大部分人都有个参与开源项目的梦,可项目在前却不知如何下手?今日有幸遇到了可以下手的库 — urlcat
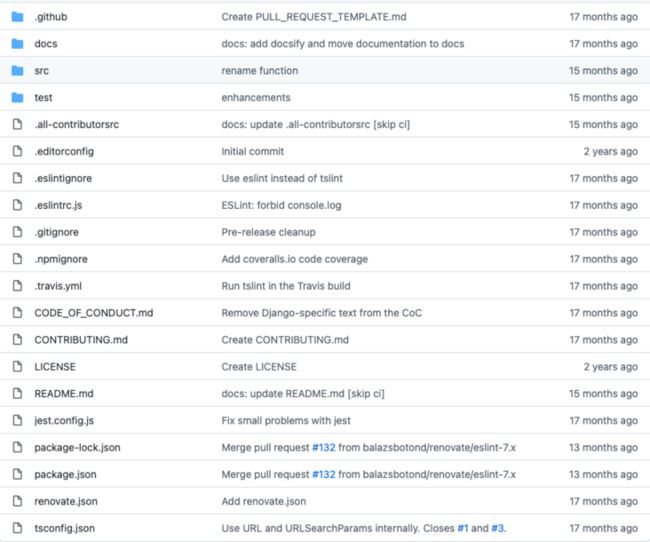
urlcat 只有 267 行代码的开源项目,却收获了 1.4 k 的 star,周下载量 1 w 以上,这是我目前遇到过源码最少的开源项目,下面就来一探究竟,看看每个文件在项目中的作用。
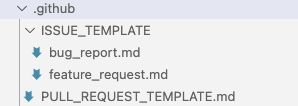
.github
从命名上看是 issue 和 pr 模板,这三个模板可以有效降低作者与使用者的沟通成本,高效解决问题,其中:
bug_report.md 描述:
- 什么问题
- 如何复现该问题
- 预期的行为效果是什么
- 截图
- 桌面环境:什么系统、什么浏览器、什么版本
- 手机环境:什么设备、什么系统、什么浏览器、什么版本
- 问题上下文:作用在于说明该问题是否与其他问题有关联
fature_request.md 描述:
- 你需要的功能是否与某个问题有关
- 描述下你想要的方案
- 描述你可能考虑过的代替方案
- 描述预制相关的功能 issue
pull_request_template.md 描述:
- PR 的功能概括
- PR 的详情描述
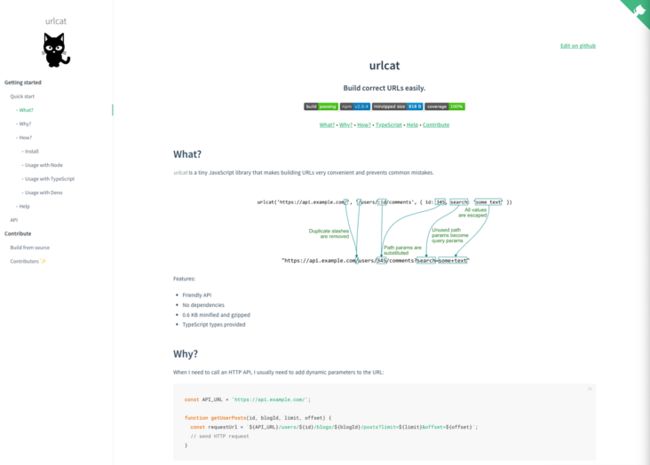
docs
用 What、Why、How 精准阐述了项目的存在的意义。
- What:是什么?
- Why:为什么要做?
- How:怎么用
除此之外,还提供了详细的 api 说明,以及告诉大家如何参与该项目,贡献自己的代码。
src
存放源码的文件夹,之后会单独写一篇关于该源码的文章。
test
都说单元测试很重要,可都觉得写单元测试费时费力,即便是区区几百行代码,该作者依旧写了如此详细的单元测试,这是一种态度。
.all-contributorsrc
一个项目能够保持活力,持续不断的发展,需要众人的力量。
.editorconfig
有助于在不同的编辑器和 IDE 中保持一致的编码样式。
# 是否是顶级配置文件,设置为 true 的时候才会停止搜索.editorconfig 文件
root = true
[*]
# 换行符类型
end_of_line = lf
# 是否让文件以空行结束
insert_final_newline = true
# 缩进方式
indent_style = space
# 缩进大小
indent_size = 2
# 编码格式
charset = utf-8.eslintignore
告诉 eslint 忽略特定文件和目录,不要对其进行检测。
node_modules
dist
coverage.eslintrc.js
eslint 配置文件
module.exports = {
env: {
'node': true
},
root: true,
parser: '@typescript-eslint/parser',
plugins: [
'@typescript-eslint',
],
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
],
rules: {
'object-curly-spacing': ['error', 'always'],
'array-bracket-spacing': ['error', 'never'],
'quotes': ['error', 'single'],
'no-console': ['error'],
}
};关于 eslint 的配置已经有不少好文,感兴趣的可以看看这篇文章。
相关文章:
.gitignore
提交代码时,需要忽略一些文件时,该配置就很有用了
/node_modules
/dist
/dist-test
/.nyc_output
/coverage
.vscode.npmignore
当需要发布 npm 包时,可以忽略一些不需要发布到 npm 的文件。
/node_modules
/dist-test
/src
/docs
/test
/.travis.yml
/tsconfig.json
/tsconfig-test.json
/.nyc_output
/coverage.travis.yml
一个持续集成服务的配置文件
language: node_js
node_js:
- lts/*
- 14
- 13
- 12
- 11
- 10
script:
- npm run lint
- npm test
- npm run coverage关于持续集成服务,看看阮一峰老师的这篇文章就够了。
相关文章:
CODE_OF_CONDUCT.md
第一次注意到这个文件,搜了相关资料,原来是行为准则。看了篇博文也了解其作用。行为准则对开源社区的健康、可持续发展有着至关重要的影响。
相关文章:
CONTRIBUTING.md
贡献指南,前面已提过。
LICENSE
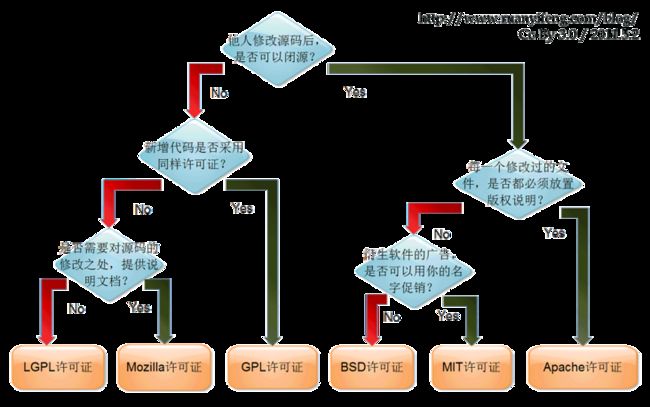
开源许可证,授权他人与特定权利来使用的产品。防止那些拿来主义。怎么选择开源许可证,在这里借用下阮一峰老师的一张图。
相关文章:
README.md
该作者的一份 README.md 基本涵盖了之前提到的 docs 的所有内容,很简洁,跟代码一样简洁
jest.config.js
单元测试配置文件,这也是我所欠缺的,之后会详细学习一下。
module.exports = {
preset: 'ts-jest',
testEnvironment: 'node',
coverageDirectory: 'coverage',
collectCoverage: true,
testMatch: [
'**/test/**/*.ts'
],
verbose: true,
collectCoverageFrom: [
'**/src/**/*.ts'
],
testPathIgnorePatterns: [
'dist.*\\.ts$'
]
}相关文章:
package-lock.json
简单理解,为了锁定第三方包的版本号, 由于项目会依赖大量第三方包,第三方包也会依赖其他第三方包,当包更新了不兼容的 api 时,在执行 npm install 之后,项目运行时,可能会发生意想不到的情况。
相关文章:
package.json
作为前端人,都再熟悉不过,分享几个不常见,但很关键的配置:
指定 node 版本号:
{
"engines": {
"node": ">=8 <14"
}
}指定 npm 版本:
{
"engines": {
"npm": "~1.0.20"
}
}如果你打算发布一个 npm 包,files字段可能会有用,指定发布到 npm 中的文件
钩子,npm 脚本有 pre 和 post 两种钩子。其作用执行某些特殊命令是触发自动化脚本,例如:
- build 之前删除 dist
- publish 之前跑单元测试并打包项目
"scripts": {
"clean": "shx rm -rf dist",
"prebuild": "npm run clean",
"build": "tsc -p .",
"test": "jest",
"lint": "eslint . --ext .js,.jsx,.ts,.tsx",
"coverage": "cat ./coverage/lcov.info | coveralls",
"prepublish": "npm test && npm run build",
"docs": "docsify serve docs --open"
},相关文章:
renovate.json
一种似曾相识的感觉,是它,就是它。
Renovate 是一个开源工具,用于自动化:
- 检测存储库中的依赖项(开源和私有/闭源)
- 检查是否有依赖更新
- 创建提交和合并/拉取请求以更新依赖项
- ……
tsconfig.json
当使用 typescript 开发项目时就会用到该配置文件。
相关文章:
总结
除源码和单元测试之外,对其他文件的用途都做了说明,做开源不易,当我们信手拈来之时,这些开源项目作者付出了太多。一群来自世界各地的人,共同完成一件事,除了专业技能之外,看到更多的是一种态度。
参考文章: