- 【揭秘机场心脏】核心业务系统如何确保您的每一次飞行体验
CAAC_SKY
智慧民航交通物流业界资讯职场和发展人工智能java
在现代民航运营中,机场的核心业务系统扮演着至关重要的角色。这些系统不仅支撑了日常的航班运行,也保障了乘客的安全与舒适。以下是一些关键的机场核心业务系统及其相互关系:1.航班信息显示系统(FIDS)功能:提供航班动态信息给旅客和工作人员,包括到达、出发时间、登机口变更等。数据交互:从航空公司系统接收航班计划及实时更新信息,并将重要通知发布到机场显示屏。2.离港控制系统(DCS)功能:处理乘客登机手续
- Flutter解决macbook M芯片Android Studio中不显示IOS真机的问题
黄油奥特曼
flutterandroidstudioiosM芯片
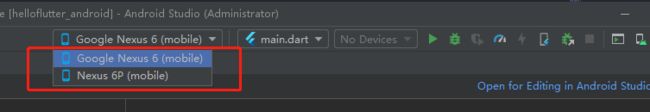
下载了最新的AndroidStudioLadyBug下载了最新的xcode16.2结果,只有安卓真机才在Androidstudio显示,IOS真机只在xcode显示IOS真机不在androidstudio显示。解决方法是:在终端运行如下命令:sudoxcode-select-s/Applications/Xcode.app/Contents/Developer原文链接:github原文链接
- Linux环境Libreoffice实现Word、Excel等在线预览
wolf_you
linuxpdf运维
目录转PDF一、Linux安装libreoffice二、Java代码实现这里介绍的是在linux环境(windows环境类似)下实现讲word、Excel、ppt、txt以及png图片转换为PDF文件后实现的预览。由于需要转换为PDF文件,当Excel表格太大太宽的时候,可能出现换页等格式被破坏的情况。一、Linux安装libreoffice从官网下载对应版本的libreoffice下载地址:ht
- Python 数据清洗与处理常用方法全解析
请为小H留灯
python大数据jupyterpandas
在数据处理与分析过程中,缺失值、重复值、异常值等问题是常见的挑战。本文总结了多种数据清洗与处理方法:缺失值处理包括删除缺失值、固定值填充、前后向填充以及删除缺失率高的列;重复值处理通过删除或标记重复项解决数据冗余问题;异常值处理采用替换或标记方法控制数据质量;数据类型转换确保数据格式符合分析需求,例如转换为整数或日期类型;文本清洗包括去空格、字符替换及转换大小写等操作。此外,还介绍了数据分组统计、
- Maven的下载安装配置
Galaxy@
Springmybatis项目中的一些配置mavenjava
maven的下载安装配置maven是什么Maven是一个用于Java平台的自动化构建工具,由Apache组织提供。它不仅可以用作包管理,还支持项目的开发、打包、测试及部署等一系列行为Maven的核心功能项目构建生命周期管理:Maven定义了项目构建的标准流程,包括清理、编译、测试、报告、打包、安装和发布1.依赖管理:Maven自动管理项目所需的第三方库(jar包),通过在pom.xml文件中添加依
- “随机森林”及“混合随机森林和多目标粒子群优化”(RF_MOPSO),以预测目标作为学习方法并分别找到多特征过程的最佳参数(Matlab代码实现)
科研_研学社
随机森林学习方法matlab
欢迎来到本博客❤️❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。目录1概述2.1算例12.2算例23参考文献4Matlab代码实现1概述多目标优化问题普遍涉及到工程设计、生产制造、信息处理等应用领域。粒子群优化算法具有快速收敛、简单易行、并行搜索等特点,特别适合处理多目标优化问题。本文对多目标粒子群优化算法进行系统性的研究,结合随机森林的优势
- Redis客户端安装
Leaf吧
Redisredis数据库
Redis客户端安装下载下载地址安装并运行启动redisinsight点击ip地址进入数据库添加数据
- adb连接华为手机-菜鸡教程
mackie_H
adb
先打开华为手机的开发者模式详细参考连接百度链接:点击这里如果你的手机不是华为,但逻辑是一样的!这样做的目的就是为了确保你手机开启了usb调试很重要两种方式第一种使用USB线连接手机连上电脑后,手机屏幕会弹框显示是否允许该电脑连接,电脑上也会自动安装手机驱动。CMD窗口中进入adb所在目录。CMD窗口输入adbdevices,此时可以看到自己的设备。在Listofdevicesattached下有自
- 基于OpenCV的答题卡识别系统(附全部源码)
Dong__ZW
opencv人工智能计算机视觉
本项目基于Python和OpenCV图像处理库,在Windows平台下开发了一个答题卡识别系统。系统运用精巧的计算机视觉算法,实现了批量识别答题卡并将信息导出至Excel表格的功能。这一解决方案使得答题卡的判卷过程变得轻便、高效且准确。首先,我们以Python语言作为开发基础,结合OpenCV图像处理库,为系统提供了强大的图像处理和分析能力。这使得我们能够在图像中准确地定位答题卡,检测填涂区域,以
- 在ubuntu下一键安装 Open WebUI
老大白菜
python人工智能ubuntulinux运维
#!/bin/bash#Exitonanyerrorset-eecho"StartingOpenWebUIInstallation..."#Functiontogeneratearandomsecretkeygenerate_secret_key(){python3-c'importsecrets;print(secrets.token_urlsafe(32))'}#Updatesystempac
- Windows 上安装 PostgreSQL
froginwe11
开发语言
Windows上安装PostgreSQLPostgreSQL是一款功能强大的开源对象-关系型数据库系统,它具有出色的扩展性和稳定性。本文将详细介绍在Windows操作系统上安装PostgreSQL的步骤和注意事项。1.准备工作在开始安装PostgreSQL之前,请确保您的计算机满足以下要求:操作系统:Windows10或更高版本处理器:64位内存:至少4GB(推荐8GB或更高)硬盘空间:至少2GB
- Docker介绍(八)-- Docker 仓库管理
小蘑菇二号
Docker快速入门eurekaspringcloud云原生
目录1.Docker仓库概述2.使用DockerHub注册和登录DockerHub上传镜像到DockerHub下载镜像3.搭建私有仓库安装DockerRegistry启动DockerRegistry配置Docker使用私有仓库上传镜像到私有仓库下载镜像4.使用Harbor搭建企业级私有仓库安装Harbor配置Harbor使用Harbor5.镜像版本管理使用标签管理版本删除旧版本6.安全性和最佳实践
- 【vLLM 学习】使用 OpenVINO 安装
HyperAI超神经
vLLMopenvino人工智能pythonvLLMLLMGPU编程
vLLM是一款专为大语言模型推理加速而设计的框架,实现了KV缓存内存几乎零浪费,解决了内存管理瓶颈问题。更多vLLM中文文档及教程可访问→https://vllm.hyper.ai/由OpenVINO驱动的vLLM支持来自vLLM支持的模型列表中的所有LLM模型,并且可以在所有x86-64CPU上(至少需要AVX2支持)进行最佳的模型服务。OpenVINO的vLLM后端支持以下高级vLLM特性:前
- JAVA设计模式:依赖倒转原则(DIP)在Spring框架中的实践体现
缘友一世
#java进阶依赖倒置原则springjava
文章目录一、DIP原则深度解析1.1核心定义1.2现实比喻二、Spring中的DIP实现机制2.1传统实现vsSpring实现对比三、Spring中DIP的完整示例3.1领域模型定义3.2具体实现3.3高层业务类3.4配置类四、Spring实现DIP的关键技术4.1依赖注入方式对比4.2自动装配注解五、DIP在Spring中的实践建议六、典型应用场景6.1数据库切换6.2多支付渠道七、常见误区及规
- elasticsearch7基础用法及java中使用
zhz15245530573
elasticsearchjava搜索引擎
RESTful风格写法:GET、POST、PUT、DELETE、HEAD。JSON字符串:网络中传递的字符串的格式符合JSON格式。正排(正向)索引:idcontent1001mynameiszhangsan1002inameislisi1003mynameiswangwu倒排索引:keywordidname1001,1002,1003zhang1001amy1001,1003创建索引PUT请求:
- 在Vue CLI项目中使用ECharts:详细指南
盛夏绽放
vue.jsecharts前端
在VueCLI项目中使用ECharts:详细指南ECharts是一款由百度开源的数据可视化图表库,它提供了丰富的图表类型和高度的可定制性。在VueCLI项目中集成ECharts,可以帮助我们快速地将数据以图形的方式展示给用户。以下是在VueCLI项目中使用ECharts的详细步骤。1.安装ECharts首先,确保你已经创建了一个VueCLI项目。如果还没有,可以通过以下命令创建:vuecreate
- 【运维】什么是Ubantu?安装网址
一袋米扛几楼98
Devops运维
Ubuntu是一个基于Debian的Linux发行版,旨在为用户提供最新且稳定的操作系统。其名称源自非洲南部祖鲁语或科萨语的“Ubuntu”一词,意为“人性”或“我的存在是因为大家的存在”,体现了共享与合作的精神。主要版本:桌面版:为个人用户提供友好的图形界面,预装了办公套件、浏览器、电子邮件和多媒体应用等,满足日常使用需求。服务器版:用于构建和管理各种服务器,如Web服务器、数据库服务器等,提供
- pycharm 无法打开本地终端
cc曹
pycharmidepython
Shellpath改为C:\Windows\System32\cmd.exe重启即可解决问题记得重启完了新加一个local
- FPGA GTP 4K30Hz SDI视频的接收,处理及发送的实现笔记
qsj_csdn
fpga
1,硬件实现框架SDI的视频数据经M22564接收后转为差分信号输入到FPGA,FPGA经过处理后通过M22428转为同轴信号输出。我实现的功能是将输入的4K30Hz的SDI视频流加上OSD显示,在将其输出。2,FPGA处理流程图说明:1,GTPTransceivers这是Xilinx自带的IP核,实现信号的串并转换,根据ug482可知,其支持的速率是在500Mb/s到6.6Gb/s之间,所以完全
- 如何在Vue3项目中引入并使用Echarts图表
北原_春希
echarts前端javascript
在Vue3项目中引入并使用ECharts图表,你可以通过npm或yarn来安装ECharts,然后在Vue组件中引入并使用它。以下是一个基本的步骤指南:1.安装ECharts首先,你需要在你的Vue3项目中安装ECharts。打开你的终端或命令提示符,然后运行以下命令之一:使用npm:npminstallecharts--save或者使用yarn:yarnaddecharts2.在Vue组件中引入
- wpf及很多前后端开发分离架构中为什么要使用mvvm开发模式?
上海物联网
wpf架构前端
如果你觉得对你面试有帮助,请点击视频听模拟讲解并关注wpf及很多前后端开发分离架构中为什么要使用mvvm开发模式?_哔哩哔哩_bilibiliMVVM是Model-View-ViewModel的简写,它是一种软件架构设计模式,特别适用于构建用户界面(UI),尤其是在前端开发中。一、组成部分1.Model:代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。在MVVM模
- 在 Vue 项目中快速引入和使用 ECharts
豆豆(前端开发+ui设计)
vue.js
ECharts是一个强大的数据可视化库,能够帮助我们轻松创建各种图表。本文将详细介绍如何在Vue项目中快速引入和使用ECharts,并使用Vue的选项式API来实现一个简单的柱状图组件。1.安装ECharts首先,我们需要通过npm或yarn安装ECharts:npminstallecharts--save//或者yarnaddecharts2.创建一个使用ECharts的组件我们将创建一个简单的
- 基于3dmax及Unity的虚拟博物展览馆
杨鸭嘴兽在工作
项目建档unity3d产品经理虚拟现实
基于3dmax及Unity的虚拟博物展览馆前言1.项目简介2.创意来源3.成果展示4.总结前言本文用来记录2019年7月的项目:基于3dmax及Unity的虚拟博物展览馆,这是本科期间的一个项目,最后拿到了第七届全国大学生数字媒体科技作品竞赛全国二等奖,本人在团队中主要负责资料采集、实地调研与模型建立等工作。1.项目简介本产品是以陕西历史博物馆为基础,利用计算机图形学技术、3D建模技术构建的数字化
