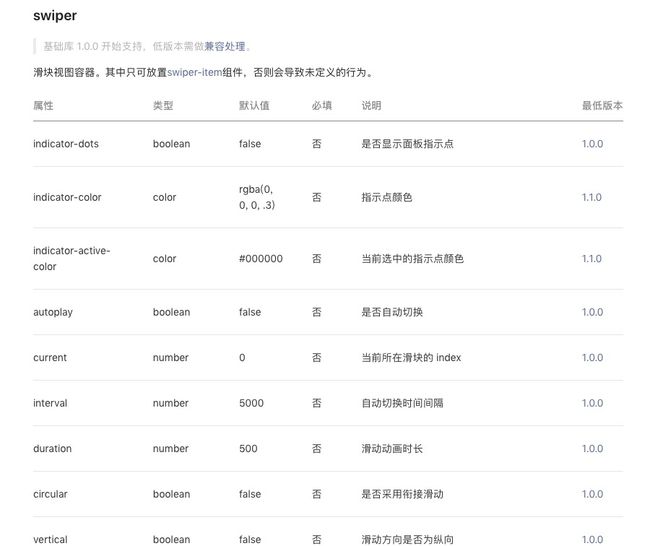
③好了,我们回到页面,点开info.wxml,现在我们要把banner添加进来,但是在这之前我们要先打开微信小程序的开发文档,选择开发-组件,这里就是小程序为我们准备的一系列组件,我们直接用就好了,不需要自己去写,当然你也可以自己写组件,这个我们后面再讲.我们先定位到swiper这个组件,这个组件就是我们的banner效果的组件,那我们先写一波代码,再来好好说下如何看文档使用这个组件.先在wxml引入这个组件
嘿嘿,突然贴出一段代码小白们是不是有点不习惯,既然是写代码了,这边代码就不再是截图的方式展示了,最上方有注释哪个文件,然后这里代码的部分,也方便大伙command+c,command+v,复制粘贴搞起来(当然还是建议不熟的小白自己敲下)。
对于这段代码我们说明下,swiper中indicator-dots,indicator-color等等的都是这个组件的参数,我们对其进行设置就会有不同的效果,现在可以打开开发文档对照看下参数的作用
这里参数就根据自己的需求传入对应的值就可以,那么{{}}里面的又是什么东西,我们可以直接在wxml里面传入具体的参数,但是因为很多情况下我们的参数可能会因为我们的请求或者场景发生改变,那么我们就不能写死在wxml里面,所以我们需要将入参映射到.js文件里,然后在.js文件里处理逻辑,打开info.js,在data这里写下对应参数
//info.js
data: {
indicatorDots: true,
indicatorColor: 'rgba(255, 255, 255, .5)',
indicatorActiveColor:'rgba(255, 255, 255, 1)',
vertical: false,
autoplay: true,
circular: false,
interval: 2000,
duration: 500,
ppreviousMargin: '0px',
nextMargin: '0px',
background: ['../info/img/1.jpg', '../info/img/2.jpg',],
},
.js文件里其实还有很多东西,包括一些函数,这里先不展开讨论,我们先将banner这个组件完成先.
background在这里是个数组,存放图片的地址,我们现在是本地的图片,对应好本地图片的地址就可以了.然后我们还需要讲样式跳转下,在info.wxss里写下我们的样式
/* pages/info/info.wxss */
.container-first{
width: 100%;
height: 423rpx;
}
.firstPage-swiper{
height: 423rpx;
width: 100%;
}
.img{
height: 423rpx;
width: 100%;
}
现在编译我们的项目,是不是可以看到banner的效果了,是不是其实很简单,笑.
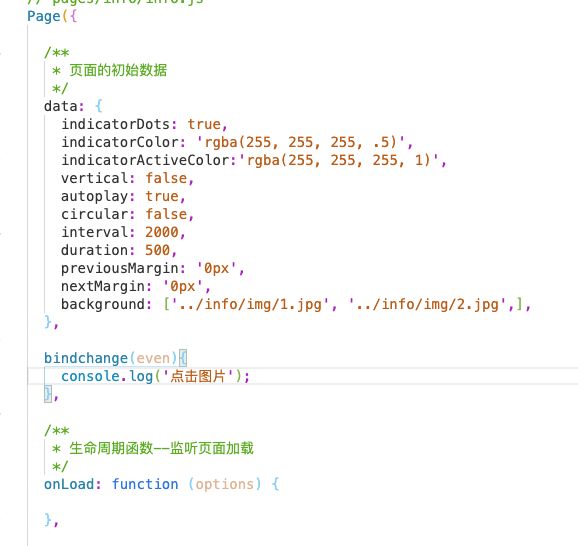
④这里单独把一个参数拿出来讲bindchange,这个比较特殊,是绑定点击方法的参数,详细的作用官方文档里面有描述,我们也稍微讲下.代码里我们绑定的方法也是"bindchange".然后来到info.js文件
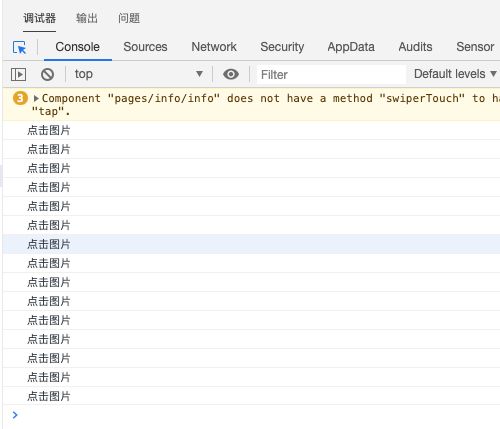
(说好的不贴图呢,这么快打脸)咳咳,我们还是贴下图,bindchange是作为方法存在的所以跟data是平级的放在一起,跟其他参数不一样,那现在我们编译我们项目,看到右边这里来
这里调试窗口会不停打印出log日志,这里主要是这个方法是每次轮播banner的图片就会触发一次,所以会调用这个方法一次,看到这里有没有稍微明白这个参数的作用呢,类似的还有点击图片响应方法
这里bindtap绑定swiperTouch,在.js文件写上对应的方法
swiperTouch(e){
console.log('click');
}
然后点击图片就能走方法里面的逻辑了.
好了,基本整个banner的组件就是这样完成了,嘿嘿,其他微信小程序提供的组件也是可以按照这个思路来写,从现在开始你就可以愉快的布置自己小程序的界面了........才怪,大概小伙伴们还是对block这个东西耿耿于怀吧,这到底是个什么鬼,为啥不说,其实猜是能猜到是干嘛的了,不过我们就放在下篇来一起讲解吧,笑