- 一天一道算法题day02
黄昏_
#一天一道算法题算法数据结构
这是问题的简单版。在这个版本中,唯一的不同仅仅在m=1m=1。现在,给定两个数组a1,a2,…,ana1,a2,…,an和b1,b2,…,bnb1,b2,…,bn。在进行操作前,你可以按照你的想法对这个数组进行重新排序。之后,在每一轮操作中,若数组非空,你将会进行以下两个子操作:从aa数组中选择任意一个元素,删除它(剩余的所有元素将按照原来的相对顺序转移到一个新的aa数组),从bb数组中选择任意一
- day02 1.c++对c的扩充
夏枳竺
c++
#includeusingnamespacestd;//类型重命名usingdatatype=int;//typedefintdatatype;#defineMAX30structSeqList{private://datatypedata[MAX]={0};//顺序表的数组datatype*data;//顺序表的数组intsize=0;//数组的大小intlen=0;//顺序表实际长度publi
- 学习react day02
花开富贵城
react.js学习前端
(1)jsx即javascript+xml其实就是JavaScript对象JSX——使用react构造组件,bable进行编译==>JavaScript对象——ReactDom.render()==>DOM元素==>插入页面(2)创建组件importReactfrom'react'importReactDOMfrom'react-dom/client';//把react组件渲染到页面//impor
- python进阶篇-day02-面向对象高级
开出南方的花
python开发语言pip结对编程抽象工厂模式virtualenvdjango
day02面向对象高级定义类的方法classStudent:classStudent():classStudent(object):object=>父类名,object为所有类的父类,顶级类一.继承单继承介绍概述实际开发中,我们发现好多类中的部分内容是相似的,或者相同的,每次写很麻烦,针对于这种情况,我们可以把这些相似(想同)的部分抽取出来,单独的放到1个类中(父类),然后让那多个类(子类)和这个
- 云端技术驾驭DAY07——Dockerfile详解、容器镜像制作、私有仓库
川川野马
#云端技术驾驭之路云计算运维服务器容器经验分享
往期回顾:云端技术驾驭DAY01——云计算底层技术奥秘、云服务器磁盘技术、虚拟化管理、公有云概述云端技术驾驭DAY02——华为云管理、云主机管理、跳板机配置、制作私有镜像模板云端技术驾驭DAY03——云主机网站部署、web集群部署、Elasticsearch安装云端技术驾驭DAY04——Logstash安装部署及插件模块云端技术驾驭DAY06——容器技术概述、镜像与容器管理、定制简单镜像、容器内安
- 代码随想录系统性一刷总结
snoooooooooooooopy
leetcodejava
代码随想录系统性一刷总结数组指针思想很重要day01二分查找+移除元素day02数组平方+长度最小子数组+螺旋矩阵II链表链表结点的增删改查,头结点的运用,灵活运用指针day03移除链表元素+设计链表+翻转链表day04交换结点+删除结点+链表相交+环形列表哈希表灵活使用hashset,几数之和指针再次出马,理解去重和剪枝操作day06字符串异位词+数组交集+快乐数+两数之和day07赎金信+四数
- Datawhale X 李宏毅苹果书 AI夏令营Day02
xuanEpiphany29
人工智能
一、打卡Datawhale进入打卡链接选择相对应的任务打卡就可以了二、学习1、线性模型依旧是b站上老师的授课视频,我找到知乎上解释很好的文章,分享一下机器学习(一)线性模型————理论篇线性回归模型、对数几率模型、线性判别分析模型、多分类学习模型-知乎(zhihu.com)(1)、模型概述线性模型是机器学习中一种非常基础且重要的模型,广泛应用于分类和回归任务。线性模型的基本思想是通过一个线性方程来
- 代码随想录算法训练营day02|977.有序数组的平方、209.长度最小的子数组、59.螺旋矩阵II
一只马儿️
算法