- 使用 Docker `buildx` 进行跨架构构建与构建缓存
大大宝的博客
dockerdocker架构缓存
在本教程中,我们将学习如何使用Docker的buildx扩展来构建跨架构的镜像,并优化构建过程。通过具体的案例,我们将详细讲解如何启用binfmt支持、安装和配置buildx、创建跨平台镜像,以及使用构建缓存加速构建过程。场景:构建一个GoWeb应用镜像,支持x86_64和ARM64架构我们将通过以下步骤来实现这一目标:准备GoWeb应用:我们会编写一个简单的GoWeb应用,并创建一个Docker
- Swoole的MySQL连接池实现
ac-er8888
swoolemysql后端
在Swoole中实现MySQL连接池可以提高数据库连接的复用率,减少频繁创建和销毁连接所带来的开销。以下是一个简单的SwooleMySQL连接池的实现示例:首先,确保你已经安装了Swoole扩展和PDO_MySQL扩展(或mysqli,但在这个示例中我们使用PDO)。config=$config;$this->maxConnections=$maxConnections;$this->pool=n
- Windows程序设计4:API函数URLDownloadToFile和ShellExecuteEx
智能与优化
C++进阶windowsc++开发语言
文章目录前言一、URLDownloadToFile1.URLDownloadToFile简介2.URLDownloadToFile使用二、ShellExecuteEx1.ShellExecuteEx简介2.ShellExecuteEx使用总结前言Windows程序设计4:API函数URLDownloadToFile和ShellExecuteEx。一、URLDownloadToFile大家平时经常下
- umami,免费开源网站分析方案使用指北
云泽记
好软推荐开源数据分析
目录#Umami简介#开始安装Umami#准备工作:Docker安装#Umami使用Docker安装#Umami使用Dockercompose安装#自定义Umami参数#源码方式运行Umami#Umami简介Umami是一个开源的、强调隐私保护的GoogleAnalytics替代工具。umami可以提供强大的网络分析解决方案,不会侵犯用户的隐私。图片来源:Umami官网#开始安装UmamiUmam
- Umami 开源项目教程
计蕴斯Lowell
Umami开源项目教程umamiUmamiisasimple,fast,privacy-focusedalternativetoGoogleAnalytics.项目地址:https://gitcode.com/gh_mirrors/um/umami1.项目的目录结构及介绍Umami是一个用于网站统计的开源项目,其目录结构清晰,便于理解和使用。以下是主要的目录结构及其介绍:/-根目录,包含主要的项目
- 淘宝天猫 API 接口深度解析:商品详情与关键词搜索商品列表的使用方法及代码示例
技术猿18870278351
淘宝天猫API接口数据库
在当今电商业务迅速发展的背景下,淘宝和天猫的API接口成为开发者和企业实现业务自动化的重要工具。本文将详细介绍如何使用淘宝天猫的商品详情API接口和关键词搜索商品API接口,帮助开发者更好地集成这些功能,从而提高业务效率,拓宽销售渠道,提升用户体验。商品详情API接口请文末联系我允许开发者通过调用API的方式,获取商品的详细信息,如标题、价格、图片、描述等。这些信息对于商品的展示、搜索、推荐等功能
- FAQ智能客服系统
小海的小窝
开源
https://github.com/ruonan101/-FAQ-https://github.com/ruonan101/-FAQ-这是一个基于嵌入(Embedding)技术的智能客服系统,支持:FAQ的添加和管理智能问答匹配当没有合适答案时转人工服务安装依赖pipinstall-rrequirements.txt运行服务pythonmain.py服务启动后,访问http://localhos
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin