iOS11界面设计规范,附加iOS11所有控件PSD(最新资源片)
1.iOS设计主题(官方原话翻译)
作为一名应用设计师,您有机会提供一款非凡的产品,并将其推向App Store图表的顶端。为此,您需要满足对质量和功能的高度期望。
三大主题将iOS与其他平台区分开来:
明晰。在整个系统中,每个尺寸的文字都清晰可辨,图标精确清晰,装饰细腻而恰当,并且对功能的强化重点激发了设计。负面的空间,颜色,字体,图形和界面元素巧妙地突出重要内容并传达交互性。
尊重。流畅的运动和清晰美观的界面有助于人们理解并与内容互动,而不会与内容竞争。内容通常填满整个屏幕,而半透明和模糊往往暗示更多。最小化边框,渐变和阴影的使用可保持界面轻盈通风,同时确保内容至关重要。
深度。独特的视觉层次和逼真的动作传达层次结构,赋予生命力,促进理解。触摸和发现提高了喜悦度,并且在不丢失上下文的情况下访问功能和附加内容。在您浏览内容时,转场提供深度感。
2.设计原则
为了最大限度地提高影响力和覆盖面,请在想象您的应用身份时牢记以下原则。
2.1.审美的完整性
审美完整性代表了应用程序的外观和行为与其功能的整合程度。例如,帮助人们执行严肃任务的应用程序可以通过使用细微,不显眼的图形,标准控件和可预测的行为来让他们保持专注。另一方面,身临其境的应用程序(例如游戏)可以提供令人着迷的外观,让人感到有趣和兴奋,同时鼓励发现。
2.2.一致性
一致的应用程序通过使用系统提供的界面元素,众所周知的图标,标准文本样式和统一的术语来实现熟悉的标准和范例。该应用程序以人们期望的方式结合功能和行为。
2.3.直接操作
直接操作屏幕上的内容吸引人们并促进理解。用户在旋转设备或使用手势影响屏幕内容时会遇到直接操作。通过直接操纵,他们可以看到他们行动的直接,可见的结果。
2.4.反馈
反馈意见确认行动并显示结果以向人们通报。内置的iOS应用程序为每个用户操作提供可感知的反馈。点击时,互动元素会突出显示,进度指示器可以传达长时间运行的状态,而动画和声音有助于明确操作结果。
2.5.隐喻
当应用程序的虚拟对象和动作隐喻熟悉的体验时,人们可以更快地学习 - 无论是植根于真实还是数字世界。隐喻在iOS中运行良好,因为人们与屏幕进行物理交互。他们移动视图以揭示下面的内容。他们拖动和滑动内容。他们切换开关,移动滑块,并滚动选择器值。他们甚至可以翻阅书籍和杂志。