977.有序数组的平方题目链接:.-力扣(LeetCode)文章讲解:代码随想录视频讲解:双指针法经典题目|LeetCode:977.有序数组的平方_哔哩哔哩_bilibili1.暴力解法classSolution:defsortedSquares(self,nums:List[int])->List[int]:nlist=[]foriinnums:nlist.append(i**2)return
- 【LeetCode+JavaGuide打卡】Day02| 977.有序数组的平方、209.长度最小的子数组、59.螺旋矩阵II
WhoAmI\
leetcode矩阵算法
学习目标:977.有序数组的平方209.长度最小的子数组59.螺旋矩阵II分布式常见面试题(上)学习内容:977.有序数组的平方题目链接&&文章讲解给你一个按非递减顺序排序的整数数组nums,返回每个数字的平方组成的新数组,要求也按非递减顺序排序。双指针法classSolution{publicint[]sortedSquares(int[]nums){intright=nums.length-1
- 网站架构演变、LNP+Mariadb数据库分离、Web服务器集群、Keepalived高可用
Mick方
数据库
目录day02深入理解程序的数据存储验证配置NFS服务器配置代理服务器配置名称解析day02深入理解程序的数据存储程序将文字数据保存到数据库中程序将非文字数据(如图片、视频、压缩包等)保存到相应的文件目录中验证发一篇文章,文章内容包含文字和图片在数据库中查看文字数据。在最新的一条记录中,可以查看到图片的保存位置[root@database~]#mysqlmysql>usewordpress;mys
- java基础day02
是程序喵呀
Java开发语言java
1.eclipse的安装Java的开发工具eclipse安装包解压以后放到任意盘符下面,找到eclipse.exe文件双击运行即可新建项目File->new->project->javaproject->next设置eclipse的字体的大小eclipse设置自动补全2.数据存储的方式【了解】2.1数据的存储的基本单位【了解】计算机存储的最小的单位是字节(byte)1024byte=1KB1024
- Java script day02 5.22
Polaris_L
8.数据类型Js的数据类型:1)数字类型(number)2)字符串(string)3)布尔(boolean)4)Null(空)5)Undefined(未定义)6)对象(object)1)数字类型number数字类型包括整数和小数2)字符串string有引号单引或双引的是字符串类型3)布尔类型boolean布尔类型只有两个值true和false,true表示真false表示假在运算时,true转换为
- C++Linux网络编程day02:select模型
默示MoS
Linuxc++linux网络
本文是我的学习笔记,学习路线跟随Github开源项目,链接地址:30dayMakeCppServer文章目录select模型fd_set结构体timeval结构体文件描述符的就绪条件带外数据与普通数据socket的状态select模型select是Linux下的一个IO复用模型,同时,它也是Linux中一个系统函数的名称:#includeintselect(intndfs,fd_set*readf
- Mybatis Day02
临渊羡鱼的猫
mybatis
增删改查环境准备创建一个emp表创建一个新的springboot工程,选择mysql、lombok、mybatis依赖application.properties中引入数据库连接信息创建对应的实体类Emp准备Mapper接口EmpMapper,@mapper代表程序运行时自动创建接口的代理对象,并放入ioc容器之中如果一个文件夹是springboot项目,就从maven窗口引入它的pom文件删除@
- Day02 美好的一天从早晨开始
H电话绿豆沙H
美好的一天从早晨开始本集金句:一日之计在于晨,一晨之计在于起曾国藩~早起乃治家之本富兰克林:每天过晚十早五的生活。推荐的书籍:《每天四点起床》《晨间日记的奇迹》本集新知:1.成功人士都早起。2.每天叫醒你的不是闹钟。3.每天醒来最好的时间是日出,或者比日出更早一点点。4.用光线唤醒身体。5.用香味唤醒。6.用音乐唤醒身体。7.用淋浴的方式唤醒身体。给自己的计划:每天五点起床,起床后跑步三公里,感受
- 2020-03-08
常樂_b00d
作业day02超链接标签1.用于定义一个可以点击跳转的连接2herf:超链接跳转的路径(必有属性)1)内网本机路径,相对路径和绝对路径2)互联网路径,带http://...的地址3)本页:不写默认跳转本页,相当于#3注意:1)a标签内容体,不仅仅是文字,也可以是其他内容,例如图片2)a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,列表1无序列表ulli2.有序列表olli
- day02学习总结
__e145
day02学习总结1.初识python了解python历史,python2.x与python3.x不兼容python优点:简单和明确,做⼀件事只有⼀种⽅法。学习曲线低,与其他很多语⾔⽐上⼿更容易。开放源代码,拥有强⼤的社区和⽣态圈。解释型语⾔,完美的平台可移植性。⽀持两种主流的编程范式,可以使⽤⾯向对象和函数式编程。可扩展性和可嵌⼊性,可以调⽤C/C++代码也可以在C/C++中调⽤。代码规范程度⾼
- 0321_2019晨间日记【适度】Day02
栀子花上的露水
日期:周四-春分地点:东莞就寝:9:20晨起:6:10午休/冥想:30一句话:感觉好才是真的好。2019年核心目标目标1发论文目标2找到满意工作目标3身体健康,顺利毕业今天关键的事情:设置界面重启按钮,分区域小块问题解决。A.记录/思考/收获❤️昨天早上路上看见一个一边走一边理钱的小学生,把那皱巴巴的五块和五毛仔细的打开,钱的大半部分紧握在他手里。挺感触的,小时候我也是拿那么几块钱,心里特别满足和
- Javase进阶笔记-day02
Java林同学
javajvm开发语言
学习目标能够描述final修饰的类的特点最终类(太监类),不能被继承能够描述final修饰的方法的特点最终方法,可以被继承,不能被重写能够描述final修饰的变量的特点是一个常量,值不能改变能够掌握static关键字修饰的变量调用方式类名.静态成员变量publicclassPerson{staticinta=10;}Person.a;能够掌握static关键字修饰的方法调用方式类名.静态成员方法(
- 大河的晨读音标学习-Day02
Eunice_大河
原材料引用(Materials):Cardio-pulmonaryresuscitation,orCPR,cansavethelifeofsomeonewhosehearthasstopped.ˈkɑrdioʊ-ˈpʊlməˌnɛrirɪˌsʌsɪˈteɪʃən,ɔrsi-pi-ɑr,kənseɪvðəlaɪfəvˈsʌmˌwʌnhuzhɑrthəzstɑpt.美式发音ˈkɑːdɪəʊ-ˈpʌlm
- 2022-11-01
颖_967e
11.1-11.7打卡学习并分享七天先列个目录:day01、先导课1|如何让孩子从小学会学习?day02、先导课2|如何让孩子成为学习高手?day03、学习规划1|提前做好学业规划day04、学习规划2|如何帮孩子做好小学六年的学习规划?day05、费曼学习法day06、零花钱的秘密1day07、零花钱的秘密2DAY1、如何让孩子从小学会学习如何学习?如何让孩子成为学习高手?我理解的学习,我们每个
- 24届CS应届生的Java学习博客(day02)
小雨淋霖
java学习
今天学习的内容比较简单,Java基础部分的包机制和JavaDoc包机制包的本质就是文件夹packagepkg1[.pkg2[.pkg3...]];一般利用公司域名导致作为包名;com.csdn.blog.www为了能够使用某一个包的成员,我们需要在Java程序中明确导入该包。使用“import”语句可完成此功能importpackage1[.package2...].(classname|*);J
- 2022/06/17 day02:常用API
上水若善
02java语言高级(一)java开发语言
文章目录1.Calender类介绍与获取对象的方式2.System类的常用方法3.StringBuilder类3.1字符串的拼接问题3.2StringBuilder概述3.3构造方法3.4常用方法4.包装类4.1概述4.2装箱与拆箱4.3自动装箱与自动拆箱4.3包装类基本类型与字符串之间的转换1.Calender类介绍与获取对象的方式java.util.Calendar类:日历类Calendar类
- HTML&CSS(Day02)
宝宝跟你们拼啦
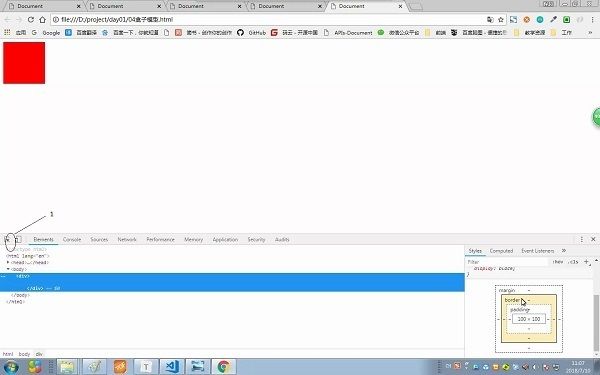
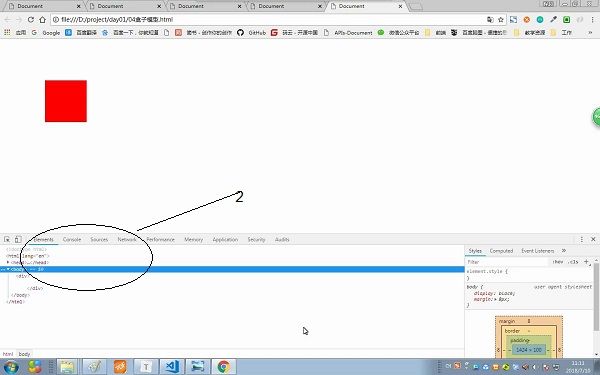
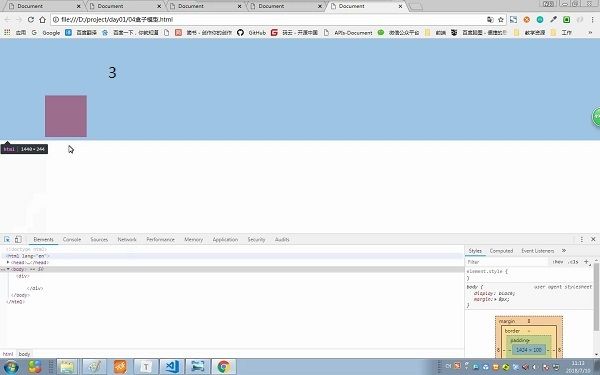
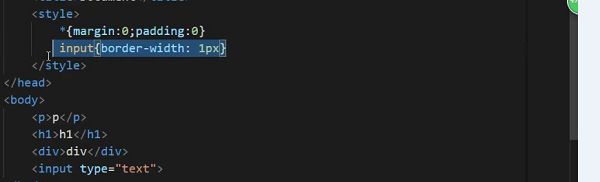
1、盒子模型1-1:div元素的引出1-2:盒子模型的五个主要元素:width、height、padding、border、marginwidth:内容的宽度。CSS中width指的是内容的宽度,而不是盒子的宽度。盒子的宽度=内容宽度+padding+borderheight:内容的高度。CSS中height指的是内容的高度,而不是盒子的高度。盒子的高度=内容高度+padding+borderpa
- 黑马头条-day02
己不由心王道长
java开发语言
文章目录前言一、文章列表加载1.1需求分析1.2表结构分析1.3导入文章数据库1.4实现思路1.5接口定义1.6功能实现二、freemarker2.1freemarker简介2.2环境搭建&&快速入门2.2.1创建测试工程2.3freemarker基础2.3.1基础语法种类2.3.2集合指令2.3.3if指令2.3.4运算符2.3.5空值处理2.3.6内建函数三、对象存储服务MinIO3.1Min
- 【Web前端第二阶段--CSS高级】Day04
皮皮陈Q
前端CSS阶段css前端css3
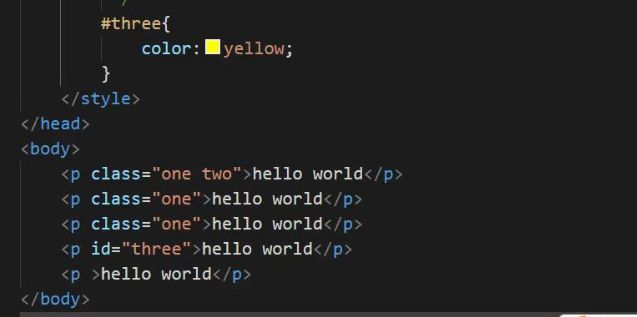
【Web前端第二阶段–CSS高级】Day04第一章【Web前端第二阶段–Html】Day01第二章【Web前端第二阶段–Html】Day02第三章【Web前端第二阶段–CSS】Day03文章目录【Web前端第二阶段--CSS高级】Day041、属性选择器2、目标伪类选择器3、结构性伪类选择器1、伪类属性列表2、反选伪类选择器4、flex布局flex基本概念flexbox的指定主轴的排列方式主轴排序
- 前端学习笔记day02--CSS
m0_38077048
学习自用htmlhtml5
前端学习笔记day02–CSS一、CSS知识CSS(cascadingstylesheet):层叠样式表(级联样式表)作用:设置html标签的字体、颜色、背景、边框、边距和宽高等,使界面美观、漂亮,从而提高用户体验。html搭起结构,CSS起美观作用,html和CSS分离、解耦,方便统一修改维护。二、CSS和html结合写法:选择器{声明;(属性名:属性值;)}1.行内样式行内样式作用域小,只作用
- JAVA学习day02
宇宙人yakko
P20注释单行注释//单行注释多行注释/*多行注释*/文档注释/**@DescriptionHelloworld*/P21标识符和关键字标识符所有标识符都应该以字母,美元符($),或者下划线(_)开始不能使用关键字作为变量名或方法名标识符是大小写敏感的P22数据类型JAVA是强类型语言-要求变量的使用要严格符合规定,所有变量必须先定义后使用Java的数据类型分为两大类基本类型(primitivet
- 算法学习Day02 | LeetCode 977.有序数组的平方、LeetCode 209.长度最小的子数组、LeetCode 59.螺旋矩阵II
不会写代码的里奇
算法c++算法leetcode数据结构面试笔记经验分享
一、LeetCode977.有序数组的平方题目链接:977.有序数组的平方-力扣(LeetCode)文章讲解:代码随想录视频讲解:双指针法经典题目|LeetCode:977.有序数组的平方_哔哩哔哩_bilibili1、暴力法思路将数组nums中的数平方后直接排序。代码classSolution{public:vectorsortedSquares(vector&nums){for(inti=0;
- freeRTOS / day02
溪北人
单片机嵌入式硬件
1.定时器使用流程1.1ST32CubeMX设置1.1.0选择定时器-->TIM11.1.1ClockSource-->InternalClock1.1.2Prescaler-->预分频系数1.1.3CounterPeriod-->重装值1.1.4Prescaler和CounterPeriod计算公式定时时间(s)=(预分频系数+1)*(重装值+1)/系统时钟主频(48MHZ)1.2程序1.2.1
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象