2.6.用户控制
在整个iOS中,人们(而不是应用程序)都在掌控之中。应用程序可以建议采取行动或警告危险后果,但应用程序接管决策通常是错误的。最好的应用程序在启用用户和避免不想要的结果之间找到了正确的平衡。通过保持交互元素的熟悉性和可预测性,确认破坏性行为并使取消操作变得容易,即使它们已经在进行中,应用程序也可以让人感觉自己处于控制之下。
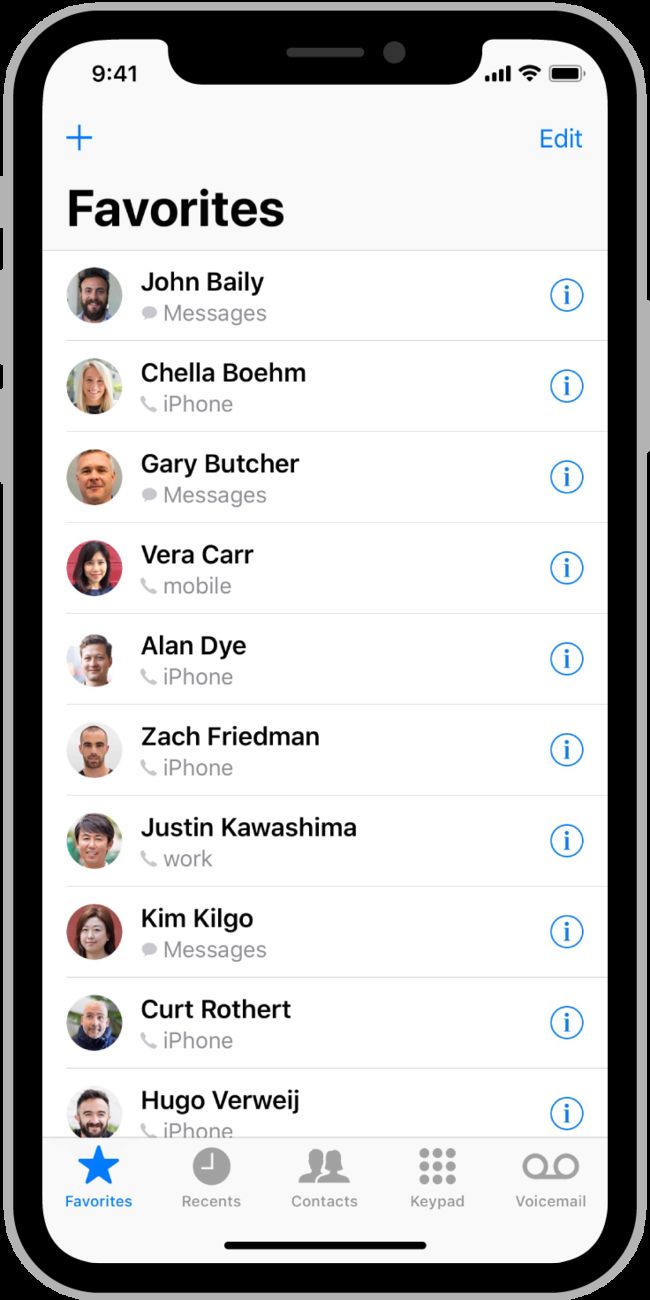
iPhone X
iPhone X包含一个大尺寸,高分辨率,圆润的边缘到边缘的超级视网膜显示屏,可提供前所未有的身临其境的内容丰富体验。
屏幕尺寸
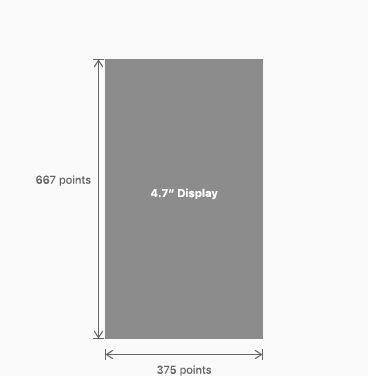
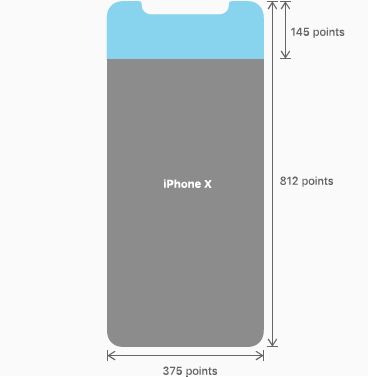
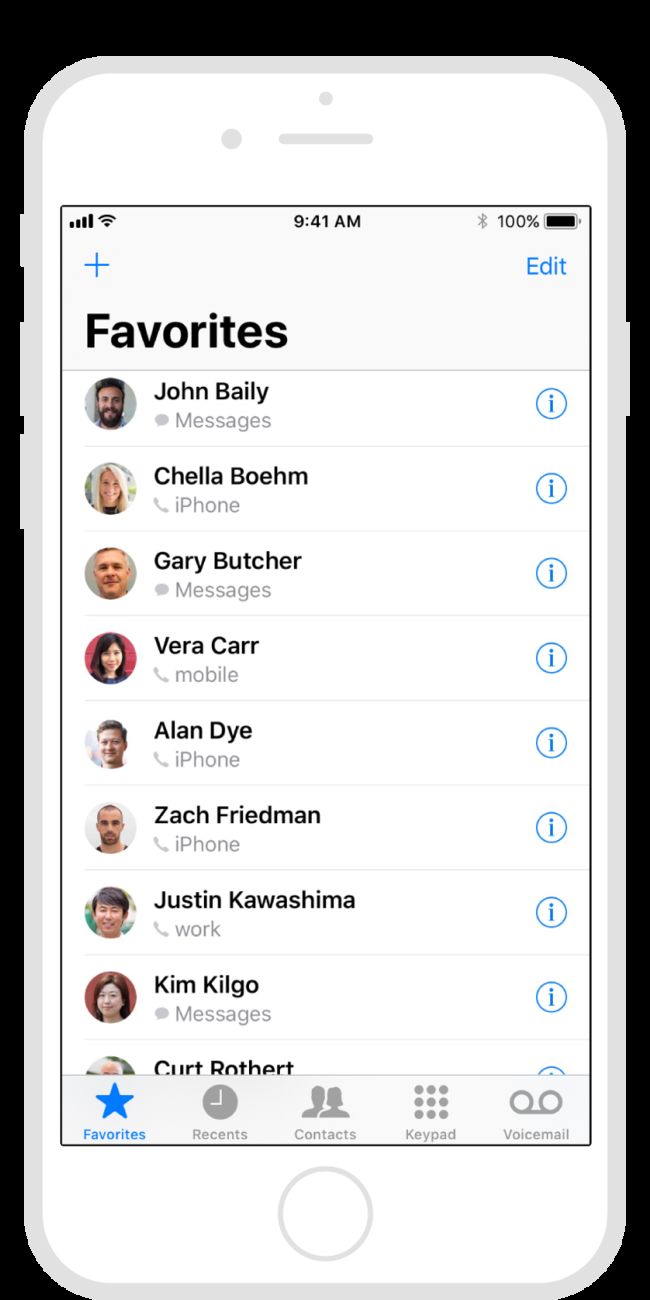
在纵向方向上,iPhone X上的显示宽度与iPhone 6,iPhone 7和iPhone 8的4.7英寸显示屏的宽度相匹配。然而,iPhone X上的显示比4.7英寸显示屏高145pt,导致大约20%用于内容的额外垂直空间。
纵向尺寸
1125px×2436px(375pt×812pt @3x)
景观尺寸
2436px×1125px(812pt×375pt @3x)
布局
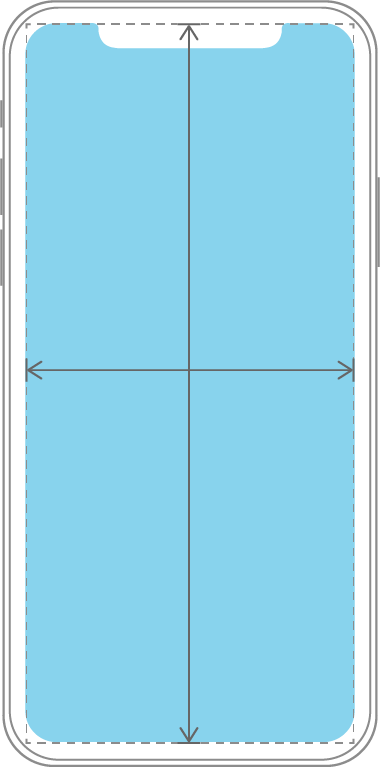
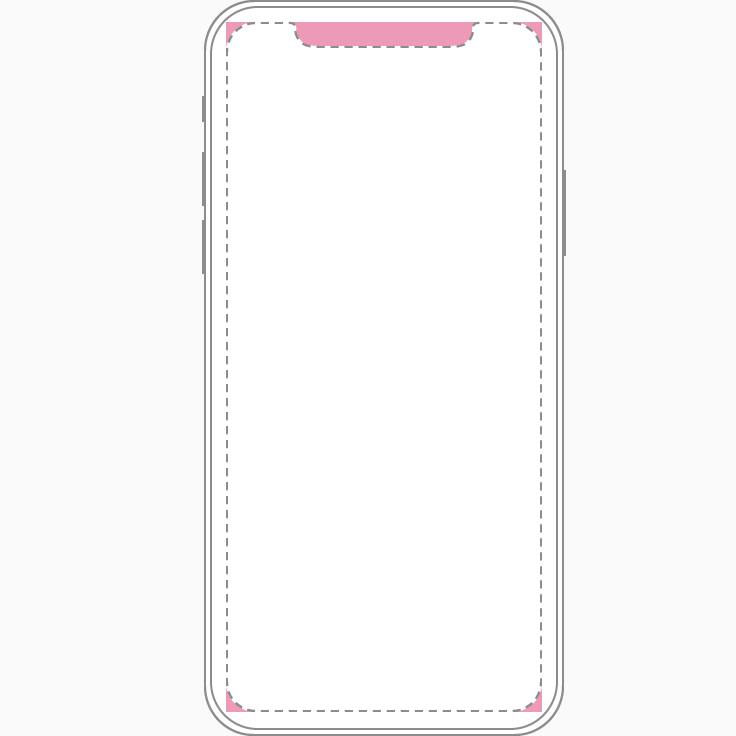
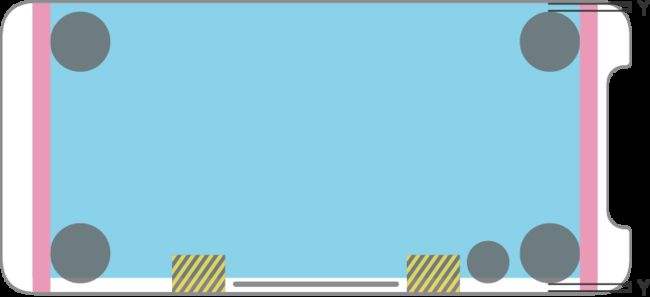
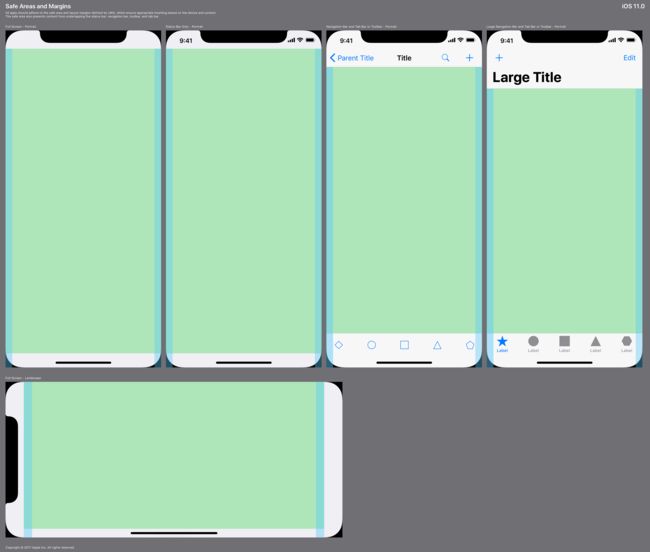
在为iPhone X设计时,您必须确保布局充满屏幕,并且不会被设备的圆角,其传感器外壳或用于访问主屏幕的指示灯遮挡。
大多数使用标准,系统提供的UI元素(如导航栏,表格和集合)的应用程序会自动适应设备的新外观。背景材料扩展到显示器的边缘,UI元素被适当地插入和定位。
对于具有自定义布局的应用程序,支持iPhone X应该也相对容易,尤其是如果您的应用程序使用自动布局并遵守安全区域和边距布局指南。
在iPhone X上预览您的应用程序。
您可以使用Simulator(包含在Xcode中)预览您的应用程序并检查剪辑和其他布局问题。如果您的应用支持横向模式,请确保您的布局看起来很棒,无论设备是向左还是向右旋转。颠倒的人像模式在iPhone X上不受支持。某些功能(如宽色影像)最适合在实际设备上进行预览。
提供全屏体验。
确保背景延伸到显示器的边缘,并且可垂直滚动的布局(如表格和集合)一直延伸到底部。
插入基本内容以防止裁剪。
一般而言,内容应居中对称插入,以便在任何方向看起来很棒,不会被角落或设备的传感器外壳卡住,或被访问主屏幕的指示器遮挡。为获得最佳效果,请使用标准的系统提供的界面元素和自动布局来构建您的界面。应用程序应坚持UIKit定义的安全区域和布局边距,以确保根据设备和上下文进行适当的插入。安全区域还可防止内容与状态栏,导航栏,工具栏和选项卡栏重叠。
当设备处于横向模式时,对于某些应用程序(如游戏)来说,可以将适当的可控制控件放置在屏幕下方(延伸到安全区域下方),以便为内容提供更多空间。将控件放置在屏幕的顶部和底部时使用匹配的插页,并在Home指示符周围留出足够的空间,以便人们在尝试与控件进行交互时不会意外定位它。
注意状态栏的高度。
iPhone X上的状态栏比其他iPhone上的状态栏更高。如果您的应用假设固定状态栏高度用于将内容定位到状态栏下方,则必须更新您的应用以根据用户设备动态定位内容。请注意,当语音录制和位置跟踪等后台任务处于活动状态时,iPhone X上的状态栏不会更改高度。
如果您的应用程序当前隐藏了状态栏,请重新考虑针对iPhone X的决定。
iPhone上的显示高度为内容提供了更多垂直空间,而不是显示4.7英寸iPhone,并且状态栏占据了应用程序可能赢得的屏幕区域没有充分利用,状态栏也显示人们觉得有用的信息,只应该隐藏起来以换取附加价值。
重新使用现有作品时请注意宽高比差异。
iPhone X具有不同于4.7英寸iPhone的宽高比,因此全屏幕4.7英寸iPhone图案在iPhone X上全屏显示时会出现裁剪或信箱。同样,全屏iPhone X图片在显示时会出现裁剪或无框在4.7英寸的iPhone上全屏显示。确保重要的视觉内容保留在两个显示屏尺寸上。
避免将交互式控件明确放置在屏幕的底部和角落。
人们在显示器的底部边缘使用滑动手势访问主屏幕和应用切换器,这些手势可能会取消您在此区域实施的自定义手势。屏幕的远角可能是人们难以舒适地到达的困难区域。
插入全角按钮。延伸到屏幕边缘的按钮可能看起来不像按钮。
尊重全宽按钮两侧的标准UIKit边距。出现在屏幕底部的全宽按钮看起来最好,它具有圆角并与安全区域的底部对齐,这也确保它不会与Home指示符发生冲突。
不要掩盖或特别关注关键显示功能。
不要试图隐藏设备的圆角,传感器外壳或通过在屏幕顶部和底部放置黑条来访问主屏幕的指示器。不要使用括号,边框,形状或教学文字等视觉装饰来特别关注这些区域。
允许自动隐藏指示器以节省访问主屏幕。
当启用自动隐藏时,如果用户未触摸屏幕几秒钟,指示器将淡出。当用户再次触摸屏幕时,它会再次出现。这种行为应该仅用于被动观看体验,如播放视频或照片幻灯片。
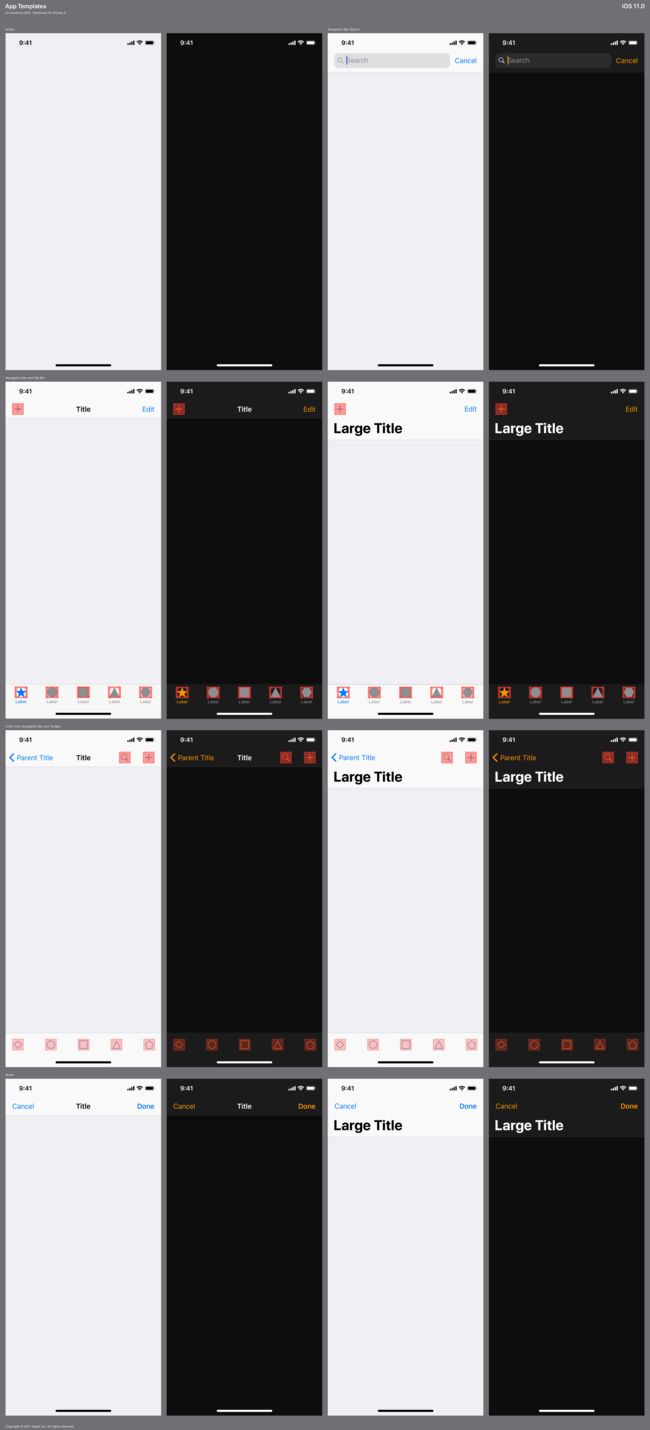
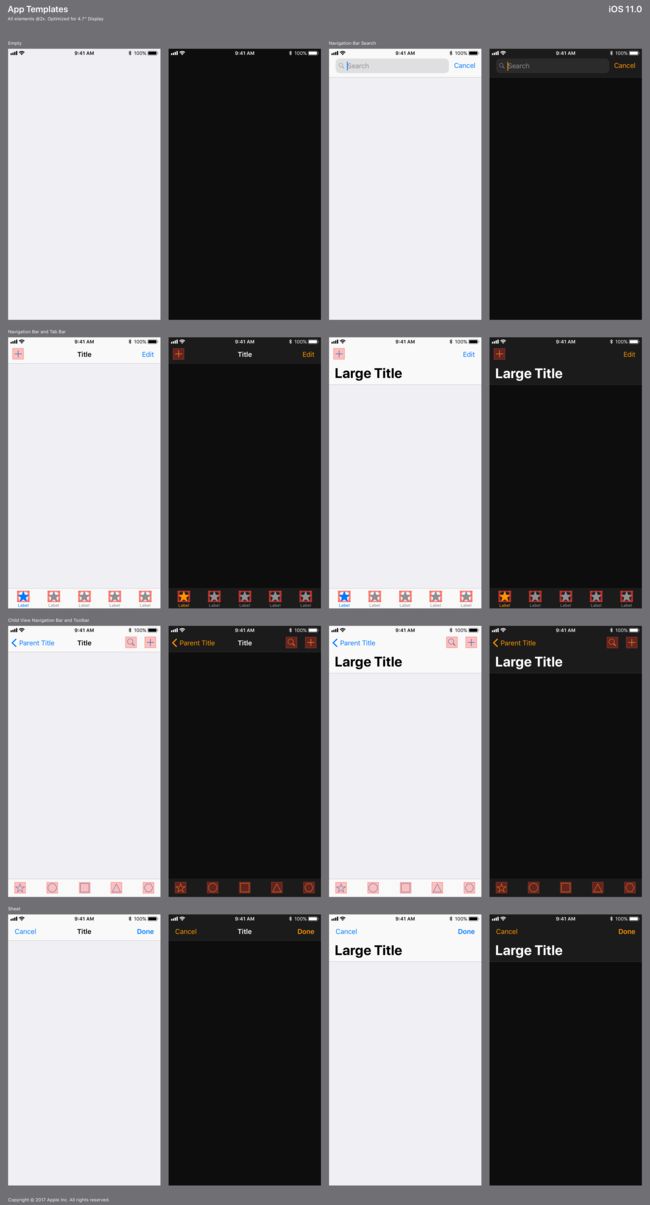
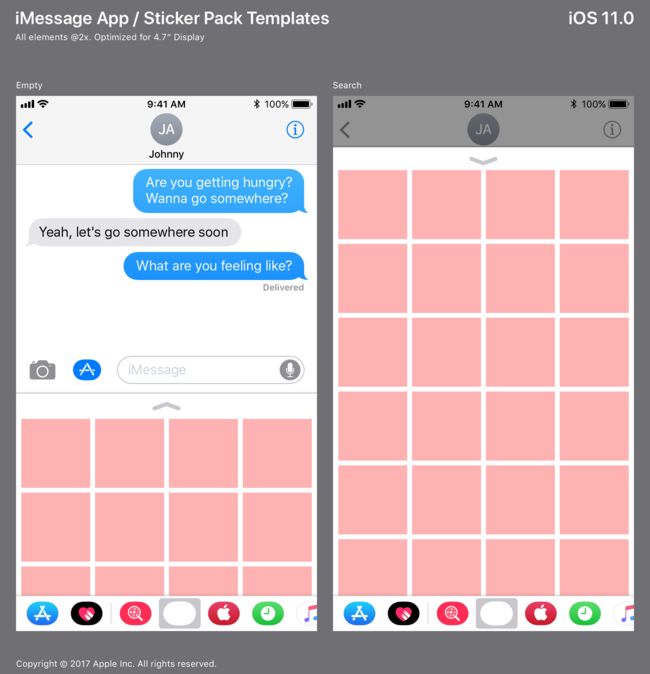
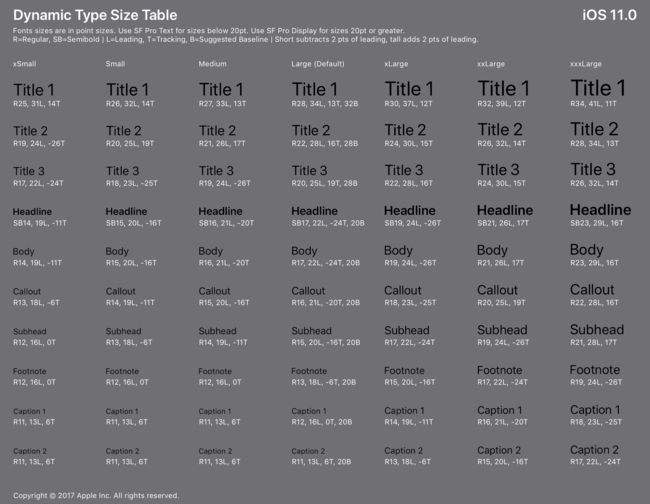
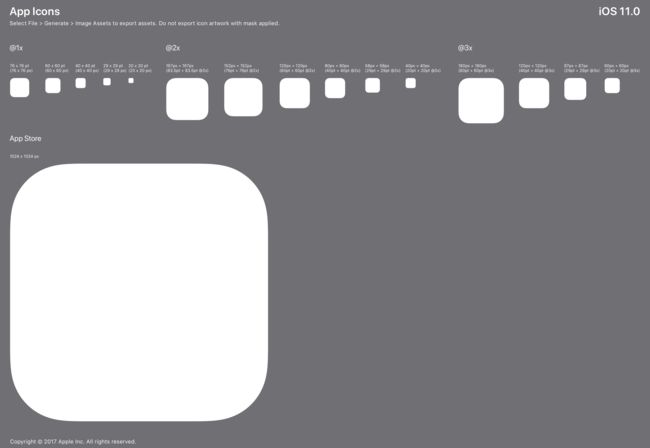
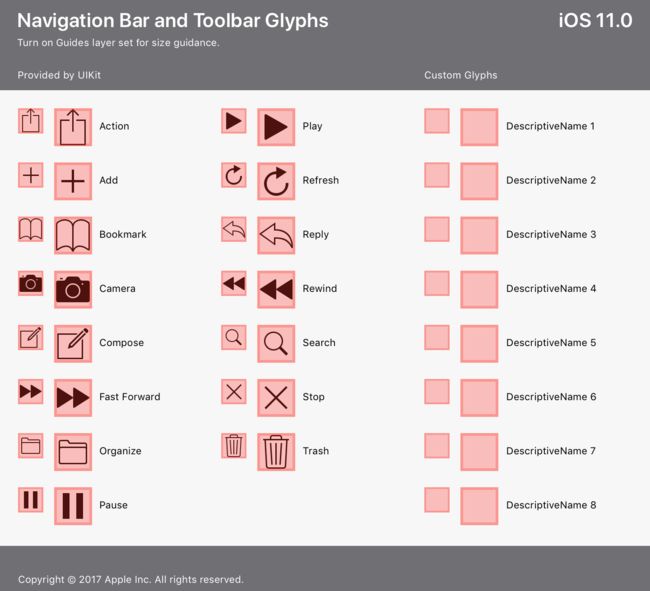
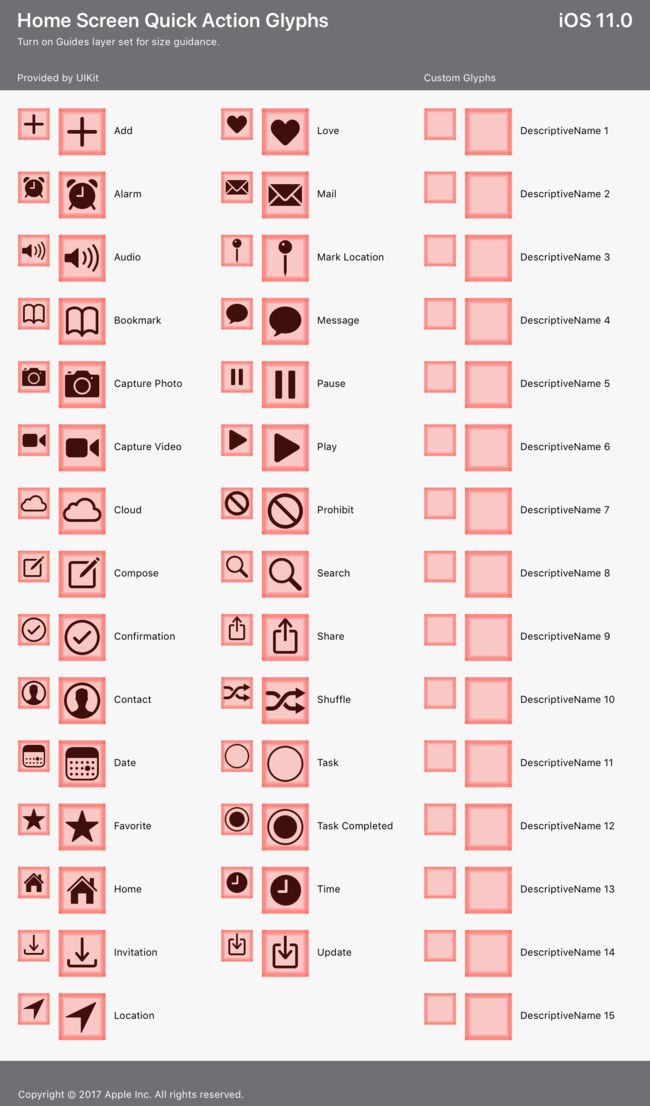
Design Templates
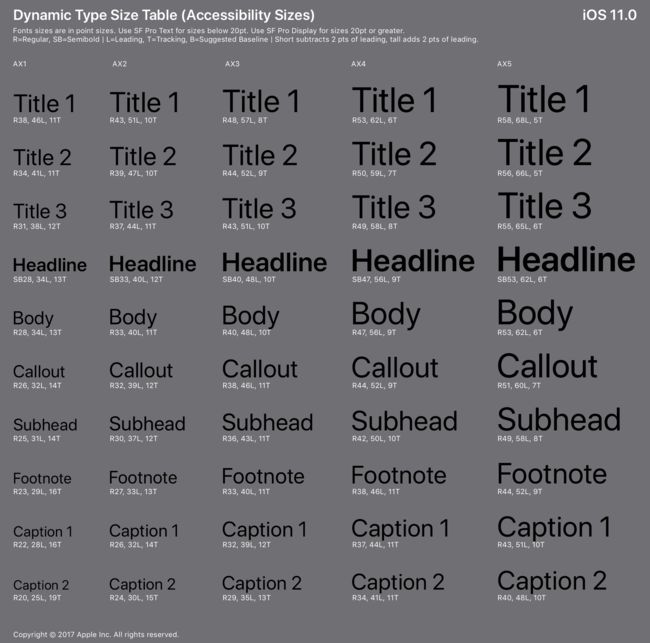
Guides
Production Templates
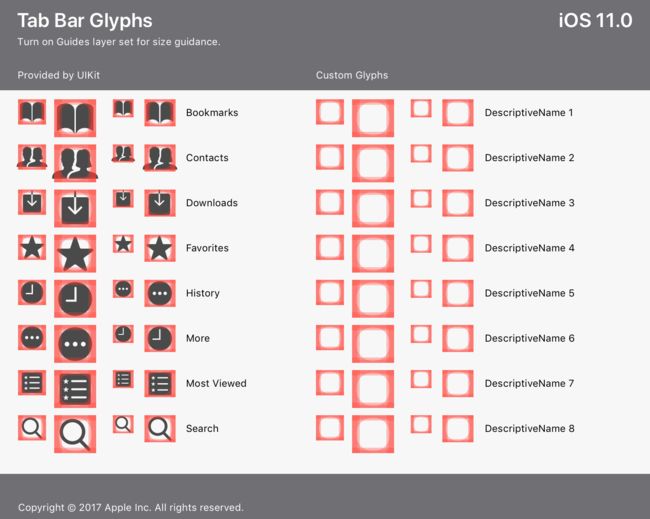
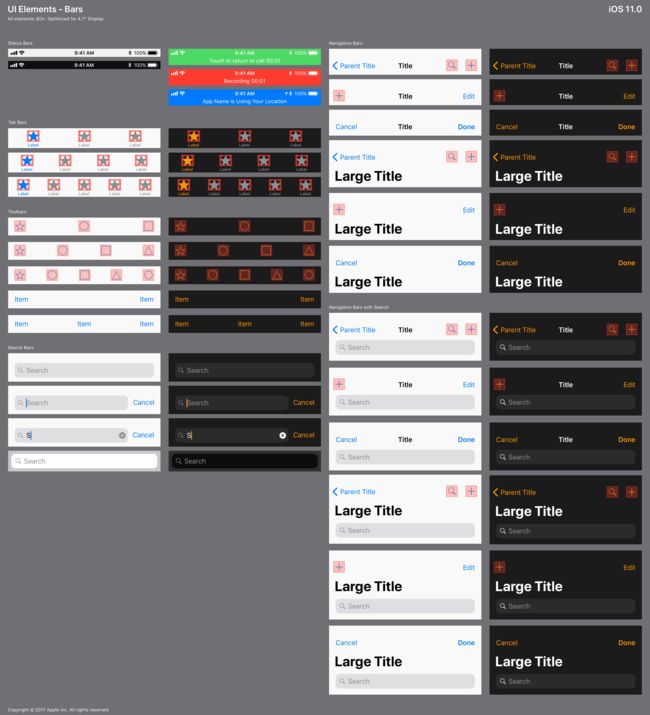
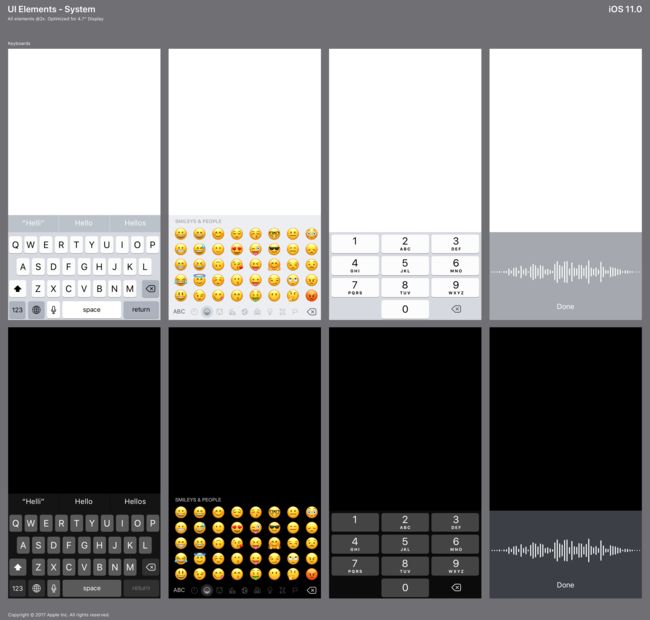
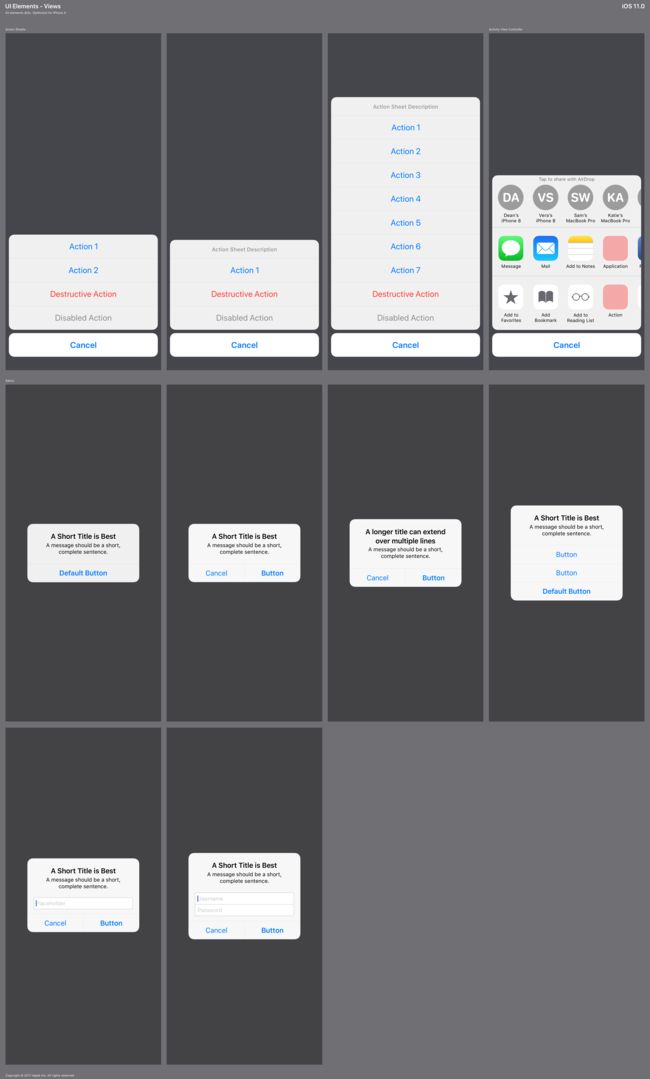
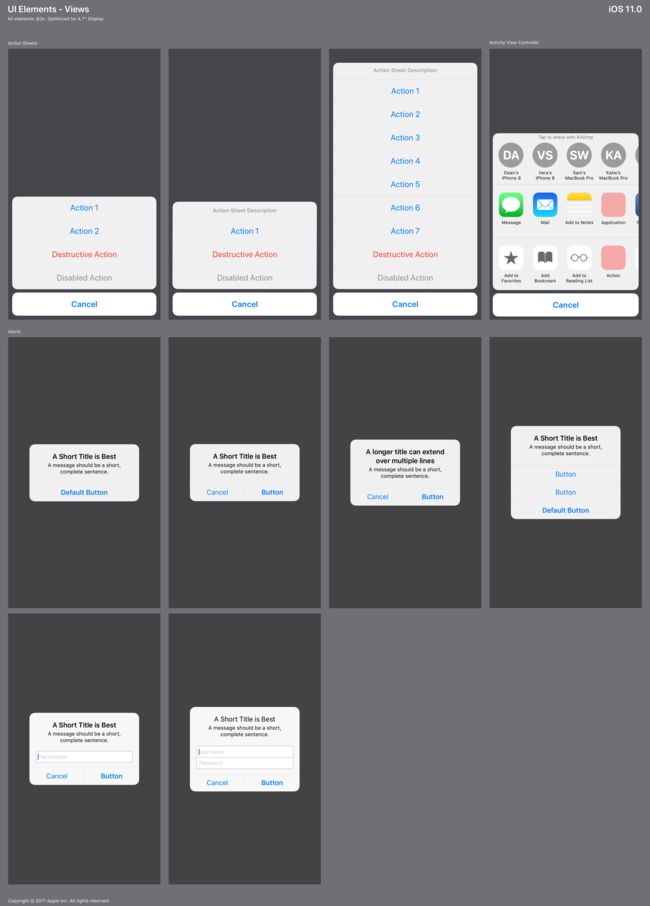
UI Elements